前端开发入门:AngularJS
2016-01-15 00:03
656 查看
首先我是一名学习者,会以学习者的角度来整理我的行文思路,这里可能只是些探索,有理解或是技术上的错误还请大家指出;其次我特别喜欢编写小例子来把一件事情说明白,故在文中会尽可能多的用示例加代码讲解,我相信这会是一种比较好的方式;最后,我深知AngularJS的使用方式跟jquery的使用方式有很大不同,在大家都有jquery、ext经验的条件下对于angular的学习会困难重重,不过我更相信在大家的坚持下,能够快速的学好AngularJS,至少咱也能深入了解到AngularJS的基本思想,对咱们以后自己的插件开发、项目开发都会有很大的启示。最近一段时间一直在看AngularJS,趁着一点时间总结一下。AngularJS
是 Google 开源出来的一套 js 工具。下面简称其为
ng 。这里只说它是“工具”,没说它是完整的“框架”,是因为它并不是定位于去完成一套框架要做的事。更重要的,是它给我们揭示了一种新的应用组织与开发方式。ng 最让我称奇的,是它的数据双向绑定。其实想想,我们一直在提数据与表现的分离,但是这里的“双向绑定”从某方面来说,是把数据与表现完全绑定在一起——数据变化,表现也变化。反之,表现变化了,内在的数据也变化。有过开发经验的人能体会到这种机制对于前端应用来说,是很有必要的,能带来维护上的巨大优势。当然,这里的绑定与提倡的分离并不是矛盾的。ng 可以和 jQuery
集成工作,事实上,如果没有 jQuery , ng 自己也做了一个轻量级的 jQuery ,主要实现了元素操作部分的 API 。AngularJS是一种非常适合编写大型应用的JS框架。你可以直接拿来使用,它很快,并且会对组织应用的结构很有帮助。
关于 ng 的几点:
对 IE 方面,它兼容 IE8 及以上的版本。
与 jQuery 集成工作,它的一些对象与 jQuery 相关对象表现是一致的。
使用 ng 时不要冒然去改变相关 DOM 的结构。
官网地址:http://angularjs.org/
先推荐几个教程
1.
AngularJS入门教程 比较基础,是官方Tutorial的翻译。AnlugarJS入门教程:http://www.runoob.com/angularjs/angularjs-tutorial.html
2. 七步从AngularJS菜鸟到专家 也比较基础,制作了一个在线音乐播放网站。
3.
AngularJS开发指南 这个教程比较全面,但我感觉翻译的有些晦涩难懂。
4.AngularJS.cn是一个专业的AngularJS中文开源技术社区,致力于AngularJS的技术学习、交流和研究。
主站:http://angularjs.cn/
新浪微博:http://weibo.com/angularjs
图灵社区:http://ituring.com.cn/minibook/303
AngularJS 是Google开源的一款JavaScript MVC框架,弥补了HTML在构建应用方面的不足,诞生以来吸引了大量的目光,也迅速成为了Web开发领域的新宠。

AngularJS
angular/angular.js - github
使用超动感HTML & JS开发WEB应用! - 中文社区
首页 - AngularJS Nice Things - AngularJS学习和经验分享平台。
Angular Tips - 博客型英文网站
AngularJS 实例 - w3school
Angular范例程序 - 中文组件库

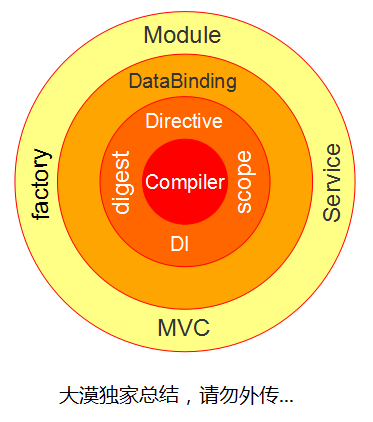
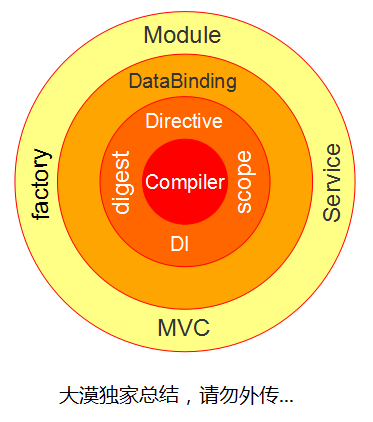
一张图告诉你Angular的内核结构
何为HTML标签增强?其实就是使你能够用标签完成一部分页面逻辑,具体方式就是通过自定义标签、自定义属性等,这些HTML原生没有的标签/属性在ng中有一个名字:指令(directive)。后面会详细介绍。那么,什么又是动态web应用呢?与传统web系统相区别,web应用能为用户提供丰富的操作,能够随用户操作不断更新视图而不进行url跳转。ng官方也声明它更适用于开发CRUD应用,即数据操作比较多的应用,而非是游戏或图像处理类应用。
