nginx实现跨域访问
2016-03-31 09:51
429 查看
跨域概念
简单来说:两个url只要协议、域名、端口有任何一个不同,都被当作是不同的域,相互访问就会有跨域问题。案例
例如:在开发前后端完全分离的系统中,服务端代码属于一个工程,前端代码属于另一个工程,前端开发人员在进行接口对接时,可能会在webstorm等工具进行编码,并用webstorm的内置服务器进行调试,这就会有跨域问题,因为,webstorm内置服务器默认前缀部分是http://localhost:63342/,而服务端接口的路径前缀部分一定不会是这样,这样便产生了跨域访问的问题。案例代码
例如如下这一段代码,在webstorm中调试这个ajax所在的页面,页面路径是http://localhost:63342/untitled/across-domain.html,而要访问的接口路径是http://localhost:8888/ssm/interfaces/test/m006$(function(){
$.ajax({
url: "http://localhost:8888/ssm/interfaces/test/m006",
type: "POST",
async: false,
dataType: "json",
contentType: "application/json",
cache: false,
data: JSON.stringify({
"id": "bgdsdgs",
"name": "name",
"email": "429661318@qq.com",
"voModel2": [{
"id": "429661318@qq.com",
"v3": {"id":"sdfghjkl"}
}]
}),
success: function(data) {
$("#text").html(JSON.stringify(data));
},
error: function(text) {
$("text").html(JSON.stringify(text))
}
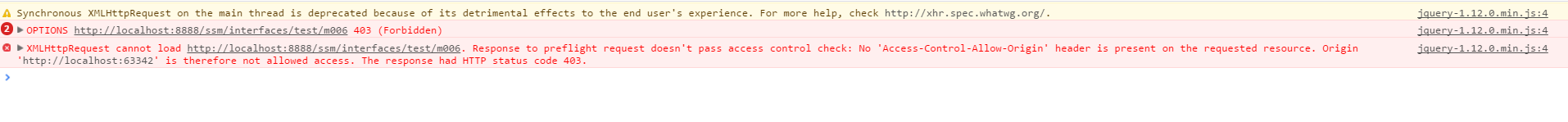
})直接访问,打开浏览器的控制台查看,没错,提示的正是无法进行跨域访问。

1、要解决这个问题很简单,只要使页面的前缀和接口的前缀一致就可以了,因此可以使用nginx进行反向代理。打开nginx目录下的conf文件夹,在nginx.conf文件的配置如下
#默认监听80端口,ip后面不加端口号默认就是80
listen 80;
#服务器地址
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#项目根目录,一般就是启动页
location / {
#项目所在目录
root C:\Users\shengmengqi\WebstormProjects\angularJsFrame;
#假设across-domain.html的首页,如果之后页面中跳转也是基于http://localhost/跳转
index across-domain.html;
}
#作用:访问的http://localhost/ssm/interfaces/相当于一个代理url,实际访问的
是http://localhost:8888/ssm/interfaces/
location /ssm/interfaces/{
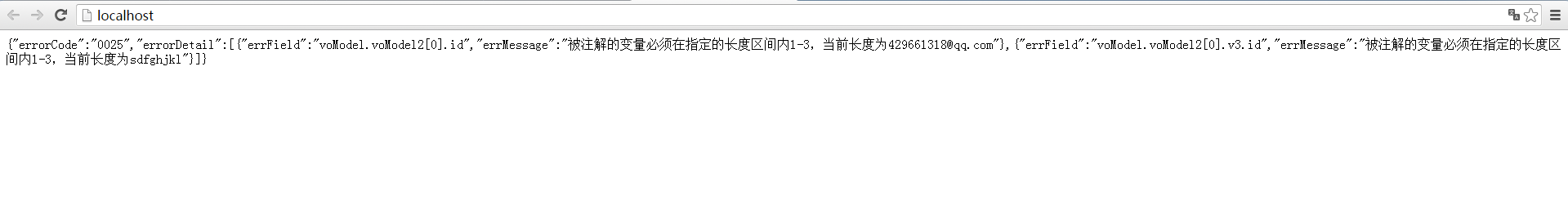
proxy_pass http://localhost:8888/ssm/interfaces/; }2、配置完毕,将ajax中的接口路径改为http://localhost/ssm/interfaces/test/m006,将ngnix启动起来,在任务管理器中是否有nginx进程,有的话说明启动成功,如果没有,可以查看nginx目录下log文件夹中的error.log,看哪里有问题进行修改,启动成功后,在浏览器地址栏直接访问localhost,这次结果就正确了。

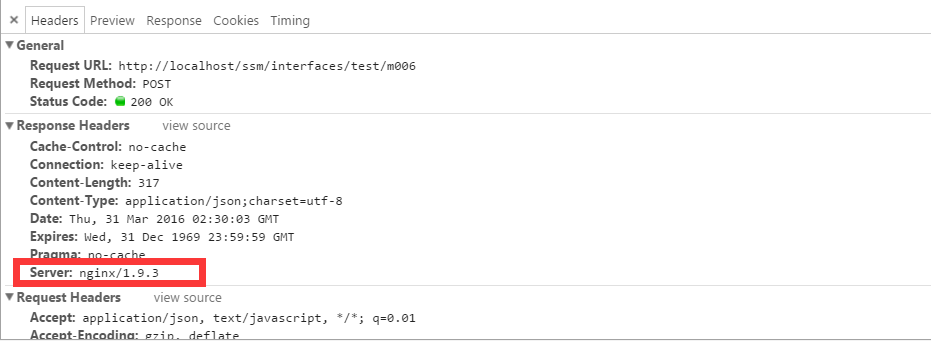
这次的请求其实是走了nginx代理服务器的

总结
nginx的实际原理就是配置一个代理路径替换实际的访问路径,使得浏览器认为访问的资源都是属于相同协议,域名和端口的,而实际访问的并不是代理路径,而是通过代理路径找到实际路径进行访问,所以,不妨将nginx看作是给浏览器的一种障眼法好了,哈哈~相关文章推荐
- GUI - Web前端开发框架
- nginx代理指定目录
- 访问Nginx发生SSL connection error的一种情况
- Nginx+Naxsi部署专业级Web应用防火墙
- CentOS 6.2实战部署Nginx+MySQL+PHP
- nginx中http核心模块的配置指令2
- nginx中http核心模块的配置指令3
- nginx中http核心模块的配置指令4
- nginx中http的fastcgi模块的配置指令1
- Nginx 学习笔记(一)
- 如何优雅地处理前端异常?
- 网站502与504错误分析
- 用zabbix监控nginx_status状态
- 代理服务器的路由分析
- 艰难完成 nginx + puma 部署 rails 4的详细记录
- 把Lua编译进nginx步骤方法
- 探秘ajax跨域请求
- WEB前端开发都应知道的jquery小技巧及jquery三个简写
- web 应用中常用的各种 cache详解
