Servlet和Android网络交互基础(1)
2016-02-23 18:29
591 查看
e####开发准备
在本篇文章开始前先介绍一下我使用的开发环境
Web MyEclipse+jdk +tomact
这里没有使用eclipse是因为MyEclipse已经继承了好多插件,无需自己去安装了
Android androidStudio+jdk+sdk
这里没有使用Eclipse,如果还在使用的建议转型用androidStudio
Google官网被和谐了,大家可以到这个网站下载http://www.androiddevtools.cn/
Web的同学比较熟悉可以直接略过,Android的如果熟悉Eclipse的也比较简单,如果没用过的需求去恶补一下Eclipse的使用了
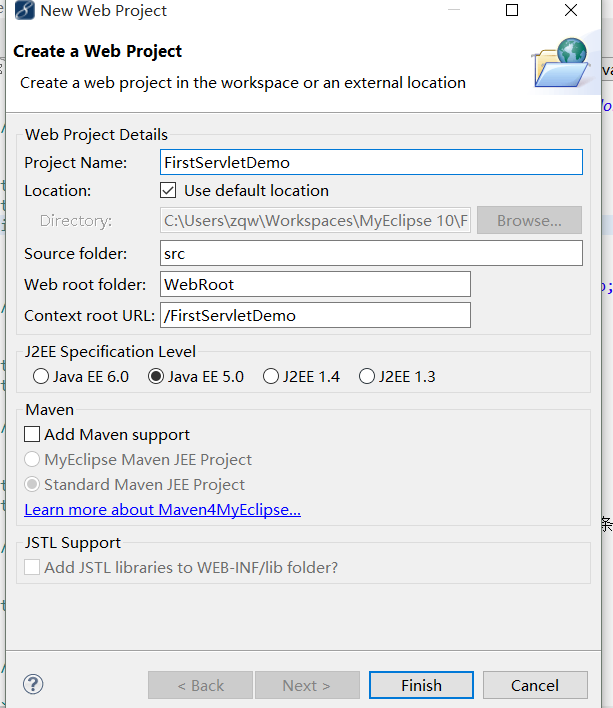
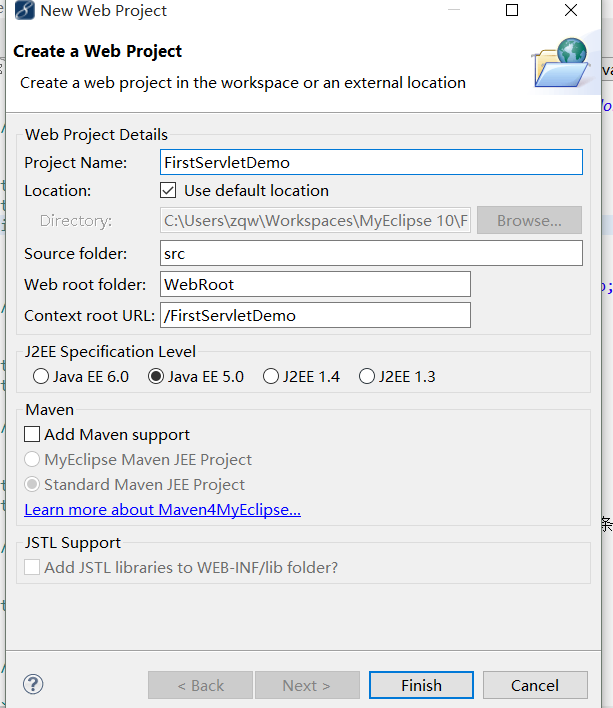
创建web工程 选择File或者直接在Package Explorer右击选择new->Web Project,弹出窗口如下