为了实现这些,ng引入了一些非常棒的特性,包括模板机制、数据绑定、模块、指令、依赖注入、路由。通过数据与模板的绑定,能够让我们摆脱繁琐的DOM操作,而将注意力集中在业务逻辑上。另外一个疑问,ng是MVC框架吗?还是MVVM框架?官网有提到ng的设计采用了MVC的基本思想,而又不完全是MVC,因为在书写代码时我们确实是在用ng-controller这个指令(起码从名字上看,是MVC吧),但这个controller处理的业务基本上都是与view进行交互,这么看来又很接近MVVM。让我们把目光移到官网那个非醒目的title上:“AngularJS
“。
AngularJS
AngularJS 重新定义了前端应用的开发方式。面对HTML和JavaScript之间的界线,它非但不畏缩不前,反而正面出击,提出了有效的解决方案。很多前端应用的开发框架,比如Backbone、EmberJS等,都要求开发者继承此框架特有的一些JavaScript对象。这种方式有其长处,但它不必要地污染了开发者自己代码的对象空间,还要求开发者去了解内存里那些抽象对象。尽管如此我们还是接受了这种方式,因为网络最初的设计无法提供 我们今天所需的交互性,于是我们需要框架,来帮我们填补JavaScript和HTML之间的鸿沟。而且有了它,你不用再“直接”操控DOM,只要给你的DOM注上metadata(即AngularJS里的directive们),然后让AngularJS来帮你操纵DOM。同时,AngularJS不依赖(也不妨碍)任何其他的框架。你甚至可以基于其它的框架来开发AngularJS应用。
API地址:http://docs.angularjs.org/api/;
AngularJS在github上的中文粗译版地址:https://github.com/basestyle/angularjs-cn。
如果你要开发的是单页应用,AngularJS就是你的上上之选。Gmail、Google Docs、Twitter和Facebook这样的应用,都很能发挥AngularJS的长处。但是像游戏开发之类对DOM进行大量操纵、又或者单纯需要 极高运行速度的应用,就不是AngularJS的用武之地了。
AngularJS 初始化加载流程
1、浏览器载入HTML,然后把它解析成DOM。
2、浏览器载入angular.js脚本。
3、AngularJS等到DOMContentLoaded事件触发。
4、AngularJS寻找ng-app指令,这个指令指示了应用的边界。
5、使用ng-app中指定的模块来配置注入器($injector)。
6、注入器($injector)是用来创建“编译服务($compile service)”和“根作用域($rootScope)”的。
7、编译服务($compile service)是用来编译DOM并把它链接到根作用域($rootScope)的。
8、ng-init指令将“World”赋给作用域里的name这个变量。
9、通过{{name}}的替换,整个表达式变成了“Hello World”。
[b]AngularJS搭建学习环境[/b]
无论是Mac、Linux或Windows环境中,您均可遵循本教程学习编程。您可以使用源代码管理版本控制系统Git获取本教程项目的源代码文件,或直接从网上下载本教程项目源代码文件的镜像归档压缩包。
1.您需要安装Node.js和Testacular来运行本项目,请到Node.js官方网站下载并安装最新版,然后把node可执行程序路径添加到系统环境变量PATH中,完成后在命令行中运行一下命令可以查看是否安装成功:
代码如下:
node -version
然后安装Testacular单元测试程序,请运行如下命令:
代码如下:
npm install -g testacular
2.安装Git工具,然后用以下命令从Github复制本教程项目的源代码文件:
代码如下:
git clone git://github.com/angular/angular-phonecat.git
您也可以直接从网上下载本教程项目源代码的镜像归档压缩包。这个命令会在您当前文件夹中建立新文件夹angular-phonecat。
3.最后一件事要做的就是确保您的计算机安装了web浏览器和文本编辑器。
4.进入教程源代码文件包angular-phonecat,运行服务器后台程序,开始学习AngularJS!
