如何在Google Maps 添加多个标记
2016-03-27 22:22
531 查看
JS如下:
(function() {
window.onload = function() {
// Creating an object literal containing the properties
// we want to pass to the map
var options = {
zoom: 12,
center: new google.maps.LatLng(40.7257, -74.0047),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Creating the map
var map = new google.maps.Map(document.getElementById('map'), options);
// Adding a marker to the map
// for New York, San Francisco, and Seattle
var places = [];
// Adding a LatLng object for each city
places.push(new google.maps.LatLng(40.756, -73.986));
places.push(new google.maps.LatLng(37.775, -122.419));
places.push(new google.maps.LatLng(47.620, -122.347));
// Looping through the places array
for (var i = 0; i < places.length; i++) {
// Creating a new marker
var marker = new google.maps.Marker({
position: places[i],
map: map,
title: 'Place number '
+ i
});
}
};
})();
CSS如下:
body
{
font-family:
Verdana,
Geneva,
Arial,
Helvetica,
sans-serif;
font-size:
small;
background:
#fff;
}
#map
{
width:
100%;
height:
500px;
border:
1px
solid
#000;
}
.info
{
width:
250px;
}
HTML如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>My first map</title>
<link type="text/css" href="css/style.css" rel="stylesheet" media="all" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<h1>My first map</h1>
<div id="map"></div>
</body>
</html>
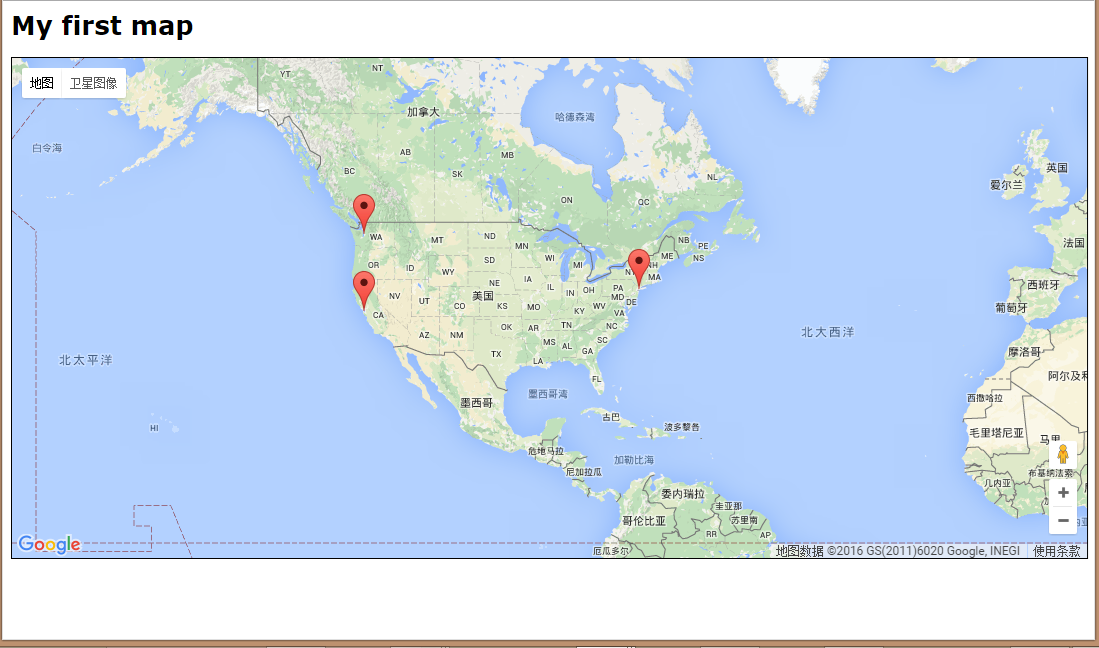
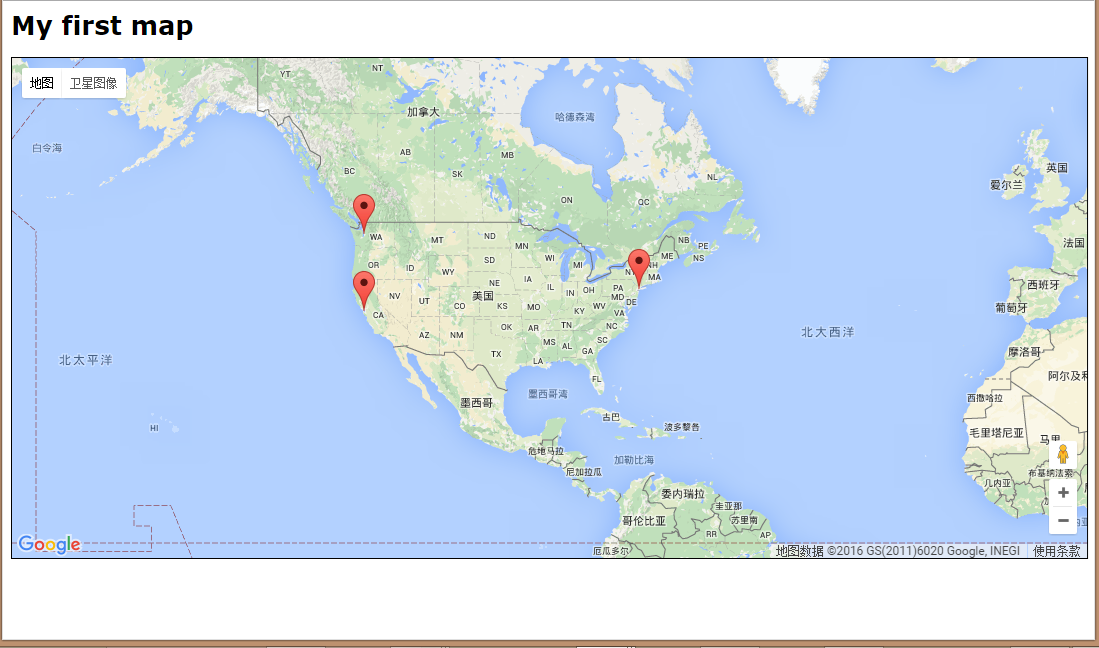
效果如下:

(function() {
window.onload = function() {
// Creating an object literal containing the properties
// we want to pass to the map
var options = {
zoom: 12,
center: new google.maps.LatLng(40.7257, -74.0047),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Creating the map
