iOS二十种超酷时尚艺术滤镜汇总【附源码】
2016-01-13 00:06
531 查看
本文总结了20种ios滤镜都是基于GPUImage的,有3种滤镜是GPUImage库中包含的,还有17种是Instagram中的经典滤镜,集成在一个项目中。使用GPUImage可以非常容易创建我们自己的滤镜效果总会有你想要的效果吧。在文章下面附源码下载
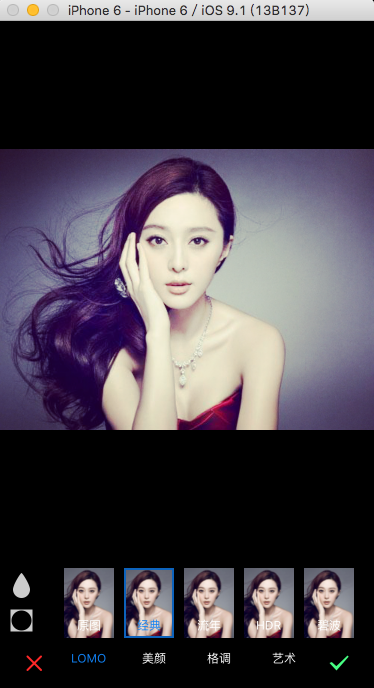
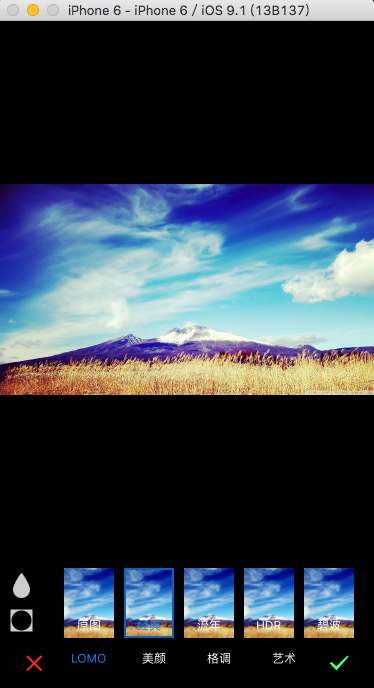
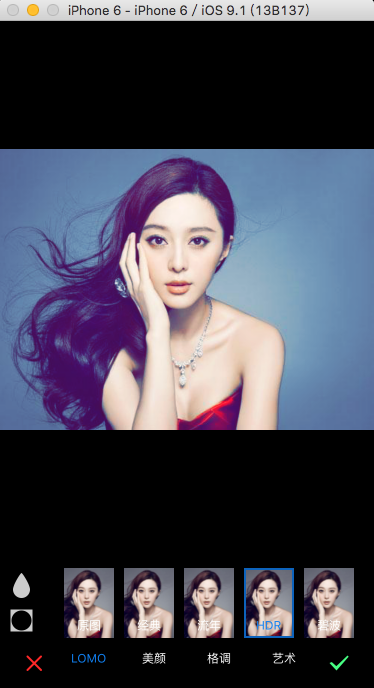
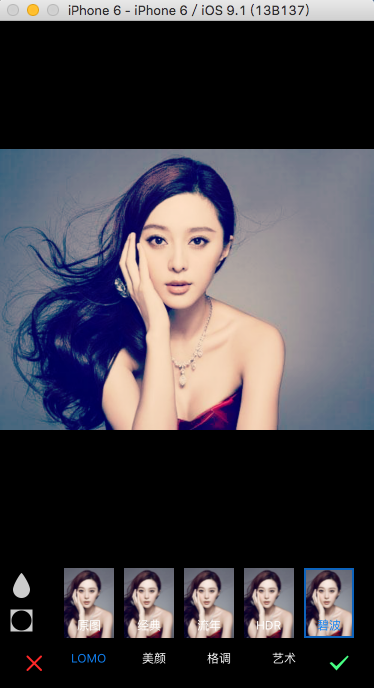