代码如下:
cd angular-phonecat
node scripts/web-server.js
Angular <script> 标签
本例用于展示如何通过推荐的路径整合Angular,实现自动初始化。
将sciprt标签放置于页面底部。这样做能避免因为加载angular.js而阻挡HTML的加载,从而降低应用的加载时间。我们可以在http://code.angularjs.org中获取到最新版本的angularJs。出于安全考虑,切勿在产品中直接引用这个地址来加载脚本。但如果仅仅是研究学习使用的话,直接连接也无妨。
选择:angular-[version].js 是方便阅读的一个版本,适合日常开发、调试使用。
选择:angular-[version].min.js 是压缩、混淆后的版本,适合最终产品使用。
放置”ng-app”到应用的根节点中,如果你想让angular自动启动你的应用,通常可以放置于<html>标签中。
如果我们需要使用老派风格的directive语法”ng:”,那么我们需要加入一个xml-namespace到html标签中以“取悦”IE。(这个是一个历史原因,我们也不推荐使用ng:)
三、自动初始化
Angular会在DOMContentLoaded事件中自动初始化,Angular会找出由你通过ng-app这个directive指定的应用根节点。如果找到,Angular会做以下事情:
加载与module相关的directive。
创建应用相关的injector(依赖管理器)。
以ng-app指定根节点,开始对DOM进行相关“编译”工作。换言之,可以将页面的其中一部分(非<html>)作为根节点,从而限制angular的作用范围。
注:里面的”ng-cloak”,这个是用于在angular.js编译完成之前(对!没错!是编译完成之前,不是angularjs加载完成之前。所以,如果想很好地避免这个情况,最好的办法是优化应用的加载流程,或者结合css对未编译的模版进行处理。而由于那万恶的ie6、7不支持属性选择器,所以最好使用class=”ng-cloak”的方式。编译完成后,这个class或属性会被删除。)隐藏模版,避免在页面显示原模版。
四、手工初始化
如果我们想进一步控制初始化进程(例如你需要通过script loader加载angular.js或者在angular编译页面前做一些操作),那么我们可以用一个手工调用的启动方法去代替。
以下例子等同于使用ng-app这个directive:
就是说,代码可以按照以下步骤编写:
1. 在页面和其他代码加载完成后,找到应用模版的根节点;
2. 调用angular.bootstrap,让angular去将模版编译为一个可执行的,双向绑定的应用!这里的angular.bootstrap(element,[ modules])是一个编译命令,[modules]貌似不用写,这个问题随后会更新。
AugularJS特性
AngularJS是一个新出现的强大客户端技术,提供给大家的一种开发强大应用的方式。这种方式利用并且扩展HTML,CSS和javascript,并且弥补了它们的一些非常明显的不足。本应该使用HTML来实现而现在由它开发的动态一些内容。
AngularJS有五个最重要的功能和特性:
3.1 特性一:双向的数据绑定
数据绑定可能是AngularJS最酷最实用的特性。它能够帮助你避免书写大量的初始代码从而节约开发时间。一个典型的web应用可能包含了80%的代码用来处理,查询和监听DOM。数据绑定是的代码更少,你可以专注于你的应用。
我们想象一下Model是你的应用中的简单事实。你的Model是你用来读取或者更新的部分。数据绑定指令提供了你的Model投射到view的方法。这些投射可以无缝的,毫不影响的应用到web应用中。
传统来说,当model变化了。 开发人员需要手动处理DOM元素并且将属性反映到这些变化中。这个一个双向的过程。一方面,model变化驱动了DOM中元素变化,另一方面,DOM元素的变化也会影响到Model。这个在用户互动中更加复杂,因为开发人员需要处理和解析
这些互动,然后融合到一个model中,并且更新View。这是一个手动的复杂过程,当一个应用非常庞大的时候,将会是一件非常费劲的事情。
这里肯定有更好的解决方案!那就是AngularJS的双向数据绑定,能够同步DOM和Model等等。
这里有一个非常简单的例子,用来演示一个input输入框和<h1>元素的双向绑定(例01): <!doctype html>
<html ng-app="demoApp">
<head>
<script src="./js/angular.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="user.name" placeholder="请输入名字"> <hr>
