iOS 中 CAShapeLayer 的使用( 等待删除的博文)
2015-12-20 02:42
330 查看
等待删除。
1、CAShapeLayer 简介
1、CAShapeLayer继承至CALayer,可以使用CALayer的所有属性值
2、CAShapeLayer需要与贝塞尔曲线配合使用才有意义
3、使用CAShapeLayer与贝塞尔曲线可以实现不在view的drawRect方法中画出一些想要的图形
4、CAShapeLayer属于CoreAnimation框架,其动画渲染直接提交到手机的GPU当中,相较于view的drawRect方法使用CPU渲染而言, 其效率极高,能大大优化内存使用情况



效果:

2、贝塞尔曲线与 CAShapeLayer 的关系
1、CAShapeLayer中有Shape这个单词,顾名思义,它需要一个形状才能生效
2、贝塞尔曲线可以创建基于矢量的路径
3、贝塞尔曲线给CAShapeLayer提供路径,CAShapeLayer在提供的路径中进行渲染,路径会闭环,所以路径绘制出了Shape
4、用于CAShapeLayer的贝塞尔曲线作为path,其path是一个首尾相接的闭环的曲线,即使该贝塞尔曲线不是一个闭环的曲线
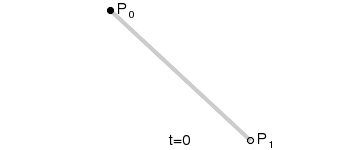
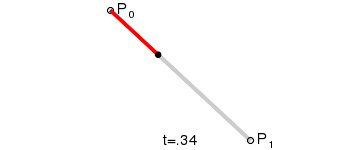
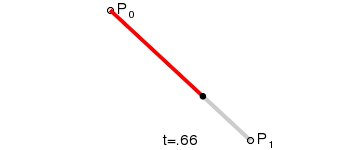
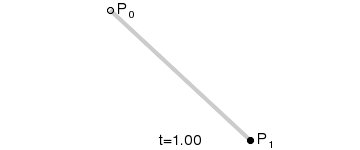
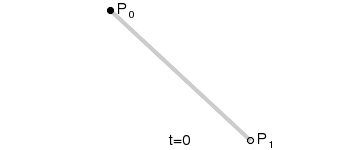
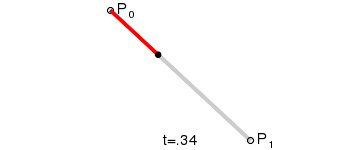
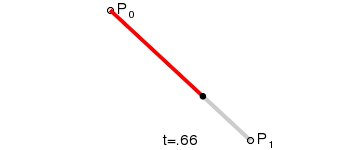
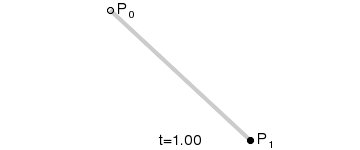
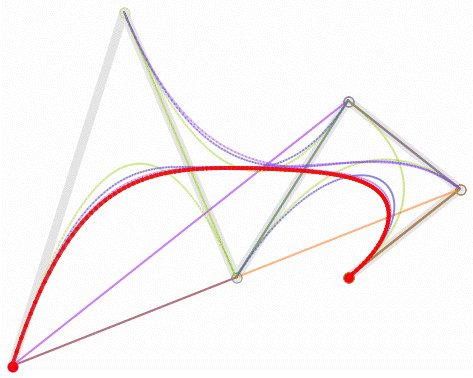
一阶贝塞尔曲线

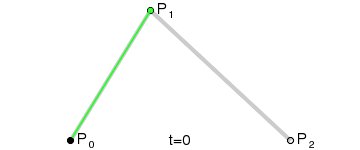
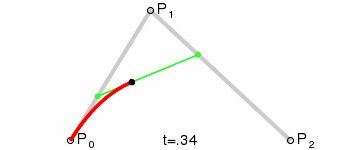
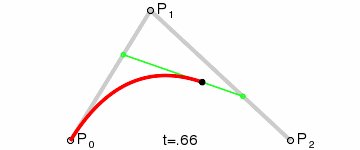
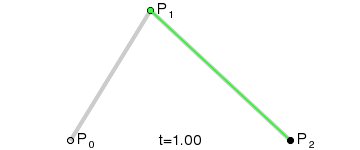
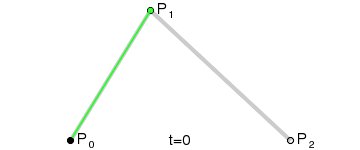
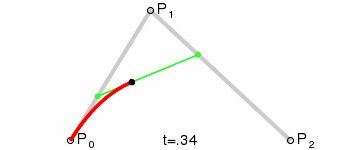
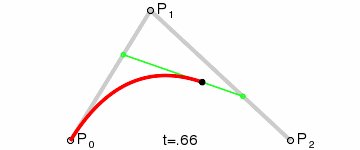
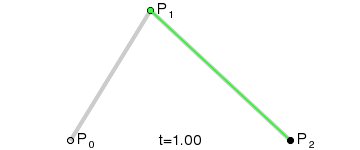
二阶贝塞尔曲线

