夺命雷公狗---微信开发53----网页授权(oauth2.0)获取用户基本信息接口(3)实现世界留言版
2016-03-09 09:00
1206 查看
前面两节课我们讲的是base型的授权了,那么现在我们开始Userinfo型授权,
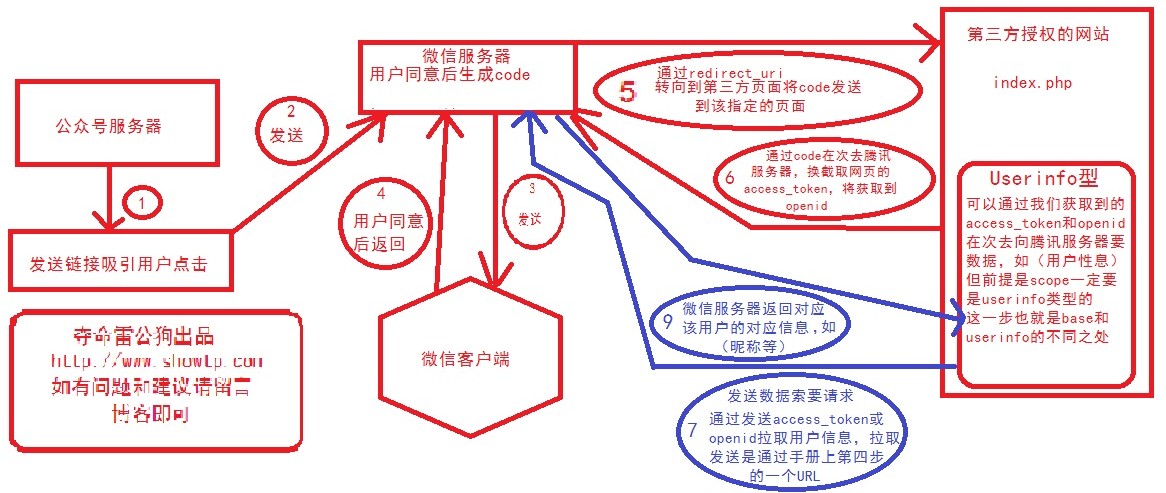
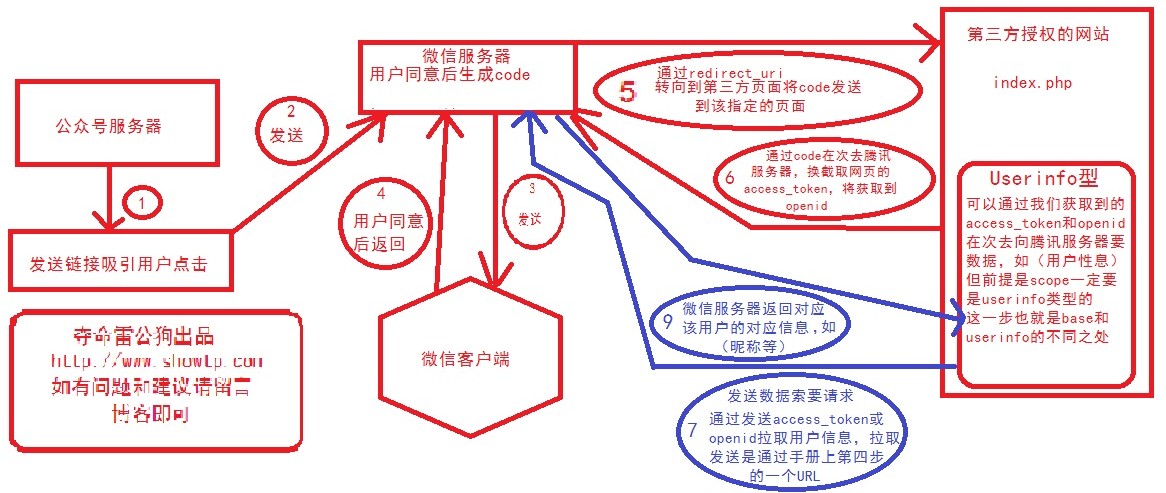
先来看下我们的原理图

我们这节课来做一个 世界留言版 系统
1..首先我还是在微信测试平台那里设置好回调页面的域名
2..编写程序create_userinfourl.php,代码如下:
3...编写dream.php来接收发送过来的数据
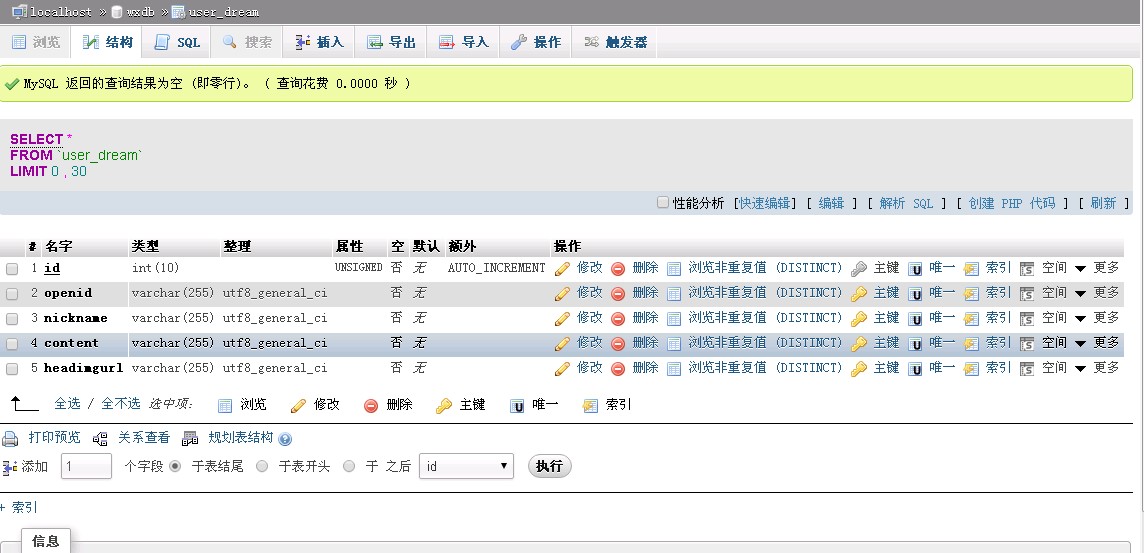
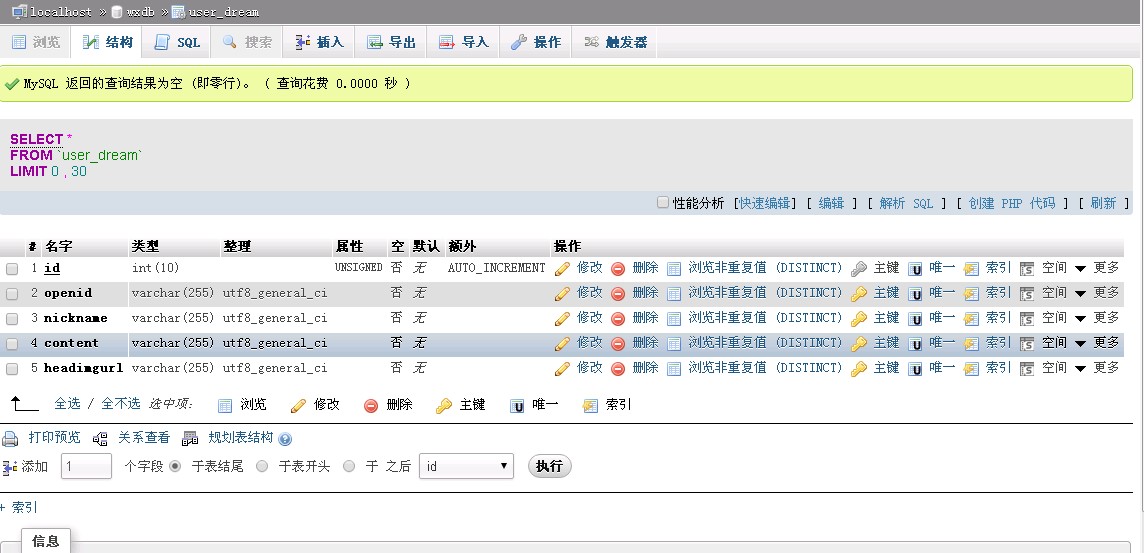
然后我们还需要创建一个post_dream.php来接收以下dream.php传递过来的数据,但是因为我们的数据是入库的,所以我们需要先来创建一张“user_dream”表,如下所示:

我们开始写我们的post_dream.php,来进行数据的处理,代码如下:
这里处理完后然后写个页面然他从数据库将里面的内容遍历出来,所以我们写个show_dream.php,代码如下所示:
总结:
1...base授权和userinfo授权比较,我们可以发现bases型授权只能获取到用户openid,而userinfo可以获取到更多的信息,比如昵称性别头像等
2...从开发流程看,userinfo在最后还需要拉取用户信息(需要scope为snsapi_userinfo),而base型权限不需要
3...网页授权接口调用凭证的access_token,这access_token与基础支持的access_token不同
4...code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能用一次,5分钟如果还没被使用则自动过期
其实oauth2.0还是有很大前景的噢,嘻嘻
先来看下我们的原理图

我们这节课来做一个 世界留言版 系统
1..首先我还是在微信测试平台那里设置好回调页面的域名
2..编写程序create_userinfourl.php,代码如下:
<?php
header("Content-Type:text/html;charset=utf-8");
require_once "get_token.php";
require_once "common.php";
//公众号的appid
$appid = "wxed89d8f74fa6fc51";
//回调url,也就是第三方页面
$userinfo_redirect_uri = "http://weixin.showtp.com/dream.php";
$url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid={$appid}&redirect_uri={$userinfo_redirect_uri}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect";
echo "您发送的值是:$url<br />";
//这里可以写得更人性化一点,通过表单post过来即可
$contentStr = $url;
//因为是测试蓄意将openid写死了
$fromUsername = 'oB1_6tzeHj-KG7kL8Thmu6VcF2BM';
//因为可能会存在中文所以需要url编码
$contentStr = urlencode($contentStr);
//到时候我们我发送的内容我们放到一个数组里面去了
$content_arr = array('content'=>"{$contentStr}");
//这里的意思是将来我要发送消息给这个用户
$reply_arr = array('touser'=>"{$fromUsername}",'msgtype'=>'text','text'=>$content_arr);
//下一步就是将编码转成规定的json格式
$post = json_encode($reply_arr);
//url解码,如果不解码他将会发来一段二进制代码
$post = urldecode($post);
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token={$access_token}";