项目名称我们写FirstServletDemo对应blog第一章,然后finish。弹出窗口直接yes项目就创建成功了

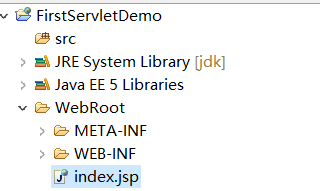
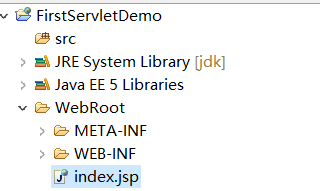
下面我们来编写简单的页面,首先是index.jsp文件
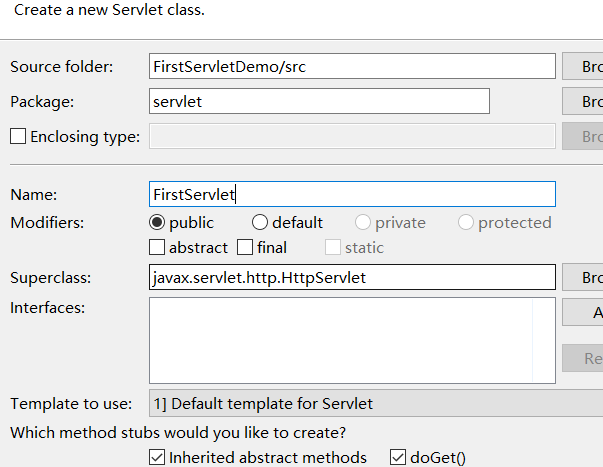
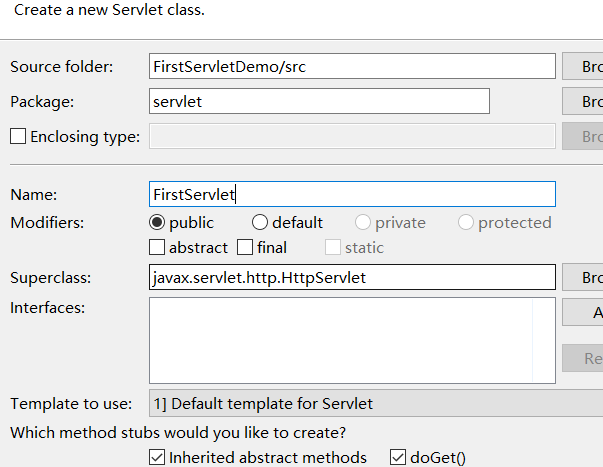
接下来是处理这个请求,在src包下创建servlet,然后再新创建的包下右击选择new->servlet

这里的名称我们直接填写FirstServlet,继续next

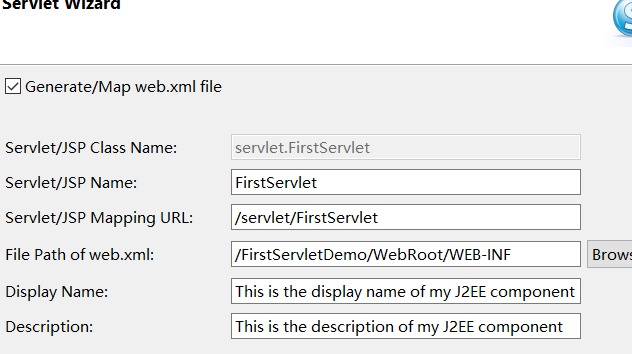
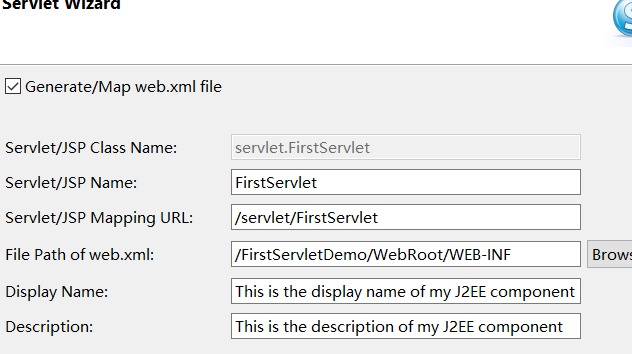
这个是ide自动给我们设置的一些配置我们默认就可以了
下面是FirstServlet的代码
doGet,doPost是用来处理get和post类型的请求的,这里面我们直接输出加粗的Hello servlet
接下来是位于WebRoot->WEB-INF下的web.xml
到此我们代码编写阶段已经完成,下面是项目运行的配置,在配置之前需要进行一下Tocmat的配置,这里不做介绍了

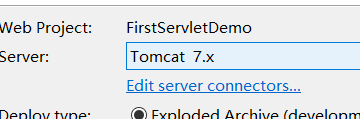
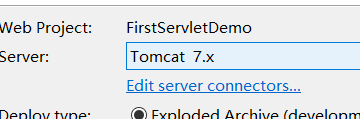
弹出如下界面,再Project里面选择我们的项目FirstServletDemo

