Angular2组件开发—调用服务(二)
2015-12-16 19:47
741 查看
注入 - Injector
在前一节的示例代码中,组件EzAlgo直接在构造函数中实例化了一个EzAlog对象,这造成了EzApp和EzAlgo的强耦合,我们可以使用Angular2的注入器/Injector进行解耦:
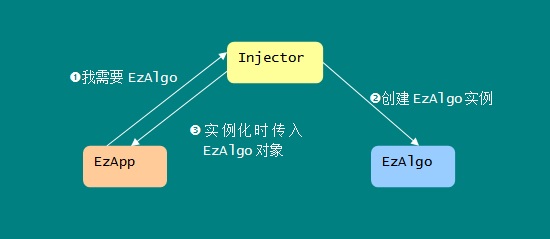
注入器就像婚姻介绍所,男方在婚介所登记心仪的女性特点,约好见面地点,然后, 坐等发货即可。比如上图:
EzApp组件(男方)使用Component注解的Injector属性向Angular2框架(婚介所)声明其依赖于EzAlgo(登记心仪的女性特点),并在其构造函数的参数表中使用Inject注解声明注入点(约好见面地点),然后,剩下的事儿Angular2(婚介所)就办了:
@Component({
selector : "ez-app",
//声明依赖
appInjector : [EzAlgo]
})
@View(...)
class EzApp{
//Angular2框架负责注入对象
constructor(@Inject(EzAlgo) algo){
//已经获得EzAlgo实例了!
}
}例如:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>appInjector</title>
<script type="text/javascript" src="lib/system@0.16.11.js"></script>
<script type="text/javascript" src="lib/angular2.dev.js"></script>
<script type="text/javascript" src="lib/system.config.js"></script>
</head>
<body>
<ez-app></ez-app>
<script type="module">
import {Inject,Component,View,bootstrap} from "angular2/angular2";
import {formDirectives,Control} from "angular2/forms";
//定义一个简单的算法服务类
class EzAlgo{
add(a,b) { return a+b; }
sub(a,b) { return a-b; }
}
//组件定义
@Component({
selector : "ez-app",
//appInjector : [EzAlgo]
})
@View({
directives:[formDirectives],
template : `
<form>
<input type="text" ng-control="a" [(ng-model)]="a">
+
<input type="text" ng-control="b" [(ng-model)]="b">
=
{{add()}}
</form>`,
styles:[`
*{font-size:30px;font-weight:bold;}
input{width:100px;}
`]
})
class EzApp{
//注入参数声明
constructor(@Inject(EzAlgo) algo){
this.a = 37;
this.b = 128;
this.algo = algo;
}
add(){
var a = +this.a,
b = +this.b;
return this.algo.add(a,b);
}
}
bootstrap(EzApp,EzAlgo);
</script>
</body>
</html>输出如下:

注意:不使用appInjector,在bootstrap函数中注入EzAlgo也是可行的,但他们之间存在区别,一个在全局注入,另一个是组件注入,它们的作用域不同。
相关文章推荐
- (笔记)angular 的根据后台StateCode本地显示指定文案
- Angular2组件开发—调用服务(一)
- Angular2组件开发—表单输入(五)
- AngularJS学习笔记
- 关于angularjs中,数据模型被改变,页面不刷新的解决办法
- Angular2组件开发—表单输入(四)
- Angular2组件开发—表单输入(三)
- angularjs
- Angular2组件开发—表单输入(二)
- 日常总结之angularjs的双向绑定全透析
- angularJS权威教程自动化测试笔记(一)
- Angular2组件开发—表单输入(一)
- Angular2组件开发—属性与事件(二)
- Angular2组件开发—属性与事件(一)
- 在 Angular 中实现搜索关键字高亮
- AngularJS进阶(二十一)Angularjs中scope与rootscope区别及联系
- AngularJS进阶(二十一)Angularjs中scope与rootscope区别及联系
- AngularJs parent index
- Angular 学习笔记——ng-Resource1
- Angular 学习笔记——ng-Resource
