用Visual Studio Code写Node.j
2016-01-15 18:35
591 查看
介绍
vsc的宣传语是:
一个运行于
Mac OS X、
Windows和
Linux之上的,针对于编写现代
Web和云应用的跨平台源代码编辑器。
按它说的,
vsc特别适合来作为前端开发编辑器。
内置
html开发神器
emmet(
zencoding),对
css及其相关编译型语言
Less和
Sass都有很好的支持。
当然,最nice的还是写
js代码了,这也是我接下来要着重介绍的功能。
智能提示
因为之前微软推出了typescript语言,结合tsd文件,用
visual studio写
typescript代码是相当爽的,智能提示的功能非常
nb。
这个功能理所应当也被
vsc继承了。
目前主流的前端类库/框架,包括
node.js及其模块/框架都有相应的
tsd文件,可以去DefinitelyTyped上找一下。
在项目中引入对应文件,就可以有智能提示了。
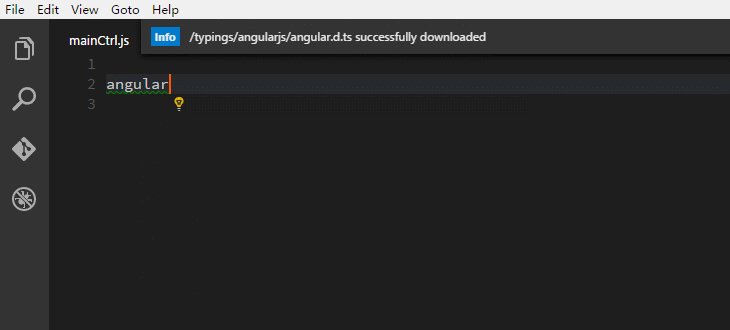
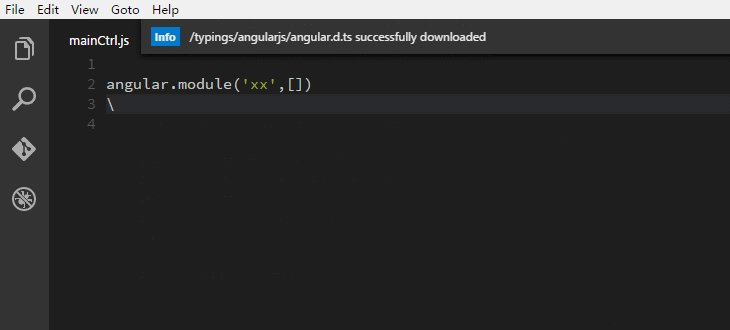
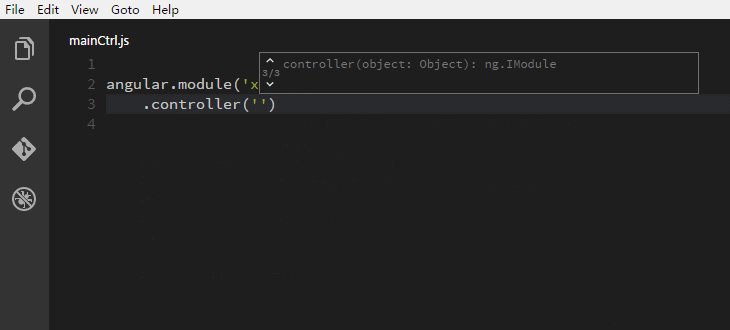
这里以
angular为例,使用步骤如下:
全局安装
tsd,通过
tsd安装
.d.ts文件。这样会在项目下面生成
.typings目录,目录下面就是下载的
.d.ts文件,再写代码的时候就会有智能提示了。具体用法参考tsd用法。
npm install -g tsd tsd query angular --action install
如果不想自己手工引入,也可以在
angular变量后面按
ctrl+k,会有个灯泡图片,点击灯泡图片就会有对应提示,选择下载
xx.d.ts文件就可以了,编辑器会下载对应文件放在
.typings目录。
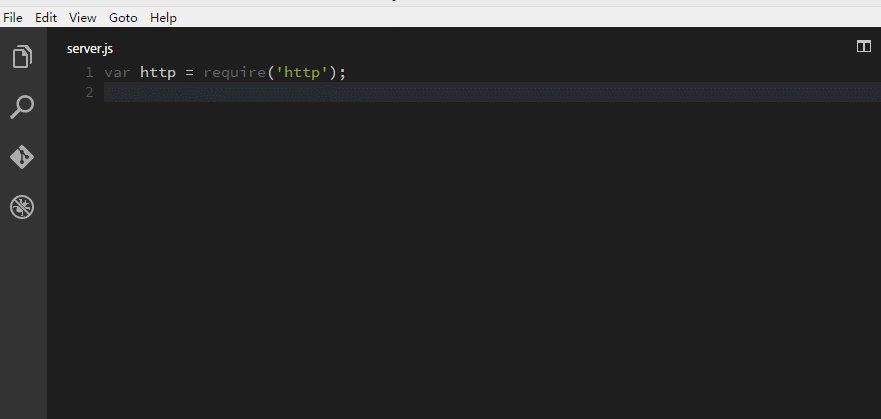