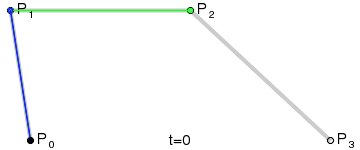
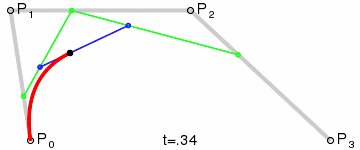
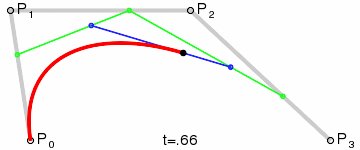
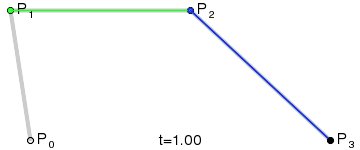
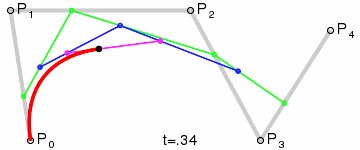
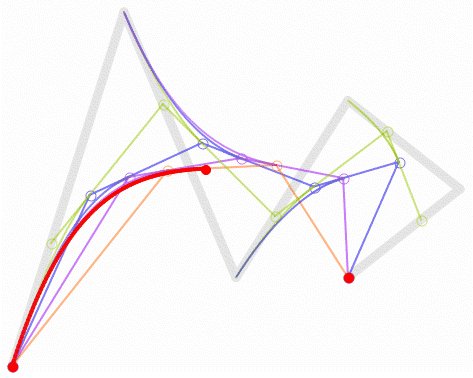
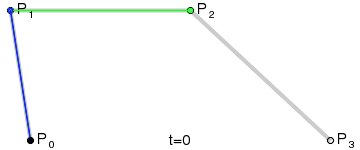
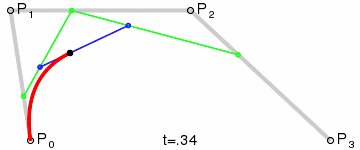
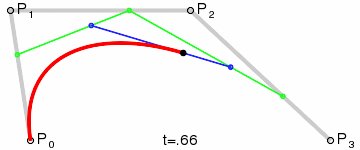
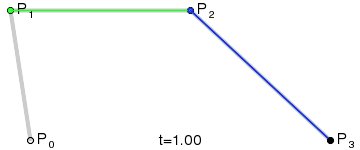
三阶贝塞尔曲线

