【SSH网上商城】struts搭建及实例
2016-03-04 12:16
447 查看
【简单介绍】
Struts是最早的java开源框架之一,它是MVC设计模式的一个优秀实现。 Struts定义了通用的Controller(控制器),通过配置文件(通常是 Struts -config.xml)隔离Model(模型)和View(视图),以Action的概念以对用户请求进行了封装,使代码更加清晰易读。 Struts还提供了自动将请求的数据填充到对象中以及页面标签等简化编码的工具。 Struts能够开发大型Java Web项目。今天小编通过一个很简单的struts框架搭建实例给大家介绍一下Struts框架:
【搭建环境】
首先下载struts2-all、JDK、Tomcat、MySql、Myeclipse
就拿网上商城这个项目来说吧,在准备好了开发环境之后,为了创建这个实例,需要做三件事:
1、创建一个jsp页面来呈现页面信息
2、创建一个Action类来创建信息
3、在配置文件中配置action和页面的映射关系
准备工作:
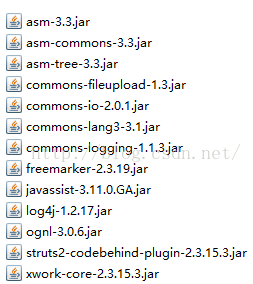
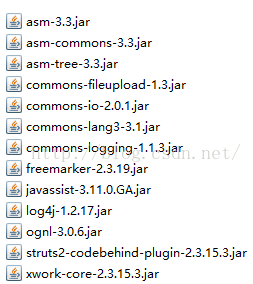
在建立web项目之后,需要在其WebRoot引入一些struts2的jar包。我引用的主要有:

同时需要在web.xml文件中配置struts2的核心过滤器。
配置完成之后就开始编写自己的jsp页面了。
编写完成jsp之后,需要一个Action类来创建信息,代码如下:
下一步就是要在配置文件中进行相应配置来将两者联系起来:编写src下的struts.xml文件。内容如下:
发布测试:我用的是Tomcat 7.X。部署完成之后在浏览器上输人http://localhost:8080/index.action
【个人理解】

