web页面化工作的前期基础学习(二)——HTML标签属性
2016-01-22 09:55
585 查看
一、HTML 全局属性
web页面化工作的前期基础学习(一)——HTML的基础 (http://qgc.qq.com/309115819/t/2)
中学习了HTML标签的基础知识,这篇来探讨标签的属性。
里面列举 HTML 全局属性 (http://www.w3school.com.cn/tags/html_ref_standardattributes.asp)
| 属性 | 描述 |
|---|---|
| accesskey | 规定激活元素的快捷键。 |
| class | 规定元素的一个或多个类名(引用样式表中的类)。 |
| contenteditable | 规定元素内容是否可编辑。 |
| contextmenu | 规定元素的上下文菜单。上下文菜单在用户点击元素时显示。 |
| data-* | 用于存储页面或应用程序的私有定制数据。 |
| dir | 规定元素中内容的文本方向。 |
| draggable | 规定元素是否可拖动。 |
| dropzone | 规定在拖动被拖动数据时是否进行复制、移动或链接。 |
| hidden | 规定元素仍未或不再相关。 |
| id | 规定元素的唯一 id。 |
| lang | 规定元素内容的语言。 |
| spellcheck | 规定是否对元素进行拼写和语法检查。 |
| style | 规定元素的行内 CSS 样式。 |
| tabindex | 规定元素的 tab 键次序。 |
| title | 规定有关元素的额外信息。 |
| translate | 规定是否应该翻译元素内容。 |
二、实例操作
建立一个HTML页面代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="email=no">
<title>文档的标题</title>
</head>
<body>
<!-- 文档的内容..... -->
<div id="id1" >我是每一个标签都在这儿写一遍,在<span title="关键字" style="font-size:16px;color:#00FF00">Macromedia
Dreamweaver MX 2004 </span>里,按F12 进行每个标签浏览效果!</div>
</body>
</html>
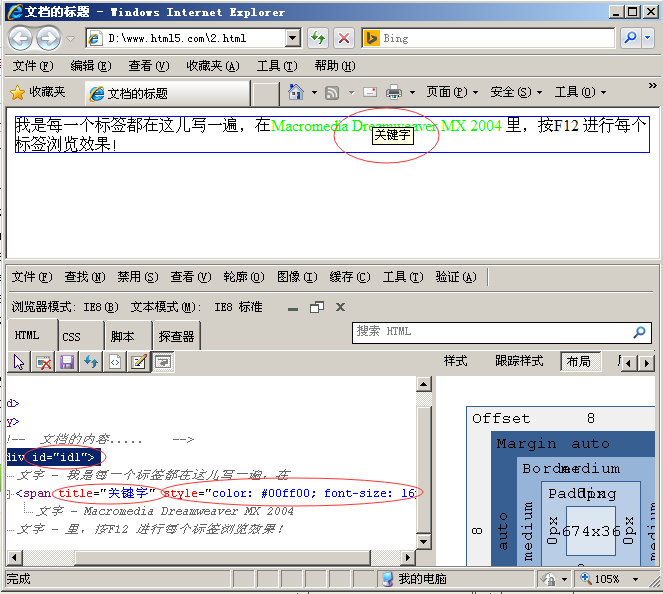
效果图:(IE8浏览器,在浏览页面时可以按F12,出现下面的工具栏,IE6 需要安装小工具(也有第三方其他的工具),IEDevToolBar)

暂时没有涉及样式,所有没有编写样式文件。后期讲述。
相关文章推荐
- Play FrameWork框架中scala.html页面迭代Map和List
- HTML嵌套Flash播放视频
- HTML笔记三,表单相关元素和属性
- 在html文件中运行php代码
- html滚动条
- 正则表达式,去除所有HTML标签
- <!doctype html>这个是干什么的???
- HTML开发过程中一些注意事项
- sendmail-MIMEText.py――发送HTML格式的报表
- sendmail-MIMEText-MIMEImage-MIMEMultipart.py――发送带图片的HTML格式报表
- file-diff.py――文件对比,输出HTML文档
- 学习笔记:HTML DOM(文档对象模型)
- 基础 HTML之目录问题(相对路径和绝对路径区别)
- Mac 安装HTMLTestRunner模块
- dede点击开始生成html没反应为什么
- html之cellspacing和cellpadding
- input text 的事件及方法
- html 选择图片后马上展示出来
- 在纯HTML的静态网页中添加一…
- Razor语法大全(cshtml语法)