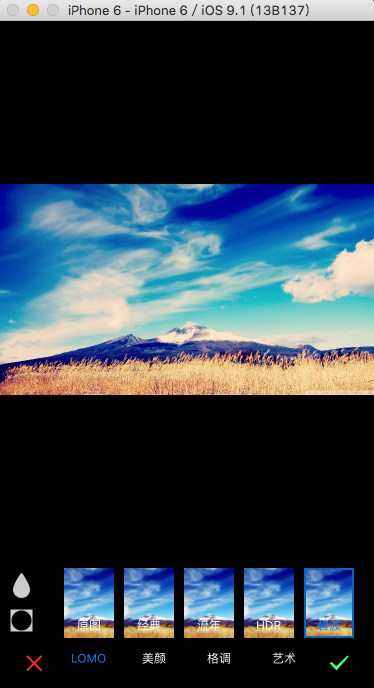
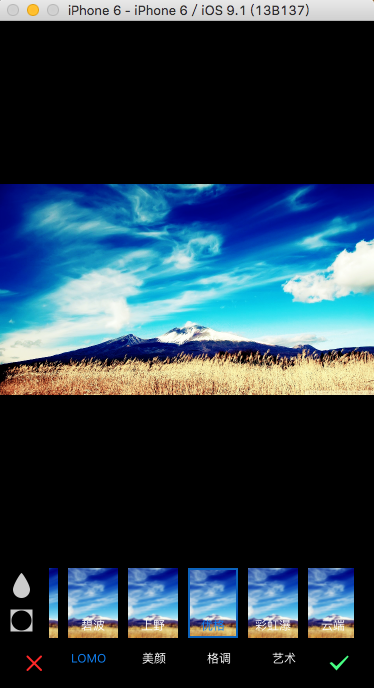
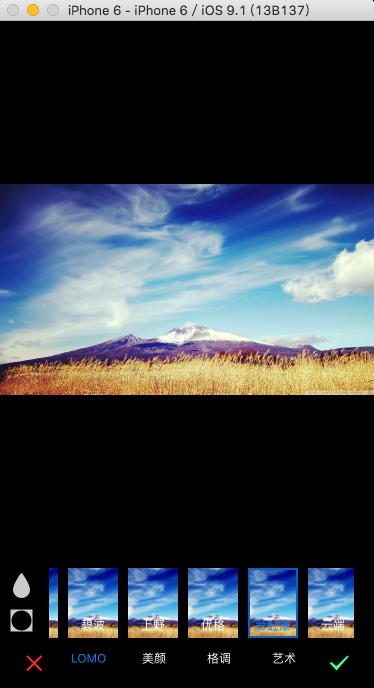
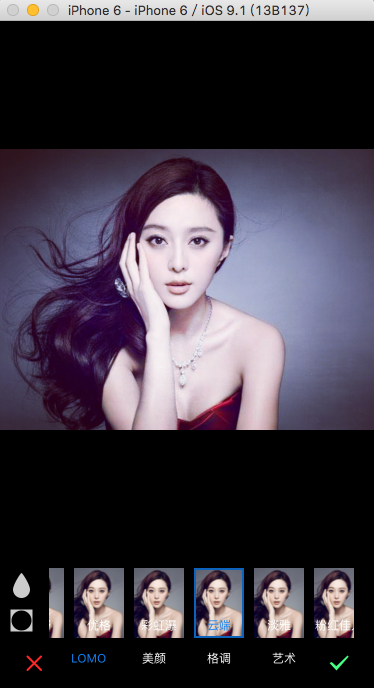
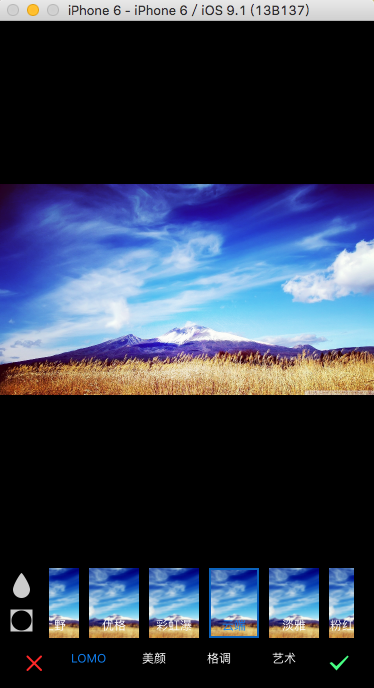
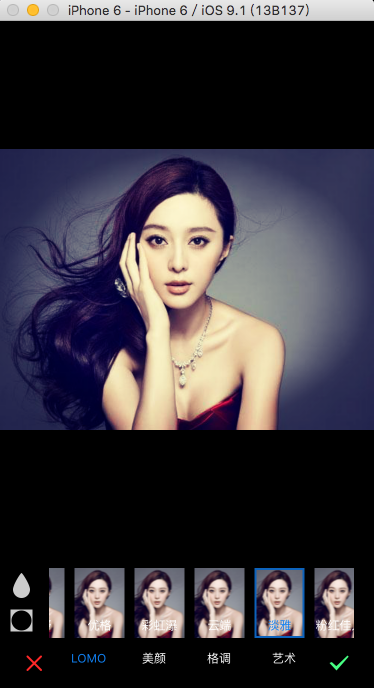
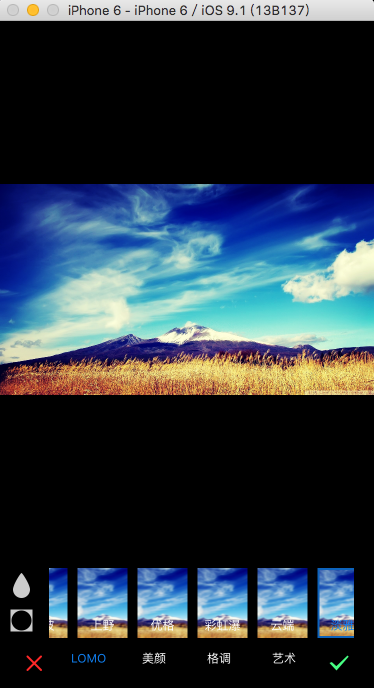
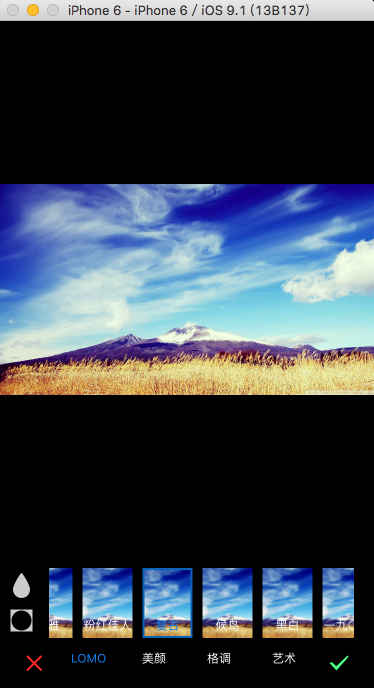
