【前端】使用weinre对手机、微信浏览器页面调试
2015-12-28 10:14
531 查看
官方网站:http://people.apache.org/~pmuellr/weinre-docs/latest/
windows下安装以及使用:
1.安装nodejs
下载nodejs引擎,32bit version或者64bit version
下载最新版的npm zip格式压缩包:http://nodejs.org/dist/npm/
在硬盘某个位置,如D盘下建立一个文件nodejs,把上面两个下载的东西都放在这里,npm要解压。
配置两个环境变量:一个是PATH上增加node.exe的目录D:\\nodejs,一个是增加环境变量NODE_PATH,值为D:\\nodejs\\node_modules。
安装express:打开cmd命令行,键入指令npm install express[安装express至相对路径]或npm install express -g[安装express至绝对路径]
最后cmd分别执行node -v和npm -v如果看到nodejs和npm的版本号就算安装成功了。如下图:

2.使用npm安装weinre并启动
cmd执行 npm install weinre 安装weinre
cmd执行 weinre --boundHost -all- --httpPort 8081 看到提示启动成功即可。如下图:

3.使用weinre对远程端页面进行调试
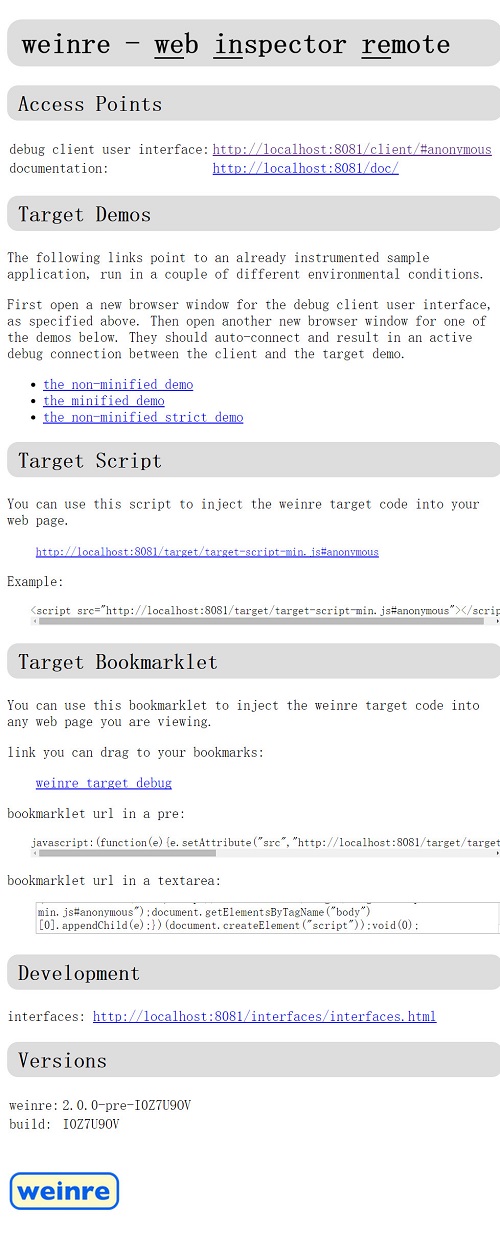
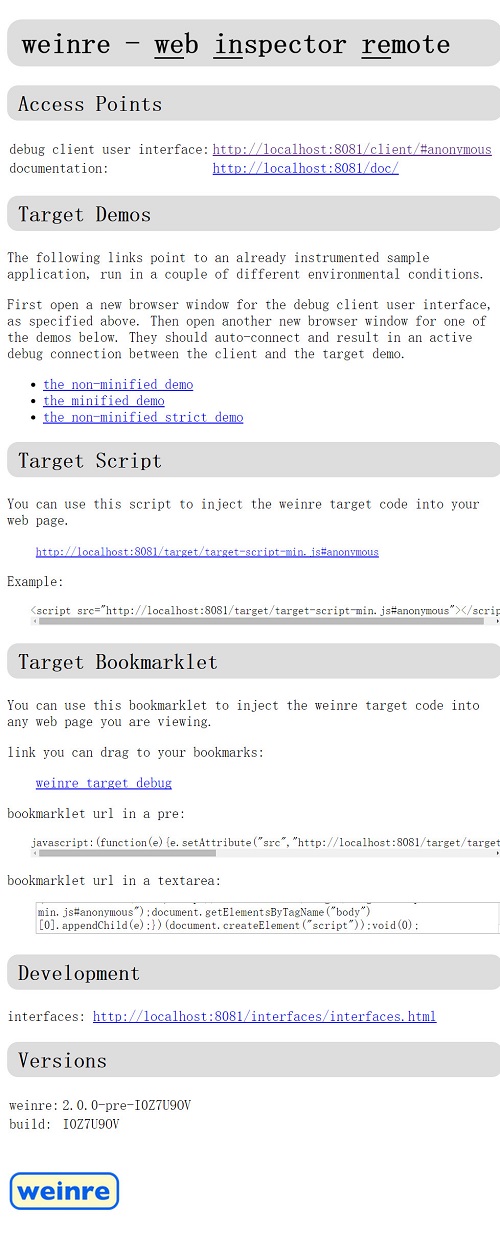
在浏览器输入http://localhost:8081,进入weinre的主页。如下图:

将上图中Target Script部分的js地址加入到你要调试的目标页面内。例如:<script src="http://localhost:8081/target/target-script-min.js#anonymous"></script>
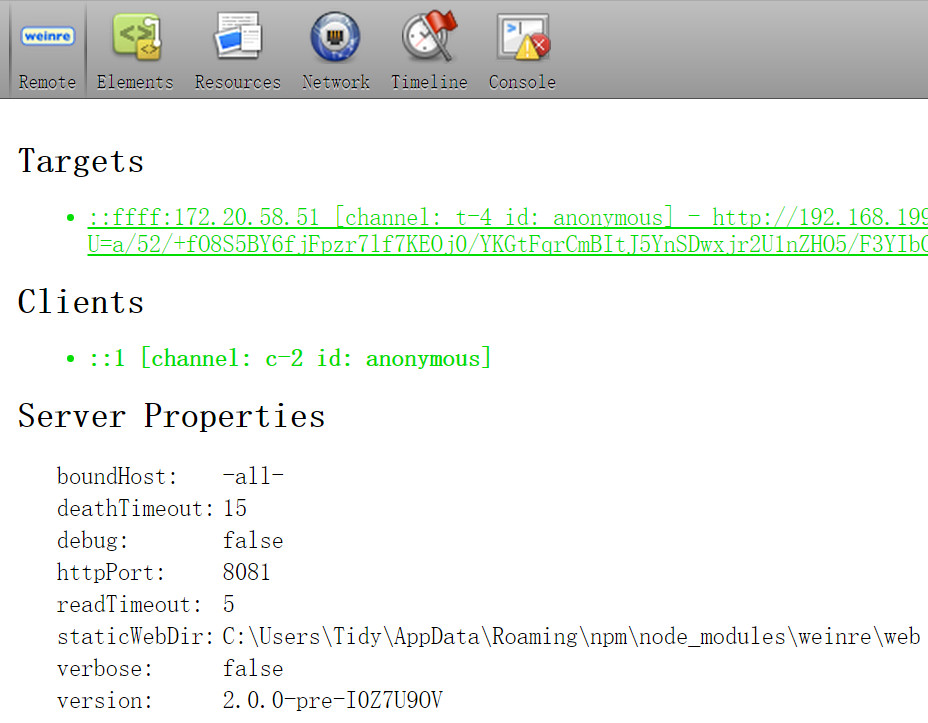
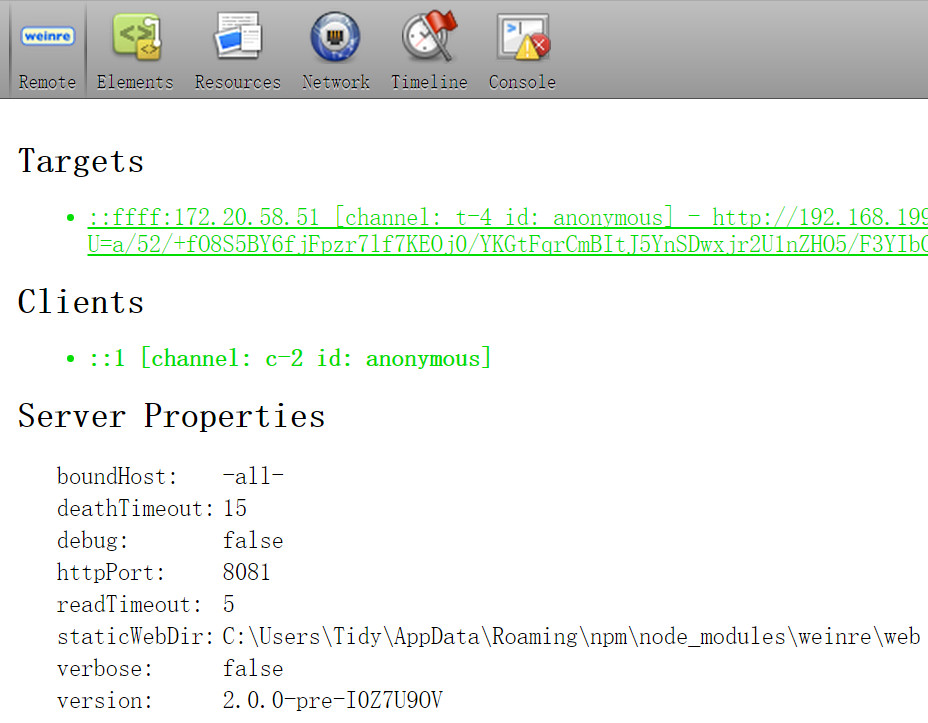
最后,在移动设备打开添加过这个脚本的网页,这时候你在本地浏览器打开http://localhost:8081/client/#anonymous就能看到对应网页与对其进行调试了,如下图:

windows下安装以及使用:
1.安装nodejs
下载nodejs引擎,32bit version或者64bit version
下载最新版的npm zip格式压缩包:http://nodejs.org/dist/npm/
在硬盘某个位置,如D盘下建立一个文件nodejs,把上面两个下载的东西都放在这里,npm要解压。
配置两个环境变量:一个是PATH上增加node.exe的目录D:\\nodejs,一个是增加环境变量NODE_PATH,值为D:\\nodejs\\node_modules。
安装express:打开cmd命令行,键入指令npm install express[安装express至相对路径]或npm install express -g[安装express至绝对路径]
最后cmd分别执行node -v和npm -v如果看到nodejs和npm的版本号就算安装成功了。如下图:

2.使用npm安装weinre并启动
cmd执行 npm install weinre 安装weinre
cmd执行 weinre --boundHost -all- --httpPort 8081 看到提示启动成功即可。如下图:

3.使用weinre对远程端页面进行调试
在浏览器输入http://localhost:8081,进入weinre的主页。如下图:

将上图中Target Script部分的js地址加入到你要调试的目标页面内。例如:<script src="http://localhost:8081/target/target-script-min.js#anonymous"></script>
最后,在移动设备打开添加过这个脚本的网页,这时候你在本地浏览器打开http://localhost:8081/client/#anonymous就能看到对应网页与对其进行调试了,如下图:

相关文章推荐
- 企业微信号如何运营:从 0 到 100 万粉丝,他们只用了这 8 步
- [简单实用系列] 微信第三方登录
- 二十一:微信公众帐号开发符号表情的发送上
- 二十二:微信公众帐号开发-符号表情的发送下
- 我的微信
- C#-MVC开发微信应用(3)--文本消息和图文消息的应答
- 微信支付注意事项
- Android调用微信登陆、分享、支付
- 微信JS接口
- 微信公众号开发---上传临时素材到公众号遇到的问题:"errcode":41005,"errmsg":"media data missing
- 仿微信聊天界面点击底部+图标弹出相应选项
- Android调用微信登陆、分享、支付
- 每次调起微信JSAPI报错或支付失败
- 微信内网页某些安卓手机不能上传图片文件的问题(1)
- Cacti微信企业号图文报警
- 仿照微信朋友缩略图实现
- 微信公众号nodejs版
- 微信分享失败之checkArgs fail, thumbData is invalid
- 【java微信开发】环境搭建
- 微信公众平台接口API