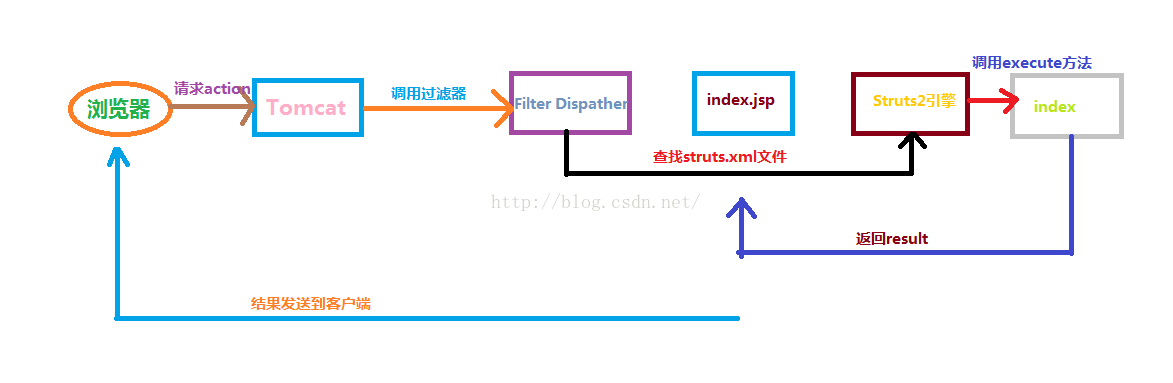
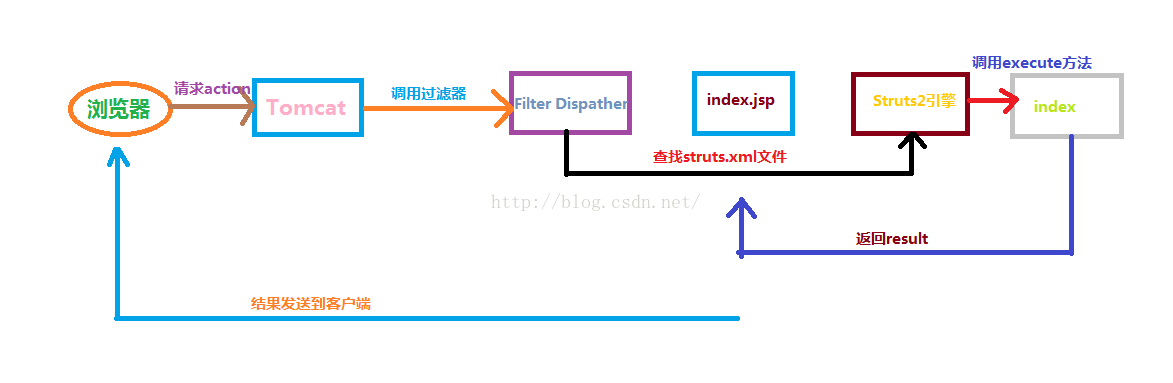
解释一下这张图:
1)浏览器请求http://localhost:8080/index.action,发送到web应用服务器。
2)收到action请求后,根据web.xml中的配置,服务器将包含有.action的请求转到FilterDispather类进行处理,进入到Struts2的流程中
3)框架在struts.xml配置文件中找到index的action对应的类。框架初始化该Action并且执行该Action类的execute方法
4)execute方法调用成功返回结果。
5)最后将得到的结果发送给客户端,以HTML格式呈现给用户。
【详细配置】
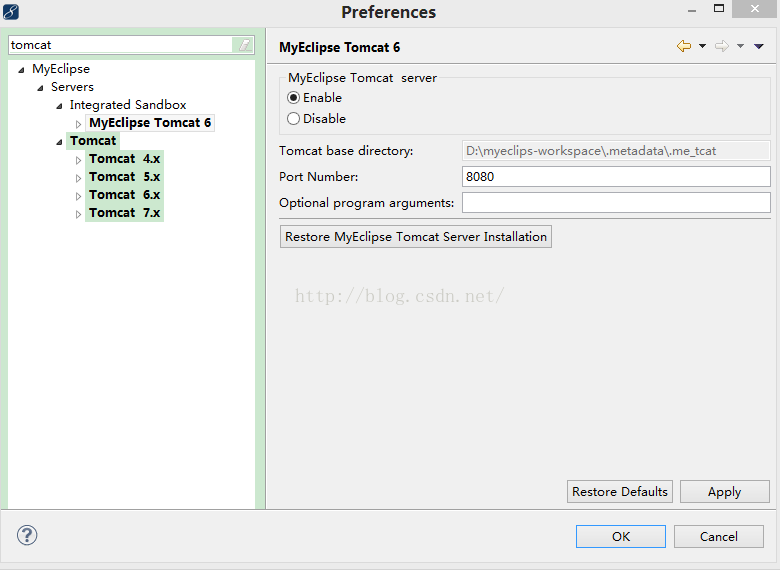
最后需要就是测试一下index.action首先需要做的是配置myeclipse的Tomcat,具体步骤如下:
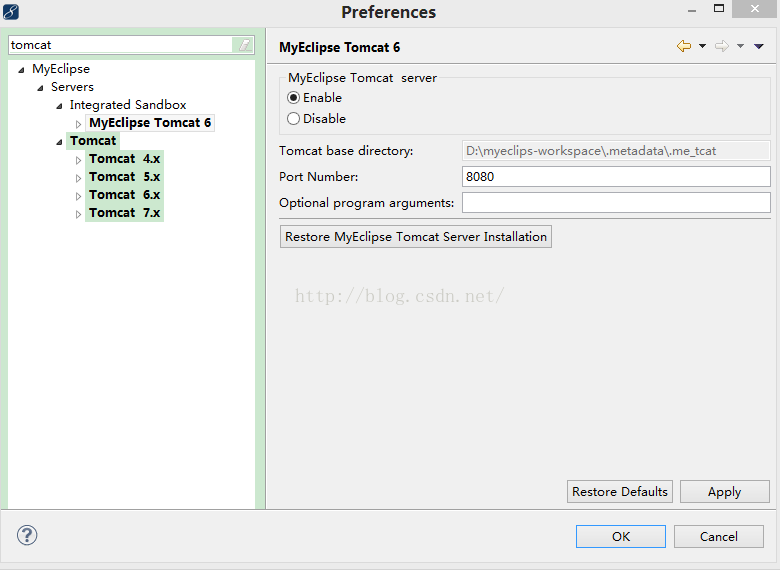
1)打开myeclipse,进入window-perference。在左上角搜索框中输入tomcat