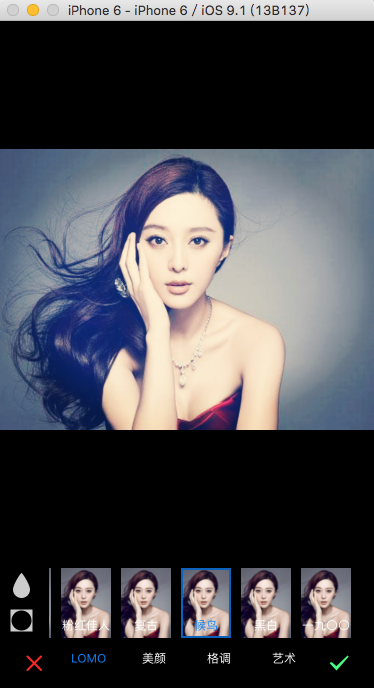
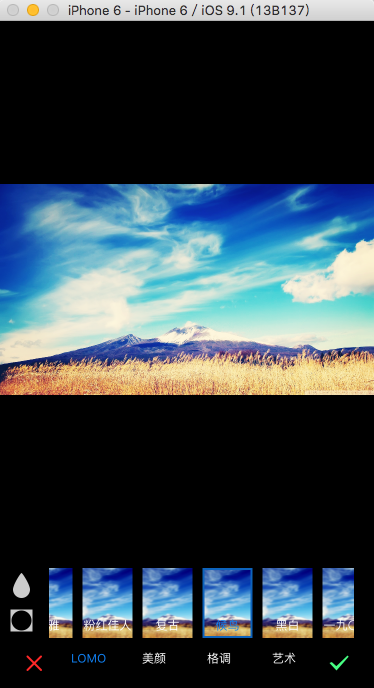
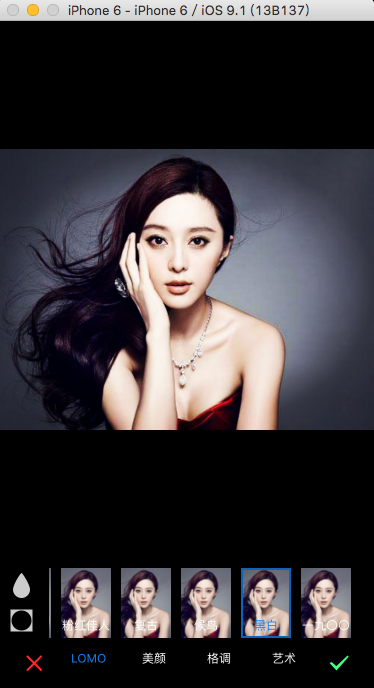
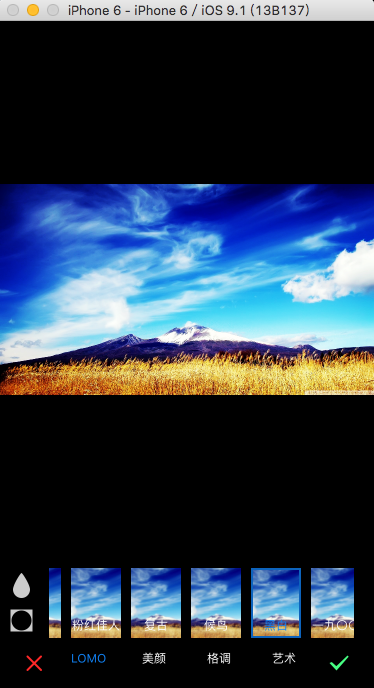
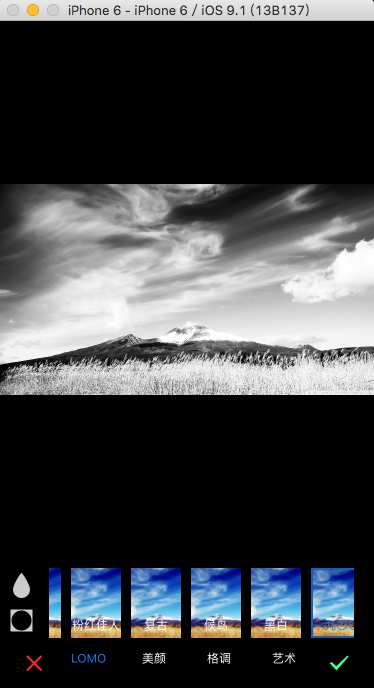
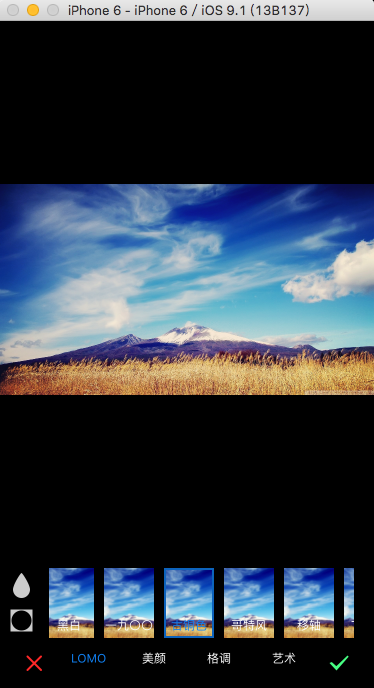
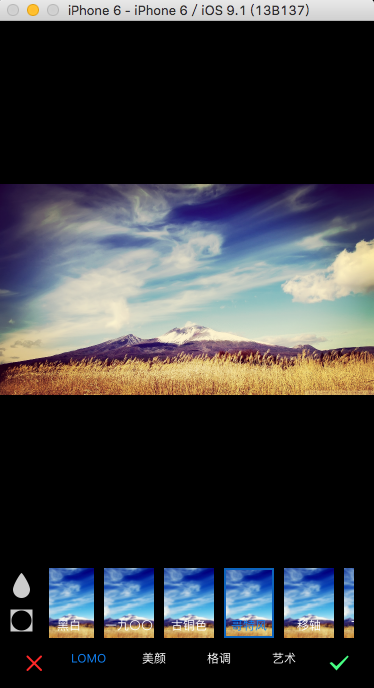
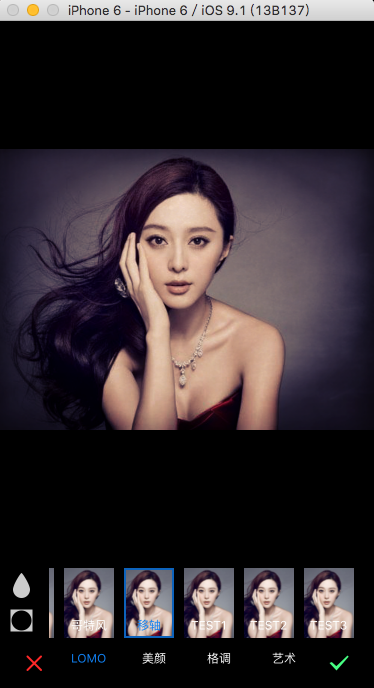