然后Add弹出窗口选择Yes,选择ide配置的Tocmat

选择完毕后,会回到窗口。点击OK就配置完成了
接下来就是运行了,选择配置旁边的按钮,在选择我们选择的Tocmat就可以了

然后我们就可以在浏览器中验证我们的程序了
在浏览器中输入http://localhost:8080/FirstServletDemo/index.jsp
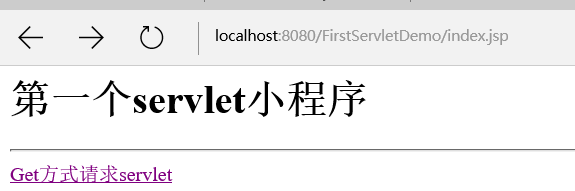
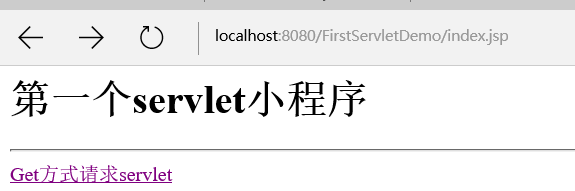
如果没有错误就会有以下的界面

点击下面的超链接就会显示我们servlet输出的加了粗体的Hello servlet
关于IP上面我们在浏览器的地址也可以使用本机的IP,http://127.0.0.1:8080/FirstServletDemo/index.jsp
还可以使用自己的网络地址
练习题
如果把index.jsp里面超链接改成
其它地方还需要修改什么
尝试使用Post访问这个Servlet
如果本机网络ip是192.168.15.22,那么别的机器访问这个怎么输入这个网络地址
Android编写
注意 这里的网络请求用到了一个基于OKHttp二次封装的库okhttp-utils
同样如果比较熟悉Android的同学这一步也可以忽略。同样在使用studio之前也是需要配置的,主要是配置jdk的路径,至于sdk在studio里面可以直接下载。这个在后面会提到
这里我们分2部第一步,第一步我们直接用这个提供的demo直接访问我们写好的servlet。
第二步我们重新创建项目使用他这个类库,来访问这个项目。接下来的文章都会基于这个项目
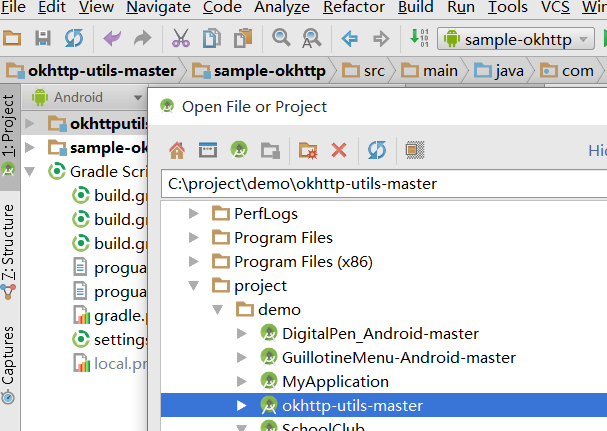
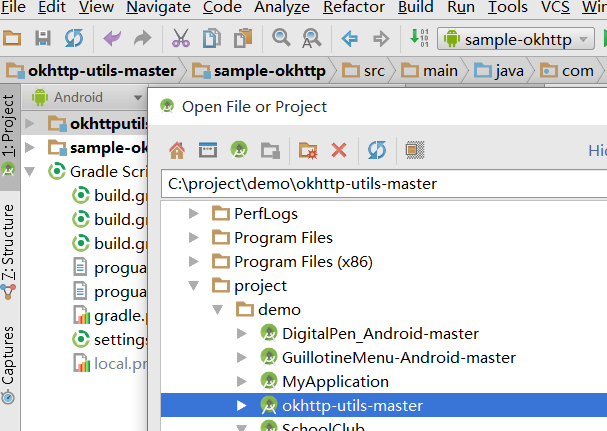
首选我们看第一步,File ->Open File 选择okhttp-utils-master