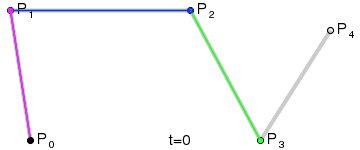
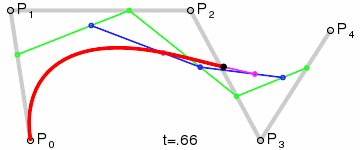
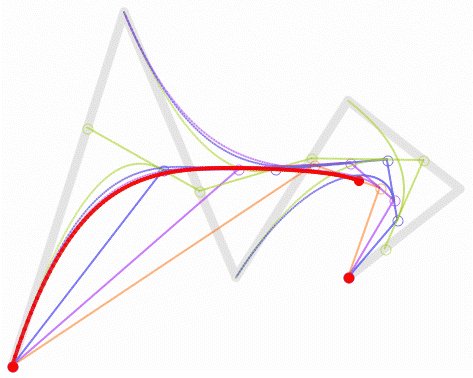
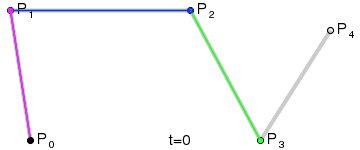
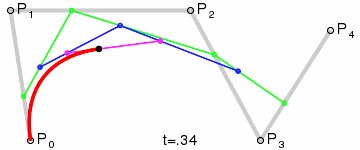
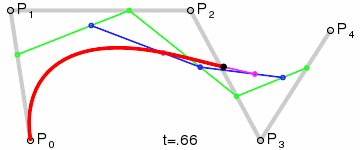
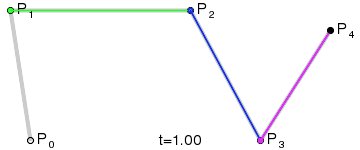
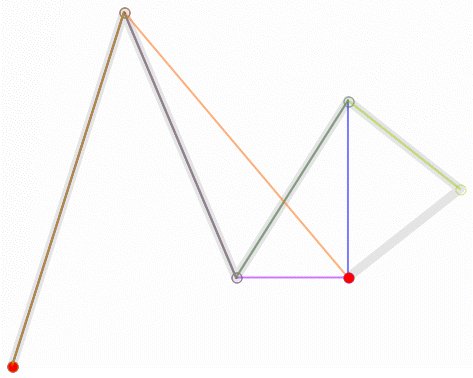
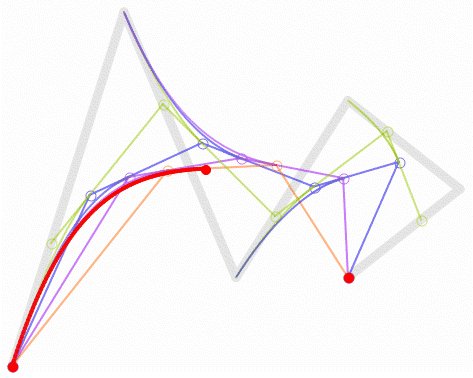
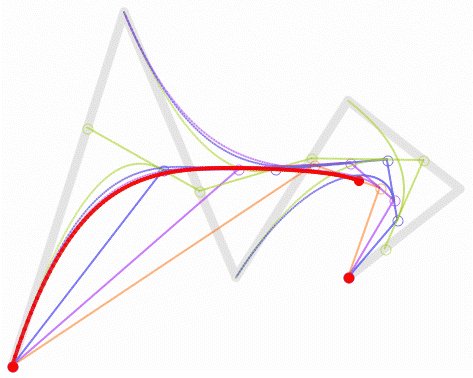
四阶贝塞尔曲线

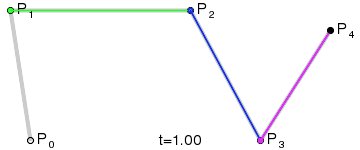
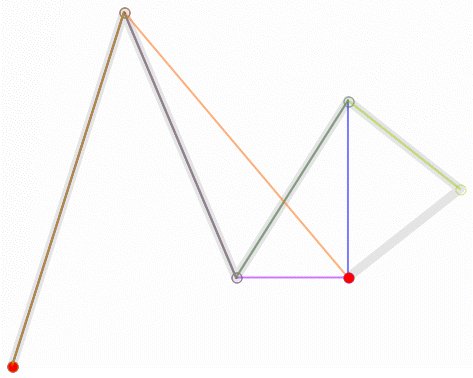
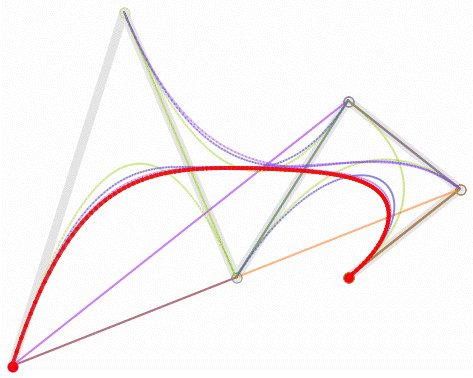
五阶贝塞尔曲线

