如何去除tabBar的上横线和navigationBar的下横线
2016-03-24 10:45
597 查看
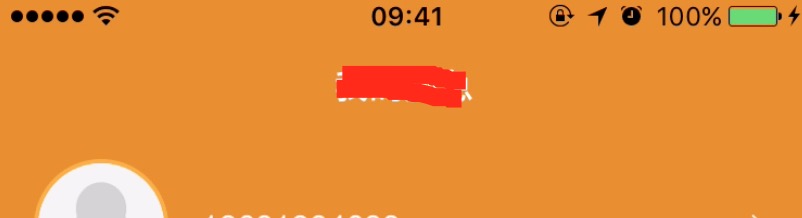
今天做项目,按照需求,需要作成这个样子。

不显示出navigationBar的那个线。
在介绍navigationBar的那个线之前,我想先说一下tabBar上方的拿刀线。
首先,我们可以打印一下tabBar上的控件们。
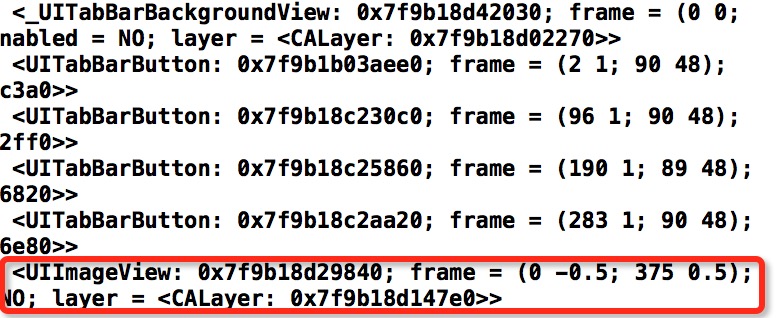
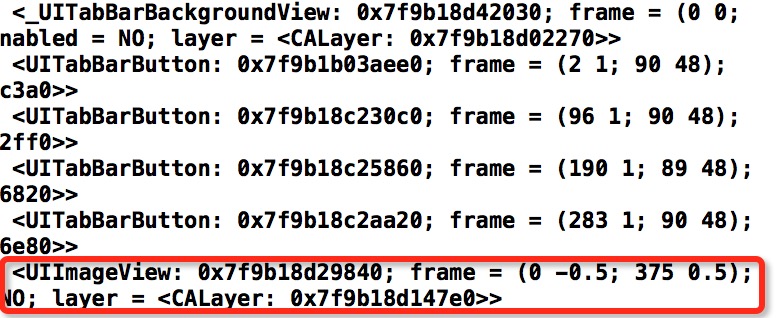
得到以下控件:

我们可以看到里面有一个UIImageView 高度为0.5.
也就是那个虚线。
所以说,我们想更改tabBar的线,就对这个UIImageView操作。
代码来了。
接下来,我们继续说一下去除navigationBar的下横线:
那NavgationBar里面是不是也会有UIImageView呢
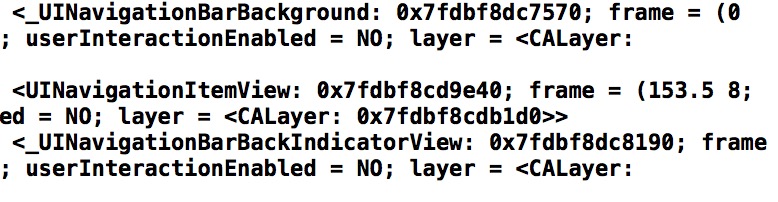
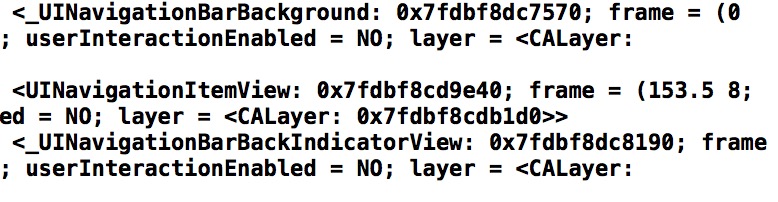
首先我们也打印一下 navigationBar
我们会发现,里面并没有所谓的UIImageView:

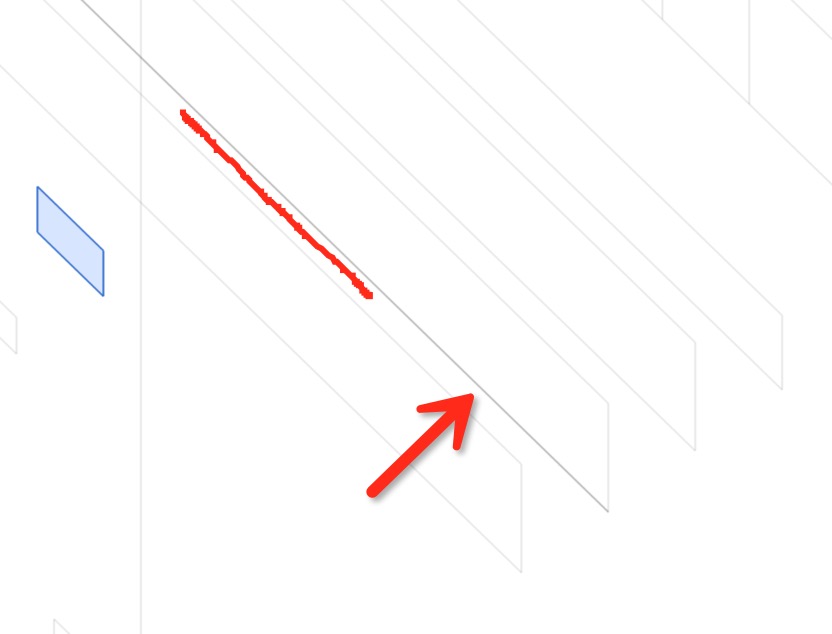
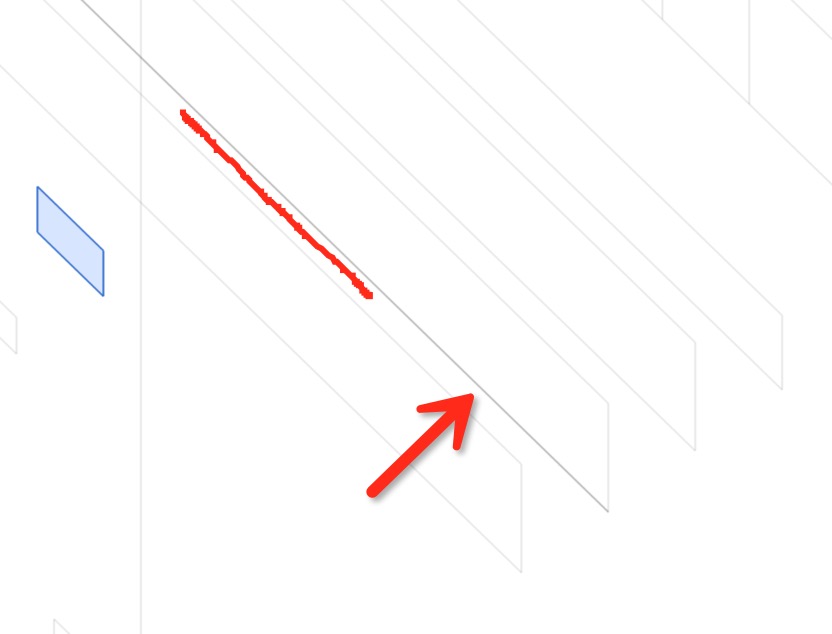
但是如果你用xcode的那个层次结构图,你可以看到

箭头指向的就是那个UIImageView
所以,我们只需要修改UIImageView的属性,也就可以做到我们想要的了。
修改NavigationBar的横线有两种办法。
1.直接修改UIImageView:
优点:简单粗暴,省代码;
缺点:navigationBar的半透明效果没了。
2.利用递归拿到子控件中的那个横线子控件,
利用ViewController的生命周期,在ViewDidLoad中拿到横线line,
在ViewWillAppear中隐藏。
优点:navigationBar的半透明效果存在
缺点:代码稍微复杂一点点。
以上就是,去除tabBar的上横线和navigationBar的下横线的方法。
如果确实帮助到您,请给顶一下。
有不懂的欢迎留言。

不显示出navigationBar的那个线。
在介绍navigationBar的那个线之前,我想先说一下tabBar上方的拿刀线。
首先,我们可以打印一下tabBar上的控件们。
得到以下控件:

我们可以看到里面有一个UIImageView 高度为0.5.
也就是那个虚线。
所以说,我们想更改tabBar的线,就对这个UIImageView操作。
代码来了。
for (UIView *lineView in self.tabBarController.tabBar.subviews)
{
if ([lineView isKindOfClass:[UIImageView class]] && lineView.bounds.size.height <= 1)
{
UIImageView *lineImage = (UIImageView *)lineView;
//更改线的颜色
//lineImage.backgroundColor = [UIColor redColor];
//隐藏
lineImage.hidden = YES;
}
}接下来,我们继续说一下去除navigationBar的下横线:
那NavgationBar里面是不是也会有UIImageView呢
首先我们也打印一下 navigationBar
我们会发现,里面并没有所谓的UIImageView:

但是如果你用xcode的那个层次结构图,你可以看到

箭头指向的就是那个UIImageView
所以,我们只需要修改UIImageView的属性,也就可以做到我们想要的了。
修改NavigationBar的横线有两种办法。
1.直接修改UIImageView:
优点:简单粗暴,省代码;
缺点:navigationBar的半透明效果没了。
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarPosition:UIBarPositionAny barMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [UIImage new];
}2.利用递归拿到子控件中的那个横线子控件,
利用ViewController的生命周期,在ViewDidLoad中拿到横线line,
在ViewWillAppear中隐藏。
优点:navigationBar的半透明效果存在
缺点:代码稍微复杂一点点。
@interface ZDProfileController ()
{
UIImageView * line ;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = ZDColor_White;
line = nil;
line = [self navigationBarLine:self.navigationController.navigationBar];
}
- (UIImageView *)navigationBarLine:(UIView *)view{
// 符合条件返回控件
if ([view isKindOfClass:UIImageView.class] && view.bounds.size.height <= 1.0) {
return (UIImageView *)view;
}
// 递归查找
for (UIView *subview in view.subviews) {
UIImageView *imageView = [self navigationBarLine:subview];
if (imageView) {
return imageView;
}
}
return nil;
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
line.hidden = YES;
}以上就是,去除tabBar的上横线和navigationBar的下横线的方法。
如果确实帮助到您,请给顶一下。
有不懂的欢迎留言。
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- 如何隐藏程序的运行
- PowerShell设置文件只读、隐藏属性的方法
- 批处理隐藏自身窗口,很无聊
- C#隐式运行CMD命令(隐藏命令窗口)
- extjs form textfield的隐藏方法
- 隐藏ASP木马后门的两种方法
- jQuery使用hide方法隐藏页面上指定元素的方法
- CMD中使用attrib命令设置文件只读、隐藏属性详解
- 基于JavaScript实现文字超出部分隐藏
- js tr控制下面的tbody隐藏和显示
- select 控制网页内容隐藏于显示的实现代码
- jQuery经过一段时间自动隐藏指定元素的方法
- jquery特效 点击展示与隐藏全文