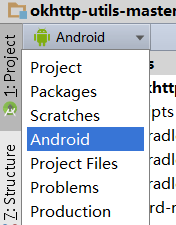
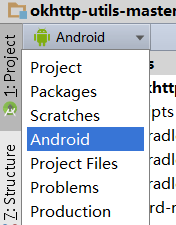
可能有的童鞋显示和这个不一样,进行什么设置即可

如果是使用Eclipse的注意一下区别,studio使用gradle构建工程Gradle基本使用
然后我们只需要修改一个地方sample-okhttp->java->com.zhy.sample_okhttp->MainActivity,运行就可以了
因为在模拟器中127.0.0.1代表的是模拟器ip,所以这里需要使用机器ip
第二部创建我们自己的项目,上面直接打开的是demo自带的项目。下图是我你们自己创建项目步骤
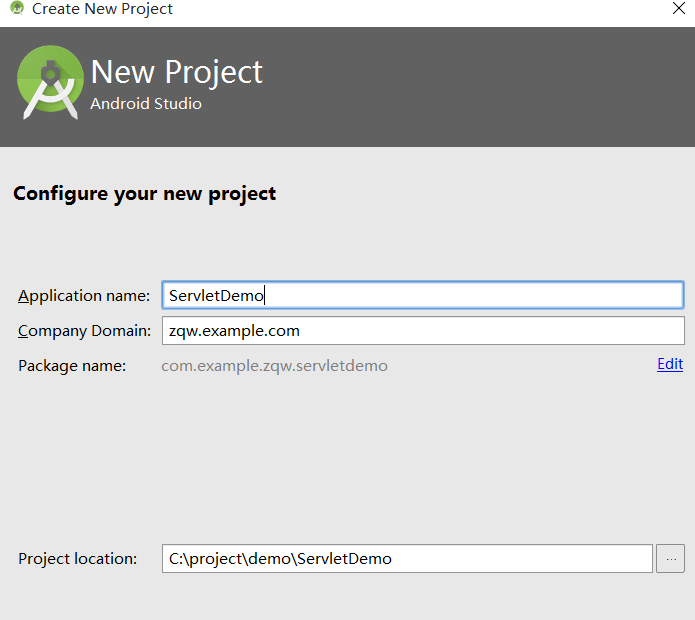
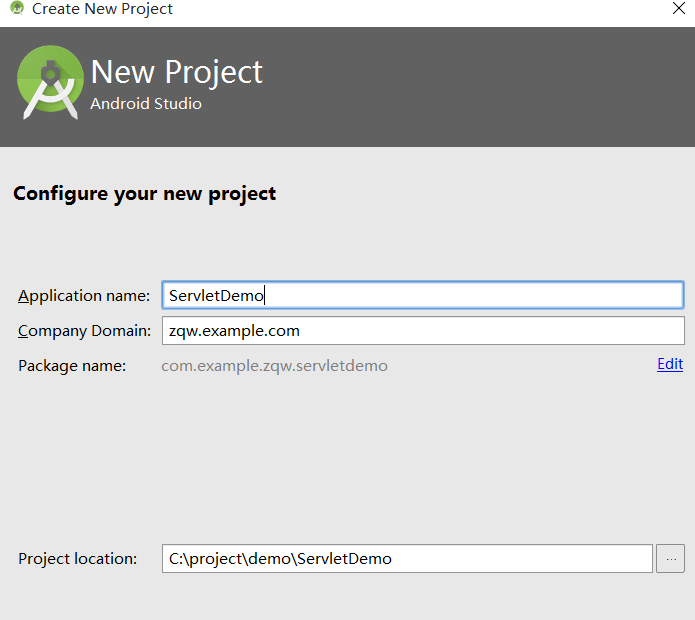
File->New -> New Project

