04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
2016-01-15 23:11
766 查看
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
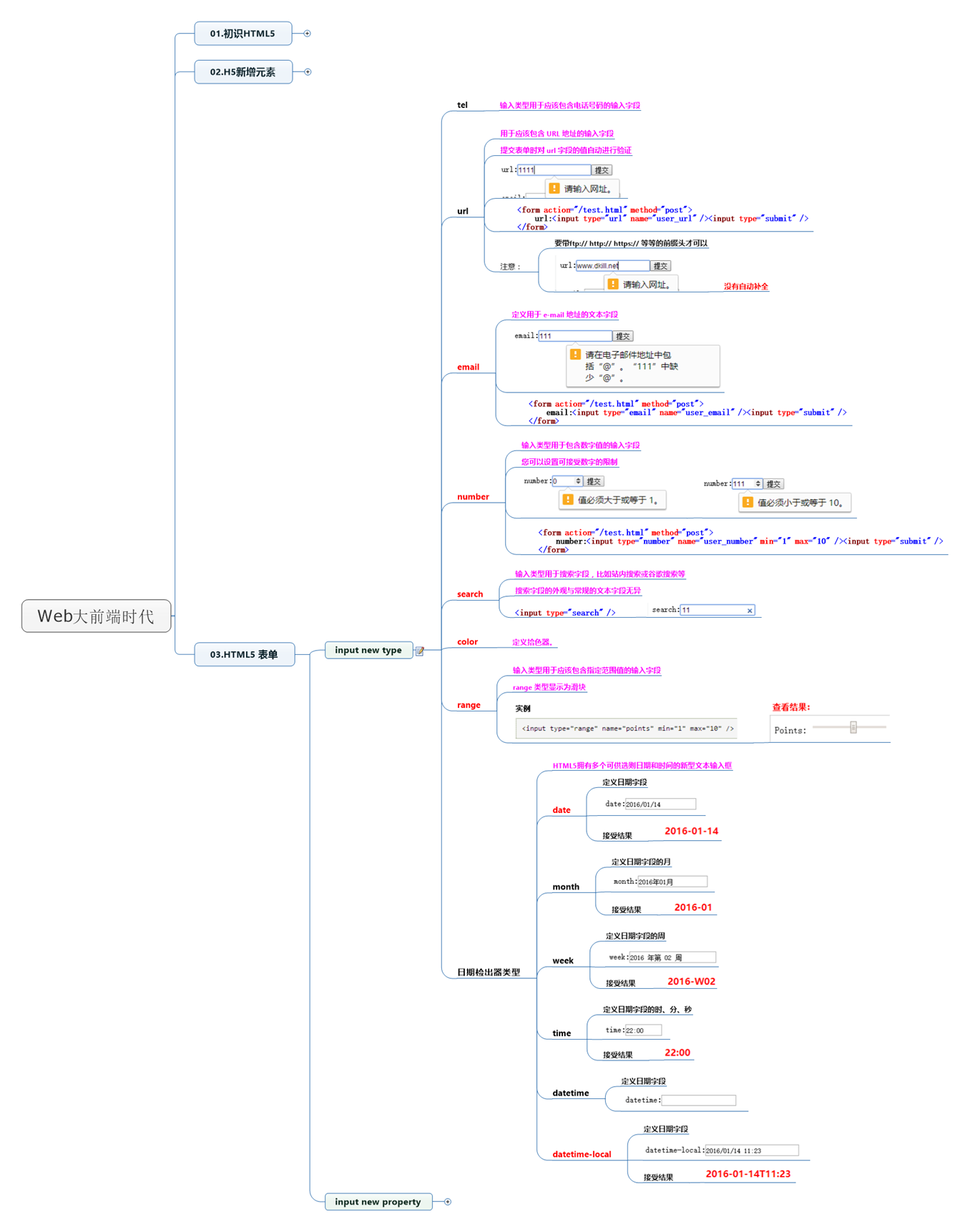
一、input[b]新增类型:[/b]
1.tel:输入类型用于应该包含电话号码的输入字段
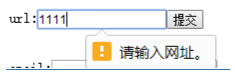
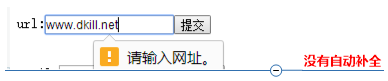
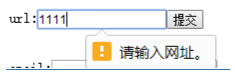
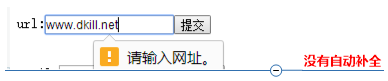
2.url:用于应该包含 URL 地址的输入字段 - 提交表单时对 url 字段的值自动进行验证