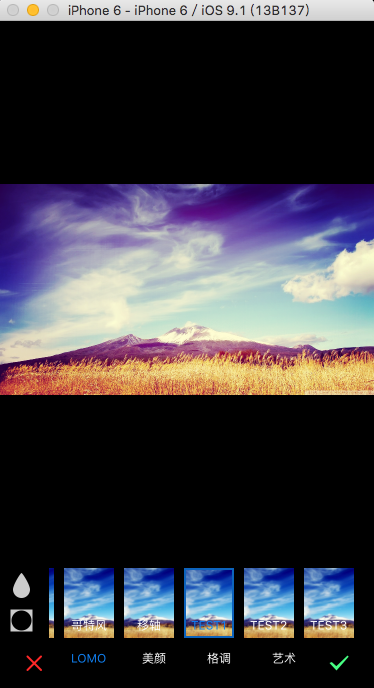
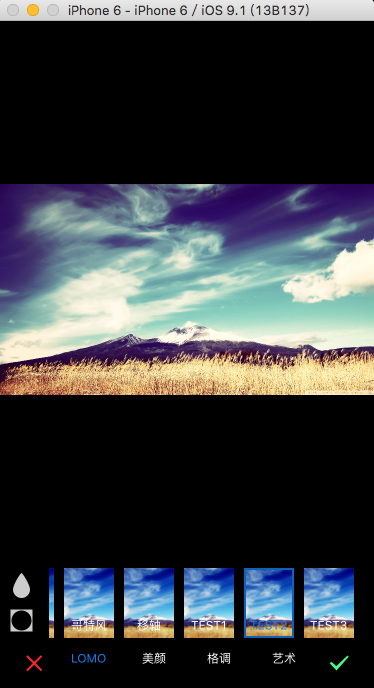
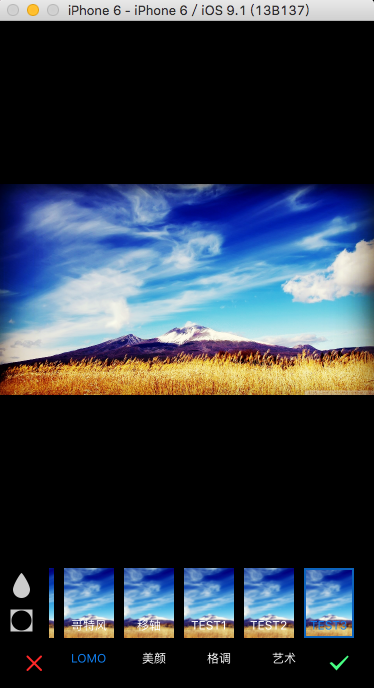
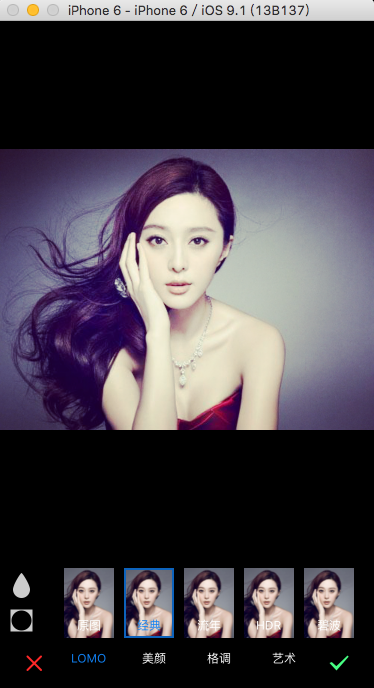
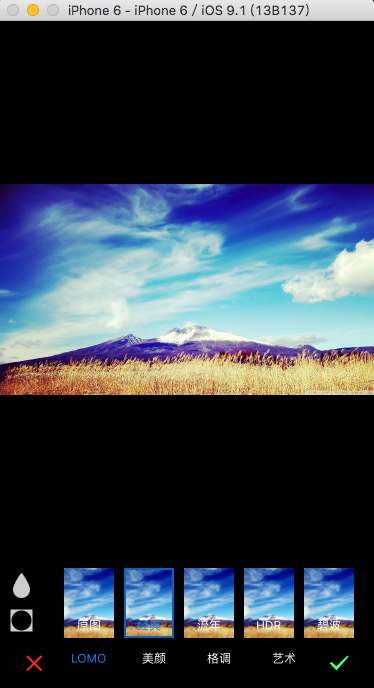
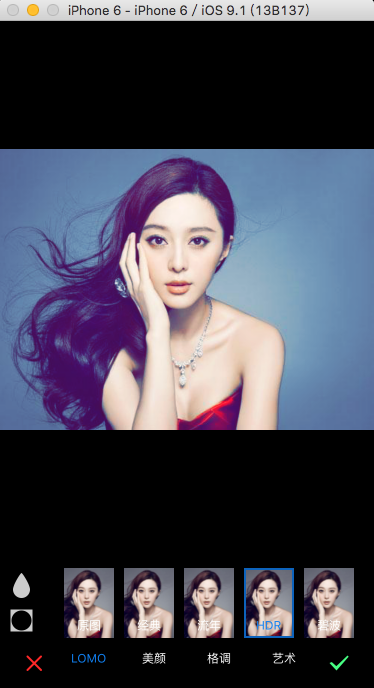
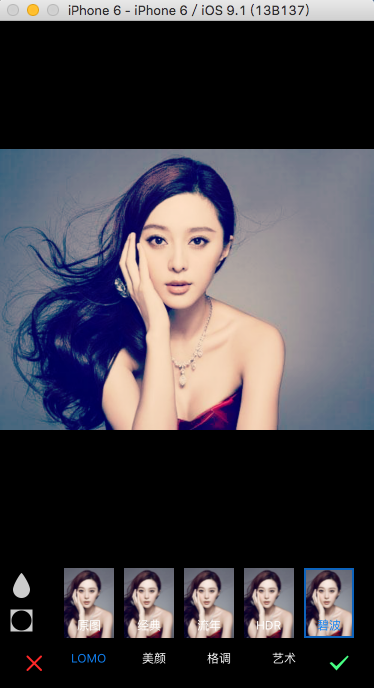
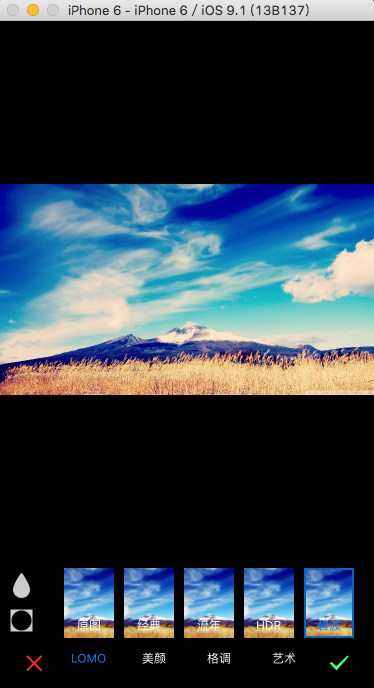