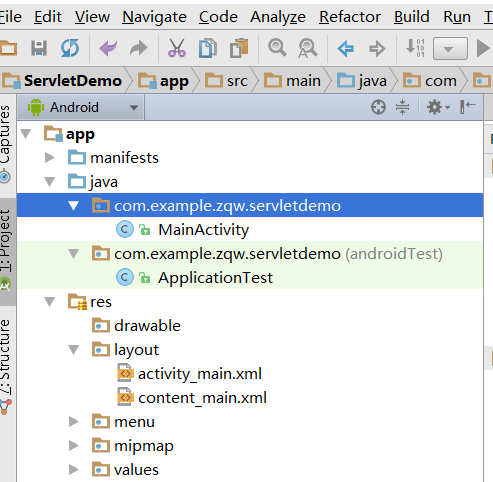
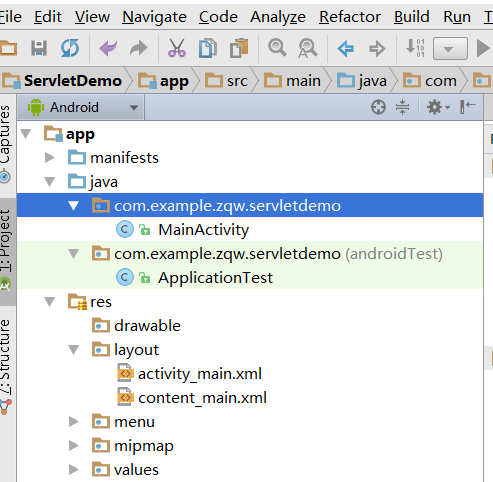
每个需要填的都很直白,其中注意一下Package name后面有一个Edit是可以改的,这个也是程序的唯一标志。填好以后我们一路next,都是一些系统给的默认配置信息,我们在项目里面都是可以修改的。下面会提到。完成以后会新打开一个窗口

到这一部hello word就完事了,运行就可以了。如果没有真机还需要配置模拟器

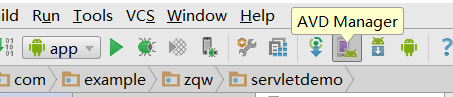
选择AVD Manager就会弹出模拟器的创建界面,这里就不详细说明了
在上面这个图有一个向右的箭头就是来运行程序的
注意事项真机运行Windows需要装手机的驱动,一般装一个手机助手会自动下载。手机需要开启开发者模式并允许你的电脑调试。Mac 下面会无需驱动这一步。
下面我们开始编写代码,这里我们不自己写网络请求,因为Android系统的底层用的就是OKHttp,自己调用的api最终还是这个库实现的
首先在项目的gradle配置网络框架的支持,选择module那个gradleGradle基本使用有说明
配置完毕以后我们需要让Studio把这个类库下载下来

点击右边的Gradle,在弹出的菜单点击刷新就会自动下载了。
注意事项如果这个时候写代码用到这个api,提示未找到那么只需要运行一下项目就可以了。前提有忘了支持。如果没有网络可以采用它demo里面附件module方式
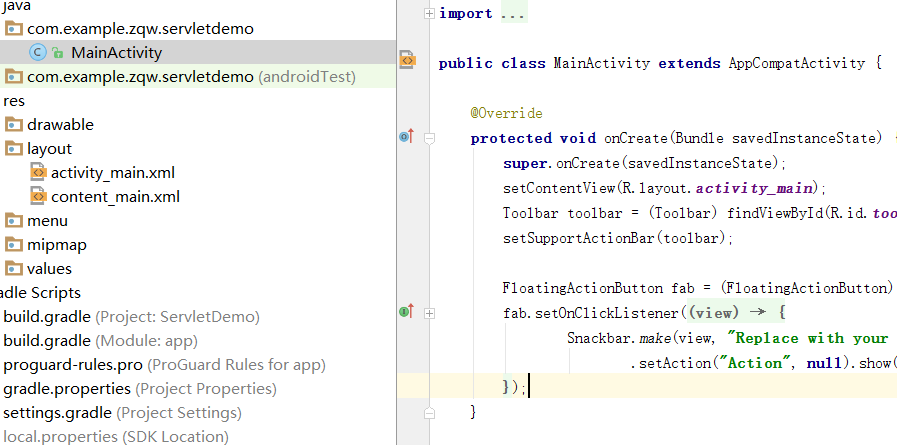
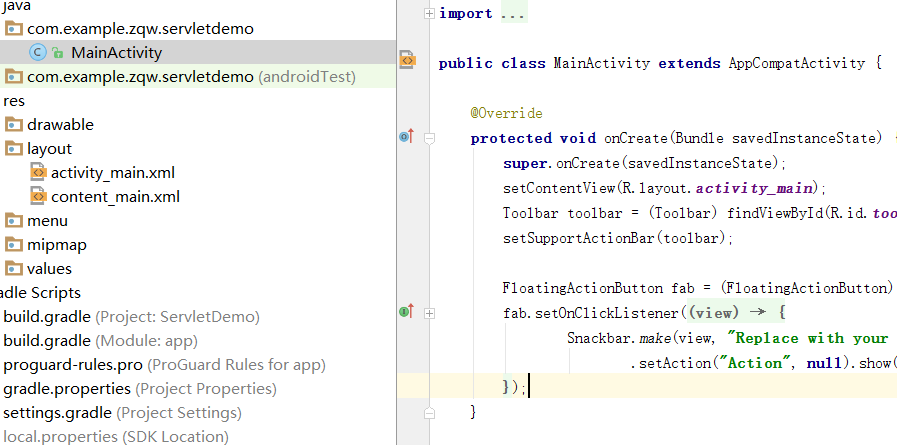
类库下载完毕以后我们打开Activity类修改代码。

