java + typeahead 使用
2016-03-30 15:33
465 查看
项目需要在页面上使用提示补全功能,使用了typeahead 插件,由于目前该类型插件有很多,而且名字也都类似,甚至一样,所以很不好从网上找到使用方法,所以记录一下该插件的使用方式,防止以后需要忘记了。
插件下载地址:http://twitter.github.io/typeahead.js/
插件演示地址:http://twitter.github.io/typeahead.js/examples/
插件文档说明(英文):https://github.com/twitter/typeahead.js/blob/master/doc/jquery_typeahead.md#datasets
自己下载的插件(包含样式)百度盘下载地址:链接: http://pan.baidu.com/s/1boEx0JH 密码: 63a9
该插件提供了2种js文件来使用,一种是typeahead.bundle.js,集成了bundle功能,另一种是typeahead.jquery.js,没有集成bundle功能,需要单独引用相关js.
但是jquery的可以设置一些其他的额外参数,比如设置提示的数量等。我是用的是typeahead.jquery.js。
使用方式:
需要引入的js:
页面使用方式:
js:
如果input中需要显示的不止一个value,则需要这样写:
我使用的是在服务器中去匹配补全数据,所以使用了远程数据源,本地的比较简单直接看官方例子即可。
这里我显示的补全信息做了处理,即在templates中修改的。
java后台生成数据:
java后台使用的是spring 的mvc,所以返回的数据是一个json数组,格式是这样子的:
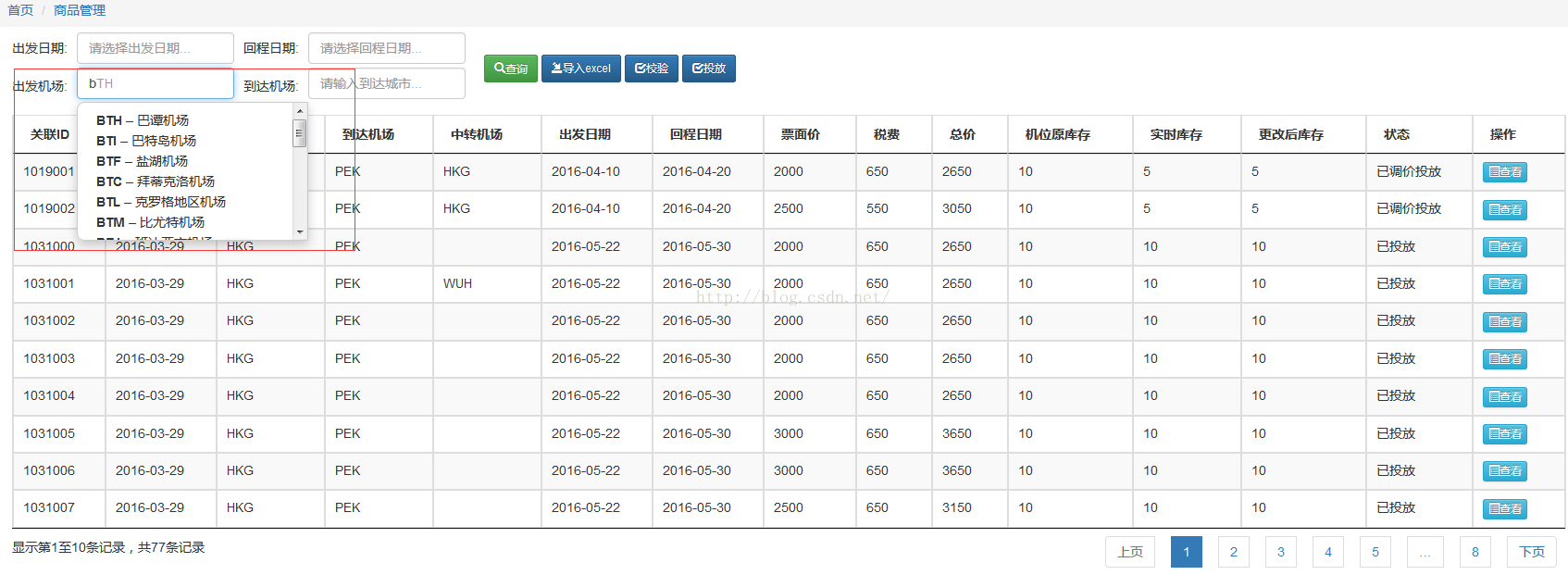
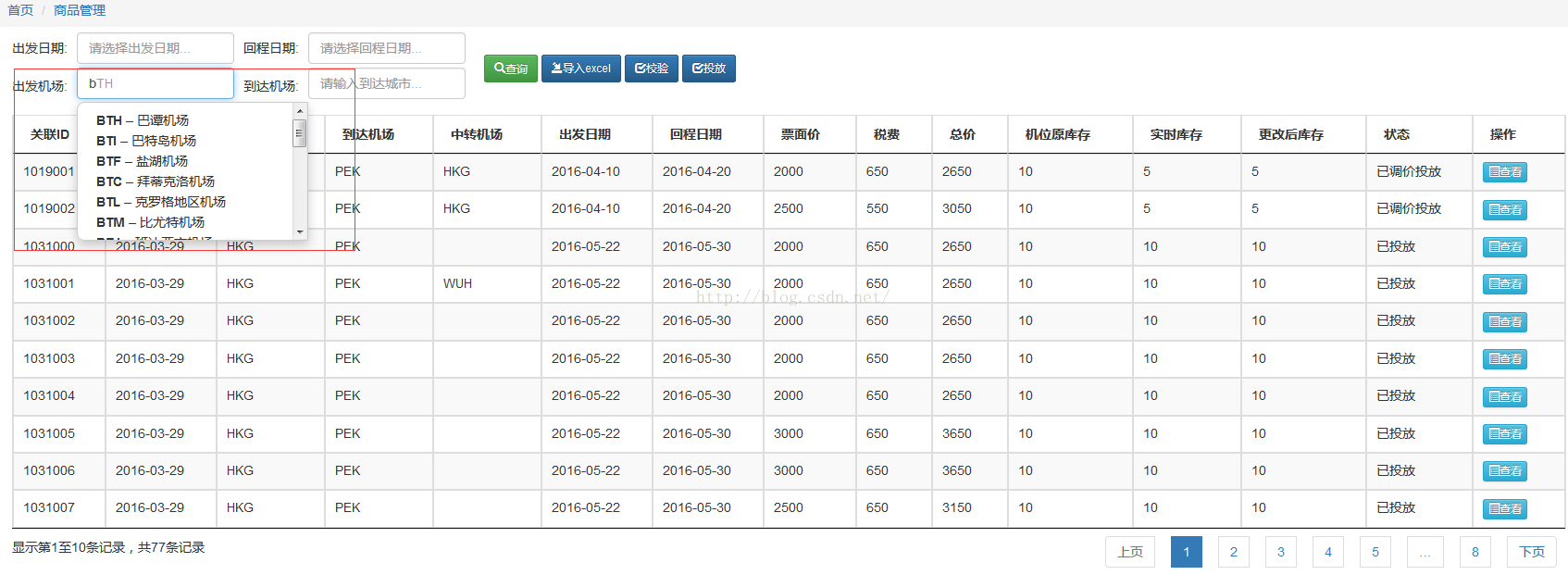
显示的结果:

插件下载地址:http://twitter.github.io/typeahead.js/
插件演示地址:http://twitter.github.io/typeahead.js/examples/
插件文档说明(英文):https://github.com/twitter/typeahead.js/blob/master/doc/jquery_typeahead.md#datasets
自己下载的插件(包含样式)百度盘下载地址:链接: http://pan.baidu.com/s/1boEx0JH 密码: 63a9
该插件提供了2种js文件来使用,一种是typeahead.bundle.js,集成了bundle功能,另一种是typeahead.jquery.js,没有集成bundle功能,需要单独引用相关js.
但是jquery的可以设置一些其他的额外参数,比如设置提示的数量等。我是用的是typeahead.jquery.js。
使用方式:
需要引入的js:
<script src="${ctx}/static/lib/jquery/1.11.3/jquery.min.js"></script>
<script src="${ctx}/static/lib/typeahead/handlebars.js"></script><script src="${ctx}/static/lib/typeahead/bloodhound.js"></script>
<script src="${ctx}/static/lib/typeahead/typeahead.jquery.js"></script>这3个js是必须要引入的,如果需要对显示的内容进行修改,还需要引入一个js:<script src="${ctx}/static/lib/typeahead/handlebars.js"></script>页面使用方式:
<input data-provide="typeahead" class="form-control" type="text" placeholder="请输入出发城市..." id="fromairport" name="fromairport" />由于我使用了bootstrap, 所以input 的样式是使用的bootstrap提供的。typeahead 只需要你提供一个input即可。
js:
//远程数据源