//处理好了直接发送
http_request($url,$post);
echo "发送成功咯";3...编写dream.php来接收发送过来的数据
<?php
require_once "common.php";
//获取code,得到access_token和appid
$code = $_GET['code'];
//公众号的appid
$appid = "wxed89d8f74fa6fc51";
//公众号的appsecret
$appsecret = 'd4624c36b6795d1d99dcf0547af5443d';
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={$appid}&secret={$appsecret}&code={$code}&grant_type=authorization_code";
$res = http_request($url,null);
//json解码
$res = json_decode($res);
//获取openid和access_token
$openid = $res->openid;
$access_token = $res->access_token;
//这里是请求过去拉取用户信息这和基本接口的获取是不一样的,详情可以参考手册上的第四步
$url = "https://api.weixin.qq.com/sns/userinfo?access_token={$access_token}&openid={$openid}";
$res = http_request($url,null);
//他是通过json返回用户的基本信息的
$res = json_decode($res);
$nickname = $res->nickname; //用户昵称
$headimgurl = $res->headimgurl; //用户头像
//因为他放回http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46
//所以要处理以下后面的46
$small_head_imgurl = substr($headimgurl,0,-1).'132'; //小头像的地址
//通过access_token和openid获取该用户的详细信息
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>世界留言板</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0, maximum-scale=1.0,user-scalable=no;">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link href="./jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="./jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="./jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page3">
<div data-role="header">
<h1>世界留言板</h1>
</div>
<div data-role="content">
<form action="post_dream.php" method="post" data-ajax="false" >
<div data-role="fieldcontain">
<label for="textarea"><?php echo $nickname; ?>, 请说出您对世界心声:</label>
<textarea cols="40" rows="8" name="textarea" id="textarea"></textarea>
</div>
<!--通过隐藏表单发送我们会用到的参数-->
<input type="hidden" name="openid" value="<?php echo $openid; ?>" />
<input type="hidden" name="nickname" value="<?php echo $nickname; ?>" />
<input type="hidden" name="small_head_imgurl" value="<?php echo $small_head_imgurl; ?>" />