我们需要Textview用于显示我们从servlet里面得到的数据,在Android中UI的加载一般采用xml方式
因为我们刚才创建项目是一路next,系统默认选中的是第一种方式,给我们自动写了很多代码。
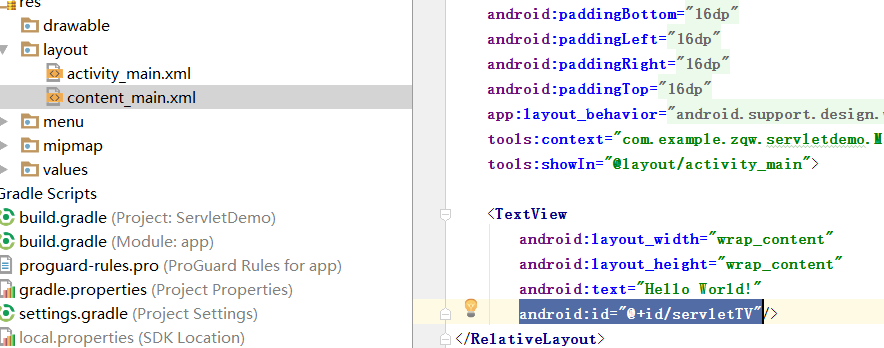
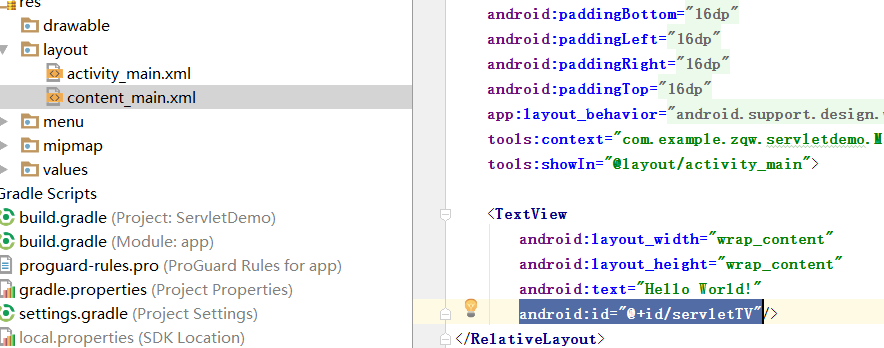
我们需要修改的xml文件是这个在activity_main里面有include标签

选中的是我们需要添加的代码,给这个TextView添加一个id
在MainActivity中我们需要获取这TextView
代码如下
获取完毕以后我们就可以用okhttp获取数据了,完整的代码如下
源码地址
在本篇文章开始前先介绍一下我使用的开发环境
Web MyEclipse+jdk +tomact
这里没有使用eclipse是因为MyEclipse已经继承了好多插件,无需自己去安装了
Android androidStudio+jdk+sdk
这里没有使用Eclipse,如果还在使用的建议转型用androidStudio
Google官网被和谐了,大家可以到这个网站下载http://www.androiddevtools.cn/
最简单的Get请求
Servlet编写Web的同学比较熟悉可以直接略过,Android的如果熟悉Eclipse的也比较简单,如果没用过的需求去恶补一下Eclipse的使用了
创建web工程 选择File或者直接在Package Explorer右击选择new->Web Project,弹出窗口如下