<h1>Hello, {{user.name}}!</h1>
</div>
</body>
</html>
说明:实际效果请大家看AngularJS/demo/index.html
3.2 特性二:模板
在AngularJS中,一个模板就是一个HTML文件。但是HTML的内容扩展了,包含了很多帮助你映射model到view的内容。
HTML模板将会被浏览器解析到DOM中。DOM然后成为AngularJS编译器的输入。AngularJS将会遍历DOM模板来生成一些指导,即,directive(指令)。所有的指令都负责针对view来设置数据绑定。
我们要理解AuguarJS并不把模板当做String来操作。输入AngularJS的是DOM而非string。数据绑定是DOM变化,不是字符串的连接或者innerHTML变化。使用DOM作为输入,而不是字符串,是AngularJS区别于其它的框架的最大原因。使用DOM允许你扩展指令词汇并且可以创建你自己的指令,甚至开发可重用的组件。
最大的好处是为设计师和开发者创建了一个紧密的工作流。设计师可以像往常一样开发标签,然后开发者拿过来添加上功能,通过数据绑定将会使得这个过程非常简单。
这里有一个例子,我们使用ng-repeat指令来循环图片数组并且加入img模板,如下: function AlbumCtrl($scope) {
scope.images = [
{"image":"img/image_01.png", "description":"Image 01 description"}, {"image":"img/image_02.png", "description":"Image 02 description"}, {"image":"img/image_03.png", "description":"Image 03 description"}, {"image":"img/image_04.png", "description":"Image
04 description"}, {"image":"img/image_05.png", "description":"Image 05 description"} ];
}
<div ng-controller="AlbumCtrl">
<ul>
<li ng-repeat="image in images">
<img ng-src="{{image.thumbnail}}" alt="{{image.description}}">
</li>
</ul>
</div>
这里还有一件事值得提一句,AngularJS并不强制你学习一个新的语法或者从你的应用中提出你的模板。
3.3 特性三:MVC
针对客户端应用开发AngularJS吸收了传统的MVC基本原则。MVC或者Model-View-Controll设计模式针对不同的人可能意味不同的东西。AngularJS并不执行传统意义上的MVC,更接近于MVVM(Moodel-View-ViewModel)。
Model
model是应用中的简单数据。一般是简单的javascript对象。这里没有必要继承框架的classes,使用proxy对象封装或者使用特别的setter/getter方法来访问。事实上我们处理vanilla javascript的方法就是一个非常好的特性,这种方法使得我们更少使用应用的原型。
ViewModel
viewmodel是一个用来提供特别数据和方法从而维护指定view的对象。
viewmodel是$scope的对象,只存在于AnguarJS的应用中。$scope只是一个简单的js对象,这个对象使用简单的API来侦测和广播状态变化。
Controller
controller负责设置初始状态和参数化$scope方法用以控制行为。需要指出的controller并不保存状态也不和远程服务互动。
View
view是AngularJS解析后渲染和绑定后生成的HTML 。这个部分帮助你创建web应用的架构。$scope拥有一个针对数据的参考,controller定义行为,view处理布局和互动。
3.4 特性四:服务和依赖注入
AngularJS服务其作用就是对外提供某个特定的功能。
AngularJS拥有内建的依赖注入(DI)子系统,可以帮助开发人员更容易的开发,理解和测试应用。
DI允许你请求你的依赖,而不是自己找寻它们。比如,我们需要一个东西,DI负责找创建并且提供给我们。
为了而得到核心的AngularJS服务,只需要添加一个简单服务作为参数,AngularJS会侦测并且提供给你:
function EditCtrl($scope, $location, $routeParams) {
// Something clever here...
}
你也可以定义自己的服务并且让它们注入:
angular.module('MyServiceModule', []).
