iOS: 使用故事板和xib设置按钮圆角方法
2016-02-16 15:13
344 查看
使用storyboard如何设置圆角或边框?
通过storyboard的 运行时属性runtime attribute,可以对Button设置圆角或者边框
1.很多人都知道,通常设置一个 Button后者其他的UIView子类的圆角,需要使用如下的语句
<span style="font-size:18px;">self.button.layer.cornerRadius=10;//即可</span><span style="font-size:18px;">说明:这会用到layer图层的属性来实现,原因是在一个 UIView子类中</span>
UIView本身只是用来监听事件,而真正显示内容的是layer图层,这当然也包含动画的实现,比如我们对一个view做动画
实际上也是对layer做的动画;
2.但是,总有一些有好奇心的人想知道如何通过,storyboard/xib 设置 一个button或者UIView的圆角:
通过我的研究,我找到一个很强大的方法,可以设置storybord无法添加的属性,比如圆角,或者边框
这个方法就是runtime Attribute运行时属性,也就是在 运行时你设置的这个属性才会起作用,这样体现了oc语言的动态特性和运行时(runtime)的强大
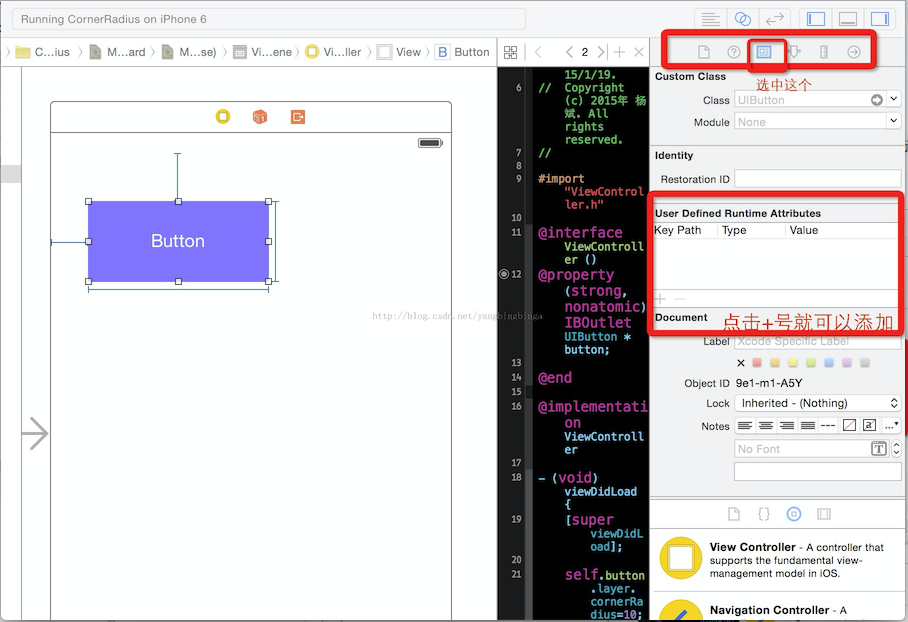
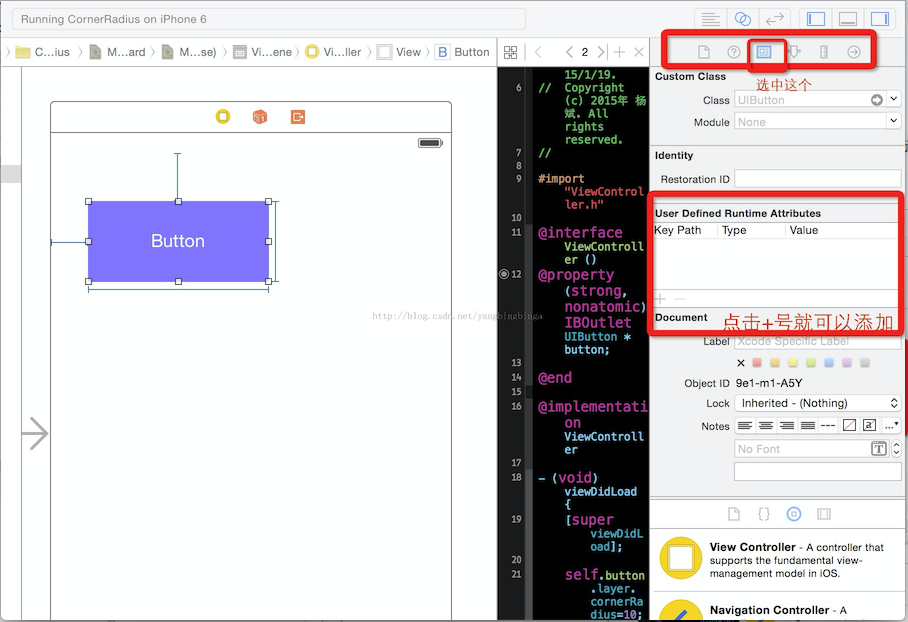
创建一个button然后,设置好约束(以免Button"消失"),如下图,然后选中button 选择右边的inspector

