html学习一(html简史及doctype)
2016-01-20 15:10
666 查看
html3部分
doctype(html)
dtd
head
body
一、深入浅出HTML与XHTML的区别
[/code]
[/code]
DOCTYPE 包含 6 部分:
字符串“<!DOCTYPE”
根元素通用标识符“HTML”
字符串“PUBLIC”
被引号括起来的公共标识符(publicId)
被引号括起来的系统标识符(systemId)重点在这里 ,继续往下看
字符串“>”
看上去蛮复杂的,不用去纠结,一般只有三种(Strict Transitional Frameset)声明(以XHTML为例)
XHTML Strict DTD-要求严格的DTD,你不能使用任何表现层的标识和属性(交给css来表现),例如<br>;能够使html非常的干净。
[/code]
[/code]
XHTML Transitional DTD-要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法)
[/code]
[/code]
XHTML Frameset DTD-当您希望使用框架时,请使用此 DTD!
HTML的语法就非常宽松了,他的DTD也分为一样的三种。[/code]
HTML 4.01 Strict DTD (严格的文档类定义)不能包含已过时的元素(或属性)和框架元素。对于使用了这类DTD的文档,使用如下文档声明:[/code]
[/code]
[/code]
结果为:
IE 8.0:BackCompat Firefox 10.0:BackCompat Chrome 16.0:BackCompat