<form action="/test.html" method="post">
url:<input type="url" name="user_url" /><input type="submit" />
</form>
注意:要带ftp:// http:// https:// 等等的前缀头才可以

3.email:用于 e-mail 地址的文本字段

<form action="/test.html" method="post">
email:<input type="email" name="user_email" /><input type="submit" />
</form>
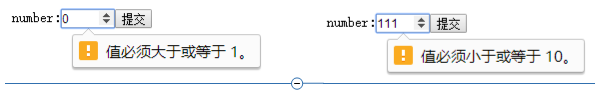
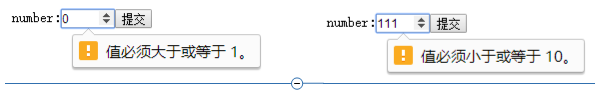
4.number:输入类型用于包含数字值的输入字段 - 可以设置可接受数字的限制

<form action="/test.html" method="post">
number:<input type="number" name="user_number" min="1" max="10" /><input type="submit" />
</form>
5.search:用于搜索字段,比如站内搜索或谷歌搜索等 - 搜索字段的外观与常规的文本字段无异
<input type="search" />

6.color 定义拾色器。
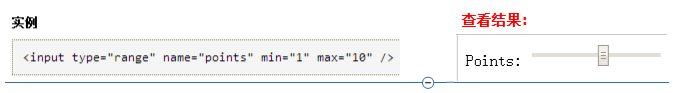
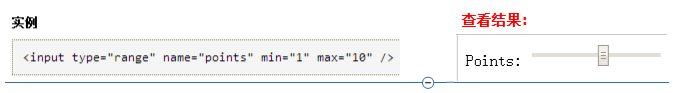
7.range:输入类型用于应该包含指定范围值的输入字段 - range 类型显示为滑块

8.日期检出器类型
HTML5拥有多个可供选则日期和时间的新型文本输入框
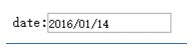
date:定义日期字段