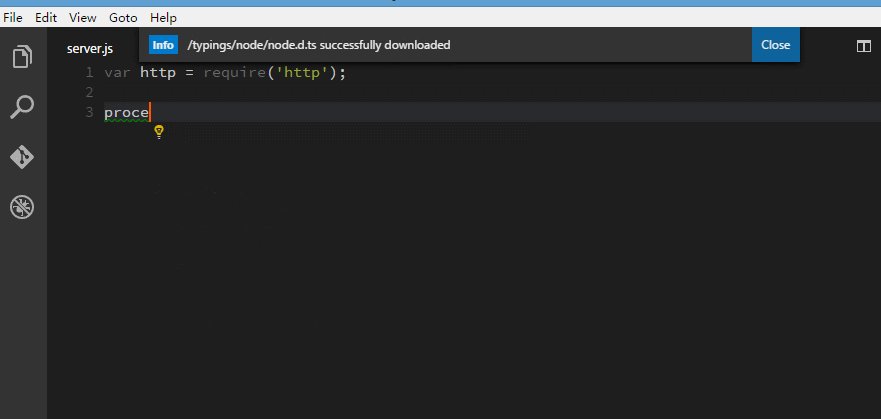
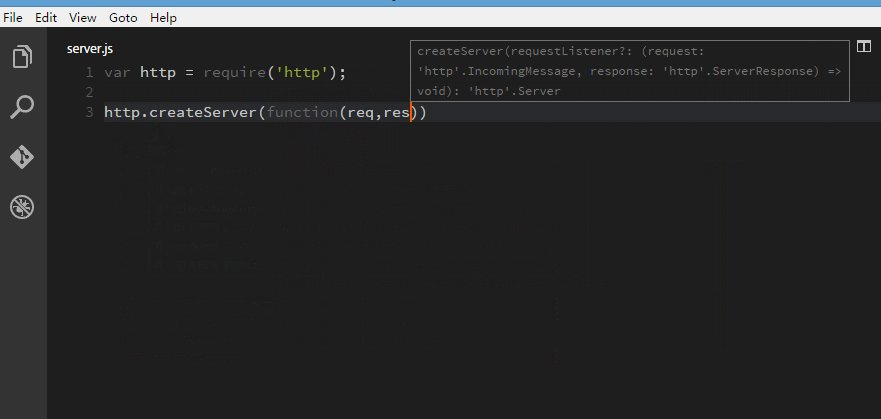
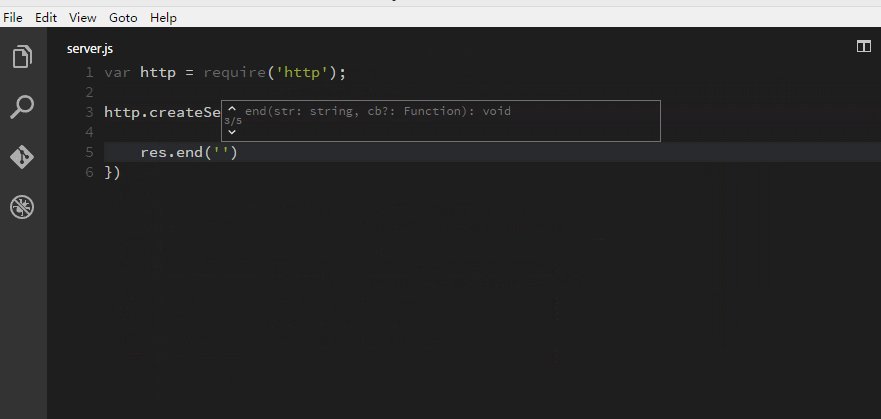
过程如下图:

再来个
node.js的:

说完智能提示,再说代码调试。
调试Node
之前写过文章介绍过node.js的调试方案(Node.js调试)。从
vsc发布后,我就一直用它写代码,也是用它来调试
node.js代码。
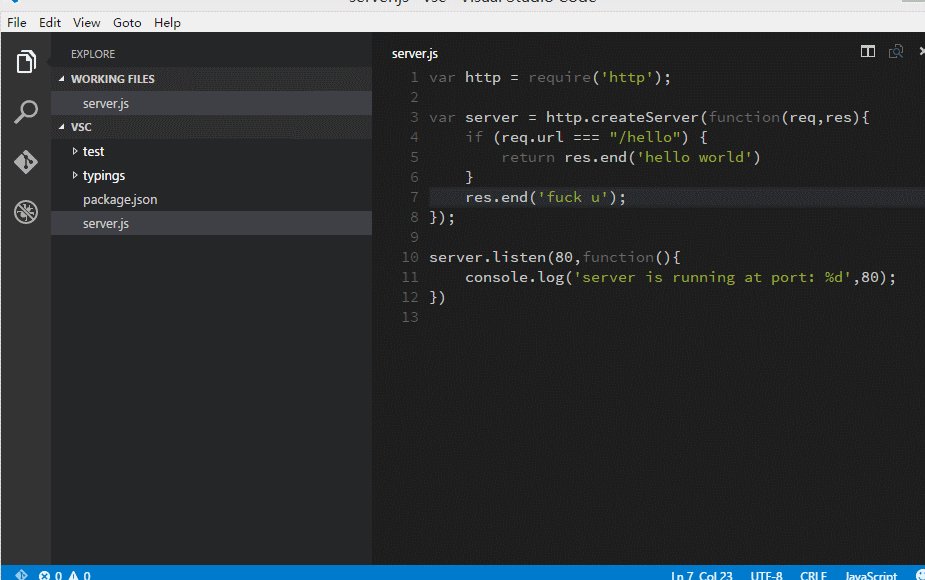
使用方法也很简单,步骤如下:
打开要调试的文件,按
f5,编辑器会生成一个
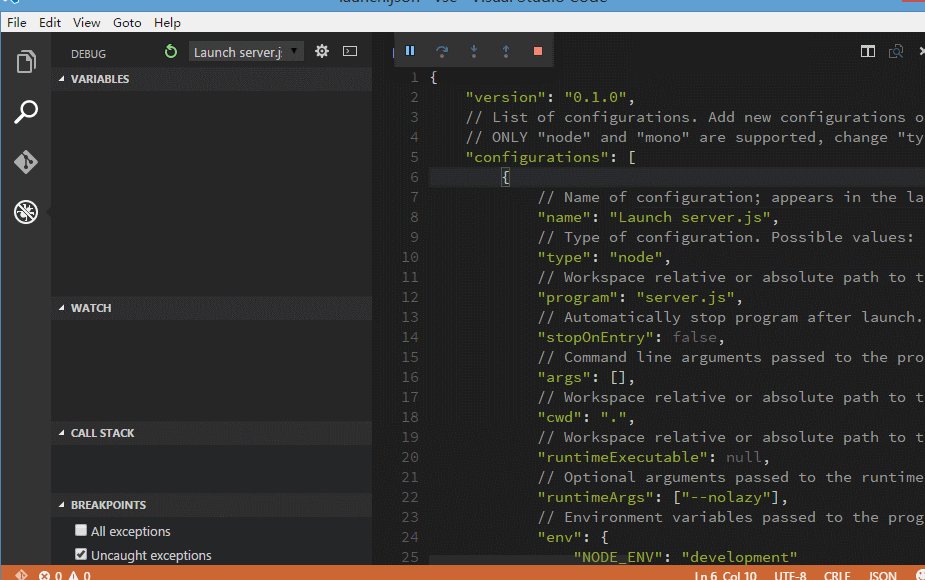
launch.json
修改
launch.json相关内容,主要是
name和
program字段,改成和你项目对应的
