微信支付接口开发之---微信支付之JSSDK(公众号支付)步骤
2016-02-29 17:32
579 查看
1、准备
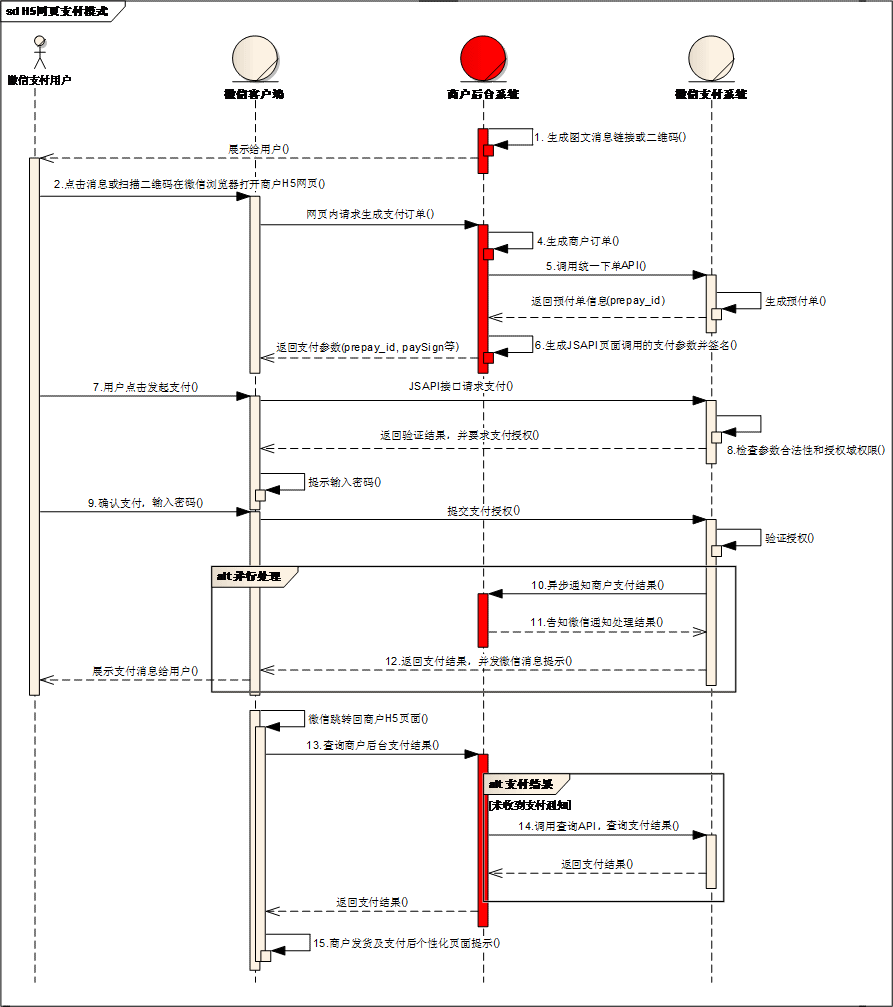
1.1、公众号为服务号,开通微信支付功能 1.2、为了方便调试微信后台的回调URL(必须为外网),我用了nat123软件来做一个映射 1.3、官方微信开发的示例WxPayApi(.net版本)2、业务流程图


3、步骤
3.1、用户访问商户的链接,商户链接地址调用【网页授权获取用户信息】接口获取用户的openid和access_token
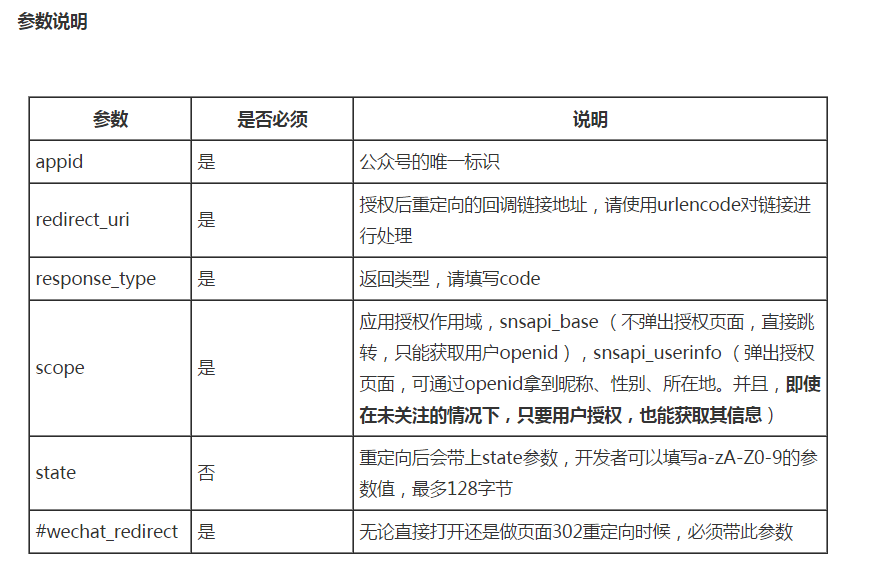
参考:网页授权获取用户基本信息3.1.1、第一步,用户同意授权,获取code,调用接口如下
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
如:redirect_uri填:http://edoec.com/EdoecPayWeb/Views/WxPay/ProductPage.aspx,redirect_uri网址的域名(这里是edoec.com)要先在公众号的“网页授权获取用名基本信息”的“授权回调域名地址”里设置好,如下图:这个接口要调用成功的条件是要在公众号的“网页授权获取用户基本信息”填写“授权回调页面域名”否则微信公众号支付jsapi,打开网页后,出错如下错误:redirect_uri错误



