html中间块居中宽度自适应
2015-12-31 11:42
471 查看
说来,这个其实不是个多难的事情,但是,若没有经验或者没有了解过html原数在浏览器中显示的顺序,可能还真是个问题,不知如何调整。
先说明下,在确定了左右两边显示的块的宽度后,再让中间块的宽度自适应,这里就有一个前提,必须是中间块最后显示。
css:
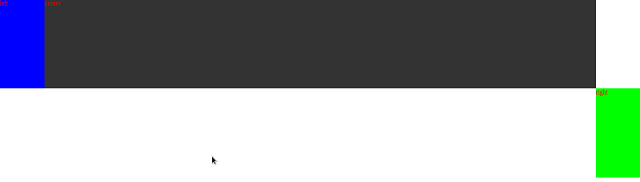
假如,是按照left, center, right的顺序进行html元素的描述。那么当显示right的时候,就可能出问题。下面就可能不是你想要的结果:
因为它的展示效果如下:

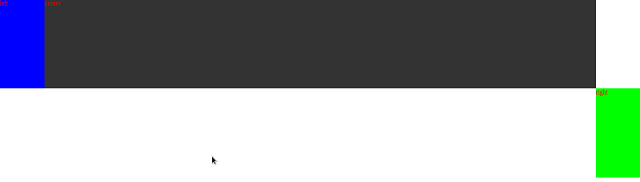
需要将html的元素顺序做下调整,先左右,再中间。如下:
很有用的tips,对于调整页面的布局还是很有用的!
先说明下,在确定了左右两边显示的块的宽度后,再让中间块的宽度自适应,这里就有一个前提,必须是中间块最后显示。
css:
.left{ float:left; width:170px; background:#00f; }
.right{ float:right; width:170px; background:#0f0;}
.center{ background:#333; margin:0 170px;}假如,是按照left, center, right的顺序进行html元素的描述。那么当显示right的时候,就可能出问题。下面就可能不是你想要的结果:
<body> <div class="left">left</div> <div class="center">center</div> <div class="right">right</div> </body>
因为它的展示效果如下:

需要将html的元素顺序做下调整,先左右,再中间。如下:
<body> <div class="left">left</div> <div class="right">right</div> <div class="center">center</div> </body>
很有用的tips,对于调整页面的布局还是很有用的!
相关文章推荐
- HTML, SDML, XML
- HTML 5之meta标签viewport应用
- HTML页面弹出窗口调整代码总结
- Emmet (Zen Coding) 官方文档中HTML语法的总结
- java html 上传图片代码
- html网页宽度
- HTML 符号实体参考手册
- HTML 里边框有阴影方法
- html文件查看器2
- html文件查看器
- 让html文件也具体include包含的功能
- 三个不常用的HTML元素:<details>、<summary>、<dialog>
- HtmlString类创建HTML Hepler 扩展MVC TextBox组件
- A4纸网页打印 html网页页面的宽度设置成多少
- HTML中让表单input等文本框为只读不可编辑的方法
- HTML中 &emsp等空格的区别
- HTML的块级元素以及内联元素
- HTML文本级元素
- 动态获取html页面的内容,并且取其中的某块元素的方法
- 动态获取html页面的内容,并且取其中的某块元素的方法