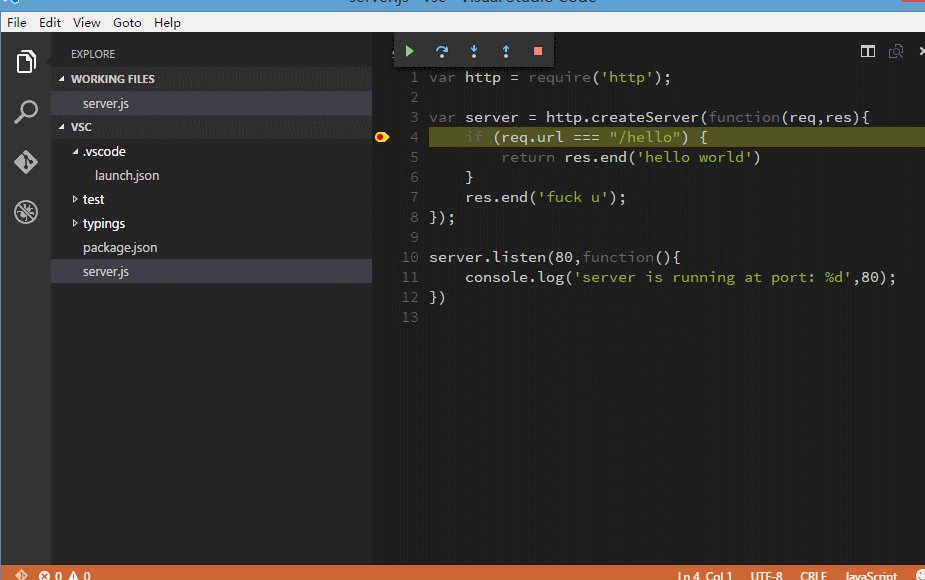
点击编辑器左侧长得像蜘蛛的那个按钮
点击左上角
DEBUG后面的按钮,启动调试
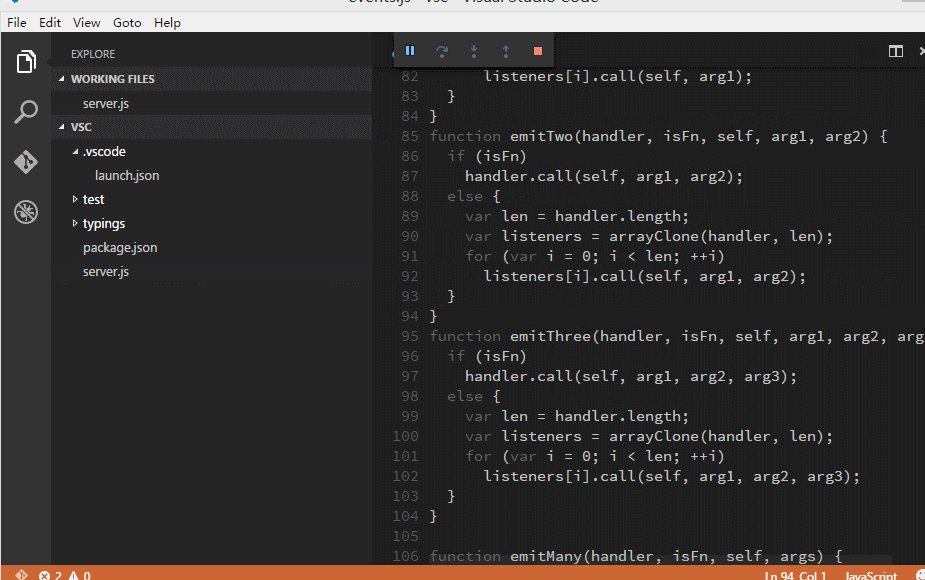
打断点,尽情调试
过程如下图:

最后,再赠送彩蛋一个。
Node API 查看
在写node.js代码的时候,有时会忘记某个模块中有哪些方法及其用法,经常要去官网翻一下
api文档。
这里介绍下怎么使用
vsc来搞定这一问题。
打开
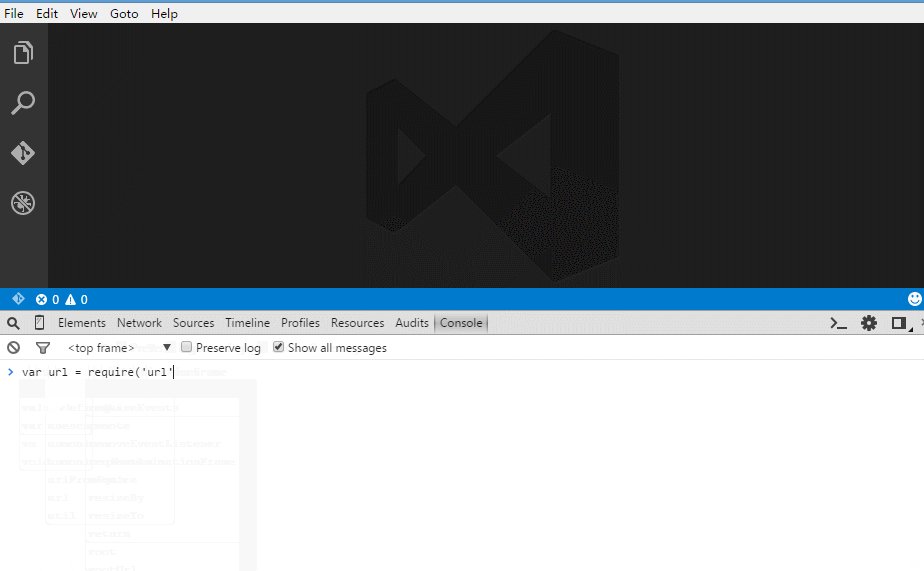
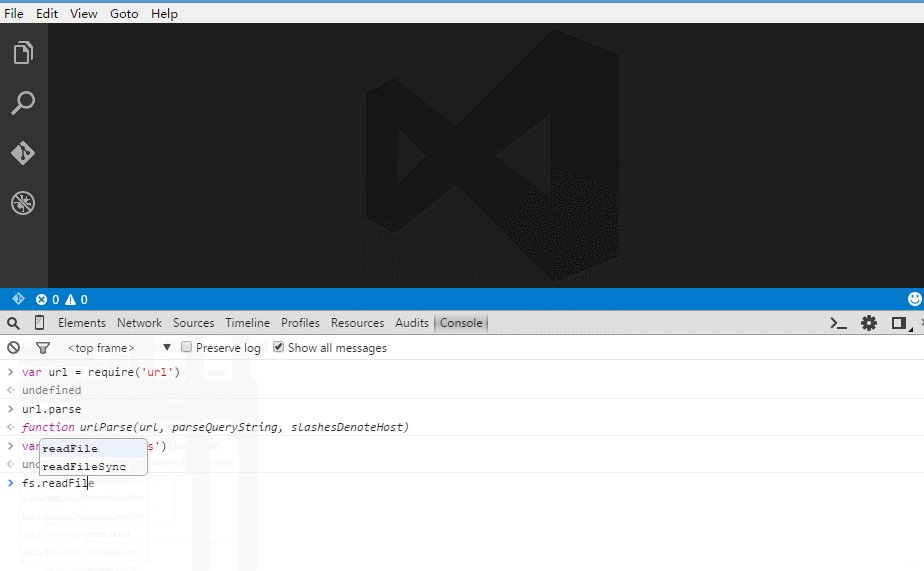
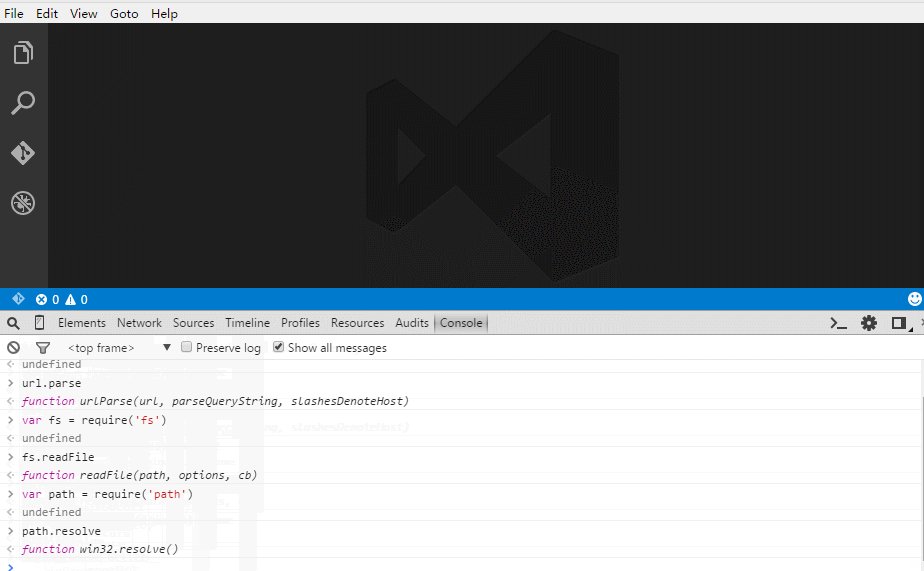
vsc控制台(
Help > Toggle Developer Tools > Console)
在控制台写代码,查询模块方法。
过程如下图:

vsc是用