如上图,点击+号即可添加 一个Button相关的属性,这个属性,可以是在storyboard上没有的属性,此方法类似于代码的效果,每一个属性都有与之对应的值(对象),
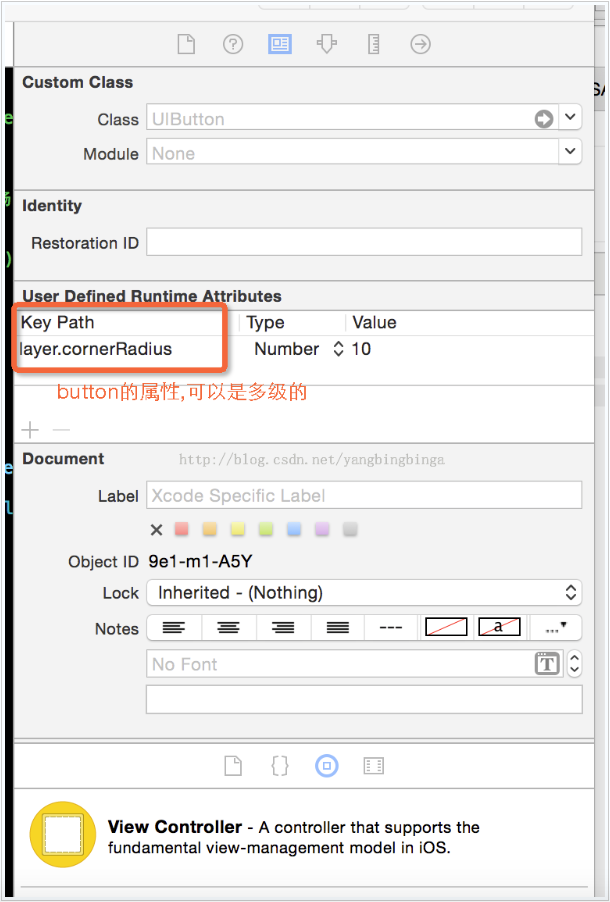
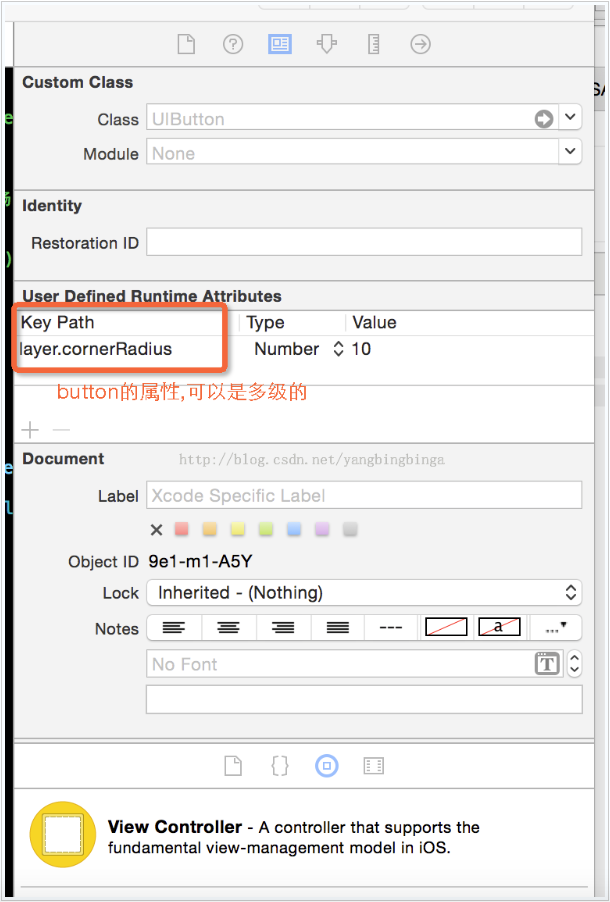
如数字对应的值类型是 NSNumber,如下图,填入到runtime attrite中的属性名不要写错,否则运行时会崩溃

最终在模拟器上可以看到你想要的圆角啦;
3.类似的你可以添加button的其他属性
通过storyboard的 运行时属性runtime attribute,可以对Button设置圆角或者边框
1.很多人都知道,通常设置一个 Button后者其他的UIView子类的圆角,需要使用如下的语句
<span style="font-size:18px;">self.button.layer.cornerRadius=10;//即可</span><span style="font-size:18px;">说明:这会用到layer图层的属性来实现,原因是在一个 UIView子类中</span>
UIView本身只是用来监听事件,而真正显示内容的是layer图层,这当然也包含动画的实现,比如我们对一个view做动画
实际上也是对layer做的动画;
2.但是,总有一些有好奇心的人想知道如何通过,storyboard/xib 设置 一个button或者UIView的圆角:
通过我的研究,我找到一个很强大的方法,可以设置storybord无法添加的属性,比如圆角,或者边框
这个方法就是runtime Attribute运行时属性,也就是在 运行时你设置的这个属性才会起作用,这样体现了oc语言的动态特性和运行时(runtime)的强大
创建一个button然后,设置好约束(以免Button"消失"),如下图,然后选中button 选择右边的inspector

如上图,点击+号即可添加 一个Button相关的属性,这个属性,可以是在storyboard上没有的属性,此方法类似于代码的效果,每一个属性都有与之对应的值(对象),
如数字对应的值类型是 NSNumber,如下图,填入到runtime attrite中的属性名不要写错,否则运行时会崩溃

最终在模拟器上可以看到你想要的圆角啦;
3.类似的你可以添加button的其他属性
相关文章推荐
- iOS 动画
- html5写链接打开ios和android本地应用
- IOS-关于IAP:苹果的审核规则发生了一点变化--没有“Restore”将会被拒
- iOS-开发技巧-页面布局
- ios 备忘小结
- 好用的键盘第三方
- iOS NSArray数组过滤
- iOS有三种多线程编程
- IOS开发证书显示“此证书的签发者无效”解决方法
- IOS开发证书变成“此证书的签发者无效”解决方法
- iOS中一些共存混编的问题
- 谈iOS多线程(NSThread、NSOperation、GCD)编程
- iOS archive(归档)的总结
- iOS开发问题之上架根证书过期问题
- iOS开发篇(三)iOS9无需开发者账号真机测试
- iOS 四舍五入问题
- iOS不规则控件的点击事件
- iOS多线程GCD NSThread的使用和理解
- 真机IOS8.3以上的文件夹共享
- iOS8 的定位问题