 授权回调页面的域名是上面:redirect_uri的域名,即:edoec.com
授权回调页面的域名是上面:redirect_uri的域名,即:edoec.com



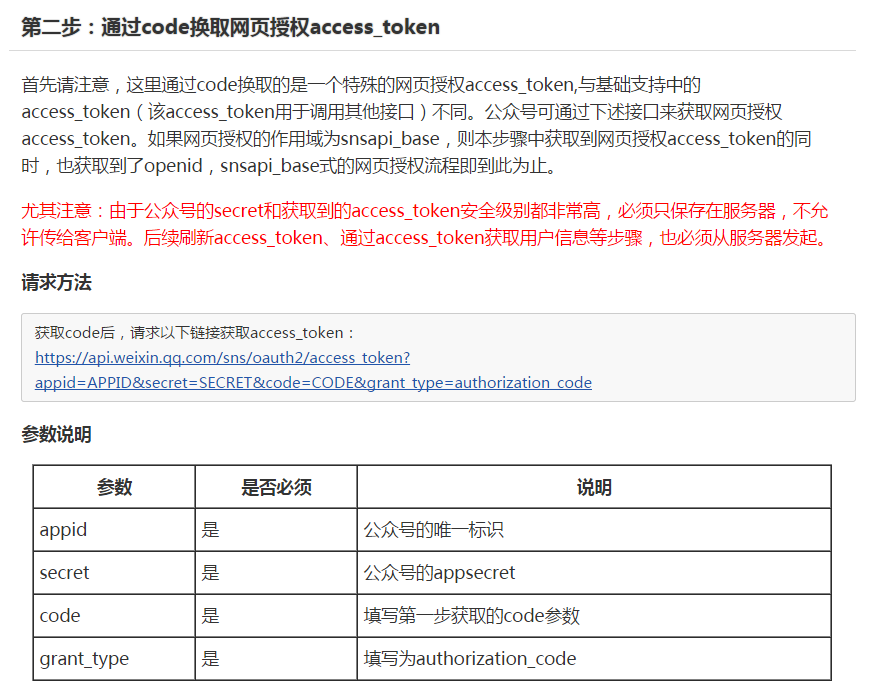
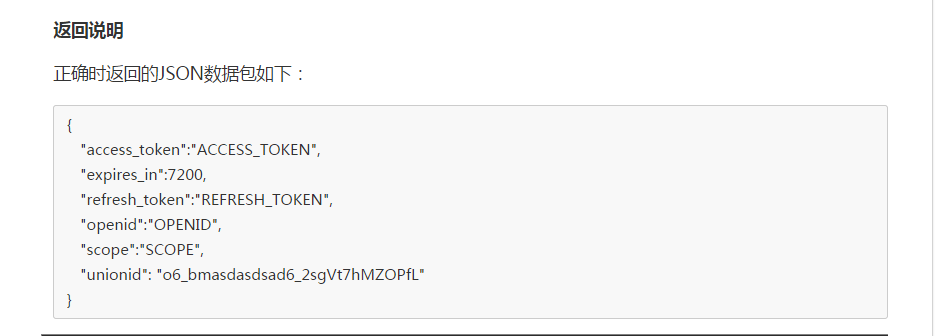
3.1.2、第二步,通过回调地址redirect_uri收到code值,通过code换取网页授权access_token和openid
请求格式如: https://api.weixin.qq.com/sns/oauth2/access_token?appid=wxa842e8005c427e2d&code=031c5d5d316d2e7f032ad850ec1e6e3b&grant_type=authorization_code&secret=0ac7f0faf5f3bfbdd4f0a55d18836ad0




