iOS开发技巧:设置导航栏全透明效果
2016-03-08 00:30
267 查看
前言
本篇是iOS开发技巧系列博客的第五篇,本篇主要和大家一起分享如何设置导航栏全透明效果。在实际开发中也经常会有这样的需求,比如iPhone版本的QQ音乐,其播放音乐界面的导航栏就是透明的,如下所示:
实现
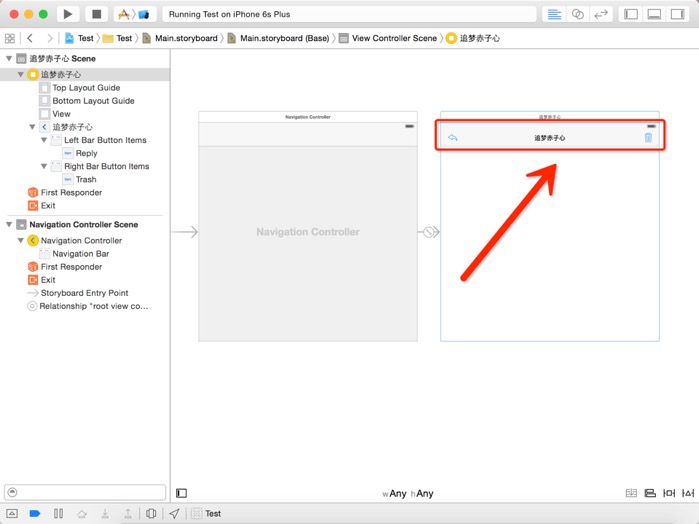
为简化操作,这里我们使用 storyboard 简单搭建界面,为视图控制器添加导航栏,并为其添加两个 item 属性(具体实现这里不再阐述),如下所示:
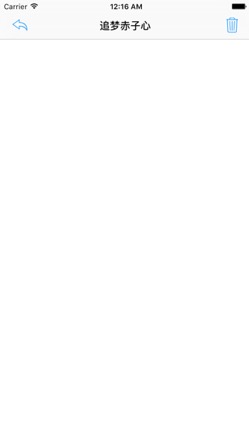
运行工程,效果如下:

接下来,在
ViewController.swift文件中添加如下代码:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 1、设置视图背景颜色
self.view.backgroundColor = UIColor(white: 0.25, alpha: 1.0)
// 2、设置导航栏标题属性:设置标题颜色
self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName:UIColor.whiteColor()]
// 3、设置导航栏前景色:设置item指示色
self.navigationController?.navigationBar.tintColor = UIColor.whiteColor()
// 4、设置导航栏半透明
self.navigationController?.navigationBar.translucent = true
// 5、设置导航栏背景图片
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), forBarMetrics: UIBarMetrics.Default)
// 6、设置导航栏阴影图片
self.navigationController?.navigationBar.shadowImage = UIImage()
}
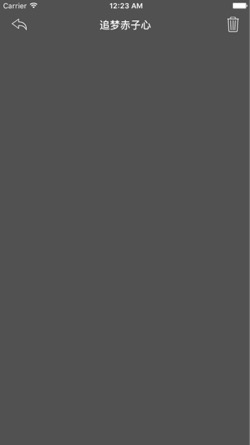
}现在导航栏全透明效果已经实现了,为了看起来效果更佳,我们还需要修改下状态栏的样式,大家可参考 这篇博客,此处不再阐述。运行工程,我们即可看到如下效果了:

Tips
1、如果在导航栏全透明效果下,你需要导航栏的分界线,你可以不设置导航栏的
shadowImage属性,即上述代码中的第6步可不要。
2、通过同样的方法,我们也可以设置标签栏的全透明效果。
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- 讲解iOS开发中基本的定位功能实现
- iOS中定位当前位置坐标及转换为火星坐标的方法
- js判断客户端是iOS还是Android等移动终端的方法
- iOS应用中UISearchDisplayController搜索效果的用法
- IOS开发环境windows化攻略
- 浅析iOS应用开发中线程间的通信与线程安全问题
- 检测iOS设备是否越狱的方法
- .net平台推送ios消息的实现方法
- 探讨Android与iOS,我们将何去何从?
- Android、iOS和Windows Phone中的推送技术详解
- iOS推送的那些事
- IOS 改变键盘颜色代码
- 微信支付终于成功了(安卓、iOS)在此分享