项目名称我们写FirstServletDemo对应blog第一章,然后finish。弹出窗口直接yes项目就创建成功了

下面我们来编写简单的页面,首先是index.jsp文件
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <h1>第一个servlet小程序</h1> <hr> <a href="servlet/HelloServle">Get方式请求servlet</a> <!-- 一个超链接就是一个Get请求--> </body> </html>
接下来是处理这个请求,在src包下创建servlet,然后再新创建的包下右击选择new->servlet

这里的名称我们直接填写FirstServlet,继续next

这个是ide自动给我们设置的一些配置我们默认就可以了
下面是FirstServlet的代码
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class FirstServlet extends HttpServlet {
/**
* Constructor of the object.
*/
public FirstServlet() {
super();
}
/**
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
// super.doDelete(req, resp);
System.out.println("处理Get请求。。。");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.println("<strong>Hello servlet</strong>");
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
// super.doGet(request, response);
System.out.println("处理Post请求。。。");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.println("<strong>Hello servlet</strong>");
out.flush();
out.close();
}
/**
* Initialization of the servlet. <br>
*
* @throws Servxception if an error occurs
*/
public void init() throws ServletException
{
// Put your code here
}
}doGet,doPost是用来处理get和post类型的请求的,这里面我们直接输出加粗的Hello servlet
接下来是位于WebRoot->WEB-INF下的web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name></display-name> <servlet> <description>This is the description of my J2EE component</description> <display-name>This is the display name of my J2EE component</display-name> <servlet-name>FirstServlet</servlet-name> <!-- 服务的名称 --> <servlet-class>servlet.FirstServlet</servlet-class> <!-- 服务的路径 --> </servlet> <servlet-mapping> <servlet-name>FirstServlet</servlet-name><!-- 服务的名称和上面对应 --> <url-pattern>/servlet/HelloServlet</url-pattern><!-- 服务能接收的接口地址,和index.jsp里面的一致 --> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
到此我们代码编写阶段已经完成,下面是项目运行的配置,在配置之前需要进行一下Tocmat的配置,这里不做介绍了

弹出如下界面,再Project里面选择我们的项目FirstServletDemo

然后Add弹出窗口选择Yes,选择ide配置的Tocmat

选择完毕后,会回到窗口。点击OK就配置完成了
接下来就是运行了,选择配置旁边的按钮,在选择我们选择的Tocmat就可以了

然后我们就可以在浏览器中验证我们的程序了
在浏览器中输入http://localhost:8080/FirstServletDemo/index.jsp
如果没有错误就会有以下的界面

点击下面的超链接就会显示我们servlet输出的加了粗体的Hello servlet
关于IP上面我们在浏览器的地址也可以使用本机的IP,http://127.0.0.1:8080/FirstServletDemo/index.jsp
还可以使用自己的网络地址
练习题
如果把index.jsp里面超链接改成
<a href="firstapi">Get方式请求servlet</a>
其它地方还需要修改什么
尝试使用Post访问这个Servlet
如果本机网络ip是192.168.15.22,那么别的机器访问这个怎么输入这个网络地址
Android编写
注意 这里的网络请求用到了一个基于OKHttp二次封装的库okhttp-utils
同样如果比较熟悉Android的同学这一步也可以忽略。同样在使用studio之前也是需要配置的,主要是配置jdk的路径,至于sdk在studio里面可以直接下载。这个在后面会提到
这里我们分2部第一步,第一步我们直接用这个提供的demo直接访问我们写好的servlet。
第二步我们重新创建项目使用他这个类库,来访问这个项目。接下来的文章都会基于这个项目
首选我们看第一步,File ->Open File 选择okhttp-utils-master

可能有的童鞋显示和这个不一样,进行什么设置即可

如果是使用Eclipse的注意一下区别,studio使用gradle构建工程Gradle基本使用
然后我们只需要修改一个地方sample-okhttp->java->com.zhy.sample_okhttp->MainActivity,运行就可以了
public void getHtml(View view)
{
String url = "http://你自己机器的ip地址:8080/FirstServletDemo/servlet/HelloServlet";
OkHttpUtils.get()
.url(url)
.build()
.execute(new MyStringCallback());
}因为在模拟器中127.0.0.1代表的是模拟器ip,所以这里需要使用机器ip
第二部创建我们自己的项目,上面直接打开的是demo自带的项目。下图是我你们自己创建项目步骤
File->New -> New Project

