使用delphi+intraweb进行微信开发1~4代码示例
2016-03-30 16:46
686 查看
前几讲重点阐述的是使用iw进行微信开发的技术难点及解决方法,提供的都是代码片段(微信消息加解密是完整代码),实际上我始终感觉按照教程实作是掌握一门技术的最重要的方法!不过对于刚刚接触这类开发的朋友来说可能学习曲线陡峭了点,既然如此,特意放出了前4讲的示例代码,去掉了数据库相关操作,保留了最精华的代码部分,直接编译即可进行测试。
下载地址:http://download.csdn.net/detail/netwizard/9475970
此虽为示例代码但是是从我一个即将完工的商业项目中拷贝出来的,因此单元封装很完备,基本稍加修改就可以用于生产环境,不过也因此代码稍微复杂了点,我已经去除了可能给大家带来困扰的所有业务代码,在此代码基础上自行扩展即可用于生产环境。代码中有完备注释,如果还有不明了的地方,可以在博客上留言或者加我QQ:404328970。
代码使用DelphiXE2版本和iw14.0.52进行的编译,个人感觉此代码不支持DelphiXE2以下版本,因为使用了大量的新的Delphi特性,如果你不信,也可以用低版本Delphi编译试试没准也能用。
此代码仅使用了一个叫做CnPack的第三方开源组件包,在www.cnpack.org可以进行下载,主要用于sha1和aes编解码,其他均为Delphi原生组件。
此代码如果不做任何修改当然也可编译的,但是不能按照你的预期运行,需要进行如下修改:
1、uWxApi单元的第 79 行,替换其中的Token为你微信号的Token。
2、uWxMsgHandler单元的第 93 行,替换其中的Token、AppID等为你微信号的相关设置。
3、最关键的,需要修改端口为80,否则是不能接入成功的!