接受结果

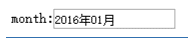
month:定义日期字段的月

接受结果

week:定义日期字段的周

接受结果

time:定义日期字段的时、分、秒

接受结果

datetime:定义日期字段

datetime-local:定义日期字段

接受结果

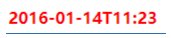
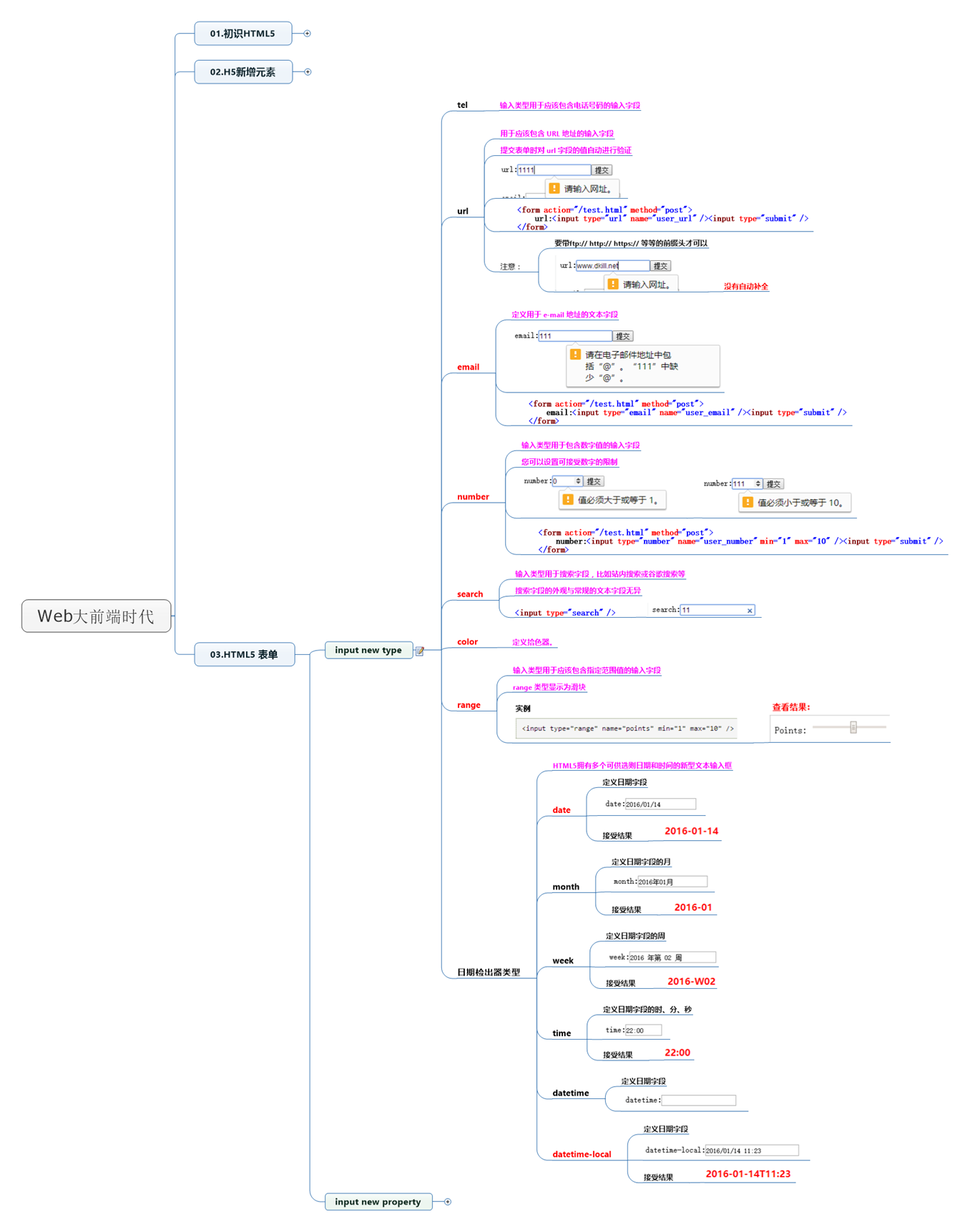
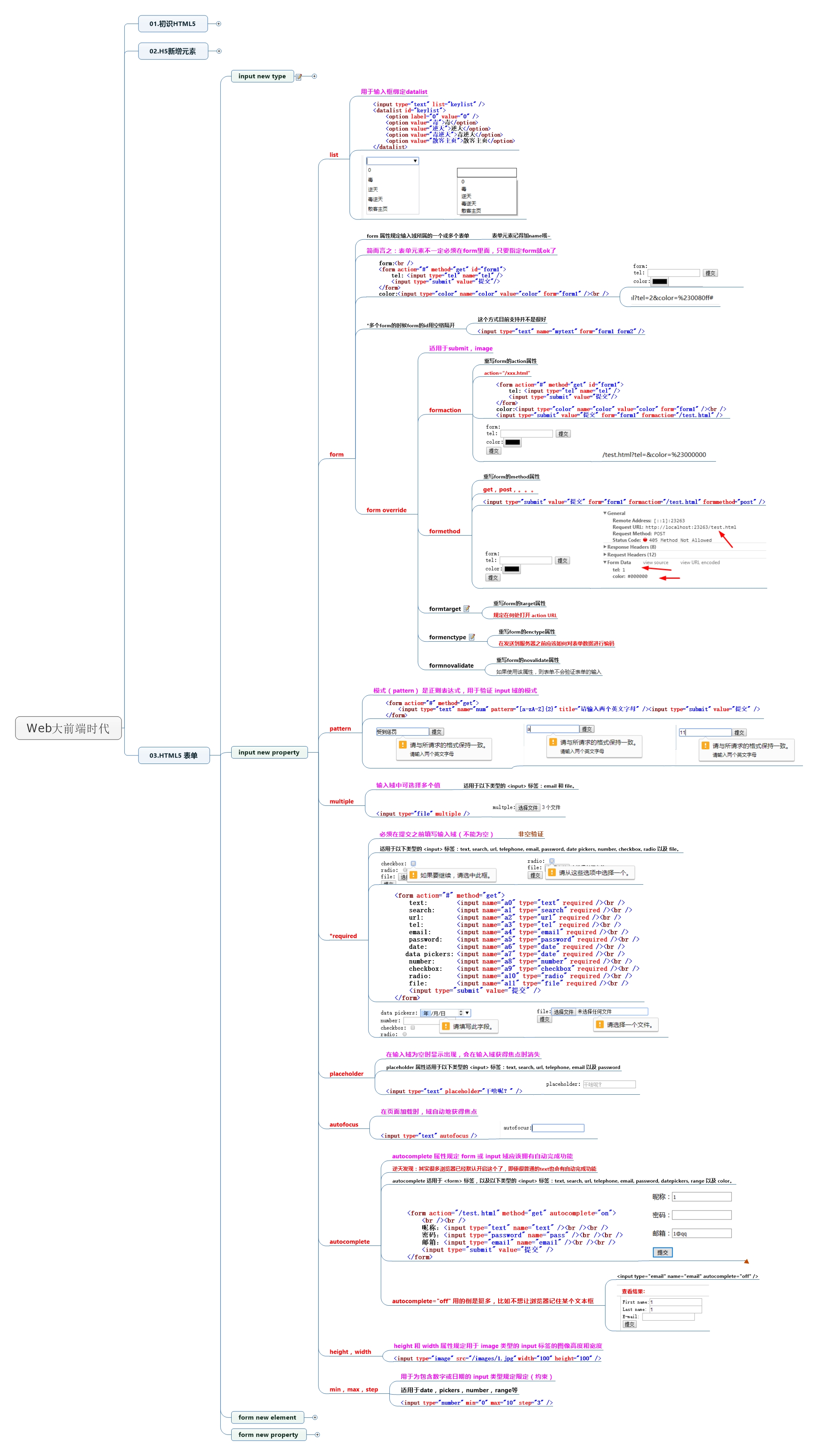
大纲图:

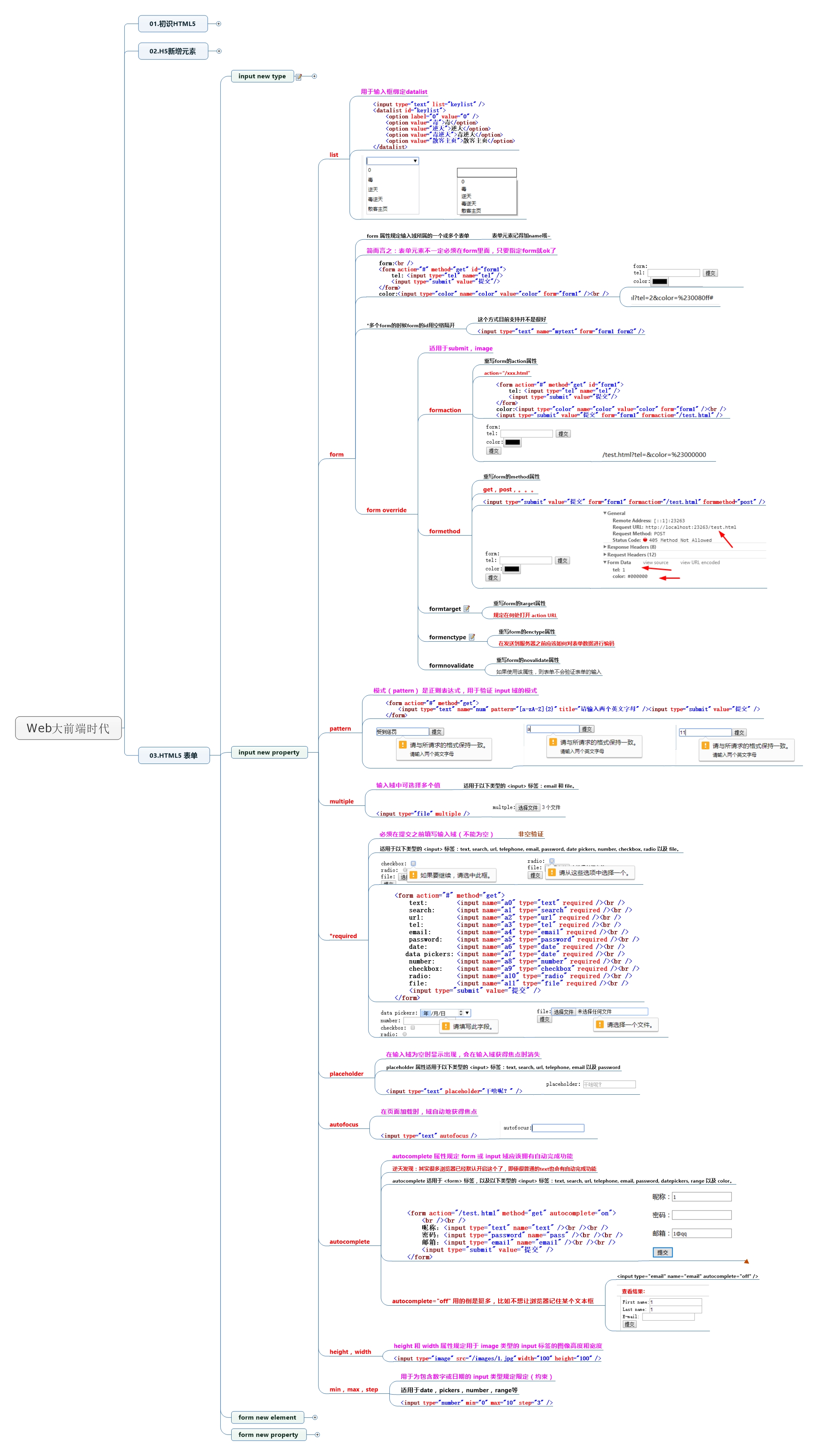
二、input[b]新增属性:[/b]