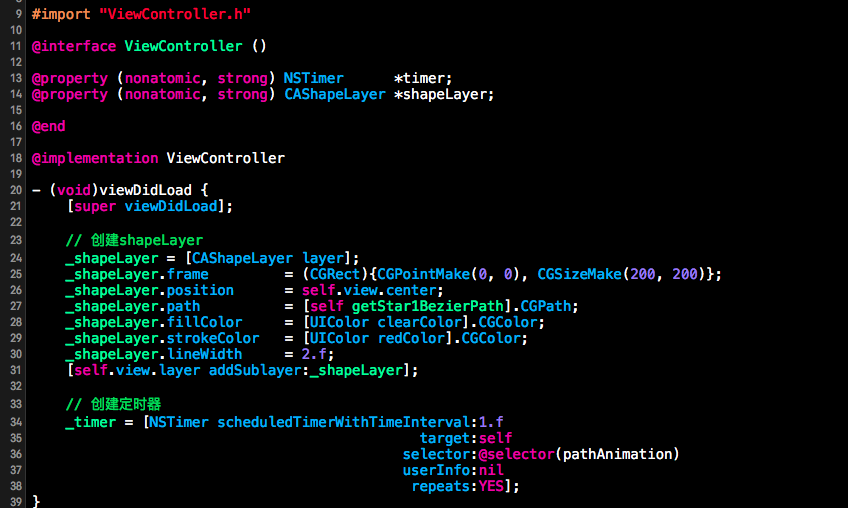
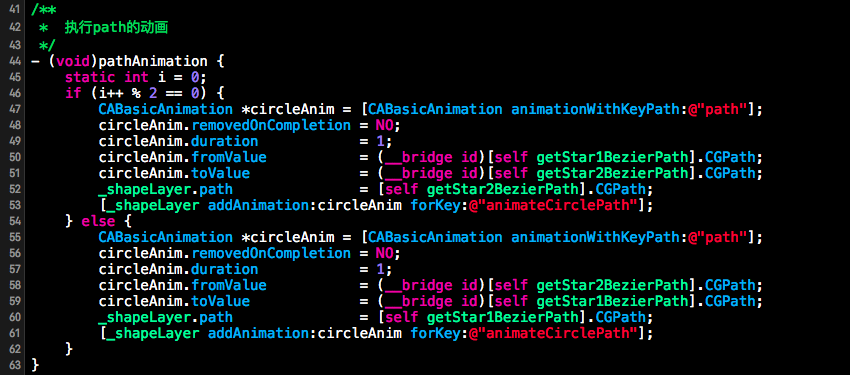
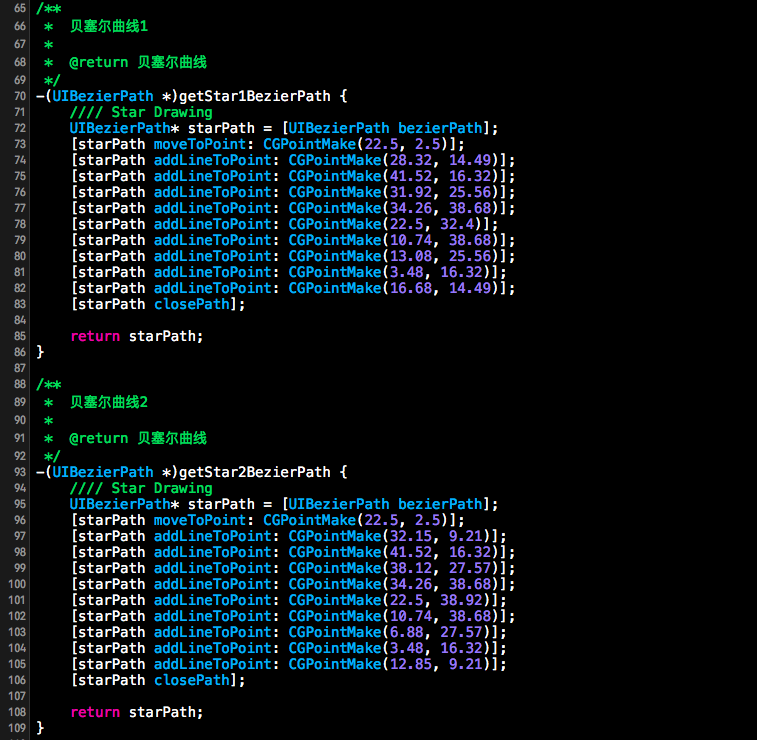
