android高效加载网络图片
2016-03-09 00:00
218 查看
摘要: android高效加载网络图片
需求:做项目的时候有一个需求:利用从网上加载图片到手机并且要调整成为自适应手机屏幕大小。
我用的是Picasso包来加载图片,picasso是一个非常优秀的图片处理包,下载地址如下:http://square.github.io/picasso/ 。用picasso来加载图片我们只需要一部就可以搞定:
ImageView imageView = (ImageView) view.findViewById(R.id.iv_image_browser);.
RequestCreator requestCreator= Picasso.with(view.getContext()).load(IPConfig.URL+orderUrlList.get(position));
requestCreator.resize(200,200).placeholder(R.drawable.image_loding).error(R.drawable.image_error).into(imageView);
通过这几个步骤我们就可以把我们的图片加载进我们的imageView中
方法说明 :with(Context context) : 告诉Picasso我们需要加载图片的页面是哪个context。 必须
load(String path):用于下载图片。必须
resize(int width,int height):用于设置图片的宽高。不必须
placeholder(int ResId):当图片正在加载的时候显示的图片。不必须
error(int ResId):图片加载失败时显示的图片。不必须
into(ImageView imageview): 把图片显示在指定控件上。必须
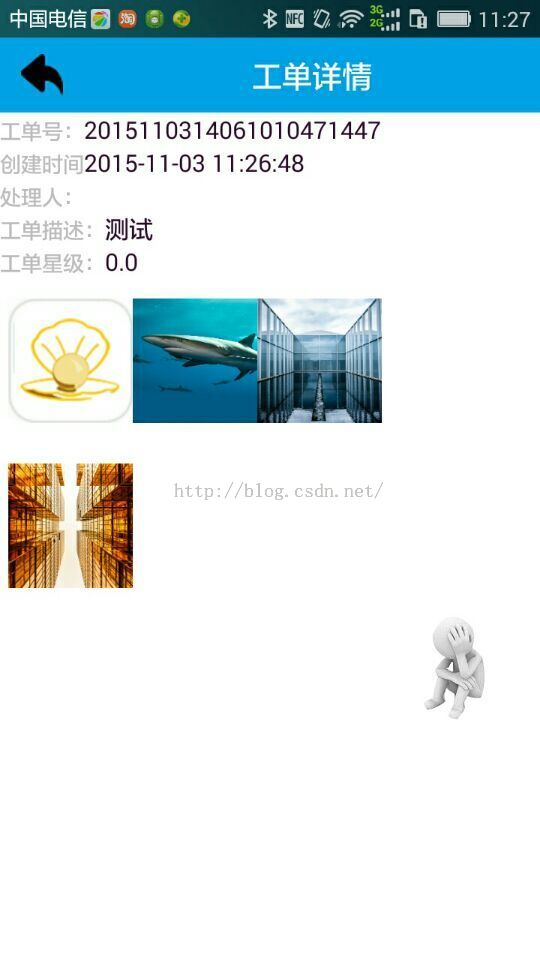
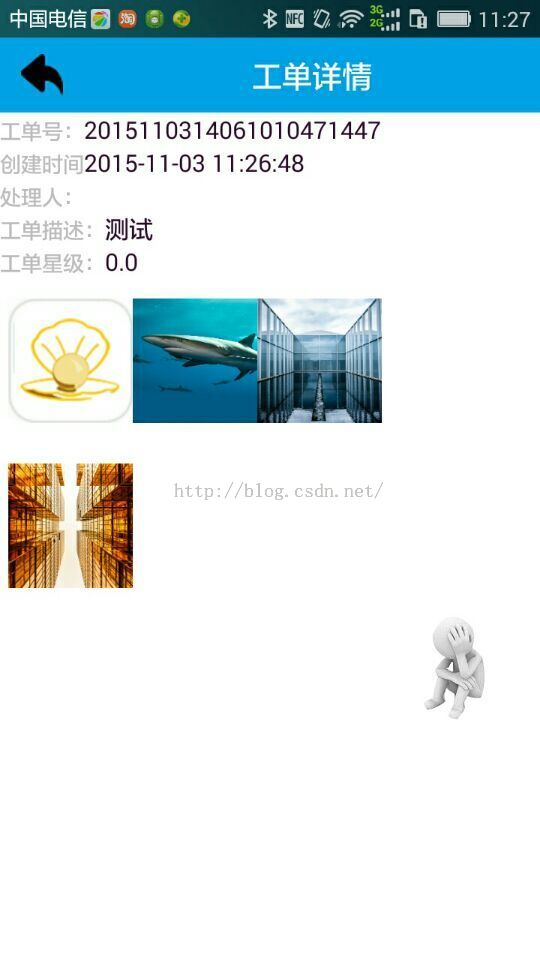
效果图:

楼主是把图片放在gradview中加载的。
之后又有一个需求就是我的每个item都设置了点击事件,当点击了会跳转进一个viewpager中浏览图片,浏览图片时我需要让其适应手机屏幕大小,显然 resize这方法现在不适用了,在网上找了一下发现有个transform方法他可以自定义显示图片,transform里面需要传一个实施了Transform接口的类,源码如下:
需要注意的是 screemWidth是屏幕宽度。 创建了一个新的bitmap的时候,之后以前的bitmap需要回收不然会报错,key()方法返回的必须是"square()"。
需求:做项目的时候有一个需求:利用从网上加载图片到手机并且要调整成为自适应手机屏幕大小。
我用的是Picasso包来加载图片,picasso是一个非常优秀的图片处理包,下载地址如下:http://square.github.io/picasso/ 。用picasso来加载图片我们只需要一部就可以搞定:
ImageView imageView = (ImageView) view.findViewById(R.id.iv_image_browser);.