<div class="ui-grid-a">
<div class="ui-block-a">
<button type="submit" data-role="button" >提交心声</button>
</div>
<div class="ui-block-b">
<button type="reset" data-role="button">重输心声</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>然后我们还需要创建一个post_dream.php来接收以下dream.php传递过来的数据,但是因为我们的数据是入库的,所以我们需要先来创建一张“user_dream”表,如下所示:

我们开始写我们的post_dream.php,来进行数据的处理,代码如下:
<?php
$openid = $_POST['openid'];
$nickname = $_POST['nickname'];
$small_head_imgurl = $_POST['small_head_imgurl'];
$content = $_POST['textarea'];
$conn = mysql_connect('localhost','root','root') or die('数据库链接失败');
mysql_select_db('wxdb',$conn);
mysql_query('set names utf8');
$sql = "insert into user_dream (id,openid,nickname,content,headimgurl) values(null,'{$openid}','{$nickname}','{$content}','{$small_head_imgurl}')";
mysql_query($sql);
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>世界留言板</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link href="./jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="./jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="./jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page3">
<div data-role="header">
<h1>世界留言板</h1>
<a href="show_dream.php" data-role="button" data-icon="arrow-l">看看别人的梦想</a>
</div>
<div data-role="content">恭喜您! 梦想发布成功!</div>
</body>
</html>这里处理完后然后写个页面然他从数据库将里面的内容遍历出来,所以我们写个show_dream.php,代码如下所示:
<?php
//链接数据库
$connect = mysql_connect('localhost','root','root');
mysql_select_db('wxdb',$connect);
mysql_query('set names utf8');
//分页开工咯,先取个别名counts
$sql = "select count(*) as counts from user_dream";
$res = mysql_query($sql);
$row = mysql_fetch_assoc($res);
//这里的$row_num是总的咨询条数
$row_num = $row['counts'];
//我们规定每页显示5条记录
$page_size = 5;
//计算总页数
$page_count = ceil($row_num/$page_size);
//接收当前用户点击的是第几页
$page_num = $_GET['page_num'];
//判断$page_num是否为空,如果是空的默认给他一个1
if(empty($page_num)){
$page_num = 1;
}
//计算从那条记录开始获取
$begin = ($page_num-1)*$page_size;
$sql = "select * from user_dream order by id desc limit {$begin},{$page_size}";