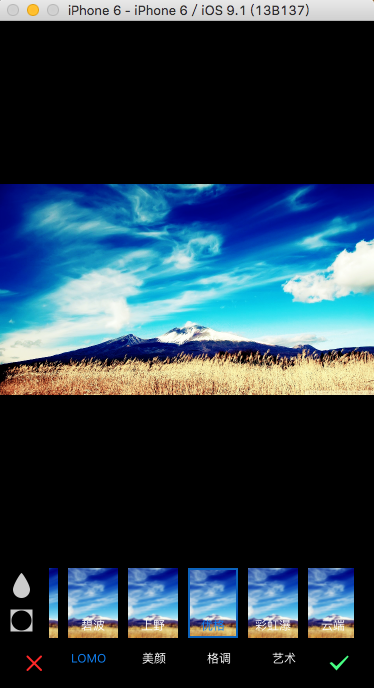
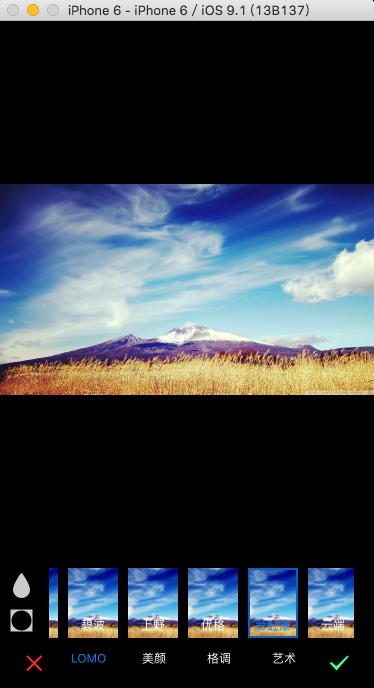
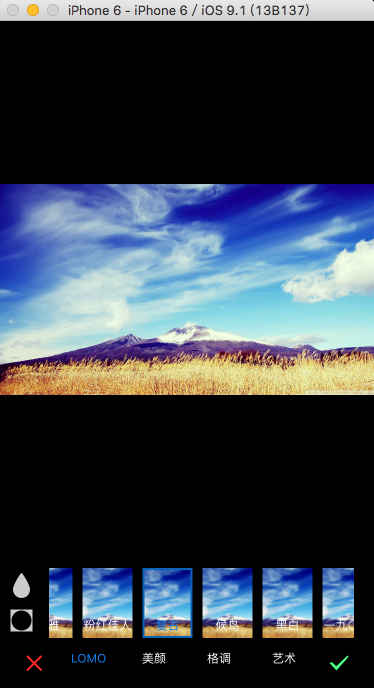
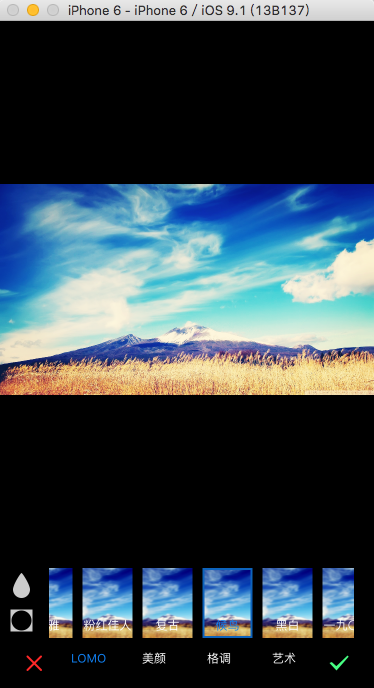
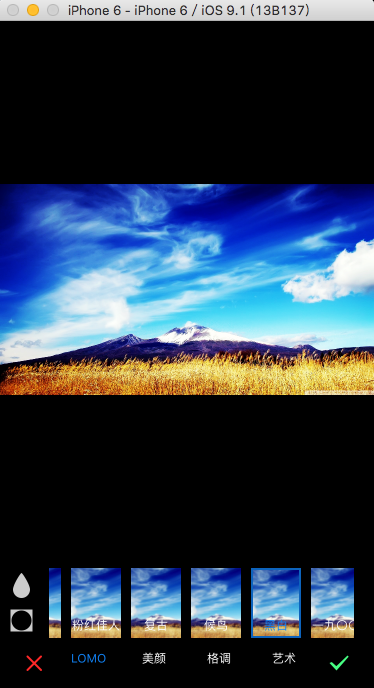
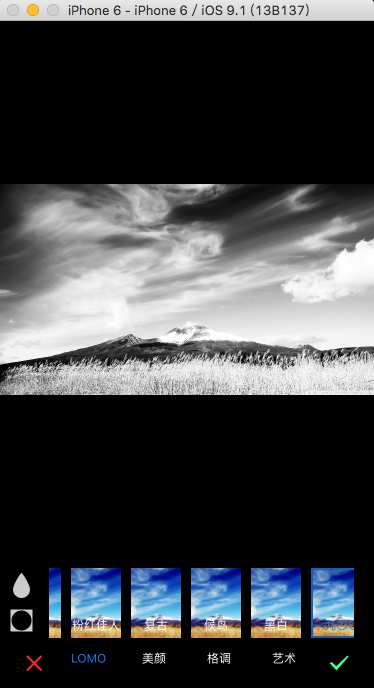
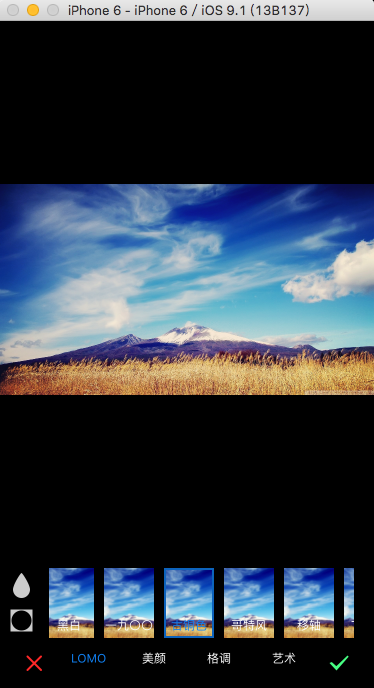
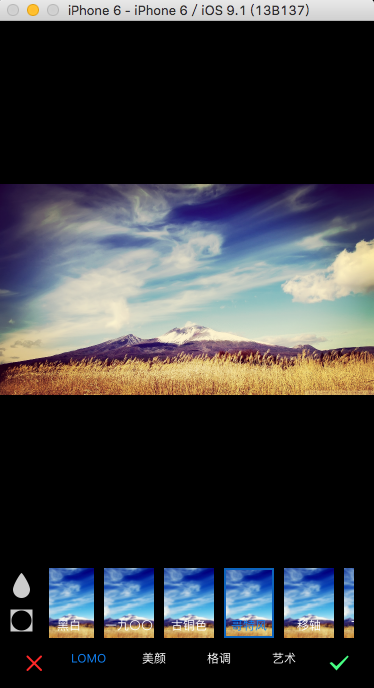