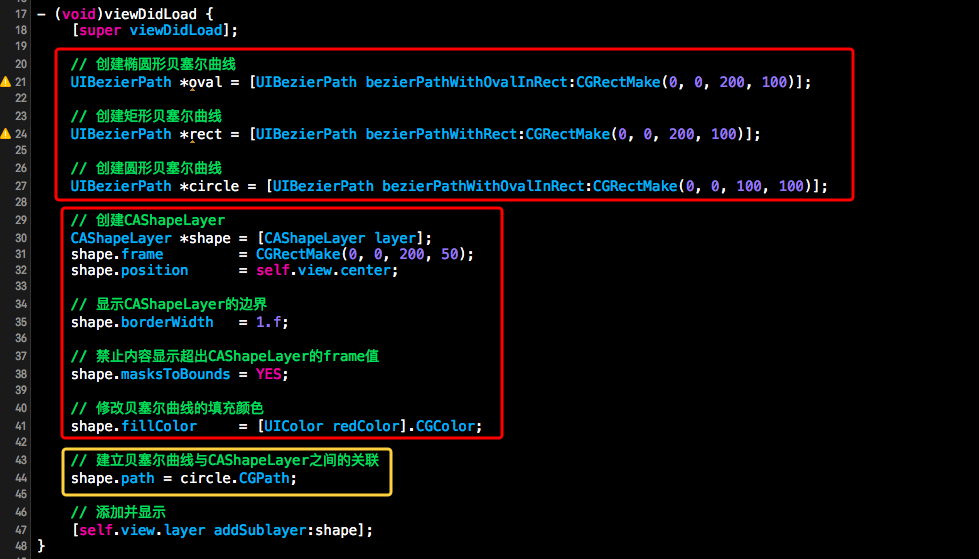
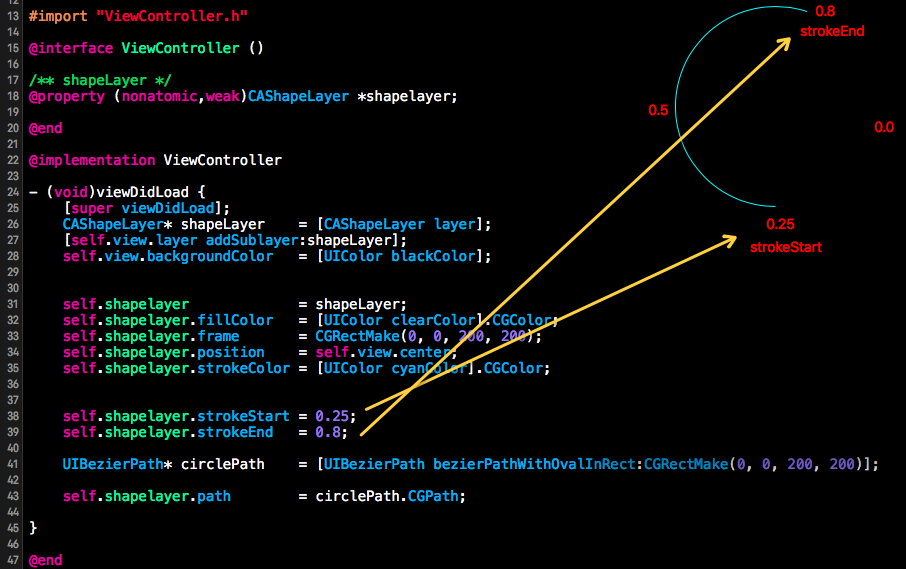
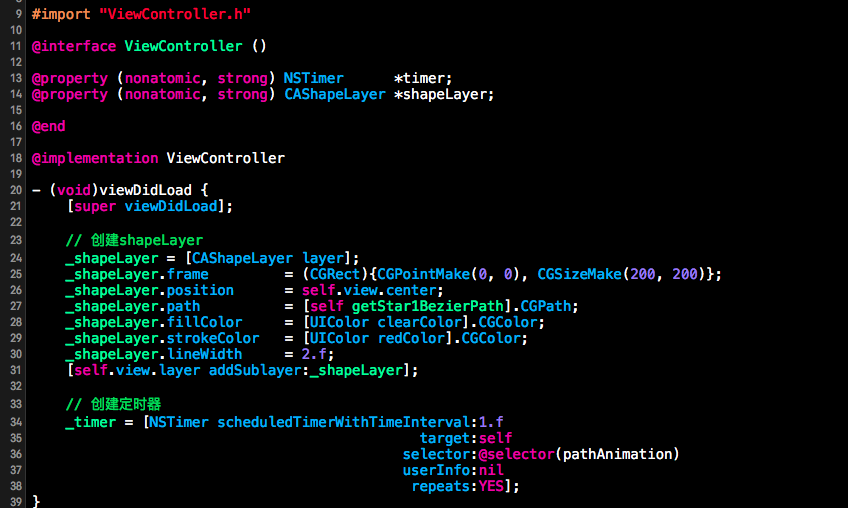
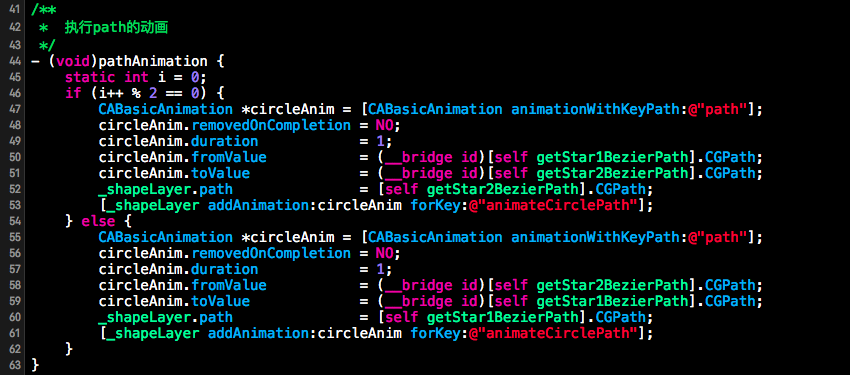
