flex项目应用导入javaweb应用总结
2016-01-30 13:36
274 查看
flex项目应用导入javaweb应用总结
前期准备
1.一个写好的flex应用程序;2.导入javaweb项目第三方库swfobject1.js;
3.一个功能完备的javaweb项目;
实际操作
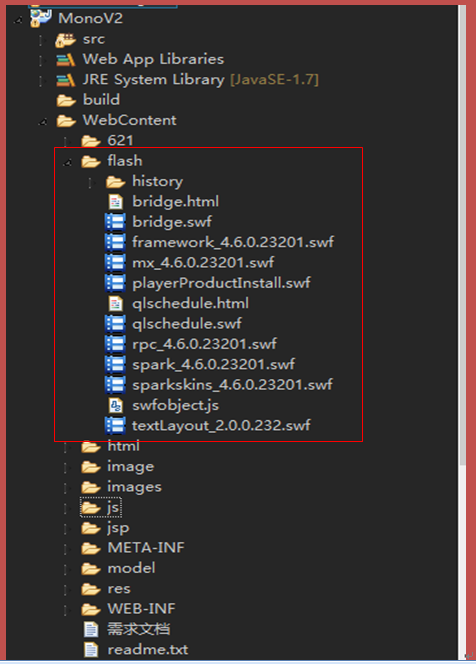
1、将flex项目工作空间下的bin-debug文件夹下【注:该文件夹下存放已经编译好的flex应用】所有东西拷贝到javaweb项目下存放在一个自定义路径(如flash文件夹)下,如下图:
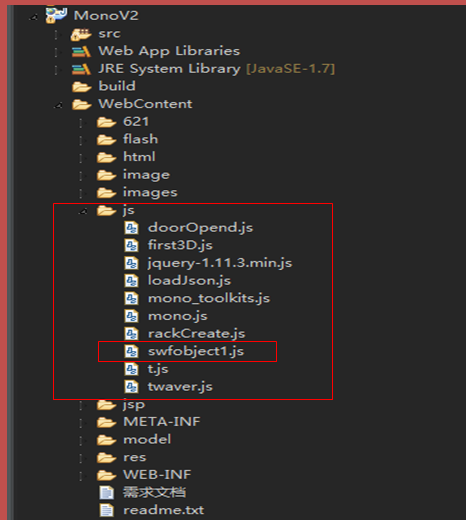
2、在eclipse项目下导入swfobject1.js工具库,如下图:

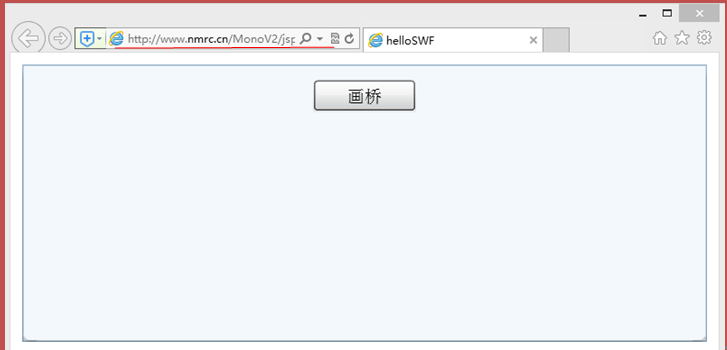
3.最后一步,js导入flex编译的SWF文件,启动tomcat服务器,浏览器观察效果。如下图:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>helloSWF</title>
<script type="text/javascript" src="../js/swfobject1.js"></script>
</head>
<body>
<div id="flashcontent"
style="width: 100%; height: 100%; margin: 0 auto;"></div>
<script type="text/javascript">
<!--SWFobject类中第一个参数换成你的flex功能对应swf路径即可-->
var so = new SWFObject("../flash/bridge.swf", "slope", "100%", "99.5%", "0", "#CCCCCC");
so.write("flashcontent");
</script>
</body>
</html>2)开启tomcat服务器,IE浏览器输入jsp对应URL,访问效果如下图:

ok,上面所有步骤,本人已经测试通过,可以玩转部署flex应用在javaweb中了,有事联系吴然:18810295829!
相关文章推荐
- 快速部署远程同步服务Rsync
- Flex 隐藏组件的属性
- Flex 如何得到itemRenderer里面的内容
- Flex字符串比较 还有Flex字符串操作
- Flex 透明效果,位于页面最底层
- Flex 非常实用的学习资料整理
- flex 控件的重要属性
- flex PopUpManager使用说明
- Flex clipContent 编程注意
- Flex 获得png透明截图的问题和解决方法
- FLEX TitleWindow之间数据传输的示例
- 在flex中执行一个javascript方法的简单方式
- Flex CategoryAxis 字体样式修改
- Flex结合JavaScript读取本地路径的方法
- Flex Namespace的用法
- Flex 性能优化常用手法总结
- flex 安全沙箱问题备忘
- Flex程序开发心得小结
- Flex Flash的关系分析
- AS3 Flex基础知识100条
