ASP.NET MVC 多语言实现技巧 最简、最易维护和最快速开发
2016-03-02 23:19
796 查看
说说传统做法的缺点
1、做过多语言的都知道这玩意儿太花时间2、多语言架构一般使用资源文件、XML或者存储数据库来实现。这样就在一定程序上降低了性能
3、页面的可读性变差,需要和资源文件进行来回切换
4、修改麻烦
5、样式兼容难调
6、JS如何处理
另类做法
传统做法看上去高大上实质上维护起来确实很费力,所以有一部分人就采用了另类做法直接做二套页面。总体来说上面一种和下面一种可以说半斤八两。上面一种显的有点档次,但维护成本并不低,页面可读性差,样式兼容难调,唯一优点是页面代码逻辑只有一套,只在这一点上占了优势。
另类做法升级版
为了快速开发和易维护性我对另类方法进行了2点升级1、重写MVC默认视图引擎
在Gobal Application_Start中添加自定义视图引擎,只看红圈内容

return view时会根据Cookie里面的语言后缀找到相应的cshtml文件,BestViewEngine具体内容如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Best.WidgetFactory.Cache;
using SyntacticSugar;
namespace Best.Site.Models
{
/// <summary>
/// 自定义MVC视图引擎
/// </summary>
public sealed class BestViewEngine : RazorViewEngine
{
public BestViewEngine()
{
}
/// <summary>
/// 重写FindView
/// </summary>
/// <param name="controllerContext"></param>
/// <param name="viewName"></param>
/// <param name="masterName"></param>
/// <param name="useCache"></param>
/// <returns></returns>
public override ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache)
{
var key ="languageKey";//COOKIE KEY
var cm = CookiesManager<string>.GetInstance();
if (cm.ContainsKey(key))//验证多语言COOKIE是否有值
{
var cacheVal = cm[key]; //获取多语言后缀 (例如: en)
if (cacheVal.IsValuable())
viewName += "_{0}".ToFormat(cm[key]);//将原视图名添加后缀 比如 index 添加后缀之后就是 index_en
}
return base.FindView(controllerContext, viewName, masterName, useCache);//参数处理后调用BASE的FindView方法
}
}
}2、添加扩展函数让一个js支持多种语言的cshtml (例如:index.js 可以用在 index.cshtml和index_en.cshtml)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.Mvc;
using SyntacticSugar;
using System.Text.RegularExpressions;
public static class HtmlHelperExtensions
{
public static MvcHtmlString PageLanguage(this HtmlHelper helper, object obj)
{
string str=obj.ModelToJson();//将对象转为json
StringBuilder sb = new StringBuilder();
sb.Append("<script> var $pageLanguage = ");
sb.Append(str);
sb.Append("</script>");
MvcHtmlString mvcString = new MvcHtmlString(sb.ToString());
return mvcString;
}
}cshtml中如何使用这个扩展函数(如下图)

JS里面调用PageLanguage属性

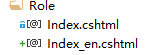
目录结构如下,当用户访问 /Role/index ,我们COOKIE里面存的是 en 那么 return view 本来找到的是 index.cshtml 经过我们的重写就会找到
index_en.cshtml

