Node.js笔记之模块机制
2016-03-07 23:16
681 查看
javascript规范
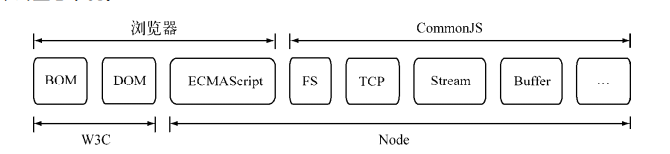
javascript由于长时间没被当做真正编程语言,没有很好的规范,但随着javascript应用越来越广以及其后端的项目的推出,javascript社区推出了许多其规范,最为重要的就是CommandJS规范与ECMAScript规范,两种规范定义javascript的着重点不同,其中ECMAScript更多是提供了javascript对浏览器的规范API,而CommandJS则是主要提供其他功能规范,其中就包括模块机制。整体如以下图:
模块规范
模块规范主要分为三部分:模块的定义:在js文件中定义对应的变量和方法,如若想对外提供行为或特征则通过exports或module.exports将其暴露,达到封装效果。如以下circle.js文件。
var PI = Math.PI;
exports.area = function (r) {
return PI * r * r;
};
exports.circumference = function (r) {
return 2 * PI * r;
};模块的引用:通过require(‘模块路径’)导入对应模块,并能使用暴露出来的行为或特征。
var circle = require('./circle.js');
console.log( 'The area of a circle of radius 4 is ' + circle.area(4));模块的标识:模块标识主要是定义require()内的参数,它必须是符合小驼峰命名的字符串,或者是以 ‘.’,’..’开头的相对路径,或者绝对路径。它可以不用文件明后缀.js。
模块的载入
Node.js的模块分为两类,一类为原生(核心)模块,一类为文件模块。原生模块在Node.js源代码编译的时候编译进了二进制执行文件,加载的速度最快。另一类文件模块是动态加载的,加载速度比原生模块慢。但是Node.js对原生模块和文件模块编译完的对象都进行了缓存,于是在第二次require时,是不会有重复开销的。其中原生模块都被定义在lib这个目录下面,文件模块则不定性模块载入主要由原生模块module来实现和完成,该原生模块在启动时已经被加载,进程直接调用到runMain静态方法。
// bootstrap main module.
Module.runMain = function () {
// Load the main module--the command line argument.
Module._load(process.argv[1], null, true);
};_load静态方法在分析文件名之后执行
var module = new Module(id, parent);
并根据文件路径缓存当前模块对象,该模块实例对象则根据文件名加载。
module.load(filename);
实际上模块又分为3类模块。这三类文件模块以后缀来区分,加载顺序.JS>.JSON>.Node(可以在加载json或node文件时再加后缀),Node.js会根据后缀名来决定加载方法。
.js。通过fs模块同步读取js文件并编译执行,未说的其他类型文件加载方法也同.js文件。
.node。通过C/C++进行编写的Addon。通过dlopen方法进行加载。
.json。读取文件,调用JSON.parse解析加载。
这里我们将详细描述js后缀的编译过程。Node.js在编译js文件的过程中实际完成的步骤有对js文件内容进行头尾包装。包装之后的将会变成以下形式:
(function (exports, require, module, __filename, __dirname) {
var circle = require('./circle.js');
console.log('The area of a circle of radius 4 is ' + circle.area(4));
});这段代码会通过vm原生模块的runInThisContext方法执行(类似eval,只是具有明确上下文,不污染全局),返回为一个具体的function对象。最后传入module对象的exports,require方法,module,文件名,目录名作为实参并执行。
这就是为什么require并没有定义,但是这个方法却存在的原因。从Node.js的API文档中可以看到还有__filename、__dirname、module、exports几个没有定义但是却存在的变量。其中__filename和__dirname在查找文件路径的过程中分析得到后传入的。module变量是这个模块对象自身,exports是在module的构造函数中初始化的一个空对象({},而不是null)。
在这个主文件中,可以通过require方法去引入其余的模块。而其实这个require方法实际调用的就是load方法。