var remote_airports = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('value'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
// 在文本框输入字符时才发起请求
remote: {
url:"${ctx}/airport/typeahead?query=%QUERY",
wildcard: '%QUERY'
}
});
$('#fromairport').typeahead({
highlight: true
}, {
name: 'airport',
limit: 100//limit 这里有bug,如果传过来的数据少于limit个,会显示limint-传过来的数量,所以我在这里设置成100,最多传过来20个,这样就会显示20个
source: remote_airports,
display:'value',
templates: {
empty: [
'<div class="empty-message">',
'未匹配到相关机场',
'</div>'
].join('\n'),
suggestion: Handlebars.compile('<div><strong>{{value}}</strong> – {{name}}</div>')
}
});如果input中需要显示的不止一个value,则需要这样写:
display:function(date){
return date.value+" - "+date.name;
},我使用的是在服务器中去匹配补全数据,所以使用了远程数据源,本地的比较简单直接看官方例子即可。
这里我显示的补全信息做了处理,即在templates中修改的。
java后台生成数据:
package com.shijie99.chartered.manage.controller;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.shijie99.chartered.manage.config.ConfigTool;
import com.shijie99.chartered.manage.pojo.AirPortInfo;
@RestController
@RequestMapping("airport")
public class AirPortController {
@Autowired
private ConfigTool configTool;
/**
* 机场自动提示
* @param query
* @return
* @author wangcf
* @date 2016-3-29 下午5:11:21
*/
@RequestMapping("typeahead")
public Object typeahead(String query){
Map<String,AirPortInfo> map = configTool.getAirportMap();
List<City> list = new ArrayList<City>();
Iterator<String> it = map.keySet().iterator();
while(it.hasNext()){
if(list.size()>=20){
break;
}
String key = it.next();
if(key.indexOf(query.toUpperCase())==0){
City city = new City();
city.setValue(key);
city.setName(map.get(key).getAirportName());
list.add(city);
}
}
return list;
}
public class City{
private String value;
private String name;
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}public class AirPortInfo {
private String airportCode;
private String cityCode;
private String airportName;
private String cityName;
public String getAirportCode() {
return airportCode;
}
public void setAirportCode(String airportCode) {