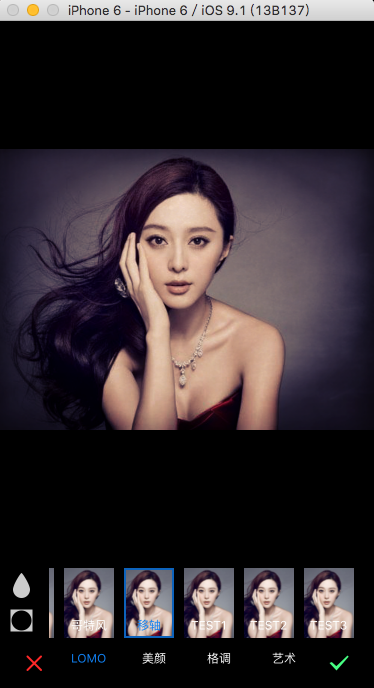
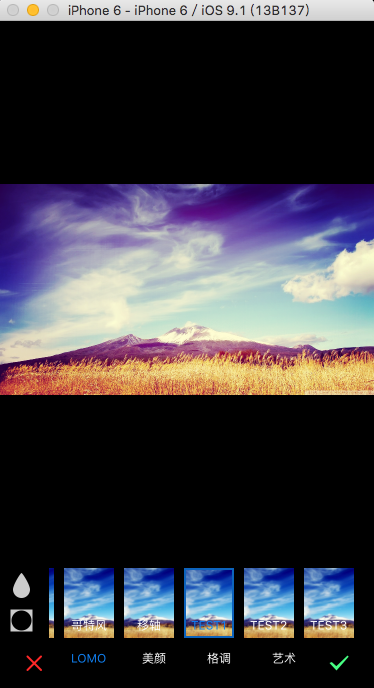
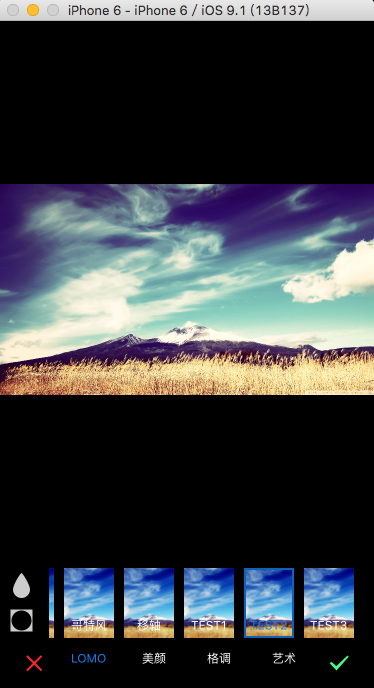
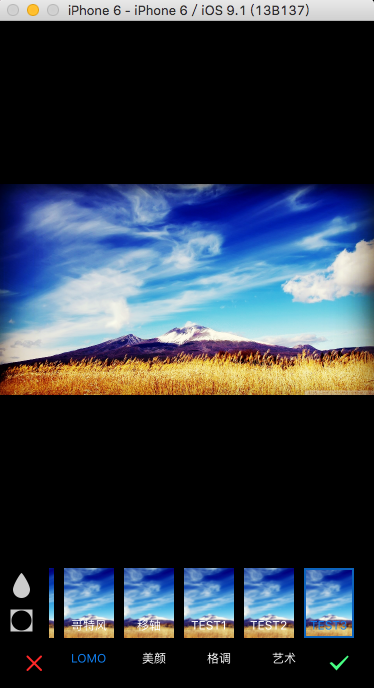
相信你也在使用滤镜吧,今天就让你见识一下滤镜实现其实也不是一件特别难的技术,下面附一些效果图。由于几种滤镜最主要的实现是一段片段着色程序,所以会进行展示
Amaro滤镜,通过FWAmaroFilter类来实现。它是Instagram应用中的经典滤镜之一,适用于任何色调暗沉的照片
amaro
效果图