如果编译成功并按照你的预期展示结果了,我将非常欣慰,愿更多的朋友加入iw开发的行列,我忽然发现,这个Delphi下的web开发框架真的很好用!
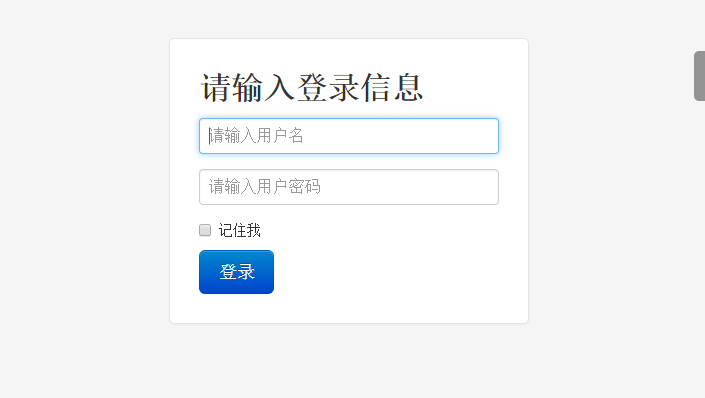
放几个我iw项目的截图,呵呵,看看,漂亮不,这个就是iw做的,给大伙提提气:


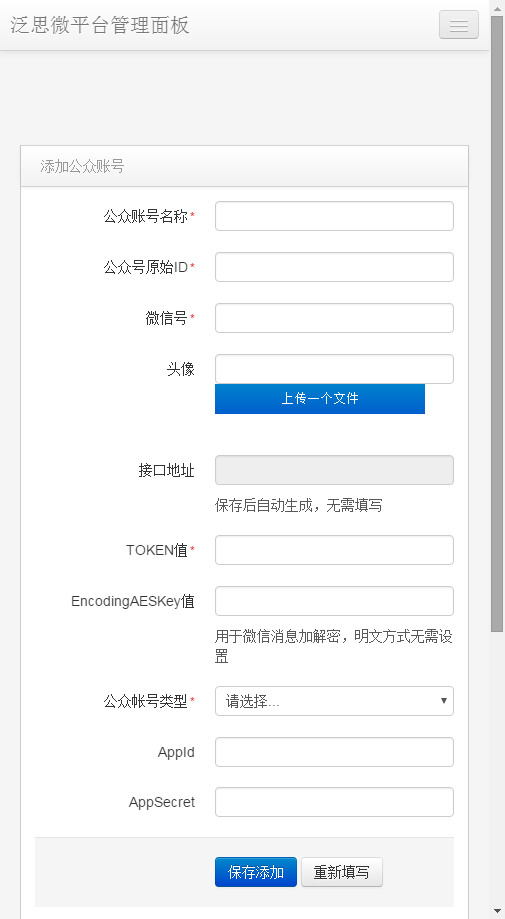
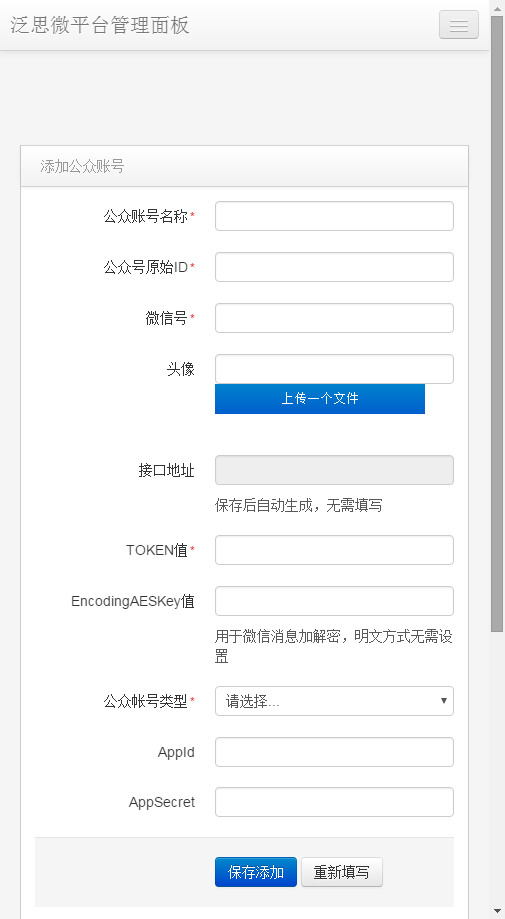
