html5之canvas初解
2016-01-25 15:54
656 查看
<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) - 必须使用脚本来完成实际的绘图任务。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
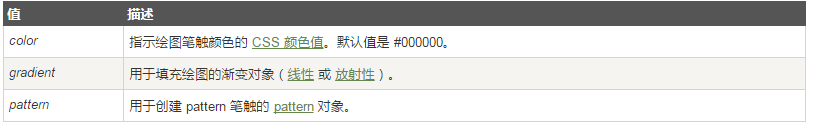
[b]填充样式fillStyle和笔触样式strokeStyle[/b]
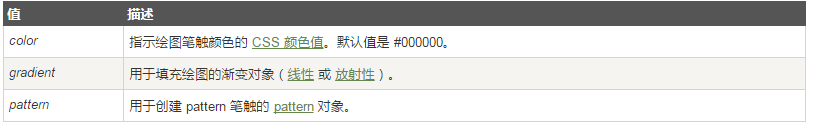
属性值有:

颜色
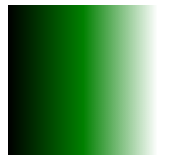
渐变对象gradient又可以分为线性渐变对象linearGradient和反射性渐变对象radialGradient,他们通过getContext()返回的对象进行创建。


pattern

[b]阴影样式[/b]

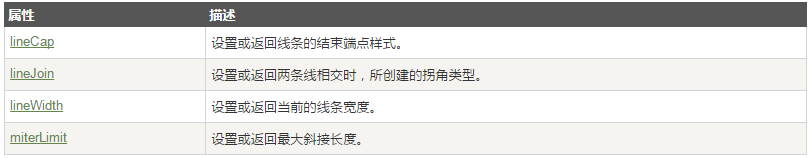
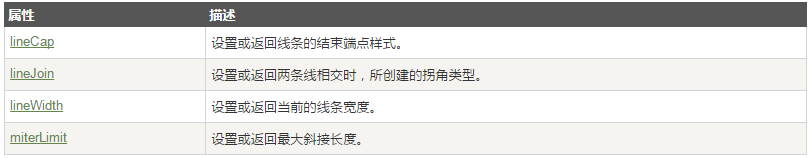
[b]线条样式[/b]

[b]图形[/b]
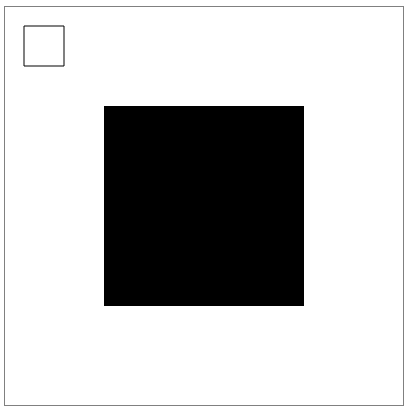
矩形(在fill和stroke之前设置fillStyle和strokeStyle显示不同的样式)

圆

矩形和圆的绘制都属于线条的绘制,当然也可以使用strokeStyle和线条样式了。
[b]线条[/b]
直线
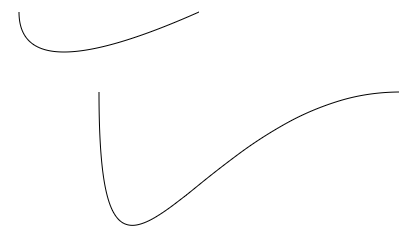
曲线,贝塞尔曲线和弧线


[b]文本[/b][b] [/b]

[b]图片绘制[/b]

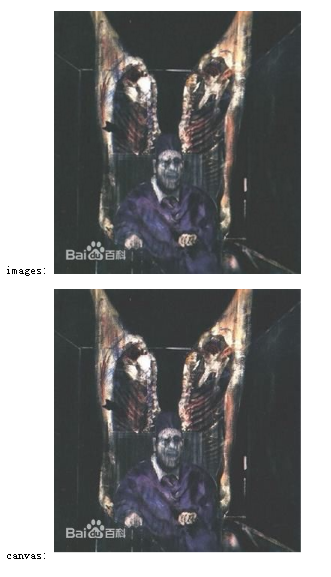
我们把一张图片复制到canvas中,然后这张图片就任我们揉捏了,嘿嘿... 现在我们要把《被牛肉片包围的头像》中教皇的头像裁剪出来
只需 cxt.drawImage(img,115, 155, 75, 95, 0, 0, 75, 95); 这就就ok了。需要测算出该头像位于该图片的坐标以及宽度、高度即可。

注意:drawImage函数参数

[b]像素操作[/b]
[b] 假如你拥有了操作像素的能力,那么你就拥有了改变世界的能力。——LHAT语录[/b]