load方法在载入、编译、缓存了module后,返回module的exports对象。因此只有定义在exports对象上的方法才能被外部调用的原因。
require方法中的文件查找策略

从文件模块缓存中加载
尽管原生模块与文件模块的优先级不同,但是都会优先于从文件模块的缓存中加载已经存在的模块。从原生模块加载
原生模块的优先级仅次于文件模块缓存的优先级。require方法在解析文件名之后,优先检查模块是否在原生模块列表中。以http模块为例,尽管在目录下存在一个http/http.js/http.node/http.json文件,require(“http”)都不会从这些文件中加载,而是从原生模块中加载。原生模块也有一个缓存区,同样也是优先从缓存区加载。如果缓存区没有被加载过,则调用原生模块的加载方式进行加载和执行。
从文件加载
当文件模块缓存中不存在,而且不是原生模块的时候,Node.js会解析require方法传入的参数,并从文件系统中加载实际的文件,加载过程中的包装和编译细节在前一节中已经介绍过,这里我们将详细描述查找文件模块的过程,其中,也有一些细节值得知晓。require方法接受以下几种参数的传递:
http、fs、path等,原生模块。
./mod或../mod,相对路径的文件模块。
/pathtomodule/mod,绝对路径的文件模块。
mod,非原生模块的文件模块。
在进入路径查找之前有必要描述一下module path这个Node.js中的概念。对于每一个被加载的文件模块,创建这个模块对象的时候,这个模块便会有一个paths属性,其值根据当前文件的路径计算得到。我们创建modulepath.js这样一个文件,其内容为:
console.log(module.paths);
我们将其放到任意一个目录中执行node modulepath.js命令,将得到以下的输出结果。
[ '/home/jackson/research/node_modules', '/home/jackson/node_modules', '/home/node_modules', '/node_modules' ]
可以看出module path的生成规则为:从当前文件目录开始查找node_modules目录;然后依次进入父目录,查找父目录下的node_modules目录;依次迭代,直到根目录下的node_modules目录。
除此之外还有一个全局module path,是当前node执行文件的相对目录(../../lib/node)。如果在环境变量中设置了HOME目录和NODE_PATH目录的话,整个路径还包含NODE_PATH和HOME目录下的.node_libraries与.node_modules。其最终值大致如下:
[NODE_PATH,HOME/.node_modules,HOME/.node_libraries,execPath/../../lib/node]
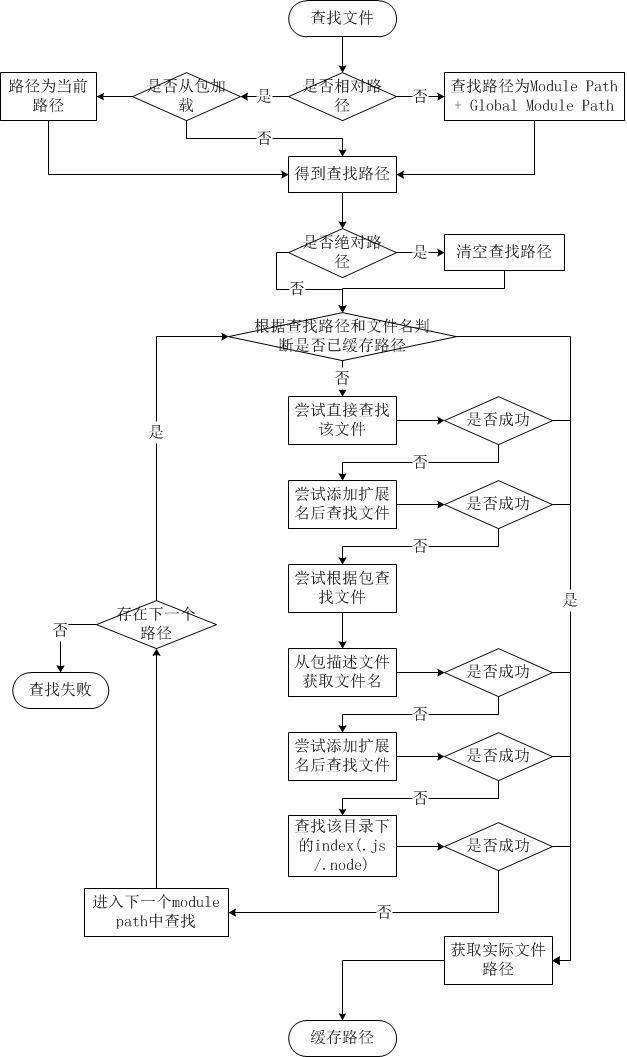
从源代码中整理出来的整个文件查找流程

简而言之,如果require绝对路径的文件,查找时不会去遍历每一个node_modules目录,其速度最快。其余流程如下:
从module path数组中取出第一个目录作为查找基准。
直接从目录中查找该文件,如果存在,则结束查找。如果不存在,则进行下一条查找。
尝试添加.js、.json、.node后缀后查找,如果存在文件,则结束查找。如果不存在,则进行下一条。
尝试将require的参数作为一个包来进行查找,读取目录下的package.json文件,取得main参数指定的文件。
尝试查找该文件,如果存在,则结束查找。如果不存在,则进行第3条查找。
如果继续失败,则取出module path数组中的下一个目录作为基准查找,循环第1至5个步骤。
如果继续失败,循环第1至6个步骤,直到module path中的最后一个值。
如果仍然失败,则抛出异常。
列表内容. 直接从目录中查找该文件,如果存在,则结束查找。如果不存在,则进行下一条查找。
整个查找过程十分类似原型链的查找和作用域的查找。所幸Node.js对路径查找实现了缓存机制,否则由于每次判断路径都是同步阻塞式进行,会导致严重的性能消耗
整个查找过程十分类似原型链的查找和作用域的查找。所幸Node.js对路径查找实现了缓存机制,否则由于每次判断路径都是同步阻塞式进行,会导致严重的性能消耗。
包结构
CommonJS定义了包的结构规范,而NPM的出现则是为了在CommonJS规范的基础上,实现解决包的安装卸载,依赖管理,版本管理等问题。一个符合CommonJS规范的包应该是如下这种结构:
一个package.json文件应该存在于包顶级目录下
二进制文件应该包含在bin目录下。
JavaScript代码应该包含在lib目录下。
文档应该在doc目录下。
单元测试应该在test目录下。