上面的页面在手机上的显示效果,同时支持PC浏览和手机浏览哦:

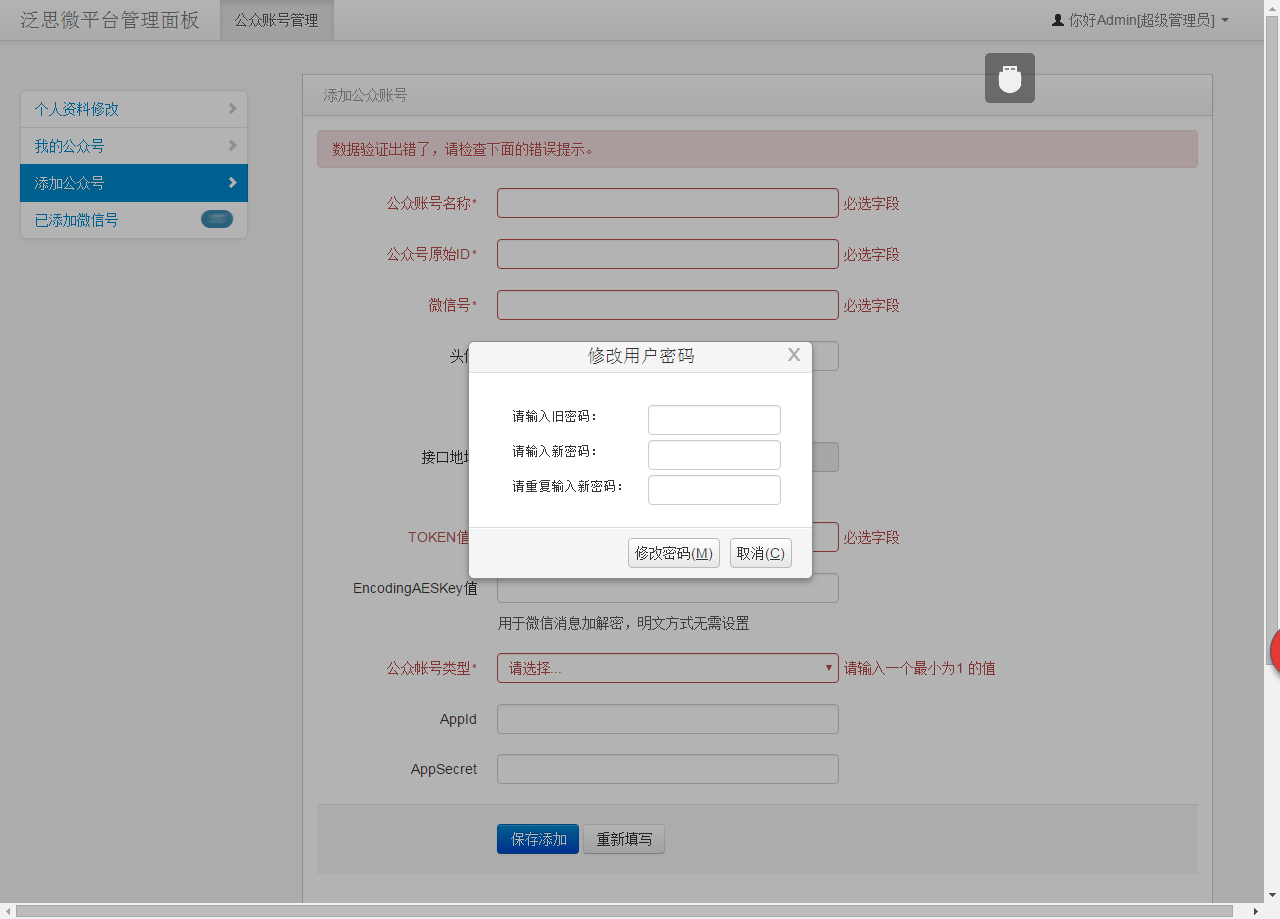
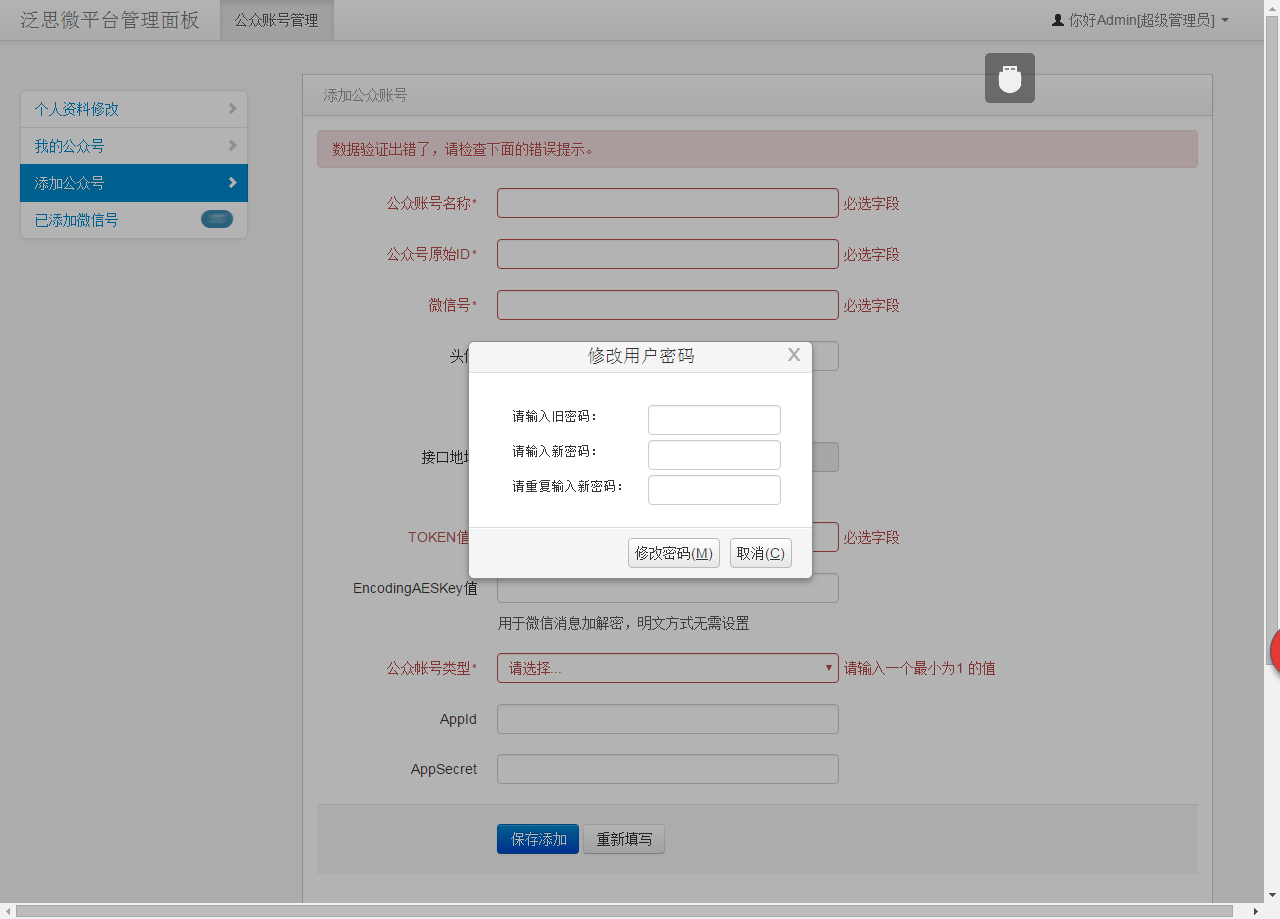
下面这个使用的是iw的ModalDialog组件哦,呵呵,好用!

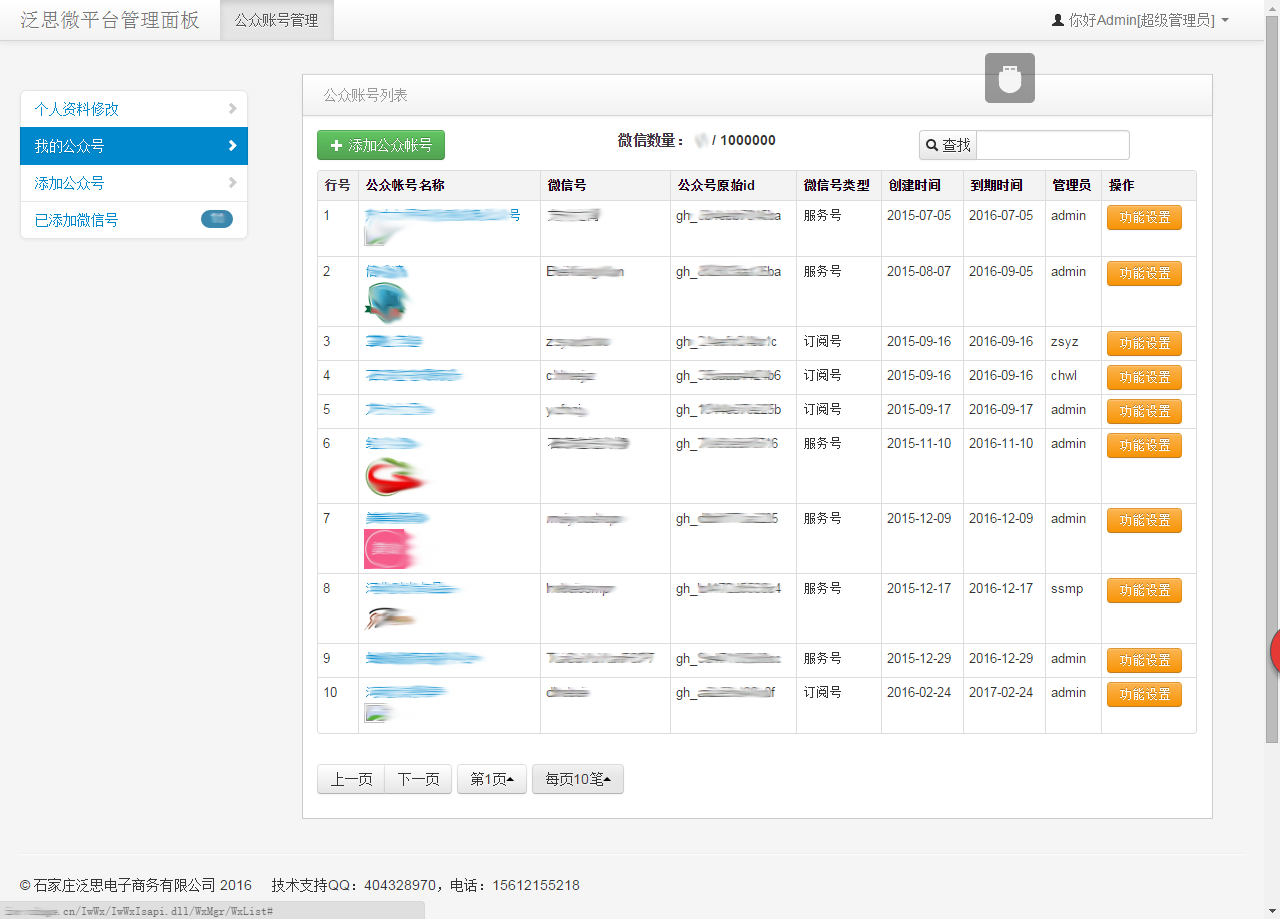
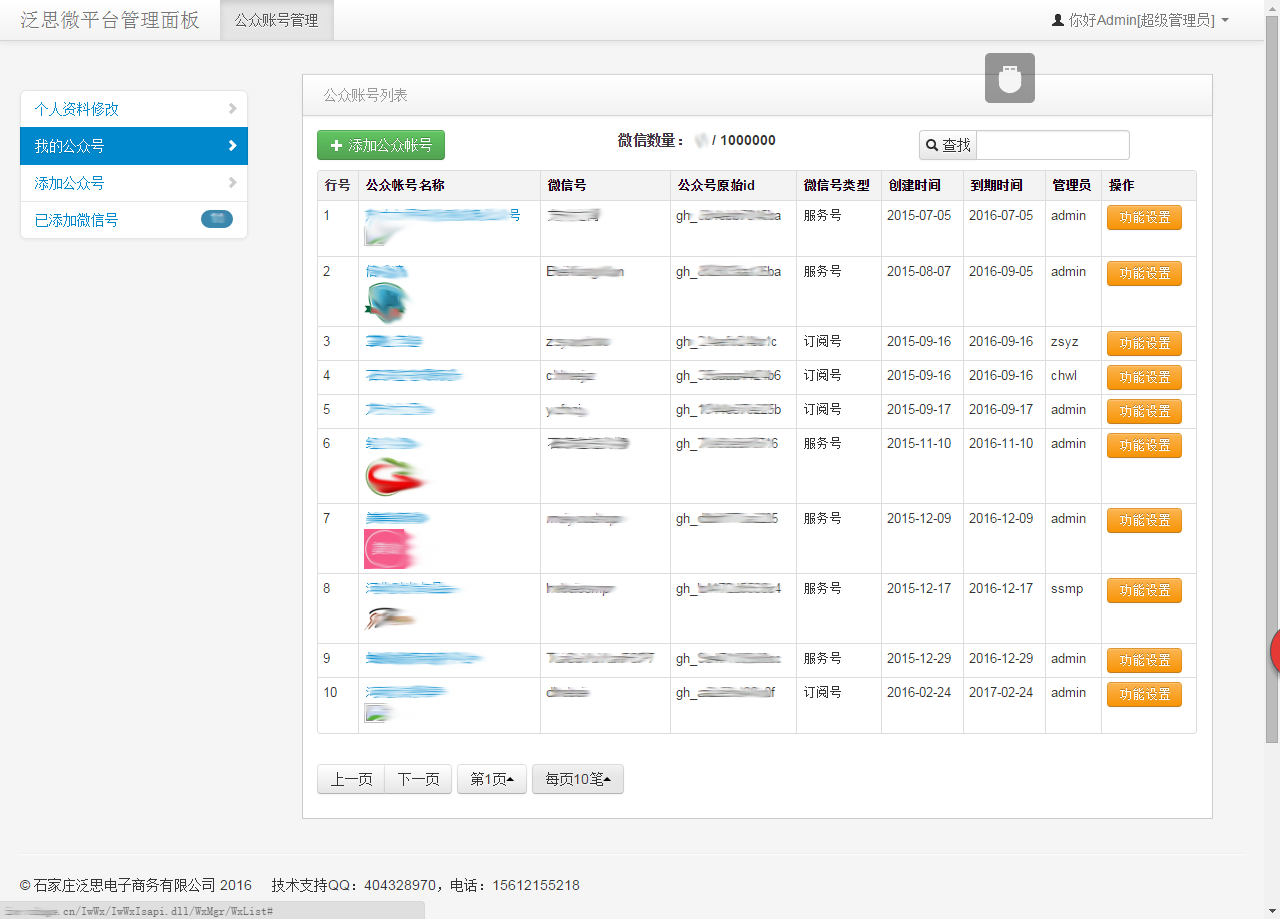
下面这个用的iw标准的DbGrid组件做的分页显示,看看效果如何,能满意吗?