电脑、手机上的图片都是有一个个像素组成的,这没错,假若我知道了一幅图片所有像素的位置、颜色,那么我就能完美复制该图片。

getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
<canvas id="myCanvas">您的浏览器版本不支持Canvas标签</canvas>
<script>
window.onload = function(){
var my_canvas = document.getElementById("myCanvas");
var ctx = my_canvas.getContext("2d");
alert(ctx);
}
</script>[b]填充样式fillStyle和笔触样式strokeStyle[/b]
属性值有:

颜色
渐变对象gradient又可以分为线性渐变对象linearGradient和反射性渐变对象radialGradient,他们通过getContext()返回的对象进行创建。
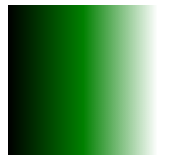
var my_gradient = ctx.createLinearGradient(0,0,150,0); //创建一个线性渐变对象,参数表示开始点坐标和结束点坐标 my_gradient.addColorStop(0, "black"); //0位置时颜色 my_gradient.addColorStop(0.5, "green"); //0.5位置时颜色 my_gradient.addColorStop(1, "white"); //1位置时颜色 var my_radial = ctx.createRadialGradient(100,70,5,100,70,100);//创建一个反射状渐变对象,开始圆坐标,开始圆半径,结束圆坐标,结束圆半径 my_radial.addColorStop(0,"white"); my_radial.addColorStop(1,"red"); ctx.fillRect(0,0,500,500);


pattern
var img = document.getElementById("search");
var my_pattern = ctx.createPattern(img, "repeat"); //创建patter对象,规定要使用的模式的图片、画布或视频元素。
ctx.fillStyle = my_pattern;
cxt.fillRect(0,0,500,500);
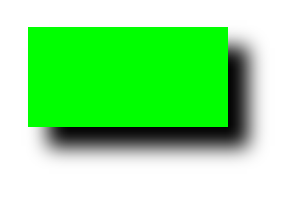
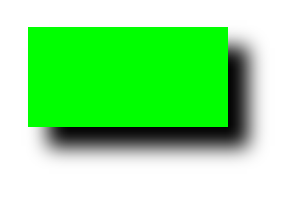
[b]阴影样式[/b]
<canvas id="myCanvas" width="400" height="400">您的浏览器版本不支持canvas标签</canvas>
<!--
总结:阴影样式属性有
shadowColor 阴影颜色
shadowBlur 阴影模糊程度
shadowOffsetX 阴影x轴偏移
shadowOffsetY 阴影y轴偏移
-->
<script>
window.onload = function(){
var my_canvas = document.getElementById("myCanvas");
var ctx = my_canvas.getContext("2d");
ctx.shadowColor = "#000000"; //阴影颜色
ctx.shadowBlur = "30"; //模糊级别,默认为0,即设置shadowColor同时也必须设置shadowBlur,否则不显示阴影,值越小颜色越深,值越大颜色越模糊
ctx.shadowOffsetX = "20" //阴影沿x轴偏移距离,可正可负
ctx.shadowOffsetY = "20"; //阴影沿y轴偏移距离
ctx.fillStyle = "#00FF00"; //填充样式 green绿色
ctx.fillRect(50,50,200,100); //填充矩形
};
</script>
[b]线条样式[/b]

[b]图形[/b]
矩形(在fill和stroke之前设置fillStyle和strokeStyle显示不同的样式)
var cxt = my_canvas.getContext("2d");
cxt.fillRect(100,100,200,200); //填充矩形
cxt.strokeRect(0,0,400,400); //画矩形
//等同于
cxt.rect(20,20,40,40); //创建rect对象
cxt.stroke();
圆
var cxt = my_canvas.getContext("2d");
cxt.arc(100,100,50,0,2*Math.PI); //创建一个圆,参数:圆心坐标,圆半径,起始角度,结束角度(角度以PI为单位)
cxt.stroke(); //绘制
矩形和圆的绘制都属于线条的绘制,当然也可以使用strokeStyle和线条样式了。
[b]线条[/b]
直线
var cxt = canvas.getContext("2d");
// 直线
cxt.moveTo(200,120);
cxt.lineTo(200,50); //线尾坐标
cxt.stroke();曲线,贝塞尔曲线和弧线
cxt.beginPath(); cxt.moveTo(20,20); cxt.quadraticCurveTo(20,100,200,20); //二次贝塞尔曲线 cxt.stroke(); cxt.beginPath(); cxt.moveTo(100,100); cxt.bezierCurveTo(100,400,200,100,400,100); //三次贝塞尔曲线 cxt.stroke();

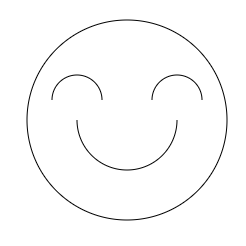
// 弧线(其实画圆就是画弧) cxt.beginPath(); cxt.arc(200,200,100,0, 2*Math.PI); //圆弧 cxt.stroke(); cxt.beginPath(); cxt.arc(200,200,50, 0, Math.PI); //半圆弧 cxt.stroke(); cxt.beginPath(); cxt.arc(150,180,25,Math.PI,0); //半圆弧 cxt.stroke(); cxt.beginPath(); cxt.arc(250,180,25,Math.PI,0); //半圆弧 cxt.stroke();