factory('notify', ['$window', function (win) {
return function (msg) {
win.alert(msg);
};
}]);
function myController(scope, notifyService) {
scope.callNotify = function (msg) {
notifyService(msg);
};
}
myController.$inject = ['$scope', 'notify'];
3.5 特性五:指令(Directives)
指令是我个人最喜欢的特性。你是不是也希望浏览器可以做点儿有意思的事情?那么AngularJS可以做到。
指令可以用来创建自定义的标签。它们可以用来装饰元素或者操作DOM属性。可以作为标签、属性、注释和类名使用。
这里是一个例子,它监听一个事件并且针对的更新它的$scope ,如下:
myModule.directive('myComponent', function(mySharedService) {
return {
restrict: 'E',
controller: function($scope, $attrs, mySharedService) {
$scope.$on('handleBroadcast', function() {
$scope.message = 'Directive: ' + mySharedService.message; });
},
replace: true,
template: '<input>'
};
});
然后,你可以使用这个自定义的directive来使用:
<my-component ng-model="message"></my-component>
使用一系列的组件来创建你自己的应用将会让你更方便的添加,删除和更新功能。
是 Google 开源出来的一套 js 工具。下面简称其为
ng 。这里只说它是“工具”,没说它是完整的“框架”,是因为它并不是定位于去完成一套框架要做的事。更重要的,是它给我们揭示了一种新的应用组织与开发方式。ng 最让我称奇的,是它的数据双向绑定。其实想想,我们一直在提数据与表现的分离,但是这里的“双向绑定”从某方面来说,是把数据与表现完全绑定在一起——数据变化,表现也变化。反之,表现变化了,内在的数据也变化。有过开发经验的人能体会到这种机制对于前端应用来说,是很有必要的,能带来维护上的巨大优势。当然,这里的绑定与提倡的分离并不是矛盾的。ng 可以和 jQuery
集成工作,事实上,如果没有 jQuery , ng 自己也做了一个轻量级的 jQuery ,主要实现了元素操作部分的 API 。AngularJS是一种非常适合编写大型应用的JS框架。你可以直接拿来使用,它很快,并且会对组织应用的结构很有帮助。
关于 ng 的几点:
对 IE 方面,它兼容 IE8 及以上的版本。
与 jQuery 集成工作,它的一些对象与 jQuery 相关对象表现是一致的。
使用 ng 时不要冒然去改变相关 DOM 的结构。
官网地址:http://angularjs.org/
先推荐几个教程
1.
AngularJS入门教程 比较基础,是官方Tutorial的翻译。AnlugarJS入门教程:http://www.runoob.com/angularjs/angularjs-tutorial.html
2. 七步从AngularJS菜鸟到专家 也比较基础,制作了一个在线音乐播放网站。
3.
AngularJS开发指南 这个教程比较全面,但我感觉翻译的有些晦涩难懂。
4.AngularJS.cn是一个专业的AngularJS中文开源技术社区,致力于AngularJS的技术学习、交流和研究。
主站:http://angularjs.cn/
新浪微博:http://weibo.com/angularjs
图灵社区:http://ituring.com.cn/minibook/303
AngularJS 是Google开源的一款JavaScript MVC框架,弥补了HTML在构建应用方面的不足,诞生以来吸引了大量的目光,也迅速成为了Web开发领域的新宠。

AngularJS
网站
AngularJS — Superheroic JavaScript MVW Framework - 官方网站angular/angular.js - github
使用超动感HTML & JS开发WEB应用! - 中文社区
首页 - AngularJS Nice Things - AngularJS学习和经验分享平台。
Angular Tips - 博客型英文网站
博客
破狼 - 博客园DEMO 项目
AngularJS • TodoMVCAngularJS 实例 - w3school
Angular范例程序 - 中文组件库
图表
一张图告诉你Angular的内核结构
一张图告诉你Angular的内核结构
指令收藏(Directives)
jirikavi/AngularJS-Toaster - AngularJS Toaster is a customized version of “toastr” non-blocking notification javascript library.AngularJS是什么?