this.airportCode = airportCode;
}
public String getCityCode() {
return cityCode;
}
public void setCityCode(String cityCode) {
this.cityCode = cityCode;
}
public String getAirportName() {
return airportName;
}
public void setAirportName(String airportName) {
this.airportName = airportName;
}
public String getCityName() {
return cityName;
}
public void setCityName(String cityName) {
this.cityName = cityName;
}
@Override
public String toString() {
return "AirPortInfo [airportCode=" + airportCode + ", cityCode="
+ cityCode + ", airportName=" + airportName + ", cityName="
+ cityName + "]";
}
}java后台使用的是spring 的mvc,所以返回的数据是一个json数组,格式是这样子的:
[{"value":"ALL1","name":"阿尔班加机场"},{"value":"AQG","name":"安庆天柱山机场"},{"value":"AQJ","name":"侯赛因国王国际机场"
},{"value":"AQI","name":"柴苏马机场"},{"value":"APO","name":"阿帕尔塔多机场"},{"value":"APU","name":"阿普卡拉机场"},{"value"
:"APZ","name":"萨帕拉机场"},{"value":"APW","name":"阿皮亚机场"},{"value":"ARB","name":"安阿伯地方机场"},{"value":"ARC"
,"name":"北极村机场"},{"value":"ARD","name":"阿洛岛机场"},{"value":"ARE","name":"阿雷西沃机场"},{"value":"ARG","name"
:"沃尔纳特里奇机场"},{"value":"ARH","name":"阿尔汉格斯克机场"},{"value":"ARI","name":"查卡鲁塔机场"},{"value":"ARK","name"
:"阿鲁沙机场"},{"value":"ARM","name":"阿米代尔机场"},{"value":"ARN","name":"阿兰达机场"},{"value":"ARP","name":"阿拉吉普
机场"},{"value":"AQP","name":"罗德伊圭兹 挽巴隆机场"}]显示的结果:

相关文章推荐
- java中方法可以不写返回类型吗?
- JavaSe基础(9)-- super
- Java开发语句和代码块模板
- JavaSe基础(8)-- 重写(override)
- JAVA SWT 控件与面板
- 【JAVA】JVM垃圾回收(GC)原理(转)
- Java中使用Timer和TimerTask实现多线程
- JavaSe基础(7)-- 继承
- Eclipse 创建web项目后没有 Java EE 5 Library,没有web开发相关基础java包,myeclipse中有。
- javaweb学习总结(二十)——JavaBean总结
- java基础Haep(堆)和Stack(栈)区别
- java基础Haep(堆)和Stack(栈)区别
- java基础Haep(堆)和Stack(栈)区别
- java多线程-Lock接口(将多线程共享资源锁定)
- hibernate注解报错注解方式下报java.lang.UnsupportedOperationException: Clobs are not cacheable
- Java 客服端,服务器端,数据库,开发环境 中文乱码问题
- 一个初学者的过滤器配置
- Java FTP工具类
- 出现java.lang.OutOfMemoryError: PermGen space错误
- java按位与,按位或,按位异或的逻辑判断