SoftElegance滤镜,通过GPUImageSoftEleganceFilter来实现。复古型滤镜,感觉像旧上海滩~~~


MissEtikate滤镜


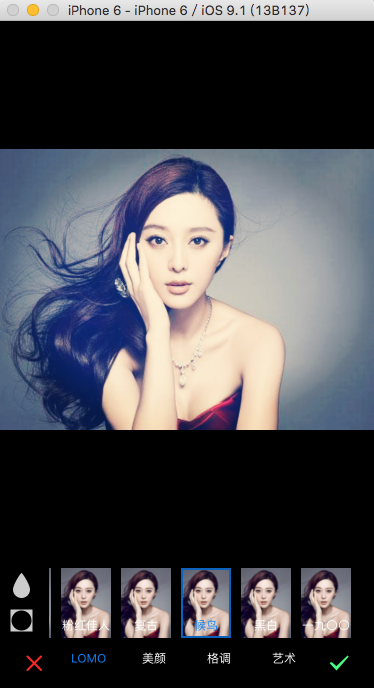
Nashville滤镜,Nashville是Instagram众多滤镜中最惊艳的一款,独特的奶昔色调赋予照片童话般的唯美感觉。适用范围:营造浪漫唯美的感觉。


LordKelvin滤镜。


Amatorka滤镜


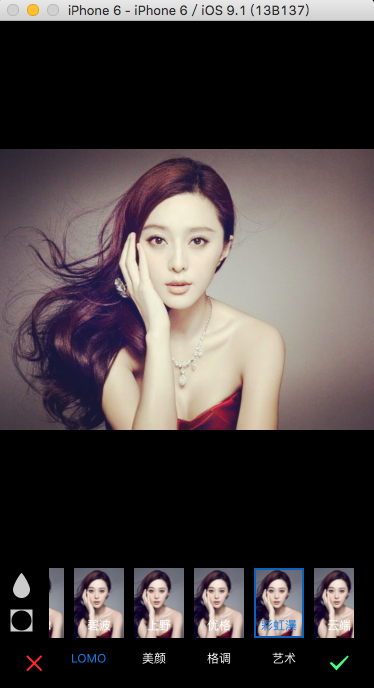
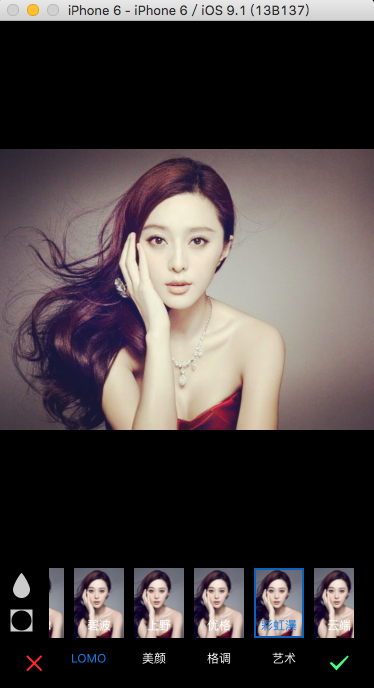
Rise滤镜,可以使人像皮肤得到很好的调整。


