使用GitHub Pages + Hexo 快速搭建个性化博客(六)-站点SEO优化
2016-03-28 13:41
507 查看
之前的内容流程已经把个人博客的整体搭建给展示出来,本篇的话就进一步的进行seo优化吧,由于本专业出身,探索技术的欲望还是大于抒发文艺气息的欲望,等站点优化的差不多了,之后会用心书写每一篇心得的。
添加sitemap网站地图
sitemap:就是一个包含网站中的所有网址以及每个网址的其他元数据的文件,以便搜索引擎可以更加智能地抓取网站。Hexo的相关插件hexo-generator-sitemap能够帮你的博客站点生成sitemap.里面也有讲述怎么使用。 接下来是我的安装过程:
GitShall在Hexo安装目录,我的是c:\Hexo,分别执行以下两行命令:
在Hexo/config.yml配置文件中添加以下节点信息:
配置成功后,hexo编译时会在hexo站点根目录生成sitemap.xml和baidusitemap.xml
其中sitemap.xml适合提交给谷歌搜素引擎,baidusitemap.xml适合提交百度搜索引擎。
之后在Hexo/source目录下新建一个robots.txt文本文件,这和第二步有关了已经,里面添加信息:
添加sitemap网站地图
sitemap:就是一个包含网站中的所有网址以及每个网址的其他元数据的文件,以便搜索引擎可以更加智能地抓取网站。Hexo的相关插件hexo-generator-sitemap能够帮你的博客站点生成sitemap.里面也有讲述怎么使用。 接下来是我的安装过程:
GitShall在Hexo安装目录,我的是c:\Hexo,分别执行以下两行命令:
npm install hexo-generator-sitemap --save npm install hexo-generator-baidu-sitemap --save
在Hexo/config.yml配置文件中添加以下节点信息:
sitemap: path: sitemap.xml //注意本段代码path前面是需要有两个空格的 baidusitemap: path:baidusitemap.xml
配置成功后,hexo编译时会在hexo站点根目录生成sitemap.xml和baidusitemap.xml
其中sitemap.xml适合提交给谷歌搜素引擎,baidusitemap.xml适合提交百度搜索引擎。
之后在Hexo/source目录下新建一个robots.txt文本文件,这和第二步有关了已经,里面添加信息:
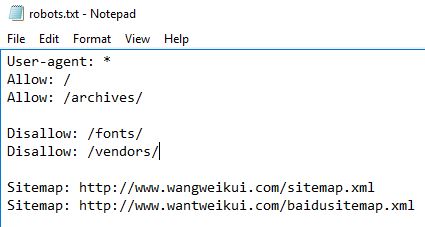
Sitemap: http://www.wangweikui.com/sitemap.xml Sitemap: http://www.wantweikui.com/baidusitemap.xml[/code]
2.添加蜘蛛协议robots.txt
robots协议,也叫爬虫协议,查看介绍后自行配置自己的robots协议即可,还是比较清晰明了的,下面是我的相关配置:
注意sitemap中域名改为自己的域名。
3.首页title的优化
在C:\Hexo\themes\next\layout\index.swig文件中修改block title内容如下:{% block title %} {{ theme.keywords }} - {{ config.title }} - {{theme.description}} {% endblock %}
即添加了网站关键字和描述内容,关键字设置是在next主题目录中config.yml配置文件中的keywords。
之后的话还有在添加图片时尽量给图片添加合理有效的alt值,这些优化可能在预览时并没什么感觉,各种搜索引擎搜索自己博客相关内容也都没有搜索出来,不用担心这都是正常的,毕竟自己的站点还是刚建立的嘛,顶多自己空间朋友圈让好友们浏览了一下,还没太大的影响力,这些都是潜移默化的,对于专业的童鞋和业务人员都是需要掌握的技能。
相关文章推荐
- 查看github pages文档的方式
- 使用BAE的基于Web.py的简单博客程序
- SEO
- seo标题标签分析
- SEO搜索引擎优化常用密度查询网址集合
- 容易引起沙盒效应的SEO细节[站长必看]
- 什么样的文章长度有利于SEO
- 站长必备:网站SEO辅助查询工具软
- 两分钟学会如何在github托管代码
- seo教程seobook中文pdf版提供下载
- SEO优化之URL优化
- 令人吃惊的SEO实验-拼音网站实验
- php实现专业获取网站SEO信息类实例
- 黑帽seo劫持程序,js劫持搜索引擎代码
- Android自定义View实现仿GitHub的提交活跃表格
- github配置使用指南
- github版本库使用详细图文教程(命令行及图形界面版)
- python使用心得之获得github代码库列表
- C语言实现的轻量级brainfuck语言解释器