HTML固定的底栏(flex布局)
2016-03-15 17:00
507 查看
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

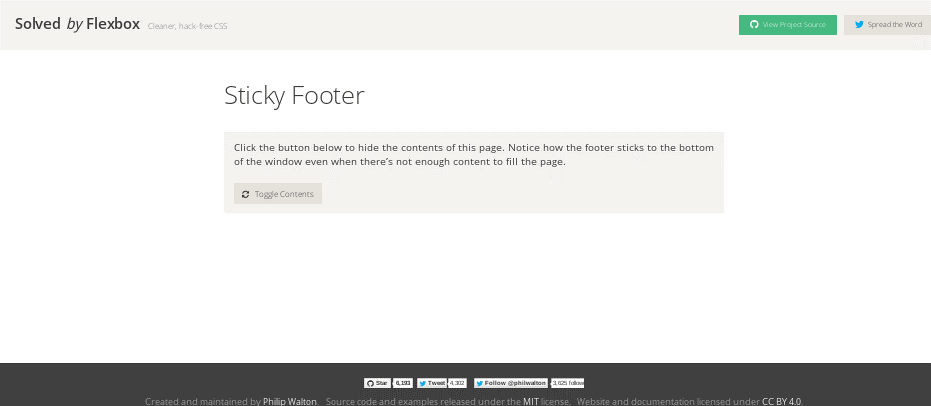
效果图:

无论content里是否有文字,底栏都会固定在最下面。
本文地址:http://liuyanzhao.com/3430.html
转载请注明

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{width: 1300px;
display: flex;
min-height: 100vh; /*1vh表示浏览器高度的1%,100vh为浏览器高度,感觉这个挺好的*/
flex-direction: column;/*灵活的项垂直显示*/}
#content{flex: 1;}
#footer{height: 100px;
background-color: black;}
</style>
</head>
<body>
<center>
<div id="wrapper">
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
</center>
</body>
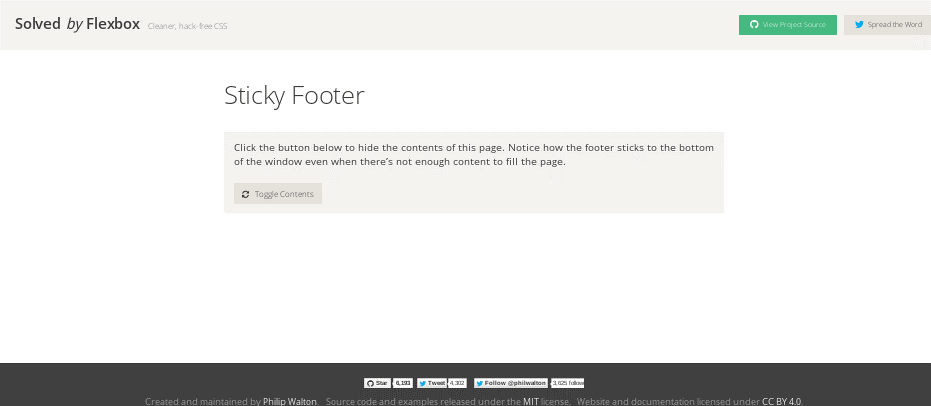
</html>效果图:

无论content里是否有文字,底栏都会固定在最下面。
本文地址:http://liuyanzhao.com/3430.html
转载请注明
相关文章推荐
- dede HTML页面请求
- HTML 标签列表
- 一个html截取字符串的小工具
- HTML小结
- 【推荐】oc解析HTML数据的类库(爬取网页数据)
- HTML入门
- html 写的一个登录界面
- 关于 FPDF、HTML2PDF里的中文、日文、韩文等双字节字符换行问题
- 2、HTML基础总结 part-2
- html基础篇(一)
- HTML学习笔记之二(回到顶部 与 回究竟部)
- HTML DOM display 属性
- MVC采用HtmlHelper扩展和Filter封装验证码的功能
- html表单
- HTML学习有感
- 将.md转化为.html
- 关于 客户端发现响应内容类型为“text/html; charset=utf-8”,但应为“text/xml”的解决方法
- 1、HTML基础总结 part-1
- 缓冲运动-1-[解决1].html
- html网页上按钮交替切换bottom shift代码