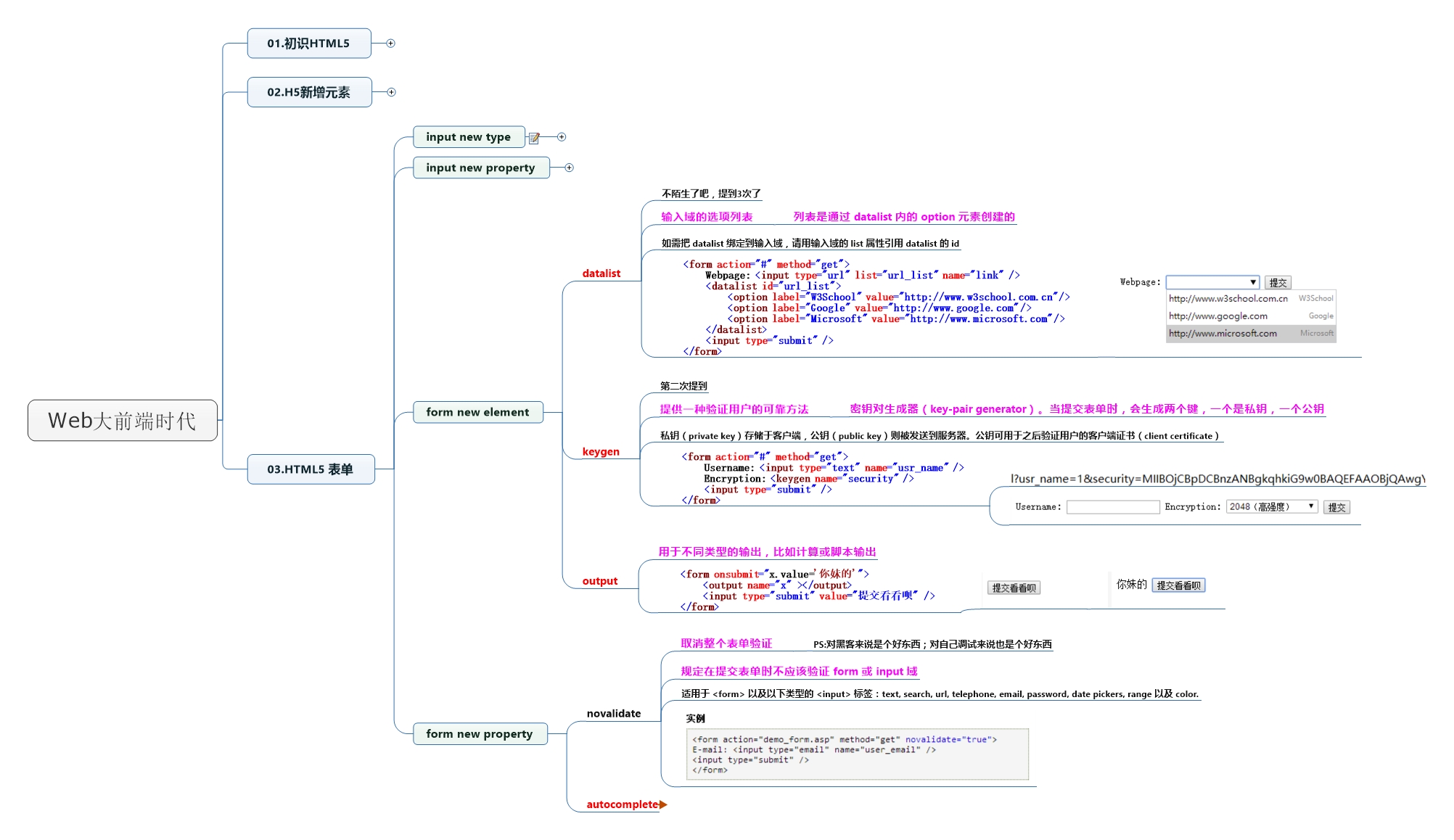
三、form新增类型和属性:

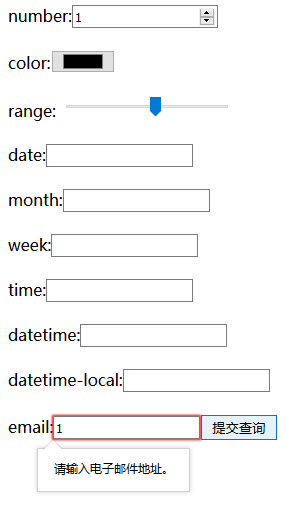
附录:

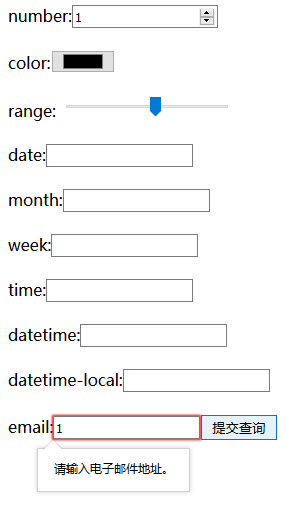
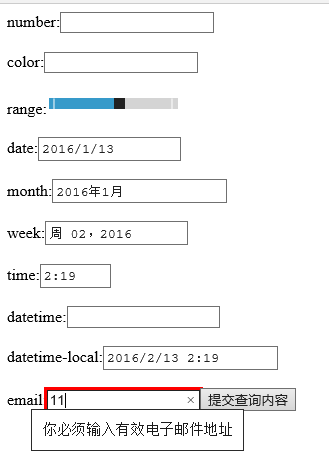
火狐表现:

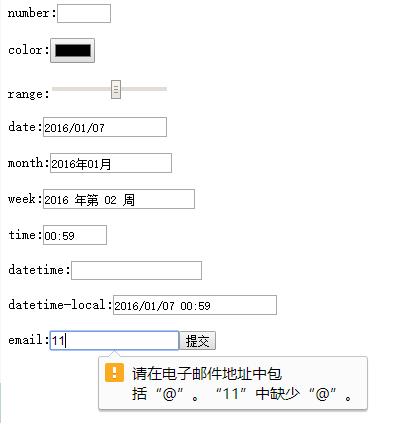
IE表现:

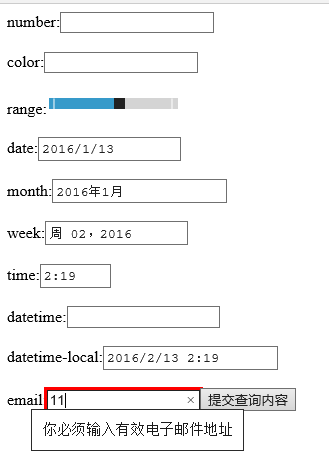
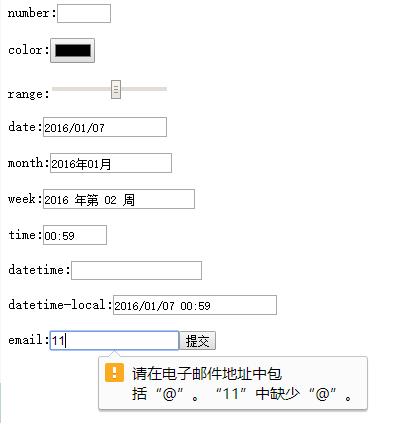
谷歌表现:

一、input[b]新增类型:[/b]
1.tel:输入类型用于应该包含电话号码的输入字段
2.url:用于应该包含 URL 地址的输入字段 - 提交表单时对 url 字段的值自动进行验证

<form action="/test.html" method="post">
url:<input type="url" name="user_url" /><input type="submit" />
</form>
注意:要带ftp:// http:// https:// 等等的前缀头才可以

3.email:用于 e-mail 地址的文本字段

<form action="/test.html" method="post">
email:<input type="email" name="user_email" /><input type="submit" />
</form>
4.number:输入类型用于包含数字值的输入字段 - 可以设置可接受数字的限制

<form action="/test.html" method="post">
number:<input type="number" name="user_number" min="1" max="10" /><input type="submit" />
</form>
5.search:用于搜索字段,比如站内搜索或谷歌搜索等 - 搜索字段的外观与常规的文本字段无异
<input type="search" />

6.color 定义拾色器。
7.range:输入类型用于应该包含指定范围值的输入字段 - range 类型显示为滑块

8.日期检出器类型
HTML5拥有多个可供选则日期和时间的新型文本输入框
date:定义日期字段

接受结果

month:定义日期字段的月

接受结果

week:定义日期字段的周

接受结果

time:定义日期字段的时、分、秒

接受结果

datetime:定义日期字段

datetime-local:定义日期字段

接受结果

大纲图:

二、input[b]新增属性:[/b]

三、form新增类型和属性:

附录:

火狐表现:

IE表现:

谷歌表现:

相关文章推荐
- HTML5定稿一周年,谈谈我与HTML5
- HTML5 应用程序缓存
- 整理的HTML5 CANVAS 定义、属性和方法
- html5和css3新特性
- html5的离线本地缓存
- html5 中常用的标签和属性
- HTML5----响应式(自适应)网页设计
- html5 中新的datalist 自动下拉提示输入框
- HTML5新特性——HTML 5 Canvas vs. SVG
- 基于html5+java实现大文件上传实例代码
- [看书20160115]HTML5基础
- HTML5商城开发一 楼层滚动加载数据
- PhoneGap & HTML5 学习资料网址
- html5图片上传与预览实现
- html5+java大文件上传代码
- 5分钟制作H5发光字表白并分享给她
- html5 最强大脑最强记忆游戏
- HTML5(二) canvas基础
- html5 canvas 画布基础
- H5页面请求跨域问题
