HTML DOM基础知识
2016-03-20 09:51
281 查看
HTML DOM基础知识
一、什么是DOM?
1、HTML DOM 定义了访问和操作HTML文档的标准方法。2、HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
3、通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。
4、DOM 被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3):
*Core DOM:定义了一套标准的针对任何结构化文档的对象*XML DOM:定义了一套标准的针对 XML 文档的对象 *HTML DOM:定义了一套标准的针对 HTML 文档的对象。
二、HTML DOM节点及节点树
1、节点根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
2、Node 层次
节点彼此都有等级关系。
HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
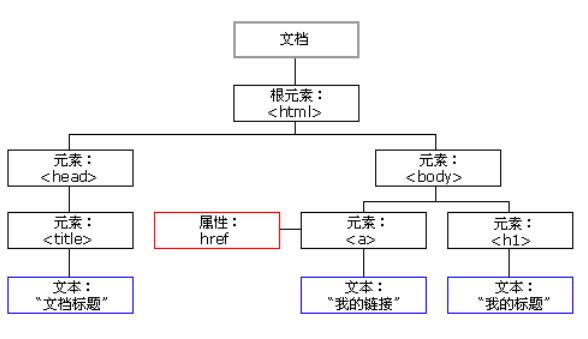
下面这个图片表示一个文档树(节点树):

3、节点树
<html> <head> <title>DOM Tutorial</title> </head> <body> <h1>DOM Lesson one</h1> <p>Hello world!</p> </body> </html>
上面所有的节点彼此间都存在关系。
*除文档节点之外的每个节点都有父节点。举例,<head> 和 <body> 的父节点是 <html> 节点,文本节点 "Hello world!" 的父节点是 <p> 节点。
*大部分元素节点都有子节点。比方说,<head> 节点有一个子节点:<title> 节点。<title> 节点也有一个子节点:文本节点 "DOM Tutorial"。
*当节点分享同一个父节点时,它们就是同辈(同级节点)。比方说,<h1> 和 <p>是同辈,因为它们的父节点均是 <body> 节点。
*节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比方说,所有的文本节点都是 <html>节点的后代,而第一个文本节点是 <head> 节点的后代。
*节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。比方说,所有的文本节点都可把 <html> 节点作为先辈节点。
三、HTML DOM访问节点的方法
1.查找并访问节点你可通过若干种方法来查找您希望操作的元素:
通过使用 getElementById() 和 getElementsByTagName() 方法
通过使用一个元素节点的 parentNode、firstChild 以及 lastChild 属性
2.getElementById() 和 getElementsByTagName()
(1)getElementById() 可通过指定的 ID 来返回元素,语法:
document.getElementById("ID");(2)getElementsByTagName() 方法会使用指定的标签名返回所有的元素(作为一个节点列表),这些元素是您在使用此方法时所处的元素的后代。getElementsByTagName() 可被用于任何的 HTML 元素:
语法:
document.getElementsByTagName("标签名称");或者:
document.getElementById('ID').getElementsByTagName("标签名称");<访问节点列表时,索引号从0开始>
3.parentNode、firstChild以及lastChild
这三个属性 parentNode、firstChild 以及 lastChild 可遵循文档的结构,在文档中进行“短距离的旅行”。对 firstChild 最普遍的用法是访问某个元素的文本;parentNode 属性常被用来改变文档的结构;
4.根节点
有两种特殊的文档属性可用来访问根节点:
document.documentElement
document.body
第一个属性可返回存在于 XML 以及 HTML 文档中的文档根节点。
第二个属性是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问。
四.节点信息
每个节点都拥有包含着关于节点某些信息的属性。这些属性是:nodeName(节点名称)
nodeValue(节点值)
nodeType(节点类型)
1.nodeName
nodeName 属性含有某个节点的名称。
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
注释:nodeName 所包含的 XML 元素的标签名称永远是大写的
2.nodeValue
对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点和元素节点是不可用的。
3.nodeType
nodeType 属性可返回节点的类型。