var map = new google.maps.Map(document.getElementById('map'), options);
// Adding a marker to the map
// for New York, San Francisco, and Seattle
var places = [];
// Adding a LatLng object for each city
places.push(new google.maps.LatLng(40.756, -73.986));
places.push(new google.maps.LatLng(37.775, -122.419));
places.push(new google.maps.LatLng(47.620, -122.347));
// Looping through the places array
for (var i = 0; i < places.length; i++) {
// Creating a new marker
var marker = new google.maps.Marker({
position: places[i],
map: map,
title: 'Place number '
+ i
});
}
};
})();
CSS如下:
body
{
font-family:
Verdana,
Geneva,
Arial,
Helvetica,
sans-serif;
font-size:
small;
background:
#fff;
}
#map
{
width:
100%;
height:
500px;
border:
1px
solid
#000;
}
.info
{
width:
250px;
}
HTML如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>My first map</title>
<link type="text/css" href="css/style.css" rel="stylesheet" media="all" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<h1>My first map</h1>
<div id="map"></div>
</body>
</html>
效果如下:

相关文章推荐
- Google开源单元测试框架Google Test:VS2012 配置
- golang笔记——函数与方法
- HDU Let's go to play
- 如何在 Google 地图中添加标记和说明
- 启动Genymotion模拟器时,显示The virtual device got no IP address
- gone fishing
- HDU--1533--Going Home--KM算法
- Go语言学习(九)文件操作
- 【Algorithm】选择排序法
- 初识google多语言通信框架gRPC系列(二)编译gRPC
- Google Test
- EM算法(Expectation Maximization Algorithm)
- Google Maps API3 之 Hello World
- 搭建golang环境
- LeetCode Algorithms #107 <Binary Tree Level Order Traversal II>
- LeetCode OJ 之Merge TwoSorted Lists 解题报告
- LeetCode OJ 之 GenerateParenthesis解题报告
- 教程: Windows 7、Vista 开启ipv6支持
- 英文歌曲:my heart will go on(我心永恒)
- 文本分类与聚类(text categorization and clustering)