$info_res = mysql_query($sql);
?>
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>世界留言板</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link href="./jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="./jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="./jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page3">
<div data-role="header">
<h1>世界留言板</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<?php while($row = mysql_fetch_assoc($info_res)){ ?>
<li>
<a href="#"><?php echo $row['nickname']; ?><br/>
对世界想说的是:<br/>
<font color='red'><?php echo $row['content']; ?></font>
<p class="ui-li-aside">
<img width='50px' src="<?php echo $row['headimgurl']; ?>" />
</p>
</a>
</li>
<?php } ?>
</ul>
</div>
<!--增加分页的按钮-->
<div data-role="controlgroup" data-type="horizontal">
<?php
if($page_num != 1 && $page_num > 1)
{ ?>
<a href="/show_dream.php?page_num=<?php echo $page_num-1; ?>" data-role="button">上一页</a>
<?php } ?>
<?php
if($page_count > $page_num)
{ ?>
<a href="/show_dream.php?page_num=<?php echo $page_num+1; ?>" data-role="button">下一页</a>
<?php } ?>
</div>
</div>
</body>
</html>总结:
1...base授权和userinfo授权比较,我们可以发现bases型授权只能获取到用户openid,而userinfo可以获取到更多的信息,比如昵称性别头像等
2...从开发流程看,userinfo在最后还需要拉取用户信息(需要scope为snsapi_userinfo),而base型权限不需要
3...网页授权接口调用凭证的access_token,这access_token与基础支持的access_token不同
4...code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能用一次,5分钟如果还没被使用则自动过期
其实oauth2.0还是有很大前景的噢,嘻嘻
相关文章推荐
- 微信公众号通过链接实现关注(盗用广告主流量主)
- iOS之微信支付(二)——本地生成订单集成详情
- 夺命雷公狗---微信开发52----网页授权(oauth2.0)获取用户基本信息接口(2)
- Java微信公众平台开发(5) 文本及图文消息回复的实现
- 微信公众号开发(1)通过code获取openid
- 小程序
- windows客户端开发--根据可下载url另存为文件(微信windows客户端这样做的)
- windows客户端开发--根据可下载url另存为文件(微信windows客户端这样做的)
- IOS开发--微信支付
- 微信开发系列(五)_消息,事件的处理
- ios微信登录
- 微信开发系列(四)_获取accessToken
- 仿微信点击回复,输入框定位到列表的底部
- 微信开发系列(三)_编写服务器程序——生成菜单
- Android安全专项-利用androguard分析微信
- 微信 昵称带 表情存入mysql数据库
- 微信公众号编辑模式应用
- Android实现类似微信的延迟加载的Fragment——LazyFragment
- 微信自定义菜单
- node.js微信开发《一》
