Html_tag
2016-03-18 17:22
537 查看
1.<html></html>:根标签,所有的网页标签都在其中。
2.<head></head>:用于定义文档的头部,是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签。
3.<body></body>:之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
4.<title></title>:标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
5.<!--注释文字 -->
6.<hx>标题文本</hx>:(x为1-6),从大标题到小标题
7.<p>段落文本</p>:段落换行
8.<q>引用文本</q>:引用外部段落等
9.<blockquote>长引用文本</blockquote>:也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
10.<em></em>或<strong></strong>:两者在强调的语气上有区别:<em>表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
11.<span></span>:标签是没有语义的,它的作用就是为了设置单独的样式用,比如颜色。
12.<br/>:标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br/>、<hr/>和<img/>。
13.<hr>:标签,添加水平横线
14.<address>联系地址信息</address>:地址信息
15.<code>代码语言</code>和<pre></pre>:如果是多行代码,可以使用<pre>标签
16.<ul><li>信息列表</li></ul>
17.<ol><li></li></ol>:有前后顺序的列表
18.<div>…</div>:可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器;用id属性来为<div>提供唯一的名称
19.table、tbody、tr、th、td,创建表格,<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示;<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行;<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列;<th>…</th>:表格的头部的一个单元格,表格表头
20.为th,td单元格添加粗细为一个像素的黑色边框
21.<table summary="表格简介文本">;<caption>标题文本</caption>:标题的显示位置:表格上方
22.<a href="目标网址" target="_blank">click here!</a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
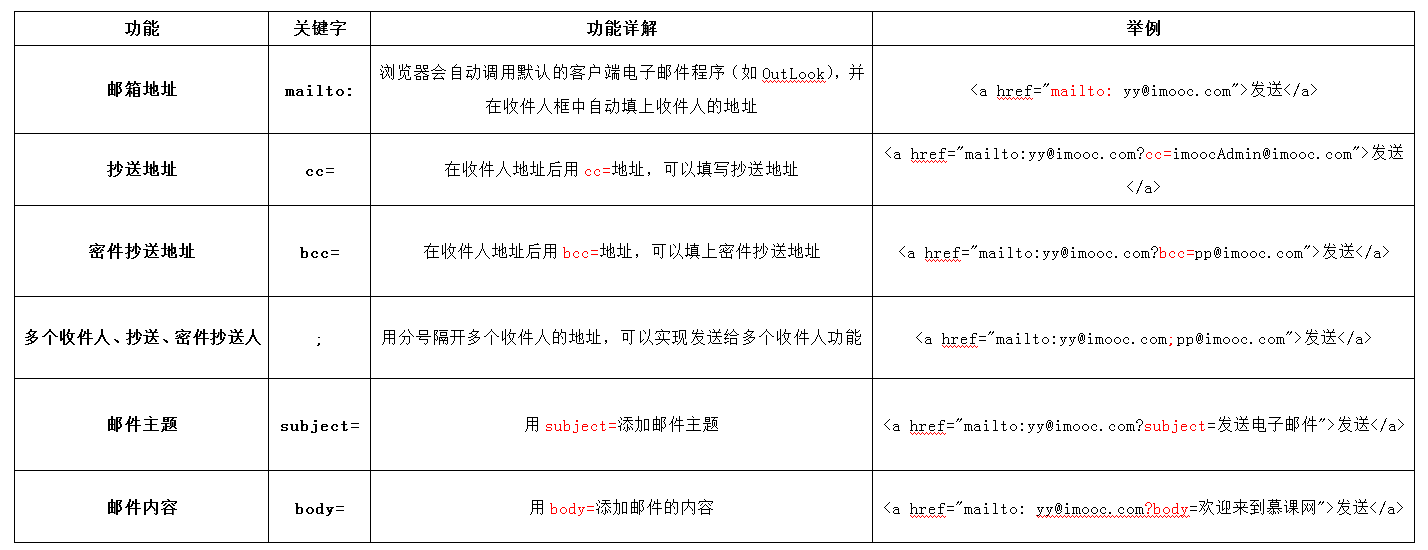
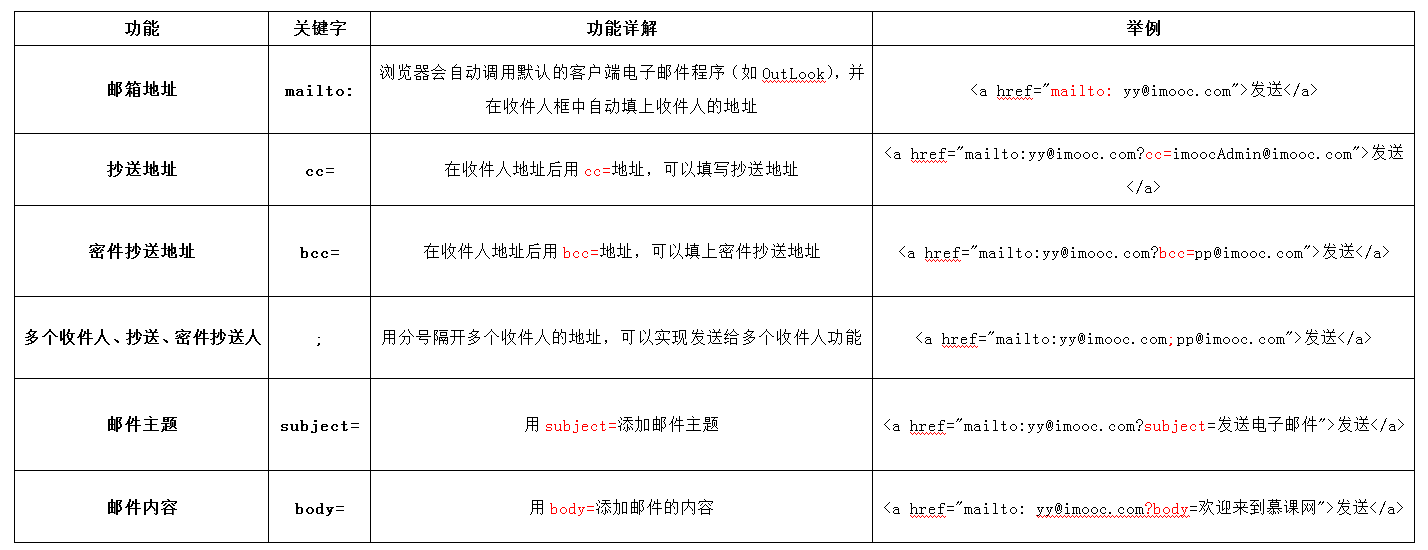
23.<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件:


24.<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
1)、src:标识图像的位置;
2)、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3)、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4)、图像可以是GIF,PNG,JPEG格式的图像文件。
25.表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据
1).<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2).action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3).method : 数据传送的方式(get/post)。
26.当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框
1)、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2)、name:为文本框命名,以备后台程序ASP 、PHP使用。
3)、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
27.当用户需要在表单中输入大段文字时,需要用到文本输入域
1)、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2)、cols :多行输入域的列数。
3)、rows :多行输入域的行数。
4)、在<textarea></textarea>标签之间可以输入默认值。
举例:
</form>[/code]
28.单选框和复选框
1)、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2)、value:提交数据到服务器的值(后台程序PHP使用)
3)、name:为控件命名,以备后台程序 ASP、PHP 使用
4)、checked:当设置 checked="checked" 时,该选项被默认选中
29.下拉框列表,在<select>标签中设置
type:只有当type值设置为reset时,按钮才有重置作用
31.当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
2.<head></head>:用于定义文档的头部,是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签。
3.<body></body>:之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
4.<title></title>:标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
5.<!--注释文字 -->
6.<hx>标题文本</hx>:(x为1-6),从大标题到小标题
7.<p>段落文本</p>:段落换行
8.<q>引用文本</q>:引用外部段落等
9.<blockquote>长引用文本</blockquote>:也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
10.<em></em>或<strong></strong>:两者在强调的语气上有区别:<em>表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
11.<span></span>:标签是没有语义的,它的作用就是为了设置单独的样式用,比如颜色。
