html iframe 元素之间的调用
2015-12-03 15:22
501 查看
html iframe 元素之间的调用
一、简介
一般需要引入一个独立页面的时候,我们会使用iframe。在业务需要的时候,我们需要在父页面与iframe页面之间进行交互。交互的时候,我们就需要使
用到js或jquery对父页面或子页面中的相关元素进操作。
二、示例
1、页面结构如下:
父页面:
子页面一
子页面二
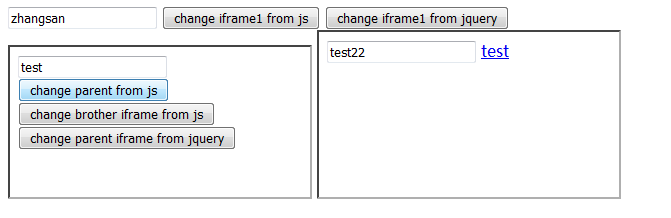
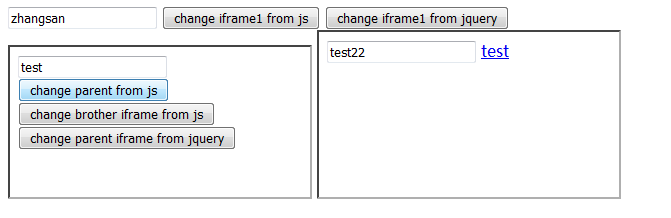
页面效果如下图所示:

一、简介
一般需要引入一个独立页面的时候,我们会使用iframe。在业务需要的时候,我们需要在父页面与iframe页面之间进行交互。交互的时候,我们就需要使
用到js或jquery对父页面或子页面中的相关元素进操作。
二、示例
1、页面结构如下:
父页面:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>父页面</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
</head>
<body>
<input id="username" name="username" value="zhangsan" />
<button onclick="getIframeEle();">change iframe1 from js</button>
<button onclick="getIframeEle2();">change iframe1 from jquery</button>
</br>
<iframe id="t_sub" name="myFrame" src="./sub.html"> </iframe>
<iframe id="t_sub2" name="myFrame2" src="./sub2.html"> </iframe>
<script type="text/javascript">
function getIframeEle(){ //通过js父页面操作子页面中的元素
var childdoc = document.getElementById("t_sub").contentWindow.document;
var childele = childdoc.getElementById("tname");
childele.value = "chang from parent" + new Date();
console.log(childele.value);
}
function getIframeEle2(){//通过jquery父页面操作子页面中的元素
//console.log($(document.frames("t_sub").document));
var childele = $(document.getElementById('t_sub').contentWindow.document).find("#tname");
childele.val("jquery iframe");
console.log(childele.val());
}
// 计算页面的实际高度,iframe自适应会用到
function calcPageHeight(doc) {
var cHeight = Math.max(doc.body.clientHeight, doc.documentElement.clientHeight)
var sHeight = Math.max(doc.body.scrollHeight, doc.documentElement.scrollHeight)
var height = Math.max(cHeight, sHeight)
return height
}
var ifr = document.getElementById('t_sub2')
ifr.onload = function() {
var iDoc = ifr.contentDocument || ifr.document
var height = calcPageHeight(iDoc)
ifr.style.height = height + 'px'
}
</script>
</body>
</html>子页面一
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>子页面一</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
</head>
<body>
<input id="tname" value="test" />
<button onclick="getParentEle();">change parent from js</button>
<button onclick="getBrothertEle2();">change brother iframe from js</button>
<button onclick="getParentEle2();">change parent iframe from jquery</button>
<script type="text/javascript">
<!--
function getParentEle(){//通过js获取并操作父页面的元素
var par_input = parent.document.getElementById("username");
par_input.value = "change from iframe" + new Date();
console.log(par_input.value)
}
function getParentEle2(){//通过jquery获取并操作父页面中的元素
var usernameELe = $('#username', parent.document);
usernameELe.val("change from child iframe ");
console.log(usernameELe.val());
}
function getBrothertEle2(){//通过js获取并操作兄弟iframe中的元素
var parentDOM = parent.document.getElementById("t_sub2").contentWindow.document;;
var borele = parentDOM.getElementById('tname2');
borele.value = "change from brother iframe" + new Date();
console.log(borele.value)
}
//-->
</script>
</body>
</html>子页面二
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>子页面二</title>
</head>
<body>
<input id="tname2" value="test22" />
<a href="javascript:void(0);" onclick="test(this);" >test</a>
<br/><br/><br/><br/><br/><br/><br/>
<script type="text/javascript">
function test(this_){
window.parent.location.href="http://www.baidu.com";
}
</script>
</body>
</html>页面效果如下图所示:

相关文章推荐
- MVC下拉框 一一 @Html.DropDownList使用
- html规范
- HTML规范
- HTML基础学习总结
- 通过wkhtmltox工具将html文件转为pdf文件
- html基础
- 关于HTML DOM的使用
- Balsamiq-Mockups-Introduction.html
- html去除html标签保留文本
- cgi创建web应用(一)之传递表单数据与返回html
- asp.net mvc5 cs代码中获取视图生成后的HTML
- Html弹窗弹层时的数据交互
- HTML基础了解
- 学自慕课网:Dom对象控制Html元素(二)
- 学自慕课网:Dom对象控制Html元素(一)
- Basic knowledge of HTML
- HTML中的checked问题
- html li标签前面添加图标三种方法
- html使用心得
- SVG 嵌入 HTML 页面