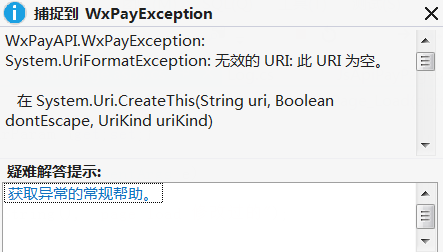
 在WxPayApi示例里第二步出错:
请求格式:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=wxa842e8005c427e2d&code=031c5d5d316d2e7f032ad850ec1e6e3b&grant_type=authorization_code&secret=0ac7f0faf5f3bfbdd4f0a55d18836ad0
出错如下:
在WxPayApi示例里第二步出错:
请求格式:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=wxa842e8005c427e2d&code=031c5d5d316d2e7f032ad850ec1e6e3b&grant_type=authorization_code&secret=0ac7f0faf5f3bfbdd4f0a55d18836ad0
出错如下:

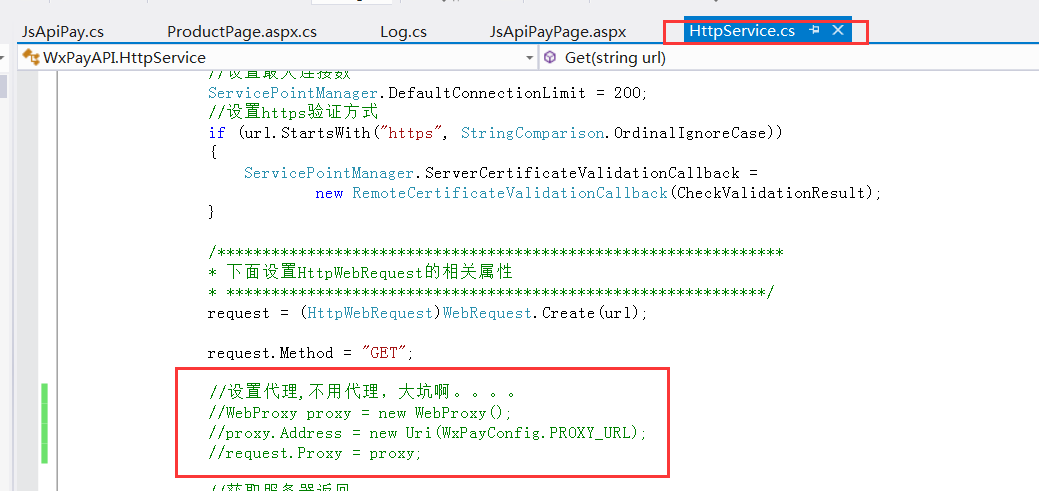
 原因:在HttpService.cs的get方法里用了代理,我代理里的ip写成了空,不要用代理
原因:在HttpService.cs的get方法里用了代理,我代理里的ip写成了空,不要用代理


