使用github建立第一个项目和建立github的个人博客首页
2016-01-30 15:00
357 查看
前言
今天学习了使用github建立第一个项目和建立github的个人博客首页,这里简单分享一下.很快就能实现.参考链接
如何向git建立一个仓库:http://blog.csdn.net/elinavampire/article/details/41283453git第一次使用简明指南http://rogerdudler.github.io/git-guide/index.zh.html
新手入门
1.建议第一次使用git的同学,先按照第一个链接,跟着建立一个仓库和一个项目.2.然后在看第二个链接,基本就能够入门正常使用了
建立自己的github博客主页
之前看某大牛的blog是在github拥有自己的域名博客主页,感觉很炫酷.于是自己也跟着万能的搜索引擎试了一下,这里简单分享一下.github官方提供的教程,https://pages.github.com/,很简单,4步就能够实现.但如果你英文不好,或者如果你实在不懂得怎么去做.没关系.跟着下面几个步骤,你同样也能够实现.
1.在github上建立一个username.github.io的项目.参考链接http://isnowfy.github.io/about-simple-cn.html
2.确保已经根据第一步的教程建立了github.io的项目后,第二步这里有个捷径.https://github.com/cimax/simple,去这个github项目下.
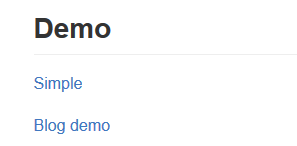
3.

;点击Blog demo可以看见作者写好的html页面的博客效果.
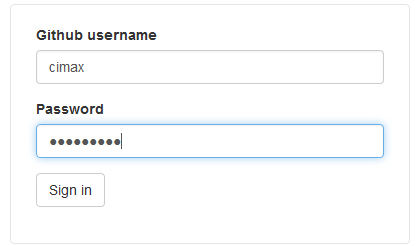
4.这里直接点击simple.输入自己的github的名称和密码.

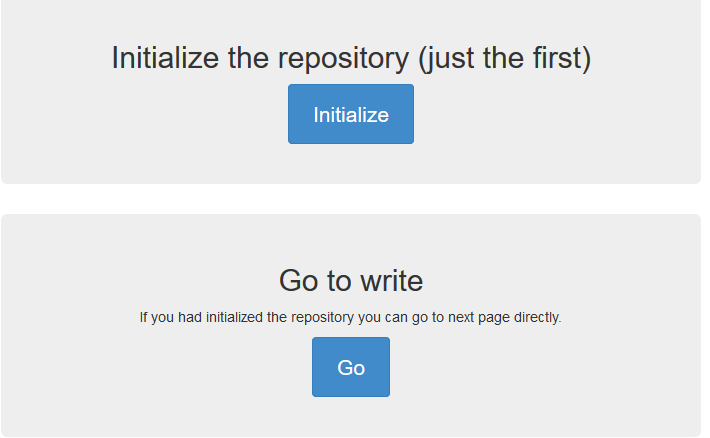
5.这里会进入到这个页面.点击Initialize,表示把这个项目导入到你的刚刚建立的username.github.io这个项目下.然后再点击第二个button.GO会进入到一个可视化编辑器的页面,So,大功告成了,可以在自己的github主页上写博客了.

补充
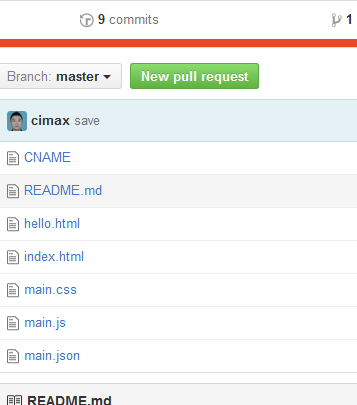
作为一个程序员,怎能如此对自己满足.如果你对自己要求比较高或者你是一个比较喜欢求知的新手童鞋.这时候返回你之前建立的username.github.io页面,发现自己的项目下会多了3个html,js,css文件.这不是熟悉的html吗?
接下来干什么大家都懂了吧.点开index.html自己完成自己想要的布局吧~~让自己的blog主页变得个性化!~
总结
通过这次简单的github使用和个人github博客主页的搭建,是不是很简单了,我们现在在动手实现了一遍之后,返过来去官方给出的实现步骤.其实也就是建立一个username.github.io项目,然后自己建立一个index.html就可以.至于js和css根据自己实际需求写就可以了~~所以呀,遇到问题不要死磕,山穷水复疑无路,柳暗花明又一村,遇到瓶颈或者困难不妨跳开他,然后在回头看,就会发现曾几何时,自己也在类似的问题上浪费了不少无用功和精力.
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
