自定义ToggleButton--温馨效果-xml中使用代码写监听就好
2015-12-19 17:47
246 查看
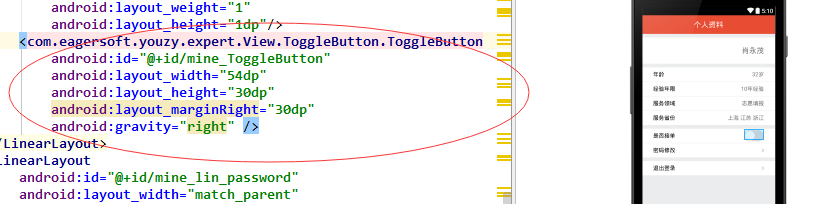
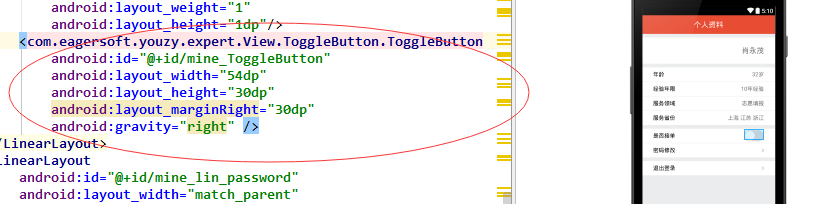
效果图:

下载地址:http://download.csdn.net/detail/u012372351/9368198
使用方法:

代码设置打开开始关闭:
监听事件:
特别提示:toggle_button_attrs.xml不能忘记

下载地址:http://download.csdn.net/detail/u012372351/9368198
使用方法:

代码设置打开开始关闭:
if(Constant.userinfo.getData().isIdlesse()) {
mine_ToggleButton.setToggleOn();
}else{
mine_ToggleButton.setToggleOff();
}监听事件:
mine_ToggleButton.setOnToggleChanged(new ToggleButton.OnToggleChanged() {
@Override
public void onToggle(boolean on) {
String url=Constant.HTTP_LESSE+Constant.userinfo.getData().getId();
Map<String,String> map=new HashMap<String, String>();
map.put("expertId", Constant.userinfo.getData().getId()+"");
map.put("isIdlesse", on+"");
JSONObject josn= null;
try {
josn = new JSONObject(map);
VolleyReQuest.ReQuestPost(MineActivity.this, url, "lesse_post", josn, new VolleyInterface(MineActivity.this,VolleyInterface.mLisener,VolleyInterface.mErrorLisener) {
@Override
public void onMySuccess(JSONObject response) {
}
@Override
public void onMyError(VolleyError error) {
showToast("失败!请检查网络");
}
});
} catch (Exception e) {
e.printStackTrace();
}
}
});特别提示:toggle_button_attrs.xml不能忘记
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ToggleButton"> <attr name="borderWidth" format="dimension"> </attr> <attr name="offBorderColor" format="reference|color"> </attr> <attr name="offColor" format="reference|color"> </attr> <attr name="onColor" format="reference|color"> </attr> <attr name="spotColor" format="reference|color"> </attr> <attr name="animate" format="reference|boolean"> </attr> </declare-styleable> </resources>
相关文章推荐
- spring与Hibernate的整合
- Java文件处理类
- java使用thrift
- java使用thrift
- Java实现倒计时代码
- Python连接Mysql
- Java中Properties文件值的获取
- C/C++ 常量指针,指针常量
- C/C++ 内存传递 指针
- VBA实现数组Array与集合Collection互换
- C++中的“error:LNK2005 已经在*.obj中定义”异常问题
- java基础知识(1)类和对象
- 【C#】WPF: RenderTransform特效
- Yii2.0 URL美化
- 使用java来压缩图片
- 一个简单的多线程Python爬虫(一)
- spring AOP日志管理
- Python排序方法汇总
- Java基础:多线程下的单例模式
- 值得推荐的C/C++框架和库
