报表移动端app如何实现页面自适应?
2015-12-03 00:00
337 查看
摘要: 很多报表开发人员经常面临一个问题:PC上制作好的报表,在手机端查看的时候,报表软件默认的自适应效果不尽人如意。例如,报表比较大,到手机上被缩的非常小,字都看不清等等。为此FineReport增加了选项可以手动控制报表在移动终端上的显示效果来解决这一问题。本文将详细演示这一功能如何实现并进行详细的操作演示。

注:若全部插件中没有显示插件,请更新jar包,或者安装最新的设计器
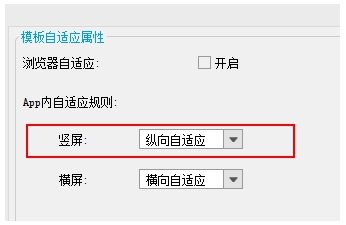
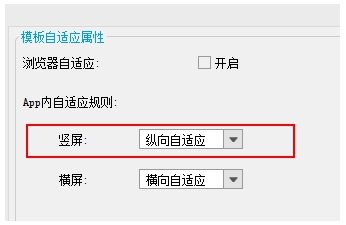
安装后,重启设计器,打开模板,点击菜单模板,里面会多出一个模板自适应属性,点击后,就可以手动控制app中报表竖屏及横屏时的自适应规则,如下图:

下拉框中我们可以看到有4个选项,分别为默认、横向自适应、纵向自适应、不自适应;
默认为FineReport内置的规则,简单说就是优先横向充满,在此基础上如果报表被缩的很小,则适当放大;
横向自适应及纵向自适应,就是横向充满及纵向充满,如果大则缩小,如果小则放大;
不自适应顾名思义就是展示报表的原始大小.

表比较宽,这个时候用手机查看,默认效果如下图:

可以看到,默认效果会将报表缩的很小,以至于字都看不清了,这种情况下,可以对这张报表,设置竖屏自适应规则,如改成“纵向自适应”,如下图:

手机上刷新报表,就可以看到,报表纵向充满了,如下图:

注:该功能在ios8.1.4以及android8.1.5版本开始才支持。
1. 描述
PC上制作好的报表,在手机端查看的时候,报表软件默认的自适应效果不尽人如意。例如,报表比较大,到手机上被缩的非常小,字都看不清等等。为此FineReport增加了选项可以手动控制报表在移动终端上的显示效果。本文将详细演示这一功能如何实现并进行详细的操作演示。2. 步骤
2.1 安装自适应设置插件
启动设计器,打开服务器>插件管理>全部插件,选择报表自适应插件,然后安装:
注:若全部插件中没有显示插件,请更新jar包,或者安装最新的设计器
安装后,重启设计器,打开模板,点击菜单模板,里面会多出一个模板自适应属性,点击后,就可以手动控制app中报表竖屏及横屏时的自适应规则,如下图:

2.2 自适应规则说明
竖屏及横屏自适应的规则可以分开控制,其中pad上的规则也采用横屏这个设置。下拉框中我们可以看到有4个选项,分别为默认、横向自适应、纵向自适应、不自适应;
默认为FineReport内置的规则,简单说就是优先横向充满,在此基础上如果报表被缩的很小,则适当放大;
横向自适应及纵向自适应,就是横向充满及纵向充满,如果大则缩小,如果小则放大;
不自适应顾名思义就是展示报表的原始大小.
3. 示例
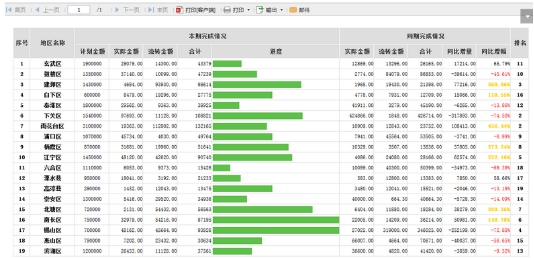
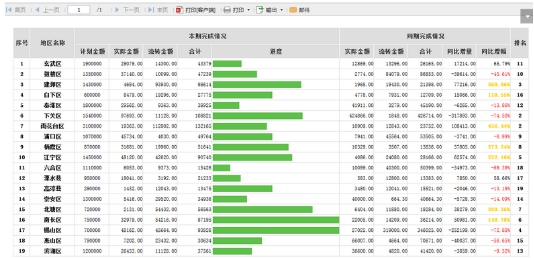
例如,下面的报表在PC浏览器中显示如下:
表比较宽,这个时候用手机查看,默认效果如下图:

可以看到,默认效果会将报表缩的很小,以至于字都看不清了,这种情况下,可以对这张报表,设置竖屏自适应规则,如改成“纵向自适应”,如下图:

手机上刷新报表,就可以看到,报表纵向充满了,如下图:

注:该功能在ios8.1.4以及android8.1.5版本开始才支持。
相关文章推荐
- 空间页面CSS说明
- jsp简单实现页面之间共享信息的方法
- C#页面之间跳转功能的小结
- js+css使文本框自动适应内容的高度
- html页面中图像格式的选用之我见第1/2页
- 页面制作统一的头尾的方法(asp+js)
- ASP.NET页面间数据传递的几种方法介绍
- ASP显示页面执行时间的方法
- javascript学习笔记(十八) 获得页面中的元素代码
- 清除aspx页面缓存的程序实现方法
- Jquery实现textarea根据文本内容自适应高度
- jQuery实现给页面换肤的方法
- JQuery在页面中添加和除移DOM示例代码
- jquery获得当前html页面源码的方法
- jQuery实现等比例缩放大图片让大图片自适应页面布局
- jquery控制页面部分刷新的方法
- JS实现点击按钮获取页面高度的方法
- Iframe实现跨浏览器自适应高度解决方法
- 在jsp页面中响应速度提高的7种方法分享