RequestCreator requestCreator= Picasso.with(view.getContext()).load(IPConfig.URL+orderUrlList.get(position));
requestCreator.resize(200,200).placeholder(R.drawable.image_loding).error(R.drawable.image_error).into(imageView);
通过这几个步骤我们就可以把我们的图片加载进我们的imageView中
方法说明 :with(Context context) : 告诉Picasso我们需要加载图片的页面是哪个context。 必须
load(String path):用于下载图片。必须
resize(int width,int height):用于设置图片的宽高。不必须
placeholder(int ResId):当图片正在加载的时候显示的图片。不必须
error(int ResId):图片加载失败时显示的图片。不必须
into(ImageView imageview): 把图片显示在指定控件上。必须
效果图:

楼主是把图片放在gradview中加载的。
之后又有一个需求就是我的每个item都设置了点击事件,当点击了会跳转进一个viewpager中浏览图片,浏览图片时我需要让其适应手机屏幕大小,显然 resize这方法现在不适用了,在网上找了一下发现有个transform方法他可以自定义显示图片,transform里面需要传一个实施了Transform接口的类,源码如下:
ImageView imageView = (ImageView) view.findViewById(R.id.iv_image_viewpager_browser); RequestCreator requestCreator = Picasso.with(view.getContext()).load(IPConfig.URL+arrayList.get(position)); requestCreator.transform(new MyTransfomation()).into(imageView);
private class MyTransfomation implements Transformation{@Override public Bitmap transform(Bitmap bitmap) {double ratio = bitmap.getHeight()/ bitmap.getWidth(); screenHeight = (int)(screenWidth*ratio); Bitmap newBitMap = Bitmap.createScaledBitmap(bitmap, screenWidth, screenHeight, true); bitmap.recycle(); //这要回收一下 不然会抛出异常 return newBitMap; }@Override public String key() {return "square()"; }
}需要注意的是 screemWidth是屏幕宽度。 创建了一个新的bitmap的时候,之后以前的bitmap需要回收不然会报错,key()方法返回的必须是"square()"。
相关文章推荐
- HttpURLConnection
- Oracle VM Virtualbox 中的网络连接类型
- 理解VMWare的三种网络连接模式(bridged、NAT、host-only)
- HTTP POST GET 本质区别详解
- NoHttp开源Android网络框架1.0.0之架构分析
- Maven依赖冲突之httpclient.jar包冲突异常分析
- TCP连接:“三次握手,四次挥手”
- 自组织神经网络介绍:自组织特征映射SOM(Self-organizing feature Map),第二部分
- 自组织神经网络介绍:自组织特征映射SOM(Self-organizing feature Map),第二部分
- 自组织神经网络介绍:自组织特征映射SOM(Self-organizing feature Map),第二部分
- <iframe width='738' height='523' class='preview-iframe' scrolling='no' frameborder='0' src='http://d
- JSP中<meta http-equiv="pragma" content="no-cache">中http-equiv功能介绍
- Android网络编程概述
- [logstash-input-http] 插件使用详解
- HttpClient 框架的简单封装
- Go语言中Socket通信TCP服务端
- XML 与网络的数据传输
- Could not load type 'System.ServiceModel.Activation.HttpModule' from assembly 'System.ServiceModel, Version=3.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089'
- 计算机网络体系结构—数据传递流
- TCP状态转换图