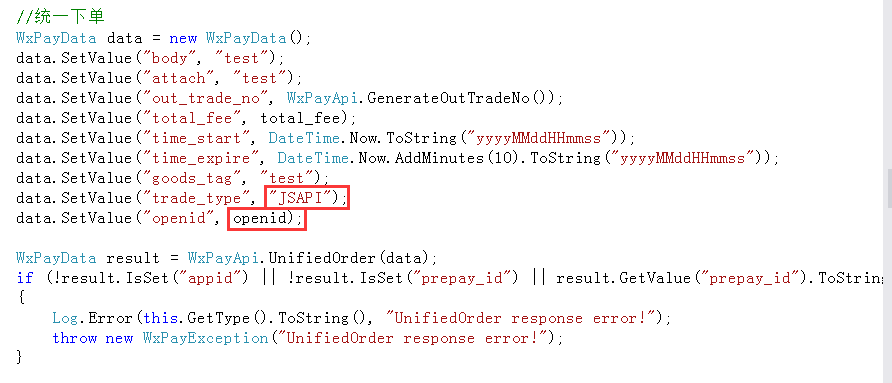
3.2、用3.1中获取到openid调用统一下单api,代码如下

 通过调用url:https://api.mch.weixin.qq.com/pay/unifiedorder,来在微信支付系统下单,生成账单,这里会返回生成账单的账单号prepay_id
通过调用url:https://api.mch.weixin.qq.com/pay/unifiedorder,来在微信支付系统下单,生成账单,这里会返回生成账单的账单号prepay_id
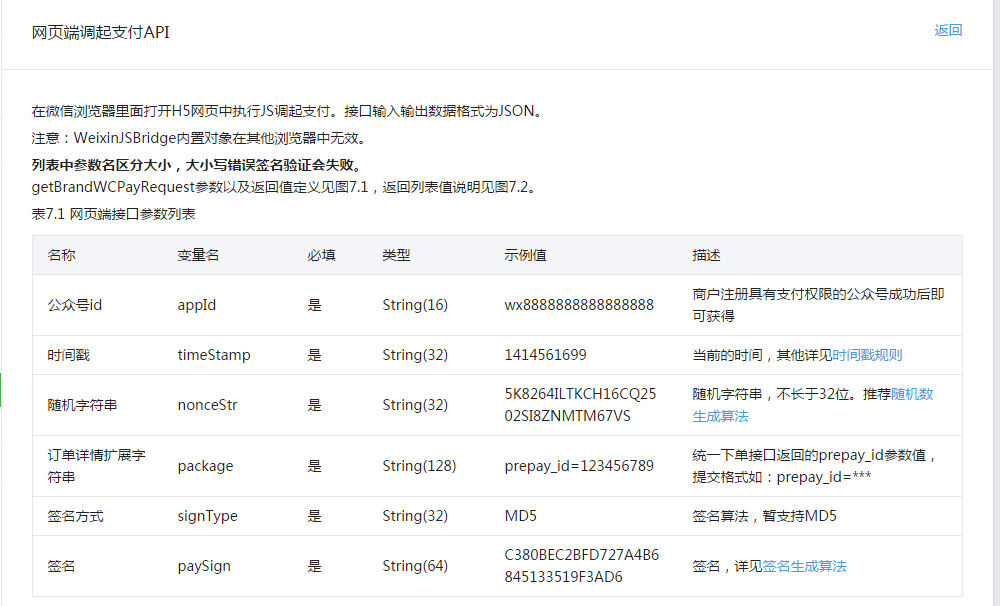
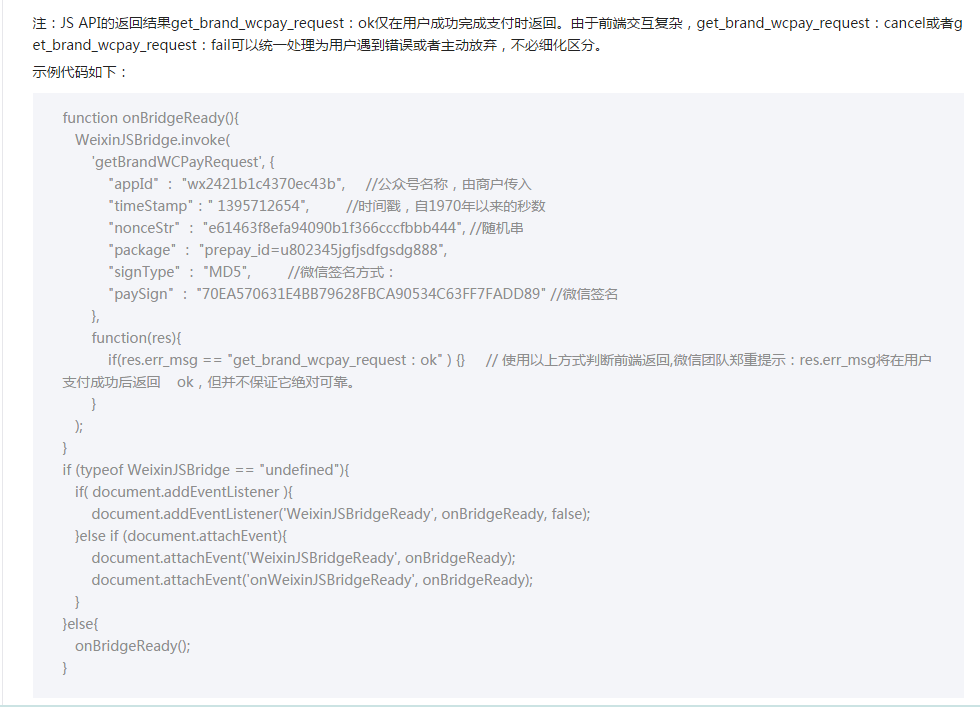
3.3、最终在HTML5界面调用支付JSAPI(对应业务流程图的“JSAPI接口请求支付”流程):
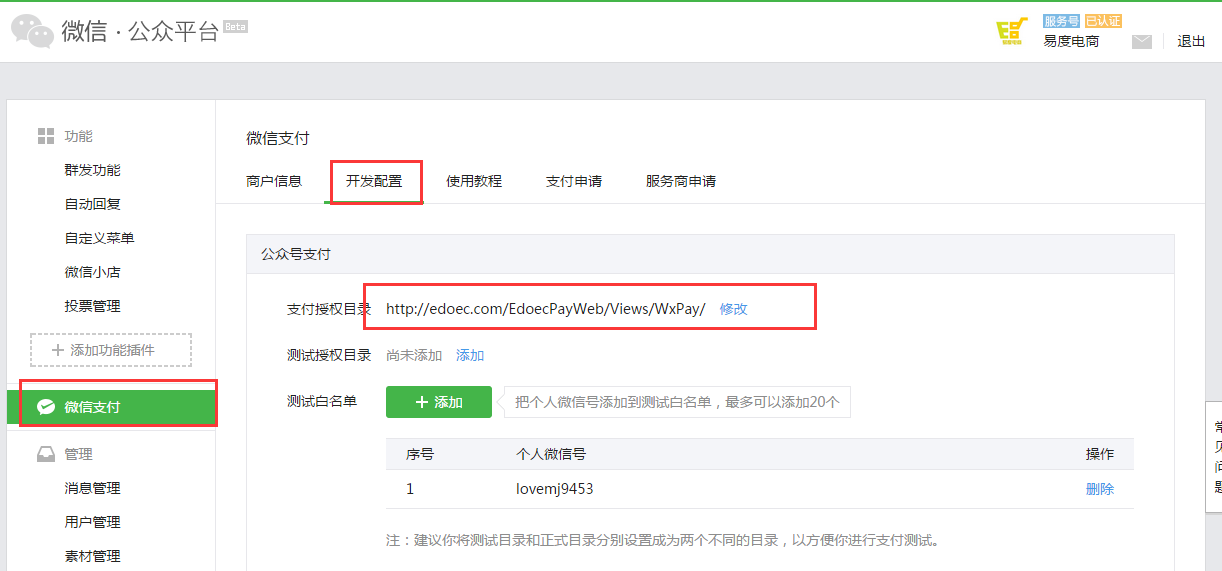
需要: 1、在3.2步骤里微信支付系统通过统一下单已经产生的单号:prepay_id,和paySign 2、发起支付的HTML5界面必须在微信公众号——>微信支付——〉开发配置——〉支付授权目录里,如下图