12.<br/>:标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br/>、<hr/>和<img/>。
13.<hr>:标签,添加水平横线
14.<address>联系地址信息</address>:地址信息
15.<code>代码语言</code>和<pre></pre>:如果是多行代码,可以使用<pre>标签
16.<ul><li>信息列表</li></ul>
17.<ol><li></li></ol>:有前后顺序的列表
18.<div>…</div>:可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器;用id属性来为<div>提供唯一的名称
19.table、tbody、tr、th、td,创建表格,<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示;<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行;<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列;<th>…</th>:表格的头部的一个单元格,表格表头
20.为th,td单元格添加粗细为一个像素的黑色边框
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>21.<table summary="表格简介文本">;<caption>标题文本</caption>:标题的显示位置:表格上方
22.<a href="目标网址" target="_blank">click here!</a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
23.<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件:


24.<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
1)、src:标识图像的位置;
2)、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3)、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4)、图像可以是GIF,PNG,JPEG格式的图像文件。
25.表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据
<form method="传送方式" action="服务器文件">
1).<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2).action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3).method : 数据传送的方式(get/post)。
<form method="post" action="save.php"> <label for="username">用户名:</label> <input type="text" name="username" /> <label for="pass">密码:</label> <input type="password" name="pass" /> </form>
26.当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框
<form> <input type="text/password" name="名称" value="文本" /> </form>
1)、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2)、name:为文本框命名,以备后台程序ASP 、PHP使用。
3)、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>
27.当用户需要在表单中输入大段文字时,需要用到文本输入域
<textarea
rows="
行数"
cols="
列数"
>
文本</textarea>
1)、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2)、cols :多行输入域的列数。
3)、rows :多行输入域的行数。
4)、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php"> [code] <label>
联系我们</label>
<textarea cols="50" rows="10" >
在这里输入内容...
</textarea>
</form>[/code]
28.单选框和复选框
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1)、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2)、value:提交数据到服务器的值(后台程序PHP使用)
3)、name:为控件命名,以备后台程序 ASP、PHP 使用
4)、checked:当设置 checked="checked" 时,该选项被默认选中
29.下拉框列表,在<select>标签中设置
multiple="multiple"属性,就可以实现多选功能
<select> <option value="看书">看书</option> <option value="旅游" selected="selected">旅游</option> <option value="运动">运动</option> <option value="购物">购物</option> </select>30.type:只有当type值设置为submit时,按钮才有提交作用
<input type="submit" value="提交">
type:只有当type值设置为reset时,按钮才有重置作用
<input type="reset" value="重置">
31.当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
<label for="控件id名称">
相关文章推荐
- <html:select>,<html:option>,<html:optionsCollection>标签使用
- Chtml的一些例子
- 解决WebBrowser显示HTML乱码问题
- 8、HTML DOM总结
- 如何将word在网页中展现为HTML的形式---Openoffice方式
- c#和html和ruby的关联
- html
- 学习HTML
- HTML--元素居中各种处理方法2
- html之基础概要
- HTML基础语法总结
- HTML基础语法总结
- HTML--元素居中各种处理方法
- 取出HTML标记中内容
- 快捷键整理
- html src文件引入
- HTML与XHTML的区别?
- html中table的使用(1)课程表
- doctype有几种?
- 网页后缀html、htm、shtml、shtm有什么区别?