下载地址:http://download.csdn.net/detail/netwizard/9475970
此虽为示例代码但是是从我一个即将完工的商业项目中拷贝出来的,因此单元封装很完备,基本稍加修改就可以用于生产环境,不过也因此代码稍微复杂了点,我已经去除了可能给大家带来困扰的所有业务代码,在此代码基础上自行扩展即可用于生产环境。代码中有完备注释,如果还有不明了的地方,可以在博客上留言或者加我QQ:404328970。
代码使用DelphiXE2版本和iw14.0.52进行的编译,个人感觉此代码不支持DelphiXE2以下版本,因为使用了大量的新的Delphi特性,如果你不信,也可以用低版本Delphi编译试试没准也能用。
此代码仅使用了一个叫做CnPack的第三方开源组件包,在www.cnpack.org可以进行下载,主要用于sha1和aes编解码,其他均为Delphi原生组件。
此代码如果不做任何修改当然也可编译的,但是不能按照你的预期运行,需要进行如下修改:
1、uWxApi单元的第 79 行,替换其中的Token为你微信号的Token。
2、uWxMsgHandler单元的第 93 行,替换其中的Token、AppID等为你微信号的相关设置。
3、最关键的,需要修改端口为80,否则是不能接入成功的!
如果编译成功并按照你的预期展示结果了,我将非常欣慰,愿更多的朋友加入iw开发的行列,我忽然发现,这个Delphi下的web开发框架真的很好用!
放几个我iw项目的截图,呵呵,看看,漂亮不,这个就是iw做的,给大伙提提气:


上面的页面在手机上的显示效果,同时支持PC浏览和手机浏览哦:

下面这个使用的是iw的ModalDialog组件哦,呵呵,好用!

下面这个用的iw标准的DbGrid组件做的分页显示,看看效果如何,能满意吗?


相关文章推荐
- 一步一步实现iOS微信自动抢红包(非越狱)
- 微信公众号开发
- javascript 微信企业号APP应用URL转换成PC端可正常访问的URL
- android批量上传图片(模仿QQ空间和微信发表说说)
- 判断是否是微信浏览器
- 微信支付:H5吊起支付API,不显示“确认支付、输入密码”界面
- 柳峰微信公众平台开发教程企业号修改篇(企业菜单篇)
- 柳峰微信公众平台开发教程企业号修改篇(企业菜单篇)
- 柳峰微信公众平台开发教程企业号修改篇(AccessToken篇)
- 柳峰微信公众平台开发教程企业号修改篇(AccessToken篇)
- 柳峰微信公众平台开发教程企业号修改篇(AES验证)
- iOS点击button放大后缩小效果,类似QQ、微信选择图片时的特效。
- 微信蓝牙BLE接入调试指引 第三方服务器篇
- 最全微信运营思维导图
- 微信.NET 微信开发 自己主动内容回复 ASP.NET C#代码
- jeewx-api-1.0.1(捷微微信接口API)版本正式发布
- 微信公众帐号开发教程第18篇-应用实例之音乐搜索
- jeewx-api 1.0.5 版本发布,微信SDK接口封装(支持微信第三方开放平台)
- 【视频教程】JeeWx 微信开发入门视频
- 微信开发本地调试工具(模拟微信客户端)