Hudson滤镜。


XproII滤镜


1977滤镜


Valencia滤镜


Walden滤镜


Lomofi滤镜


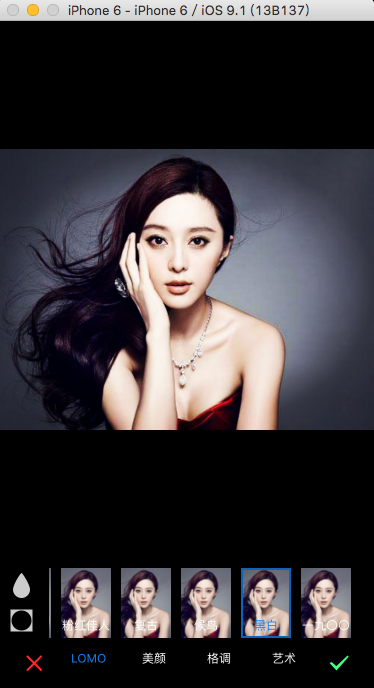
Inkwell滤镜


Sierra滤镜


Earlybird滤镜


Sutro滤镜


Toaster滤镜


Brannan滤镜


Hefe滤镜


实现【以FWNashvilleFilter为例】
创建滤镜类,我将所有滤镜类都继承自GPUImageFilterGroup类,它允许我们所创建的类混合其他滤镜。它其实是向FWFilter1类中添加需要的输入纹理图片。
创建滤镜效果,该类主要实现滤镜的效果,包含一个片段着色程序。它是滤镜效果的具体实现
应用
下载项目
相信你也在使用滤镜吧,今天就让你见识一下滤镜实现其实也不是一件特别难的技术,下面附一些效果图。由于几种滤镜最主要的实现是一段片段着色程序,所以会进行展示
Amaro滤镜,通过FWAmaroFilter类来实现。它是Instagram应用中的经典滤镜之一,适用于任何色调暗沉的照片
NSString *const kFWAmaroShaderString = SHADER_STRING
(
precision lowp float;
varying highp vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
uniform sampler2D inputImageTexture2; //blowout;
uniform sampler2D inputImageTexture3; //overlay;
uniform sampler2D inputImageTexture4; //map
void main()
{
vec4 texel = texture2D(inputImageTexture, textureCoordinate);
vec3 bbTexel = texture2D(inputImageTexture2, textureCoordinate).rgb;
texel.r = texture2D(inputImageTexture3, vec2(bbTexel.r, texel.r)).r;
texel.g = texture2D(inputImageTexture3, vec2(bbTexel.g, texel.g)).g;
texel.b = texture2D(inputImageTexture3, vec2(bbTexel.b, texel.b)).b;
vec4 mapped;
mapped.r = texture2D(inputImageTexture4, vec2(texel.r, .16666)).r;
mapped.g = texture2D(inputImageTexture4, vec2(texel.g, .5)).g;
mapped.b = texture2D(inputImageTexture4, vec2(texel.b, .83333)).b;
mapped.a = 1.0;
gl_FragColor = mapped;
}
);amaro
效果图


SoftElegance滤镜,通过GPUImageSoftEleganceFilter来实现。复古型滤镜,感觉像旧上海滩~~~


MissEtikate滤镜


Nashville滤镜,Nashville是Instagram众多滤镜中最惊艳的一款,独特的奶昔色调赋予照片童话般的唯美感觉。适用范围:营造浪漫唯美的感觉。


LordKelvin滤镜。


Amatorka滤镜


Rise滤镜,可以使人像皮肤得到很好的调整。


Hudson滤镜。


XproII滤镜


1977滤镜


Valencia滤镜


Walden滤镜


Lomofi滤镜


Inkwell滤镜


Sierra滤镜


Earlybird滤镜


Sutro滤镜


Toaster滤镜


Brannan滤镜


Hefe滤镜


实现【以FWNashvilleFilter为例】
创建滤镜类,我将所有滤镜类都继承自GPUImageFilterGroup类,它允许我们所创建的类混合其他滤镜。它其实是向FWFilter1类中添加需要的输入纹理图片。
@interface FWNashvilleFilter : GPUImageFilterGroup
{
GPUImagePicture *imageSource ;
}创建滤镜效果,该类主要实现滤镜的效果,包含一个片段着色程序。它是滤镜效果的具体实现
@interface FWFilter1 : GPUImageTwoInputFilter @end
应用
+ (UIImage *)applyNashvilleFilter:(UIImage *)image
{
FWNashvilleFilter *filter = [[FWNashvilleFilter alloc] init];
[filter forceProcessingAtSize:image.size];
GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:image];
[pic addTarget:filter];
[pic processImage];
[filter useNextFrameForImageCapture];
return [filter imageFromCurrentFramebuffer];
}下载项目
相关文章推荐
- iOS 9.3新功能前瞻:改善睡眠质量 让生活井井有条
- 在蜂窝教育iOS培训 成就我的无限未来
- iOS——Block笔记
- iOS - NSIndexSet和NSMutableIndexSet
- iOS - NSIndexPath
- iOS Cell异步图片加载优化缓存机制详解
- runtime探究
- 如何在iOS地图上高效的显示大量数据
- CocoaPods使用相关
- iOS纪录-类别、扩展和继承的概念
- IOS中取乱序数据最大值、最小值方法
- iOS之 Auto Layout
- 高效开发iOS系列 -- Xcode常用快捷键与技巧分享
- iOS----实现scrollView或者scrollView的子类下拉图片放大的效果
- iOS初体验---静态库
- iOS 自带的高德地图
- iOS 语音
- iOS 动画
- iOS nsdate
- iOS 记录错误信息(附 源码)
