【Html】使用<pre>标签为你的网页加入大段代码
2015-12-05 12:18
826 查看
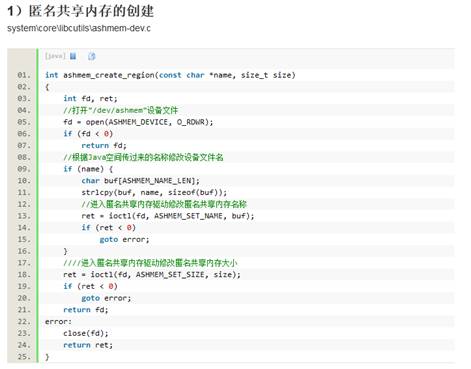
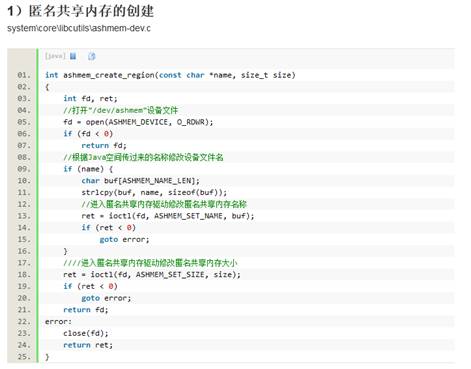
在上节中介绍加入一行代码的标签为<code>,但是在大多数情况下是需要加入大段代码的,如下图:

怎么办?不会是每一代码都加入一个<code>标签吧,没有这么复杂,这时候就可以使用<pre>标签。
语法:
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
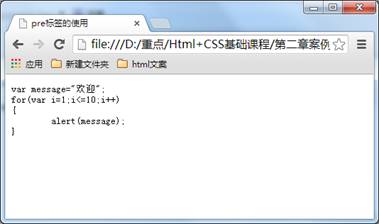
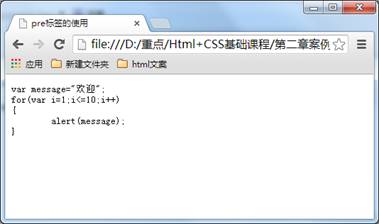
在浏览器中的显示结果为:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入
注意:

怎么办?不会是每一代码都加入一个<code>标签吧,没有这么复杂,这时候就可以使用<pre>标签。
语法:
<pre>语言代码段</pre>
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
<pre>
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
</pre>在浏览器中的显示结果为:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入
<br>签,空格需要输入
注意:
<pre>标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是
<pre>标签的一个常见应用就是用来展示计算机的源代码。
相关文章推荐
- 【Html】想加入一行代码吗?使用<code>标签
- HTML页面-------3秒之后自动跳转的3种常用的实现方式
- 10004---HTML框架(iframe与framset,frame)
- HTML初级教程
- html table固定首行首列
- html <input>标签类型属性type(file、text、radio、hidden等)详细介绍
- HTML学习笔记之--HTML主体的常用设置
- HTML 元素和属性--备份
- 【Html】<address>标签,为网页加入地址信息
- 【Html】认识<hr>标签,添加水平横线
- html分页实现
- 伪静态是什么?伪静态与普通html静态网页区别?
- 常用html标签
- 【Html】<blockquote>标签,长文本引用
- html的meta总结,html标签中meta属性使用介绍(转)
- Html - TextArea - auto sizing to avoid scrollbar
- 【Html】<q>标签,短文本引用
- HTML 之 Embed兼容问题
- selenium获取html的表格单元格数据
- Html.RenderPartial使用三个参数