 格式如下:
"{\"appId\":\"wxa842e8005c427e2d\",\"nonceStr\":\"1f2f9eda959b468e8c98c100e5e3b755\",\"package\":\"prepay_id=wx201602291402363c9dbefb210900648129\",\"paySign\":\"94AB6A4E818266C0338A4A28E08D016C\",\"signType\":\"MD5\",\"timeStamp\":\"1456725741\"}"
格式如下:
"{\"appId\":\"wxa842e8005c427e2d\",\"nonceStr\":\"1f2f9eda959b468e8c98c100e5e3b755\",\"package\":\"prepay_id=wx201602291402363c9dbefb210900648129\",\"paySign\":\"94AB6A4E818266C0338A4A28E08D016C\",\"signType\":\"MD5\",\"timeStamp\":\"1456725741\"}"


相关文章推荐
- ShareSDK无法微信分享以及登录的解决方法
- 微信支付
- 仿微信图片选择器
- 第三方微信支付的注意点
- 微信自定义菜单url默认80端口问题解决
- 微信自定义菜单url默认80端口问题解决
- 微信自定义菜单url默认80端口问题解决
- 微信自定义菜单url默认80端口问题解决
- Android 端微信就是无法进行登陆,但是检查代码都没有任何问题
- 仿微信主界面及消息提醒
- 微信JSSDK接口,previewImage
- 微信支付开发C# SDK JSAPI支付开发流程
- 微信支付 商户API密钥key的生成与设置
- 我的微信学习开发-----借鉴李忠益老师
- 微信之旅——订阅号和服务号
- C#-MVC开发微信应用(8)--菜单管理的实现
- 【微信开发】—7200s限制,非数据库
- 微信支付(公众号支付)
- php 网页只能在微信浏览器中打开
- js判断是否是用微信浏览器打开