atom-shell(现在叫electron)写的,这玩意和
node-webkit(现在叫nw.js)一样,都是把
node.js和
chrome结合起来的工具,所以可以这么使用。
不过
vsc使用到的
node.js模块并不多,比如引用
util和
vm等会报错,用
node-webkit就不会这样。
结语
vsc和其他编辑器(
sublime text,
atom,
webstorm等)相比,某些方面还存在很多问题。对于一个前端工程师来说,它已经足够好了。
当然了,它在不断改进。等着它支持插件系统,支持
vim模式。
相关文章推荐
- Node.js_Path模块
- Drupal 中对Node页面的Ajax修改
- Node.js_OS模块
- Node.js_Get和Post
- Node.js如何处理健壮性
- LightOJ--1094-- Farthest Nodes in a Tree(树的直径裸题)
- LightOJ--1094-- Farthest Nodes in a Tree(树的直径裸题)
- Leetcode 237 Delete Node in a Linked List 链表
- Nodejs的Express完成安装指导
- hadoop 2.6 Node,DatanodeID,datanodeInfo,DatanodeDescriptor解析
- Node.js学习1_记一次 Node.js 应用内存暴涨分析
- Leetcode 19 - Remove Nth Node From End of List
- nodejs小记之handlebars视图与静态文件布置
- hadoop namenode 格式化问题
- NODE.JS的基本系统模块操作样例
- node.js学习笔记之正则表达式
- Microsoft Windows 系统上安装Node.js
- Mac环境下装node.js,npm,express
- 用node-webkit把web应用打包成桌面应用
- nodejs配置