AngularJs(后面就简称ng了)是一个用于设计动态web应用的结构框架。首先,它是一个框架,不是类库,是像EXT一样提供一整套方案用于设计web应用。它不仅仅是一个javascript框架,因为它的核心其实是对HTML标签的增强。何为HTML标签增强?其实就是使你能够用标签完成一部分页面逻辑,具体方式就是通过自定义标签、自定义属性等,这些HTML原生没有的标签/属性在ng中有一个名字:指令(directive)。后面会详细介绍。那么,什么又是动态web应用呢?与传统web系统相区别,web应用能为用户提供丰富的操作,能够随用户操作不断更新视图而不进行url跳转。ng官方也声明它更适用于开发CRUD应用,即数据操作比较多的应用,而非是游戏或图像处理类应用。
为了实现这些,ng引入了一些非常棒的特性,包括模板机制、数据绑定、模块、指令、依赖注入、路由。通过数据与模板的绑定,能够让我们摆脱繁琐的DOM操作,而将注意力集中在业务逻辑上。另外一个疑问,ng是MVC框架吗?还是MVVM框架?官网有提到ng的设计采用了MVC的基本思想,而又不完全是MVC,因为在书写代码时我们确实是在用ng-controller这个指令(起码从名字上看,是MVC吧),但这个controller处理的业务基本上都是与view进行交互,这么看来又很接近MVVM。让我们把目光移到官网那个非醒目的title上:“AngularJS
“。
AngularJS
简单介绍
AngularJS 重新定义了前端应用的开发方式。面对HTML和JavaScript之间的界线,它非但不畏缩不前,反而正面出击,提出了有效的解决方案。很多前端应用的开发框架,比如Backbone、EmberJS等,都要求开发者继承此框架特有的一些JavaScript对象。这种方式有其长处,但它不必要地污染了开发者自己代码的对象空间,还要求开发者去了解内存里那些抽象对象。尽管如此我们还是接受了这种方式,因为网络最初的设计无法提供 我们今天所需的交互性,于是我们需要框架,来帮我们填补JavaScript和HTML之间的鸿沟。而且有了它,你不用再“直接”操控DOM,只要给你的DOM注上metadata(即AngularJS里的directive们),然后让AngularJS来帮你操纵DOM。同时,AngularJS不依赖(也不妨碍)任何其他的框架。你甚至可以基于其它的框架来开发AngularJS应用。API地址:http://docs.angularjs.org/api/;
AngularJS在github上的中文粗译版地址:https://github.com/basestyle/angularjs-cn。
什么时候该用AngularJS
AngularJS是一个 MV* 框架,最适于开发客户端的单页面应用。它不是个功能库,而是用来开发动态网页的框架。它专注于扩展HTML的功能,提供动态数据绑定(data binding),而且它能跟其它框架(如jQuery)合作融洽。如果你要开发的是单页应用,AngularJS就是你的上上之选。Gmail、Google Docs、Twitter和Facebook这样的应用,都很能发挥AngularJS的长处。但是像游戏开发之类对DOM进行大量操纵、又或者单纯需要 极高运行速度的应用,就不是AngularJS的用武之地了。
AngularJS 初始化加载流程
1、浏览器载入HTML,然后把它解析成DOM。
2、浏览器载入angular.js脚本。
3、AngularJS等到DOMContentLoaded事件触发。
4、AngularJS寻找ng-app指令,这个指令指示了应用的边界。
5、使用ng-app中指定的模块来配置注入器($injector)。
6、注入器($injector)是用来创建“编译服务($compile service)”和“根作用域($rootScope)”的。
7、编译服务($compile service)是用来编译DOM并把它链接到根作用域($rootScope)的。
8、ng-init指令将“World”赋给作用域里的name这个变量。
9、通过{{name}}的替换,整个表达式变成了“Hello World”。
[b]AngularJS搭建学习环境[/b]
无论是Mac、Linux或Windows环境中,您均可遵循本教程学习编程。您可以使用源代码管理版本控制系统Git获取本教程项目的源代码文件,或直接从网上下载本教程项目源代码文件的镜像归档压缩包。
1.您需要安装Node.js和Testacular来运行本项目,请到Node.js官方网站下载并安装最新版,然后把node可执行程序路径添加到系统环境变量PATH中,完成后在命令行中运行一下命令可以查看是否安装成功:
代码如下:
node -version
然后安装Testacular单元测试程序,请运行如下命令:
代码如下:
npm install -g testacular
2.安装Git工具,然后用以下命令从Github复制本教程项目的源代码文件:
代码如下:
git clone git://github.com/angular/angular-phonecat.git
您也可以直接从网上下载本教程项目源代码的镜像归档压缩包。这个命令会在您当前文件夹中建立新文件夹angular-phonecat。
3.最后一件事要做的就是确保您的计算机安装了web浏览器和文本编辑器。
4.进入教程源代码文件包angular-phonecat,运行服务器后台程序,开始学习AngularJS!