由上文的require的查找过程可以知道,Node.js在没有找到目标文件时,会将当前目录当作一个包来尝试加载,所以在package.json文件中最重要的一个字段就是main。而实际上,这一处是Node.js的扩展,标准定义中并不包含此字段,对于require,只需要main属性即可。但是在除此之外包需要接受安装、卸载、依赖管理,版本管理等流程,所以CommonJS为package.json文件定义了如下一些必须的字段:
name。包名,需要在NPM上是唯一的。不能带有空格。
description。包简介。通常会显示在一些列表中。
version。版本号。一个语义化的版本号(http://semver.org/),通常为x.y.z。该版本号十分重要,常常用于一些版本控制的场合。
keywords。关键字数组。用于NPM中的分类搜索。
maintainers。包维护者的数组。数组元素是一个包含name、email、web三个属性的JSON对象。
contributors。包贡献者的数组。第一个就是包的作者本人。在开源社区,如果提交的patch被merge进master分支的话,就应当加上这个贡献patch的人。格式包含name和email。
"contributors": [{
"name": "Jackson Tian",
"email": "mail @gmail.com"
}, {
"name": "fengmk2",
"email": "mail2@gmail.com"
}],bugs。一个可以提交bug的URL地址。可以是邮件地址
(mailto:mailxx@domain),也可以是网页地址(http://url)。
licenses。包所使用的许可证。
"licenses": [{
"type": "GPLv2",
"url": "http://www.example.com/licenses/gpl.html",
}]repositories。托管源代码的地址数组。
dependencies。当前包需要的依赖。这个属性十分重要,NPM会通过这个属性,帮你自动加载依赖的包。
以下是Express框架的package.json文件,值得参考。
{
"name": "express",
"description": "Sinatra inspired web development framework",
"version": "3.0.0alpha1-pre",
"author": "TJ Holowaychuk除了前面提到的几个必选字段外,我们还发现了一些额外的字段,如bin、scripts、engines、devDependencies、author。这里可以重点提及一下scripts字段。包管理器(NPM)在对包进行安装或者卸载的时候需要进行一些编译或者清除的工作,scripts字段的对象指明了在进行操作时运行哪个文件,或者执行拿条命令。如下为一个较全面的scripts案例:
"scripts": {
"install": "install.js",
"uninstall": "uninstall.js",
"build": "build.js",
"doc": "make-doc.js",
"test": "test.js",
}如果你完善了自己的JavaScript库,使之实现了CommonJS的包规范,那么你可以通过NPM来发布自己的包。
npm publish <folder>
命令十分简单。但是在这之前你需要通过npm adduser命令在NPM上注册一个帐户,以便后续包的维护。
相关文章推荐
- [C语言][LeetCode][19]Remove Nth Node From End of List
- leetcode:Populating Next Right Pointers in Each Node II 【Java】
- 237. Delete Node in a Linked List
- leetcode:Populating Next Right Pointers in Each Node 【Java】
- 237. Delete Node in a Linked List
- 小明去银行取钱了(同步异步、阻塞与非阻塞)
- nodeclub 学习记录
- Adjacent Node Sum (图的邻接表表示 C语言)
- node.js
- LeetCode : Remove Nth Node From End of List [java]
- [nodejs] 格式化日期、ejs模板引擎改变.ejs为.html、mongoose查询所有
- Node.js写文件的三种方法
- node.js文件图片上传
- 利用doker快速搭建node.js运行环境
- Adjacent Node Sum(邻接表处理)
- Hadoop namenode 不能启动解决方案
- 手把手教你做爬虫---基于NodeJs
- Wow6432Node
- 【nodejs】npm常用命令
- 10032---Node.js实战--欢迎进入Node.js世界