2)在这里需要注意的是,有一个myeclipse Tomcat ,一个是Tomcat 7.X。前一个是myeclipse自带的,后边一个是我自己下载安装的。相比后者可以跟多的满足用户自定义的需求。
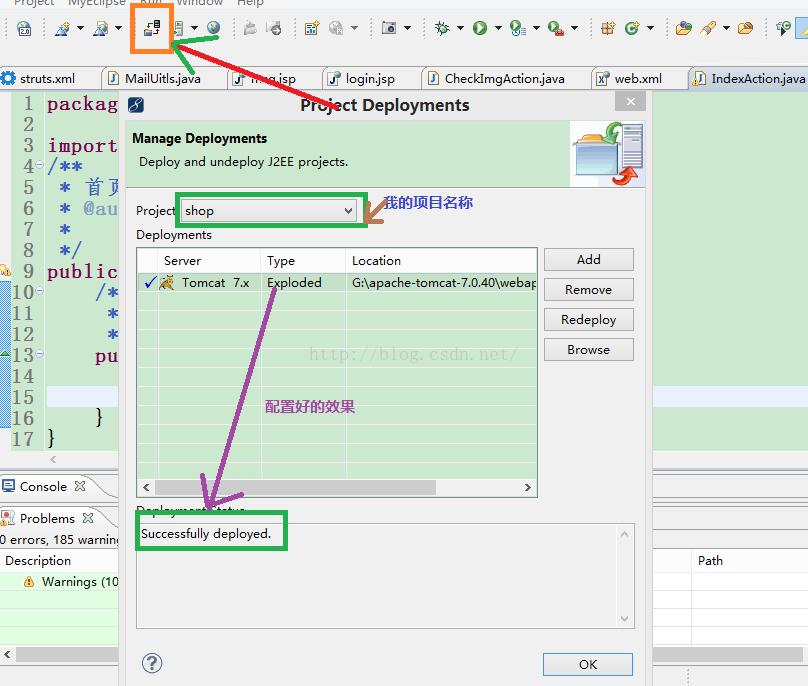
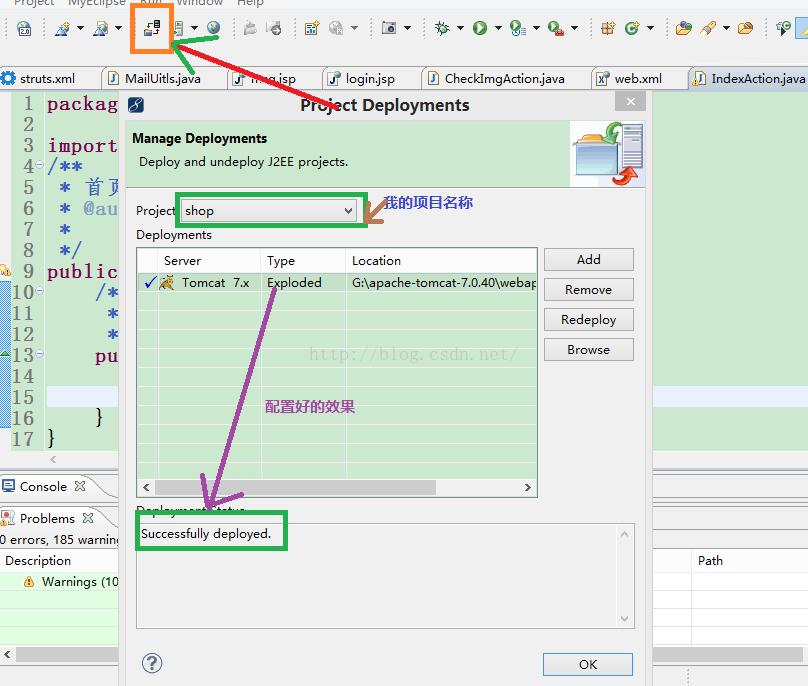
进行项目部署:

3)都配置好了之后,就可以在浏览器中直接打开http://localhost:8080/index.action
【学习小结】
学习之初,对于一些新鲜的事物,需要不断的探索,遇到问题,尝试着去解决。
Struts是最早的java开源框架之一,它是MVC设计模式的一个优秀实现。 Struts定义了通用的Controller(控制器),通过配置文件(通常是 Struts -config.xml)隔离Model(模型)和View(视图),以Action的概念以对用户请求进行了封装,使代码更加清晰易读。 Struts还提供了自动将请求的数据填充到对象中以及页面标签等简化编码的工具。 Struts能够开发大型Java Web项目。今天小编通过一个很简单的struts框架搭建实例给大家介绍一下Struts框架:
【搭建环境】
首先下载struts2-all、JDK、Tomcat、MySql、Myeclipse
就拿网上商城这个项目来说吧,在准备好了开发环境之后,为了创建这个实例,需要做三件事:
1、创建一个jsp页面来呈现页面信息
2、创建一个Action类来创建信息
3、在配置文件中配置action和页面的映射关系
准备工作:
在建立web项目之后,需要在其WebRoot引入一些struts2的jar包。我引用的主要有:

同时需要在web.xml文件中配置struts2的核心过滤器。
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <display-name></display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
配置完成之后就开始编写自己的jsp页面了。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="${pageContext.request.contextPath}/css/style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="divcontent">
<table width="850px" border="0" cellspacing="0">
<tr>
<td style="padding:30px; text-align:center"><table width="60%" border="0" cellspacing="0" style="margin-top:70px">
<tr>
<td style="width:98"><img src="${pageContext.request.contextPath}/images/IconTexto_WebDev_009.jpg" width="128" height="128" /></td>
<td style="padding-top:30px"><font style="font-weight:bold; color:#FF0000">
<s:actionmessage/>
<s:actionerror/>
</font>
<br />
<br />
<a href="${ pageContext.request.contextPath }/index.action">首页</a>
<a href="${ pageContext.request.contextPath }/user_registPage.action">注册</a>
<a href="${ pageContext.request.contextPath }/user_loginPage.action">登录</a>
</td>
</tr>
</table>
<h1> </h1></td>
</tr>
</table>
</div>
</body>
</html>编写完成jsp之后,需要一个Action类来创建信息,代码如下:
package cn.itcast.shop.index.action;
import com.opensymphony.xwork2.ActionSupport;
/**
* 首页访问的Action
* @author fkg
*
*/
public class IndexAction extends ActionSupport{
/**
* 执行的访问首页的方法;
*/
public String execute(){
return "index";
}
}下一步就是要在配置文件中进行相应配置来将两者联系起来:编写src下的struts.xml文件。内容如下:
<struts> <!-- 配置首页访问的Action --> <action name="index" class="indexAction"> <result name="index">/WEB-INF/jsp/index.jsp</result> </action> </struts>
发布测试:我用的是Tomcat 7.X。部署完成之后在浏览器上输人http://localhost:8080/index.action
【个人理解】

解释一下这张图:
1)浏览器请求http://localhost:8080/index.action,发送到web应用服务器。
2)收到action请求后,根据web.xml中的配置,服务器将包含有.action的请求转到FilterDispather类进行处理,进入到Struts2的流程中
3)框架在struts.xml配置文件中找到index的action对应的类。框架初始化该Action并且执行该Action类的execute方法
4)execute方法调用成功返回结果。
5)最后将得到的结果发送给客户端,以HTML格式呈现给用户。
【详细配置】
最后需要就是测试一下index.action首先需要做的是配置myeclipse的Tomcat,具体步骤如下:
1)打开myeclipse,进入window-perference。在左上角搜索框中输入tomcat

2)在这里需要注意的是,有一个myeclipse Tomcat ,一个是Tomcat 7.X。前一个是myeclipse自带的,后边一个是我自己下载安装的。相比后者可以跟多的满足用户自定义的需求。
进行项目部署:

3)都配置好了之后,就可以在浏览器中直接打开http://localhost:8080/index.action
【学习小结】
学习之初,对于一些新鲜的事物,需要不断的探索,遇到问题,尝试着去解决。
相关文章推荐
- spring test---restful与文件上传
- 用云信sdk 遇到 java.lang.UnsatisfiedLinkError: Can not load ne_audio library. 的问题
- 【SpringMVC】SpringMVC系列1之HelloWorld
- Java数组练习中遇到的问题
- Spring中使用QuartzJobBean定时器
- Java 通过JDBC连接Mysql数据库的方法和实例【图文说明】
- 使用正则表达式过滤字符串中的特殊字符
- Java使用List作冒泡排序
- Java Servlet
- Eclipse重写方法时解决参数arg0, arg1可读性
- mac 下 使用 java运行 class 文件 总是提示 “错误: 找不到或无法加载主类”的解决方法
- java缓存技术的介绍
- NIO的java.nio.channels.CancelledKeyException几种解决方法
- Reverse words in a string by java
- java-IO
- Spring Boot 中文参考指南
- Java HashMap的工作原理
- Java解决读文件、写文件乱码
- Java中4种格式的Json解析详解
- java入门学习(13)—异常处理