代码如下:
cd angular-phonecat
node scripts/web-server.js
Angular <script> 标签
本例用于展示如何通过推荐的路径整合Angular,实现自动初始化。
选择:angular-[version].js 是方便阅读的一个版本,适合日常开发、调试使用。
选择:angular-[version].min.js 是压缩、混淆后的版本,适合最终产品使用。
放置”ng-app”到应用的根节点中,如果你想让angular自动启动你的应用,通常可以放置于<html>标签中。
Angular会在DOMContentLoaded事件中自动初始化,Angular会找出由你通过ng-app这个directive指定的应用根节点。如果找到,Angular会做以下事情:
加载与module相关的directive。
创建应用相关的injector(依赖管理器)。
以ng-app指定根节点,开始对DOM进行相关“编译”工作。换言之,可以将页面的其中一部分(非<html>)作为根节点,从而限制angular的作用范围。
四、手工初始化
如果我们想进一步控制初始化进程(例如你需要通过script loader加载angular.js或者在angular编译页面前做一些操作),那么我们可以用一个手工调用的启动方法去代替。
以下例子等同于使用ng-app这个directive:
1. 在页面和其他代码加载完成后,找到应用模版的根节点;
2. 调用angular.bootstrap,让angular去将模版编译为一个可执行的,双向绑定的应用!这里的angular.bootstrap(element,[ modules])是一个编译命令,[modules]貌似不用写,这个问题随后会更新。
AugularJS特性
AngularJS是一个新出现的强大客户端技术,提供给大家的一种开发强大应用的方式。这种方式利用并且扩展HTML,CSS和javascript,并且弥补了它们的一些非常明显的不足。本应该使用HTML来实现而现在由它开发的动态一些内容。
AngularJS有五个最重要的功能和特性:
3.1 特性一:双向的数据绑定
数据绑定可能是AngularJS最酷最实用的特性。它能够帮助你避免书写大量的初始代码从而节约开发时间。一个典型的web应用可能包含了80%的代码用来处理,查询和监听DOM。数据绑定是的代码更少,你可以专注于你的应用。
我们想象一下Model是你的应用中的简单事实。你的Model是你用来读取或者更新的部分。数据绑定指令提供了你的Model投射到view的方法。这些投射可以无缝的,毫不影响的应用到web应用中。
传统来说,当model变化了。 开发人员需要手动处理DOM元素并且将属性反映到这些变化中。这个一个双向的过程。一方面,model变化驱动了DOM中元素变化,另一方面,DOM元素的变化也会影响到Model。这个在用户互动中更加复杂,因为开发人员需要处理和解析
这些互动,然后融合到一个model中,并且更新View。这是一个手动的复杂过程,当一个应用非常庞大的时候,将会是一件非常费劲的事情。
这里肯定有更好的解决方案!那就是AngularJS的双向数据绑定,能够同步DOM和Model等等。
这里有一个非常简单的例子,用来演示一个input输入框和<h1>元素的双向绑定(例01): <!doctype html>
<html ng-app="demoApp">
<head>
<script src="./js/angular.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="user.name" placeholder="请输入名字"> <hr>
<h1>Hello, {{user.name}}!</h1>
</div>
</body>
</html>
说明:实际效果请大家看AngularJS/demo/index.html
3.2 特性二:模板
在AngularJS中,一个模板就是一个HTML文件。但是HTML的内容扩展了,包含了很多帮助你映射model到view的内容。
HTML模板将会被浏览器解析到DOM中。DOM然后成为AngularJS编译器的输入。AngularJS将会遍历DOM模板来生成一些指导,即,directive(指令)。所有的指令都负责针对view来设置数据绑定。
我们要理解AuguarJS并不把模板当做String来操作。输入AngularJS的是DOM而非string。数据绑定是DOM变化,不是字符串的连接或者innerHTML变化。使用DOM作为输入,而不是字符串,是AngularJS区别于其它的框架的最大原因。使用DOM允许你扩展指令词汇并且可以创建你自己的指令,甚至开发可重用的组件。
最大的好处是为设计师和开发者创建了一个紧密的工作流。设计师可以像往常一样开发标签,然后开发者拿过来添加上功能,通过数据绑定将会使得这个过程非常简单。
这里有一个例子,我们使用ng-repeat指令来循环图片数组并且加入img模板,如下: function AlbumCtrl($scope) {
scope.images = [
{"image":"img/image_01.png", "description":"Image 01 description"}, {"image":"img/image_02.png", "description":"Image 02 description"}, {"image":"img/image_03.png", "description":"Image 03 description"}, {"image":"img/image_04.png", "description":"Image
04 description"}, {"image":"img/image_05.png", "description":"Image 05 description"} ];