[/code]
[/code]
结果为:
IE 8.0:CSS1Compat Firefox 10.0:CSS1Compat Chrome 16.0:CSS1Compat
说了半天的doctype对渲染模式的影响,有什么用呢?不同的渲染模式对CSS2.1规范的解析有很大差异,尤其是对盒模型的解释,所以我们的目标是如何声明doctype以使我们的页面被以标准模式解析,这是关键。
Doctype的选择!!
上面已经提到,页面中的Doctype的声明会影响浏览器的渲染模式,渲染模式又跟页面最终的呈现效果息息相关,所以尽量选择那些能“激活”主流浏览器标准模型的Doctype。
[from KB001: 兼容性问题与浏览器的内核及渲染模式]

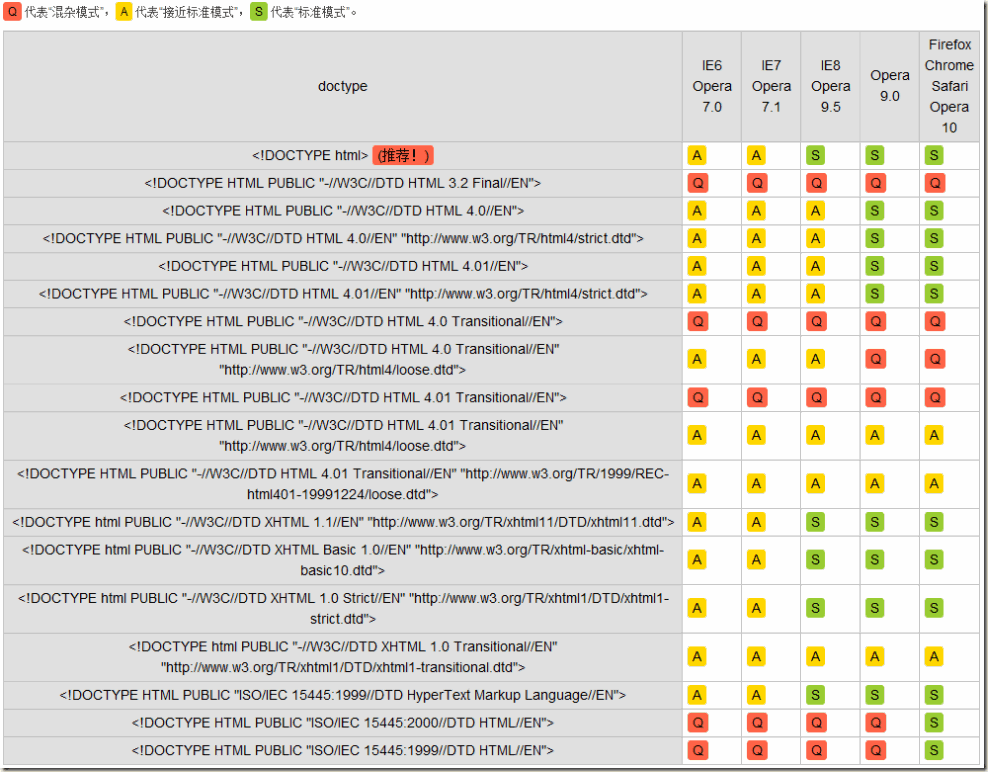
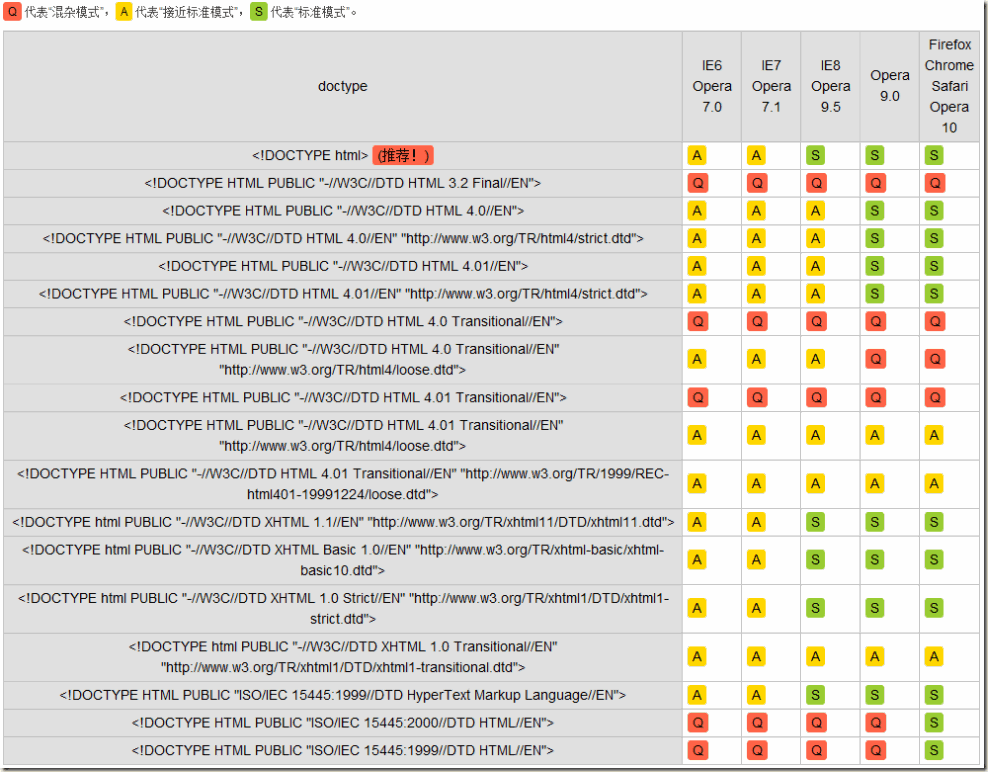
表中提到了“近似标准模式”
近似标准模式(Almost Standards Mode)从字面意思上看与标准模式非常类似,但确实有小的差别。主要体现在对于表格单元格内垂直方向布局渲染差异。IE8 开始、Firefox、Chrome、Safari、Opera 7.5 开始,这些浏览器的标准模式更加严格的遵循了 CSS2.1 规范,故对于在目前看来不太“标准”的以前的标准模式,被赋予了“近似标准模式”的名字。但是在较早的 IE6 IE7 以及 Opera 7.5 之前版本中,浏览器无法严格遵循 CSS2.1 规范,故对于它们来说没有这个近似标准模式,也可以理解为它们的近似标准模式就是标准模式。
至于如何选择,参考表格自然明白,不用废话了!
参考资料很重要!!