每个需要填的都很直白,其中注意一下Package name后面有一个Edit是可以改的,这个也是程序的唯一标志。填好以后我们一路next,都是一些系统给的默认配置信息,我们在项目里面都是可以修改的。下面会提到。完成以后会新打开一个窗口

到这一部hello word就完事了,运行就可以了。如果没有真机还需要配置模拟器

选择AVD Manager就会弹出模拟器的创建界面,这里就不详细说明了
在上面这个图有一个向右的箭头就是来运行程序的
注意事项真机运行Windows需要装手机的驱动,一般装一个手机助手会自动下载。手机需要开启开发者模式并允许你的电脑调试。Mac 下面会无需驱动这一步。
下面我们开始编写代码,这里我们不自己写网络请求,因为Android系统的底层用的就是OKHttp,自己调用的api最终还是这个库实现的
首先在项目的gradle配置网络框架的支持,选择module那个gradleGradle基本使用有说明
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
compile 'com.android.support:design:23.1.0'
compile 'com.zhy:okhttputils:2.2.0'
}配置完毕以后我们需要让Studio把这个类库下载下来

点击右边的Gradle,在弹出的菜单点击刷新就会自动下载了。
注意事项如果这个时候写代码用到这个api,提示未找到那么只需要运行一下项目就可以了。前提有忘了支持。如果没有网络可以采用它demo里面附件module方式
类库下载完毕以后我们打开Activity类修改代码。

我们需要Textview用于显示我们从servlet里面得到的数据,在Android中UI的加载一般采用xml方式
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//设置窗口加载的UI布局文件
.....
}因为我们刚才创建项目是一路next,系统默认选中的是第一种方式,给我们自动写了很多代码。
我们需要修改的xml文件是这个在activity_main里面有include标签

选中的是我们需要添加的代码,给这个TextView添加一个id
在MainActivity中我们需要获取这TextView
代码如下
public class MainActivity extends AppCompatActivity {
TextView mTV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTV = (TextView)findViewById(R.id.servletTV);
......
}
......
}获取完毕以后我们就可以用okhttp获取数据了,完整的代码如下
package com.example.zqw.servletdemo;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import com.zhy.http.okhttp.OkHttpUtils;
import com.zhy.http.okhttp.callback.StringCallback;
import okhttp3.Call;
import okhttp3.Request;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
TextView mTV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTV = (TextView)findViewById(R.id.servletTV);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
getServletInfo();
}
public void getServletInfo()
{
String url = "http://你自己机器的ip地址:8080/FirstServletDemo/servlet/HelloServlet";
OkHttpUtils
.get()
.url(url)
.build()
.execute(new MyStringCallback());
}
public class MyStringCallback extends StringCallback
{
@Override
public void onBefore(Request request)
{
super.onBefore(request);
setTitle("loading...");
}
@Override
public void onAfter()
{
super.onAfter();
setTitle("Sample-okHttp");
}
@Override
public void onError(Call call, Exception e)
{
mTV.setText("onError:" + e.getMessage());
}
@Override
public void onResponse(String response)
{
mTV.setText("onResponse:" + response);
}
@Override
public void inProgress(float progress)
{
Log.e(TAG, "inProgress:" + progress);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
/
a64e
/ automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}源码地址
相关文章推荐
- http缓存
- android通过okhttp访问自签名https网站(单向)
- Tabhost的简单运用
- Android入门学习笔记,主要是activity和intent,以及eclipse常用快捷方式
- 关于OKHTTP与图片缓存的使用
- Android学习日记-Activity初步了解
- 解决找不到okio.buffer.writeUTF8CodePoint 的方法
- OkHttp获取request请求进度
- OkHttp缓存功能的应用
- [CAQ5]使用okhttp等三方网络框架的时候出现超时错误
- Android6.0新特性----OKHttp请求
- OkHttp资料推荐 和 下载进度监听开源
- Android开发环境搭建
- OkHttp使用介绍
- Android 基于OkHttp的UI层回调封装
- Android 使用OkHttp扩展Volley
- 开源项目OkHttpPlus——支持GET、POST、UI线程回调、JSON格式解析、链式调用、文件上传下载
- OkHttp是怎么工作的 - 从介绍到分析
- OKHttp(2)——源码解析
- Android UI之原生——(1)、Android UI入门及常见属性与现象