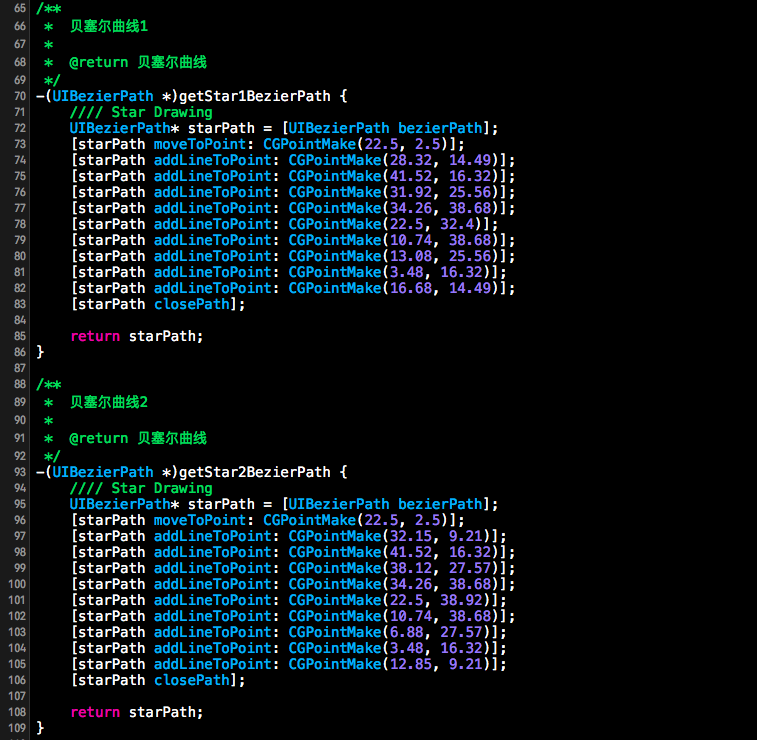
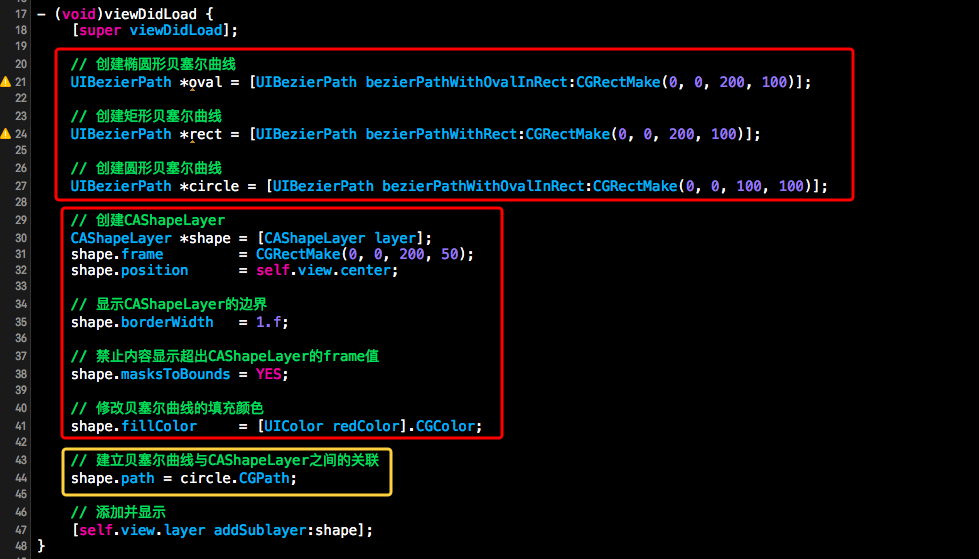
然后是通过代码直接体现贝塞尔曲线和CAShapeLayer之间的关系:

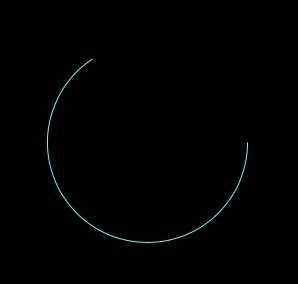
3、StrokeStart 与 StrokeEnd 动画
1、将ShapeLayer的fillColor设置成透明背景
2、设置线条的宽度(lineWidth)的值
3、设置线条的颜色
4、将strokeStart值设定成0,然后让strokeEnd的值变化触发隐式动画

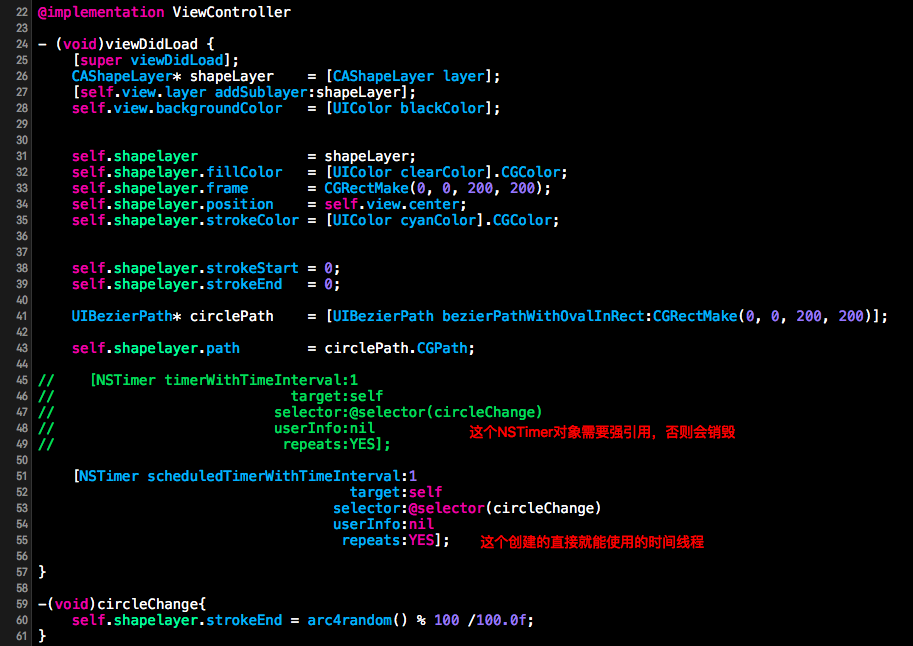
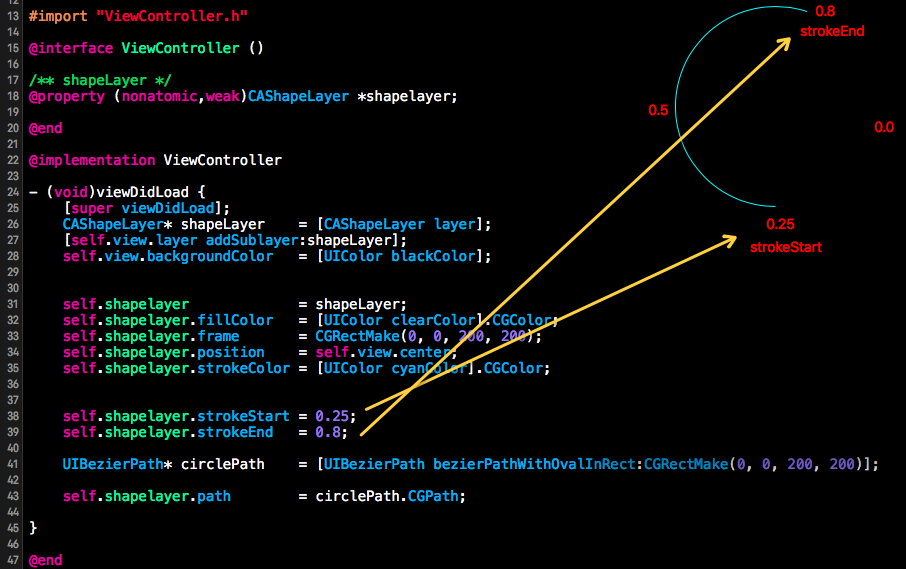
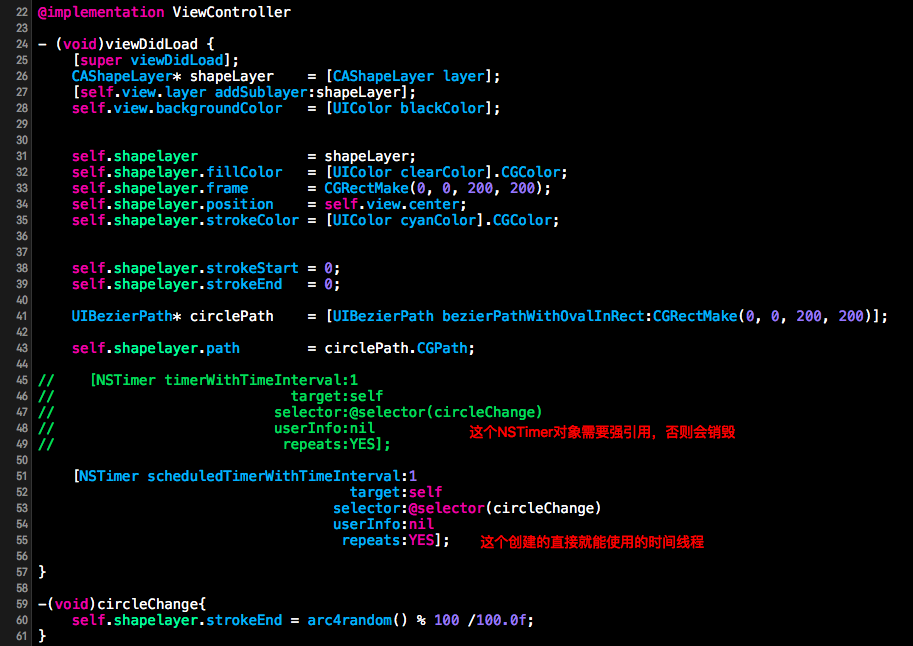
然后为了能实现圆形进度条的效果:

效果就是:

将上面的strokeStart也设置,但是注意:strokeStart必须要小于strokeEnd,否则会不画出线的情况。


1、CAShapeLayer 简介
1、CAShapeLayer继承至CALayer,可以使用CALayer的所有属性值
2、CAShapeLayer需要与贝塞尔曲线配合使用才有意义
3、使用CAShapeLayer与贝塞尔曲线可以实现不在view的drawRect方法中画出一些想要的图形
4、CAShapeLayer属于CoreAnimation框架,其动画渲染直接提交到手机的GPU当中,相较于view的drawRect方法使用CPU渲染而言, 其效率极高,能大大优化内存使用情况



效果:

2、贝塞尔曲线与 CAShapeLayer 的关系
1、CAShapeLayer中有Shape这个单词,顾名思义,它需要一个形状才能生效
2、贝塞尔曲线可以创建基于矢量的路径
3、贝塞尔曲线给CAShapeLayer提供路径,CAShapeLayer在提供的路径中进行渲染,路径会闭环,所以路径绘制出了Shape
4、用于CAShapeLayer的贝塞尔曲线作为path,其path是一个首尾相接的闭环的曲线,即使该贝塞尔曲线不是一个闭环的曲线
一阶贝塞尔曲线

二阶贝塞尔曲线

三阶贝塞尔曲线

四阶贝塞尔曲线

五阶贝塞尔曲线

然后是通过代码直接体现贝塞尔曲线和CAShapeLayer之间的关系:

3、StrokeStart 与 StrokeEnd 动画
1、将ShapeLayer的fillColor设置成透明背景
2、设置线条的宽度(lineWidth)的值
3、设置线条的颜色
4、将strokeStart值设定成0,然后让strokeEnd的值变化触发隐式动画

然后为了能实现圆形进度条的效果:

效果就是:

将上面的strokeStart也设置,但是注意:strokeStart必须要小于strokeEnd,否则会不画出线的情况。


相关文章推荐
- iOS之Target
- iOS开发:多个按钮点击滑动效果
- iOS Default-568@2x.png启动图片设置问题
- iOS LBS
- iOS开发之蓝牙通讯
- iOS军火库-好用的ActionSheetView
- IOS开发之文本复制
- IOS 开发中相机获取图片 不同方向的相机获取不同的图片的实现 ||图片的从新绘图
- iOS学习:调用相机,选择图片上传,带预览功能
- 蓝懿iOS 技术内容和心得 12.19
- iOS单元测试
- ios Mantle使用小记
- iOS中self.和下划线的区别
- iOS 9人机界面指南:iOS 技术 (HomeKit、多任务、通知、社交媒体以及iCloud)
- iOS人机界面指南:iOS技术--HealthKit
- iOS开发流程总结
- iOS性能优化:Instruments使用实战
- ios workspace使用依赖工程 —笔记
- iOS项目集成百度地图方法以及问题解决
- IOS多线程系统学习之线程同步与线程通信