【HTML <!DOCTYPE> 标签】http://www.w3cschool.cn/tag_doctype.html
【CS002: DOCTYPE 与浏览器模式分析】http://w3help.org/zh-cn/casestudies/002
【KB001: 兼容性问题与浏览器的内核及渲染模式】http://w3help.org/zh-cn/kb/001
doctype(html)
dtd
head
body
一、深入浅出HTML与XHTML的区别
[code]
[/code]
[/code]
DOCTYPE 包含 6 部分:
字符串“<!DOCTYPE”
根元素通用标识符“HTML”
字符串“PUBLIC”
被引号括起来的公共标识符(publicId)
被引号括起来的系统标识符(systemId)重点在这里 ,继续往下看
字符串“>”
看上去蛮复杂的,不用去纠结,一般只有三种(Strict Transitional Frameset)声明(以XHTML为例)
XHTML Strict DTD-要求严格的DTD,你不能使用任何表现层的标识和属性(交给css来表现),例如<br>;能够使html非常的干净。
[code][code]
[/code]
[/code]
XHTML Transitional DTD-要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法)
[code][code]
[/code]
[/code]
XHTML Frameset DTD-当您希望使用框架时,请使用此 DTD!
[code][code] 1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
HTML的语法就非常宽松了,他的DTD也分为一样的三种。[/code]
HTML 4.01 Strict DTD (严格的文档类定义)不能包含已过时的元素(或属性)和框架元素。对于使用了这类DTD的文档,使用如下文档声明:[/code]
[code]<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<!--未声明DOCTYPE-->
<script>document.write(document.compatMode);</script>
</body>
</html>
[/code]
[/code]
结果为:
IE 8.0:BackCompat Firefox 10.0:BackCompat Chrome 16.0:BackCompat
[code][code]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<!--声明DOCTYPE-->
<script>document.write(document.compatMode);</script>
</body>
</html>
[/code]
[/code]
结果为:
IE 8.0:CSS1Compat Firefox 10.0:CSS1Compat Chrome 16.0:CSS1Compat
说了半天的doctype对渲染模式的影响,有什么用呢?不同的渲染模式对CSS2.1规范的解析有很大差异,尤其是对盒模型的解释,所以我们的目标是如何声明doctype以使我们的页面被以标准模式解析,这是关键。
Doctype的选择!!
上面已经提到,页面中的Doctype的声明会影响浏览器的渲染模式,渲染模式又跟页面最终的呈现效果息息相关,所以尽量选择那些能“激活”主流浏览器标准模型的Doctype。
[from KB001: 兼容性问题与浏览器的内核及渲染模式]

表中提到了“近似标准模式”
近似标准模式(Almost Standards Mode)从字面意思上看与标准模式非常类似,但确实有小的差别。主要体现在对于表格单元格内垂直方向布局渲染差异。IE8 开始、Firefox、Chrome、Safari、Opera 7.5 开始,这些浏览器的标准模式更加严格的遵循了 CSS2.1 规范,故对于在目前看来不太“标准”的以前的标准模式,被赋予了“近似标准模式”的名字。但是在较早的 IE6 IE7 以及 Opera 7.5 之前版本中,浏览器无法严格遵循 CSS2.1 规范,故对于它们来说没有这个近似标准模式,也可以理解为它们的近似标准模式就是标准模式。
至于如何选择,参考表格自然明白,不用废话了!
参考资料很重要!!
【HTML <!DOCTYPE> 标签】http://www.w3cschool.cn/tag_doctype.html
【CS002: DOCTYPE 与浏览器模式分析】http://w3help.org/zh-cn/casestudies/002
【KB001: 兼容性问题与浏览器的内核及渲染模式】http://w3help.org/zh-cn/kb/001
相关文章推荐
- HTML 简单方法 返回顶端
- 获取 html里面 某个标签 id 的个数
- @using (Html.BeginForm())参数示例
- htm和html有什么区别?
- html()方法和text()方法有区别嘛?
- 记不住就存下来---- HTML 5 表格相关元素&框架相关元素
- 记不住就存下来---- HTML 5 图像相关元素
- MVC Html.AntiForgeryToken() 防止CSRF攻击
- html检查脚本
- HTML 5结构
- C#导出HTML到PDF组件 Pechkin
- html input="file" 浏览时只显示指定文件类型 xls、xlsx、csv
- Django模板中的HTML自动转义
- HTML
- HTML
- HTML笔记一,部分常用的元素与属性
- HTML快速入门
- (X)HTML学习笔记01_(X)HTML代码的结构
- HTML之表单标签
- HTML导航菜单