}
<div ng-controller="AlbumCtrl">
<ul>
<li ng-repeat="image in images">
<img ng-src="{{image.thumbnail}}" alt="{{image.description}}">
</li>
</ul>
</div>
这里还有一件事值得提一句,AngularJS并不强制你学习一个新的语法或者从你的应用中提出你的模板。
3.3 特性三:MVC
针对客户端应用开发AngularJS吸收了传统的MVC基本原则。MVC或者Model-View-Controll设计模式针对不同的人可能意味不同的东西。AngularJS并不执行传统意义上的MVC,更接近于MVVM(Moodel-View-ViewModel)。
Model
model是应用中的简单数据。一般是简单的javascript对象。这里没有必要继承框架的classes,使用proxy对象封装或者使用特别的setter/getter方法来访问。事实上我们处理vanilla javascript的方法就是一个非常好的特性,这种方法使得我们更少使用应用的原型。
ViewModel
viewmodel是一个用来提供特别数据和方法从而维护指定view的对象。
viewmodel是$scope的对象,只存在于AnguarJS的应用中。$scope只是一个简单的js对象,这个对象使用简单的API来侦测和广播状态变化。
Controller
controller负责设置初始状态和参数化$scope方法用以控制行为。需要指出的controller并不保存状态也不和远程服务互动。
View
view是AngularJS解析后渲染和绑定后生成的HTML 。这个部分帮助你创建web应用的架构。$scope拥有一个针对数据的参考,controller定义行为,view处理布局和互动。
3.4 特性四:服务和依赖注入
AngularJS服务其作用就是对外提供某个特定的功能。
AngularJS拥有内建的依赖注入(DI)子系统,可以帮助开发人员更容易的开发,理解和测试应用。
DI允许你请求你的依赖,而不是自己找寻它们。比如,我们需要一个东西,DI负责找创建并且提供给我们。
为了而得到核心的AngularJS服务,只需要添加一个简单服务作为参数,AngularJS会侦测并且提供给你:
function EditCtrl($scope, $location, $routeParams) {
// Something clever here...
}
你也可以定义自己的服务并且让它们注入:
angular.module('MyServiceModule', []).
factory('notify', ['$window', function (win) {
return function (msg) {
win.alert(msg);
};
}]);
function myController(scope, notifyService) {
scope.callNotify = function (msg) {
notifyService(msg);
};
}
myController.$inject = ['$scope', 'notify'];
3.5 特性五:指令(Directives)
指令是我个人最喜欢的特性。你是不是也希望浏览器可以做点儿有意思的事情?那么AngularJS可以做到。
指令可以用来创建自定义的标签。它们可以用来装饰元素或者操作DOM属性。可以作为标签、属性、注释和类名使用。
这里是一个例子,它监听一个事件并且针对的更新它的$scope ,如下:
myModule.directive('myComponent', function(mySharedService) {
return {
restrict: 'E',
controller: function($scope, $attrs, mySharedService) {
$scope.$on('handleBroadcast', function() {
$scope.message = 'Directive: ' + mySharedService.message; });
},
replace: true,
template: '<input>'
};
});
然后,你可以使用这个自定义的directive来使用:
<my-component ng-model="message"></my-component>
使用一系列的组件来创建你自己的应用将会让你更方便的添加,删除和更新功能。
相关文章推荐
- AngularJs 与Jquery的对比分析,超详细!
- AngularJS中实现无限级联动菜单
- 16-Angular中的动画
- AngularJS学习笔记1
- AngularJS进阶(二十八)解决AngualrJS页面刷新导致异常显示问题
- AngularJS进阶(二十八)解决AngualrJS页面刷新导致异常显示问题
- angular 之表单验证
- angular 表单验证之ngMessages
- Angularjs实例5
- angularjs select 循环中出现第一个 option 为空格问题
- Angularjs实例4
- angularjs 测试
- Angular新手可能遇到的问题
- angularjs 判断是否包含 permIDs|filter:'10'
- 学习笔记angularjs的应用
- 使用angular封装echarts
- 数据绑定-AngularJS第一课
- AngularJS初始化静态模板详解
- AngularJS初始化静态模板详解
- 关于my97Datepicker日期控件与AngularJS的ng-mode赋值问题
