Unity3D UGUI中Rect Transform的特性
2015-12-03 16:48
267 查看
Rect Transform
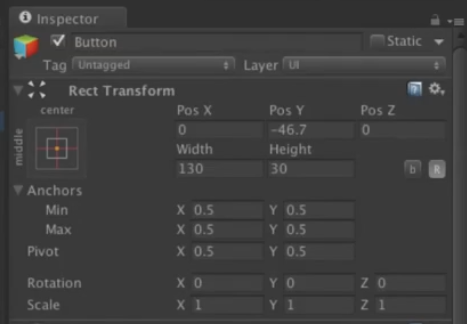
Rect Transform 是 2D 与 3D 图形元素空间位置组件,继承自transform(当手动移除后就会还原成transform)。主要用来设置UI界面中元素的大小、 位置和旋转。
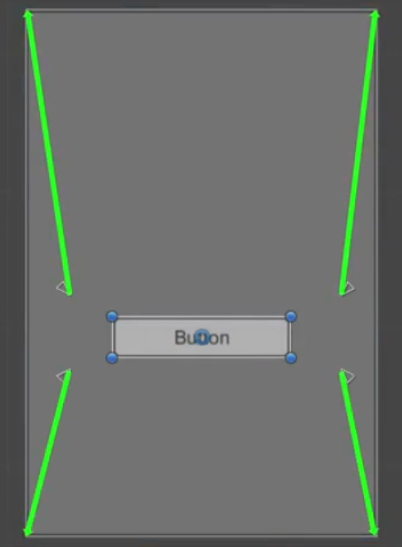
锚点(anchor)锚点共有四个,分别与元素的四个角一一对应。对锚点简单的理解就是:有两个值时固定不变的,一个是锚点相对于父对象的百分比位置固定,一个是在本对象上四个锚点和元素的四个角的绝对距离固定。
轴(pivot)和UI本身的缩放与旋转有关,注意在旋转的时候,local模式与global模式有区别,local模式下边界就是UI图本身,而global模式下边界是沿着X,Y轴方向的,旋转后会大于元素图自身。UI本身的位置是相对于锚点的位置,会随着锚点的改变而改变。当四个锚点集中于一点时,posX/Y指的是锚点和轴之间的距离差,长和宽是UI元素自身的长宽;当锚点不集中于一点时,指的是UI元素边界和锚点上下左右的距离差。
由于锚点可以两两重合,因此也会出现一处是长宽,一处是距离差的情况。
锚点主要是用来做缩放的适应的,当元素的父节点改变尺寸时,元素会随着锚点的情况适应。
举例来说,当锚点和元素自身的四个角重合时,UI本身随着父对象的缩放成比例缩放,如果锚点固定在父对象的四个角上,则UI本身与父对象的边界距离固定。

Rotation是和原来的transform一样的,一般来说2D的UI中只要旋转Z轴就可以。
改变元素大小可以通过直接改变元素的width和height,或者改变元素的scale。区别是改变尺寸并不会改变UI子元素的大小,改变scale会改变内部所有的物件。scale可以设置为负值,即将元素反转,但是尺寸设为负值会使元素不可见。
另外Rect Transform有两种编辑模式可选:b(blueprint),r(raw)
就是右边的两个按钮,简单来说就是当改变尺寸时保持锚点不动还是元素不动。
blueprint模式可以在rect transform不被旋转和缩放下进行编辑,在此模式下UI元素不能旋转。此模式下更改anchor时,UI元素不会动而anchor和pivot会移动。
raw模式下改变anchor的值时,锚点和轴不会动而UI元素本身会动。
有一些UI组件(如layoutGroup)或父对象会影响rect transform值的调整。
相关文章推荐
- Unity血条实现
- Unity性能优化-内存优化
- Unity-NGUI不规则点击碰撞处理
- unity3d 根据tag查找物体编辑器工具
- Unity : Ran out of trampolines of type 2
- Unity性能优化-GPU优化
- Unity3D下NGUI插件使用中文TrueTypeFont(ttf)字库教程
- Unity3D Android手机开发环境配置,可真机发布调试
- Unity嵌入Android后Android视图获取不到事件焦点
- unity3d 发布后动态修改地形高度源码
- Unity 通过 www 下载 assetbundle , 在 iOS9 设备无法下载的问题
- unity3d利用sharesdk分享内容至微信、新浪微博、qq空间等国内主流社交平台(ios篇)
- Unity性能优化-总篇
- Unity5的uGUI中实现文字渐变效果(Gradient)
- Unity实现一个morpher/blendShape
- [shader]Unity3D地形
- 通过Scroll View实现简易背包的滑动效果
- win8.1 unity静默调用打印机
- unity 球体表面平均分割点
- unity 球体表面平均分割点
