HTML 父元素与子元素之间的margin-top问题
2016-02-15 14:07
316 查看
问题:
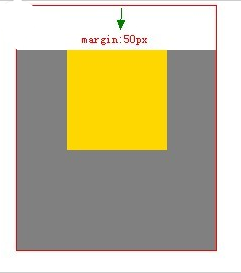
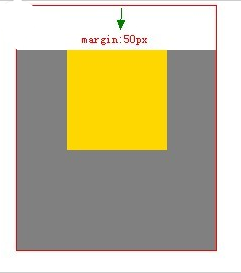
父元素的盒子包含一个子元素盒子,给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,而子元素和父元素的边距则没有发生变化。

代码如下:
css样式:
解决方法:
1、修改父元素的高度,增加padding-top样式模拟(padding-top:1px;常用)
2、为父元素添加overflow:hidden;样式即可(完美)
3、为父元素或者子元素声明浮动(float:left;可用)
4、为父元素添加border(border:1px solid transparent可用)
5、为父元素或者子元素声明绝对定位
父元素的盒子包含一个子元素盒子,给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,而子元素和父元素的边距则没有发生变化。

代码如下:
<div class="box1"> <div class="box2"> </div> </div>
css样式:
.box1{height:200px;width:200px;background:gray;}
.box2{height:100px;width:100px;background:gold;margin-top:50px;}解决方法:
1、修改父元素的高度,增加padding-top样式模拟(padding-top:1px;常用)
2、为父元素添加overflow:hidden;样式即可(完美)
3、为父元素或者子元素声明浮动(float:left;可用)
4、为父元素添加border(border:1px solid transparent可用)
5、为父元素或者子元素声明绝对定位
相关文章推荐
- web前端基础——初识HTML DOM编程
- HTML 属性总结
- DOM创建和删除节点、HTML DOM常用对象[转]
- (3)html一些杂记
- 自定义表单(二)--拖拽(HTML版本)
- HTML语义化
- html资源地址 src="// 开头
- 一次请求执行两次同一html页面
- 了解HTML 盒模型
- html与text区别
- @using (Html.BeginForm())参数示例
- 了解HTML 元素分类
- html页面写完之后,发现下方滚动条可以向右拉动,一拉出现大片空白页面。
- html背景图片定位方法
- 【基础】——HTML VS Web窗体
- HTML <!DOCTYPE> 标签
- HTML制作练习
- HTML——左右側边栏布局
- 【HTML/XML 12】URI、URN、URL的联系和区别
- 【HTML/XML 12】URI、URN、URL的联系和区别
