垂直居中,水平居中html例子
2016-01-28 10:26
471 查看
<!DOCTYPE html>
<html lang="en">
<head>
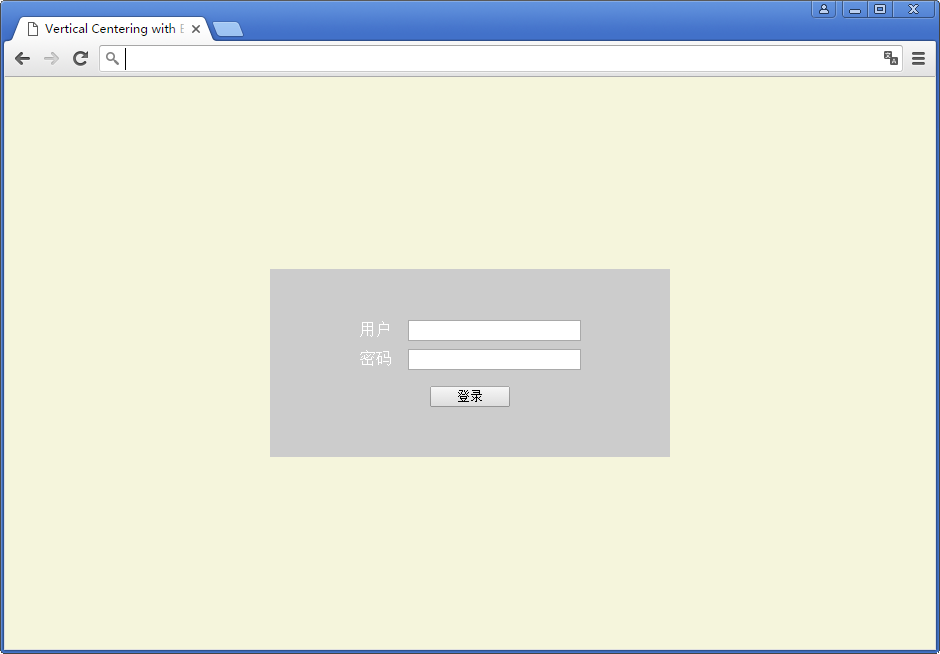
<title>Vertical Centering with Equal Top and Bottom Padding</title>
<meta charset="utf-8">
<meta name="description" content="" />
<style type="text/css">
#parent {
background: #ccc;
}
/* horizontal centering */
#parent {
width: 400px;
margin: 20px auto;
}
.child {
text-align: center;
background: #999;
color: #fff;
}
/* vertical centering */
#parent {
padding: 5% 0;
}
.child {
padding: 1% 0;
}
body {
margin: 0px auto;
background-color: beige;
}
</style>
</head>
<body>
<form>
<div id="parent">
<div class="child">用户 <input type="text" /></div>
<div class="child">密码 <input type="text" /></div>
<div class="child"></div>
<div class="child" style="background: #ccc;">
<input type="submit" value="登录" style="width:80px;" /></div>
</div>
</form>
<script type="text/javascript">
var p = document.getElementById("parent");
resize_fn = function (e) {
var zbody_height = Math.max(document.documentElement.scrollHeight, document.documentElement.clientHeight);
var zdiv_height = Math.max(p.scrollHeight, p.clientHeight);
var ztop = (zbody_height - zdiv_height) / 2;
p.style.marginTop = ztop + "px";
};
//var w = document.getElementsByClassName("child");
var w = document.querySelectorAll(".child");
for (var i = 0; i < w.length;i++) {
var oi = w.item(i);
oi.style.background = "#ccc";
}
//p.style.background = "beige";
resize_fn();
document.body.onresize = resize_fn;
</script>
</body>
</html>
相关文章推荐
- HTML中select选择菜单跳转“当前窗口”或“新窗口”
- wkhtmltopdf中文参数
- html入门
- HTML head 头标签
- Mvc Html.BeginForm 方式提交Form前验证
- HTML head 头标签
- Itext5.8.8 Html 转化成PDF
- 选择表单html
- HTML基本标签含义总结
- html 表单 dom 注意跟表单的name值一致
- 初识HTML 5:关于它的三个三
- IE=edge,chrome=1的含义
- 调用discuz编辑器发布帖子显示html代码的解决办法
- LoadRunner录制URL和HTML方式的区别
- html P标签 怎么前面留两个空格呢
- HTML文本框readonly和disabled属性的区别
- html的meta总结,html标签中meta属性使用介绍
- HTML meta viewport属性说明(mark)
- webpack 插件: html-webpack-plugin
- 发现一个在线同步jade html翻译器