如果要添加更多语言我们只要添加相应的cshtml和cookie,JS和后台代码全部一致
回顾一下代码:
index_en.cshtml
index.cshtml

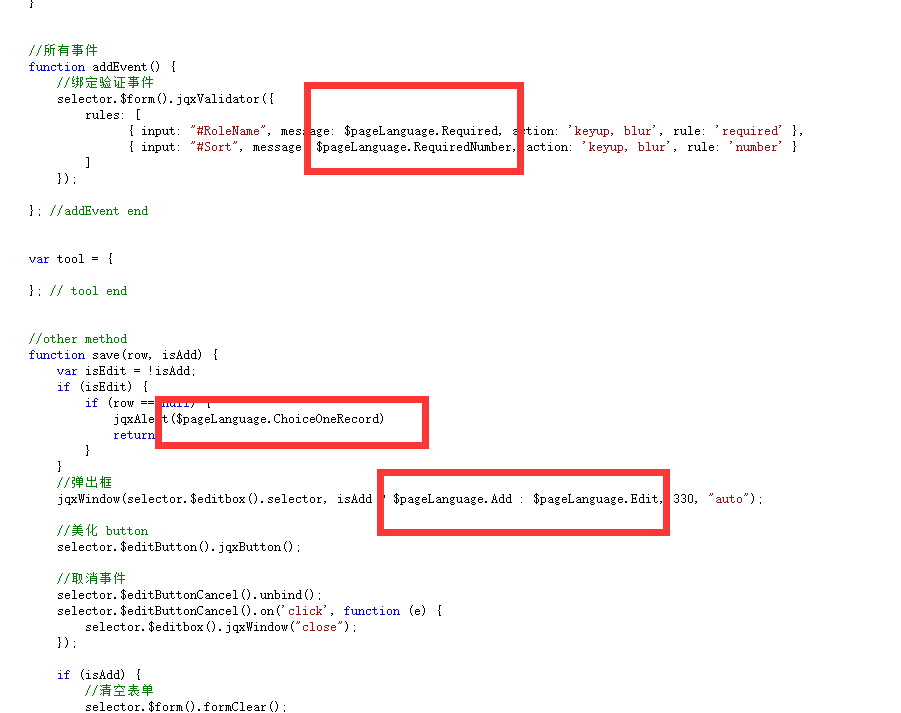
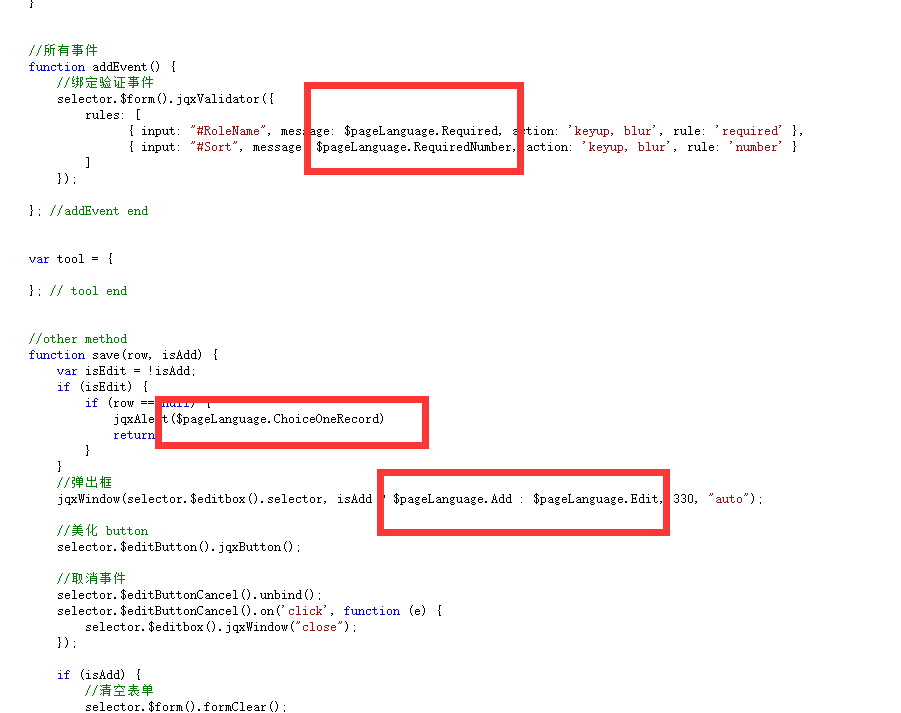
统一的JS(只看红圈部分便可)

是不是比资源文件好维护呢?性能也是最高不是吗?
相关文章推荐
- ASP.NET MVC中viewData、viewBag和templateData的使用与区别
- ASP.NET 4 视频教程 风云之旅系列课程
- Asp.Net MVC anti-forgery token的问题:nameidentifier or identityprovider not present
- ASP.NET MVC ActionResult的其它返回值
- ASP.Net MVC开发基础学习笔记(2):HtmlHelper与扩展方法
- 细说 ASP.NET Cache 及其高级用法
- ASP.NET MVC Html.BeginForm用法1
- ASP.NET Mvc开发之删除修改数据
- ASP.NET Web API 简介
- ASP.NET MVC NonActionAttribute使用说明
- ASP.NET MVC Html.ActionLink使用说明
- IIS发布asp.net项目,要做的准备工作及添加项目
- ASP.Net MVC开发基础学习笔记(3):Razor视图引擎、控制器与路由机制学习
- ASP.NET MVC ActionResult的实现
- 自学MVC看这里——全网最全ASP.NET MVC 教程汇总
- ASP.NET MVC 传值方法ViewData与ViewBag的区别
- Metasploit 对 IE 浏览器的极光漏洞进行渗透利用
- ASP.NET在IE9,IE10,IE11中Form表单身份验证失效问题解决方法
- ASP.NET学习路线图
- ASP.NET常被忽视的一些细节