[b]文本[/b][b] [/b]
var cxt = my_canvas.getContext('2d');
//字体样式
cxt.font = "bold 30px 微软雅黑";
cxt.strokeText("Hello World!", 100,100); //画文本字(空心)
cxt.fillText("Hello Canvas!", 100,150); //填充字体(实心)
[b]图片绘制[/b]
<p>图片:
<img src="./images/niurong.jpg" id="img"/>
</p>
<p>canvas:
<canvas id="myCanvas" width=360 height=360>您的浏览器版本不支持canvas标签</canvas>
</p>
<script>
// drawImage(img, x0, y0); 绘制图片到(x0,y0)坐标上
window.onload = function(){
var img = document.getElementById("img");
var my_canvas = document.getElementById("myCanvas");
var cxt = my_canvas.getContext('2d');
cxt.drawImage(img,0,0);
15 }
我们把一张图片复制到canvas中,然后这张图片就任我们揉捏了,嘿嘿... 现在我们要把《被牛肉片包围的头像》中教皇的头像裁剪出来
只需 cxt.drawImage(img,115, 155, 75, 95, 0, 0, 75, 95); 这就就ok了。需要测算出该头像位于该图片的坐标以及宽度、高度即可。

注意:drawImage函数参数

[b]像素操作[/b]
[b] 假如你拥有了操作像素的能力,那么你就拥有了改变世界的能力。——LHAT语录[/b]
var imgData = cxt.createImageData(100,100); //创建一个100×100像素的imageData对象
for(var i=0; i<imgData.data.length; i+=4){
imgData.data[i+0] = 0; //R
imgData.data[i+1] = 255; //G
imgData.data[i+2] = 0; //B
imgData.data[i+3] = 200; //透明度,255表示不透明
}
cxt.putImageData(imgData, 300, 300); //将imageData对象添加到画布中
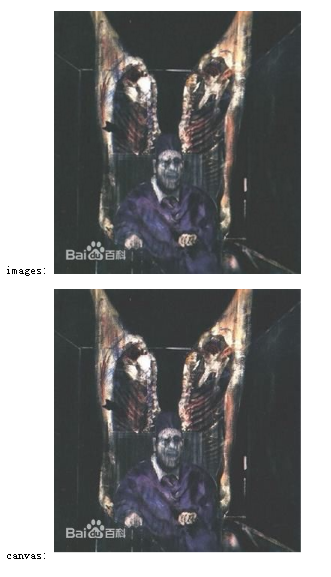
电脑、手机上的图片都是有一个个像素组成的,这没错,假若我知道了一幅图片所有像素的位置、颜色,那么我就能完美复制该图片。
<p>
<img src="./images/shouhui3.jpg" id="img" style="border:1px solid #aaa"/>
<canvas id="myCanvas" width="209" height="220" style="border:1px solid #aaa">您的浏览器版本不支持canvas标签</canvas>
</p>
<script>
window.onload = function(){
var img = document.getElementById("img");
var my_canvas = document.getElementById("myCanvas");
var cxt = my_canvas.getContext("2d");
cxt.drawImage(img,0,0);
var imgData = cxt.getImageData(0,0,my_canvas.width,my_canvas.height);
for(var i=0; i<imgData.data.length; i+=4){
imgData.data[i+0] = 255 - imgData.data[i+0] ;
imgData.data[i+1] = 255 - imgData.data[i+1] ;
imgData.data[i+2] = 255 - imgData.data[i+2] ;
imgData.data[i+3] = 255 ;
}
cxt.putImageData(imgData,0,0);
};
</script>
相关文章推荐
- HTML5 <canvas>
- H5实现的手机摇一摇
- eclipse识别不了html5标签
- HTML5-beginPath注意事项
- mac上用文本写html5的注意点
- html5解决大文件断点续传
- 解决html5 video不能播放 能播放声音不能播放视频
- Html5 Egret游戏开发 成语大挑战(四)选关界面
- html5实现DisuzX论坛手机版ucenter头像修改
- html5坦克大战中坦克移动代码。
- HTML笔记五,HTML5的多媒体支持
- 2016.01.25----html5之css第五天
- 在老式浏览器中不完全兼容HTML5、CSS3
- C++ Primer Plus 编程练习ch5
- PHP+HTML5+ajax 图片上传和图片预览
- 【HTML5 未完】HTML5之元素与标签结构--慕课网【学习总结】
- html5摇一摇[转]
- html5与html4的区别
- HTML5一些元素的整理
- 2016.01.24--h5第四天
