Bugtags,产品经理的瑞士军刀
2015-11-26 00:00
393 查看
做为设计移动应用的产品经理,每天的主要工作就是在手机上不停的体验自己的产品,发现问题、优化体验。你是否经常工作在这样的尴尬场景:
发现界面问题,将问题界面截屏传到电脑,用图片标记工具将问题标记出来,然后提交到内部的工作平台上指给技术同学,整个过程也许需要 5 分钟;
发现逻辑 Bug (数据错误、闪退),直接跑到技术同学那告诉他遇到的 Bug,或将 Bug 在工作平台上描述一下指给技术同学,不过往往得到很心塞的回复,技术同学告知说在他那是好的。
以上两个场景是不是很尴尬?我们还需要继续在这么尴尬的场景中穿梭吗?答案是不需要了,当然前提是用上了这款工具 — Bugtags,为什么说 Bugtags 是产品经理的瑞士军刀呢?因为它真的是很强大,但用起来又很简单,这应该就是传说中的「简约而不简单」吧。下面我将为大家简单介绍这款工具。
要体验 Bugtags,首先得在 App 里集成 Bugtags SDK,它的集成非常简单,一行代码即可完成,支持 Android 和 iOS,技术同学一看就应该知道。集成成功后,运行 App 即可在界面上看到 Bugtags 的浮动按钮,如下图:

这个「浮动按钮」就是 Bugtags 强大功能的入口。它会出现在 App 的所有界面上,如果界面上发现了问题,点击这个按钮就可以「所见即所得」的标记问题,如图:

标记问题就是直接在界面上打标签,每个标签都可以设置类型,如:Bug 或 改进,「优先级」以及「开发者」,非常便捷,最后点击界面上的「飞机」按钮就可以完成提交了。是不是很方便?整个过程只需要 5 秒种。
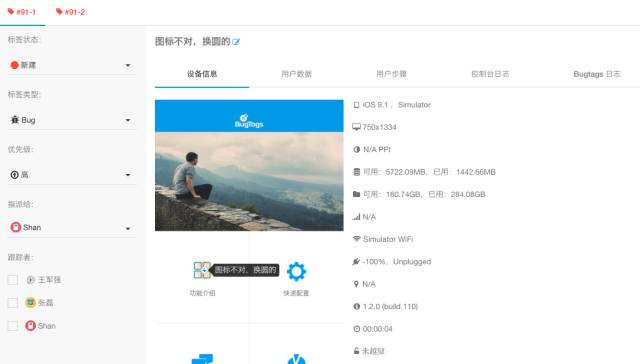
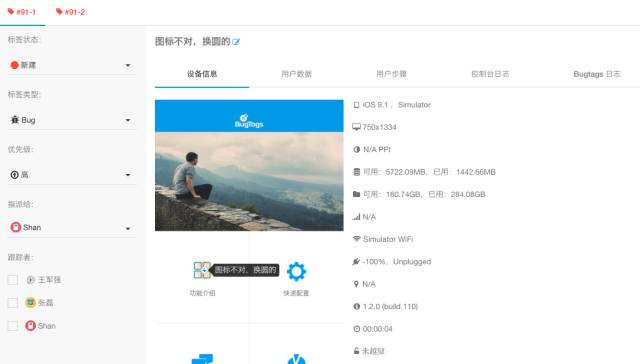
下面看看提交的问题在 Bugtags 管理云端怎么显示的,如下图:

是的,截屏、标签位置及内容、设备信息都一览无遗,同时还记录了用户数据、操作步骤、控制台日志等帮助技术同学快速定位及解决问题的数据,嘿嘿,再也不用担心技术同学说无法复现啦:)。
Bugtags 还会自动跟踪闪退问题,使用 App 过程中如果出现了闪退,Bugtags 会自动将闪退数据(截屏、闪退堆栈、操作步骤、控制台日志等)提交到云端,技术同学一看便知闪退产生原因。
相信您会喜欢上这款瑞士军刀,成为你日常工作中的强力助手,以下是官方的介绍:
Bugtags 是新一代的、专为移动测试而生的缺陷发现及管理工具。Bugtags 致力于改善移动 App 的测试流程,连接发现缺陷与提交缺陷之间的用户体验,提高测试及解决缺陷的效率。
移动 App 集成 Bugtags SDK 后,就可以直接在 App 里所见即所得的提交 bug,SDK 会自动截屏、收集 App 运行时数据,如:设备信息,控制台数据,用户的操作步骤等,开发人员在 Bugtags 云端高效的跟踪及管理 bug。
自动获取 Bug 产生时的界面截图;
直接在宿主应用中标签化描述问题,所提即所指;
自动获取移动设备的硬件参数(型号、系统版本、屏幕分辨率等);
自动获取应用运行上下文数据(如:网络状态、用户数据、后端数据、用户操作步骤等);
自动提交闪退 Bug,附带硬件参数、运行上下文数据、堆栈数据等;
云端管理 Bug,操作简单,零成本部署。
Bugtags 的技术人员很热心,任何问题都可以直接跟他们反馈,交流 QQ 群:428020377。
Bugtags 目前各线招贤纳士,希望感兴趣的朋友,前往公众号:bugtags 进行勾搭。

发现界面问题,将问题界面截屏传到电脑,用图片标记工具将问题标记出来,然后提交到内部的工作平台上指给技术同学,整个过程也许需要 5 分钟;
发现逻辑 Bug (数据错误、闪退),直接跑到技术同学那告诉他遇到的 Bug,或将 Bug 在工作平台上描述一下指给技术同学,不过往往得到很心塞的回复,技术同学告知说在他那是好的。
以上两个场景是不是很尴尬?我们还需要继续在这么尴尬的场景中穿梭吗?答案是不需要了,当然前提是用上了这款工具 — Bugtags,为什么说 Bugtags 是产品经理的瑞士军刀呢?因为它真的是很强大,但用起来又很简单,这应该就是传说中的「简约而不简单」吧。下面我将为大家简单介绍这款工具。
要体验 Bugtags,首先得在 App 里集成 Bugtags SDK,它的集成非常简单,一行代码即可完成,支持 Android 和 iOS,技术同学一看就应该知道。集成成功后,运行 App 即可在界面上看到 Bugtags 的浮动按钮,如下图:

这个「浮动按钮」就是 Bugtags 强大功能的入口。它会出现在 App 的所有界面上,如果界面上发现了问题,点击这个按钮就可以「所见即所得」的标记问题,如图:

标记问题就是直接在界面上打标签,每个标签都可以设置类型,如:Bug 或 改进,「优先级」以及「开发者」,非常便捷,最后点击界面上的「飞机」按钮就可以完成提交了。是不是很方便?整个过程只需要 5 秒种。
下面看看提交的问题在 Bugtags 管理云端怎么显示的,如下图:

是的,截屏、标签位置及内容、设备信息都一览无遗,同时还记录了用户数据、操作步骤、控制台日志等帮助技术同学快速定位及解决问题的数据,嘿嘿,再也不用担心技术同学说无法复现啦:)。
Bugtags 还会自动跟踪闪退问题,使用 App 过程中如果出现了闪退,Bugtags 会自动将闪退数据(截屏、闪退堆栈、操作步骤、控制台日志等)提交到云端,技术同学一看便知闪退产生原因。
相信您会喜欢上这款瑞士军刀,成为你日常工作中的强力助手,以下是官方的介绍:
Bugtags 是新一代的、专为移动测试而生的缺陷发现及管理工具。Bugtags 致力于改善移动 App 的测试流程,连接发现缺陷与提交缺陷之间的用户体验,提高测试及解决缺陷的效率。
移动 App 集成 Bugtags SDK 后,就可以直接在 App 里所见即所得的提交 bug,SDK 会自动截屏、收集 App 运行时数据,如:设备信息,控制台数据,用户的操作步骤等,开发人员在 Bugtags 云端高效的跟踪及管理 bug。
Bugtags 强大的特性:
宿主应用里所见即所得的提交 Bug,体验流畅,方便快捷;自动获取 Bug 产生时的界面截图;
直接在宿主应用中标签化描述问题,所提即所指;
自动获取移动设备的硬件参数(型号、系统版本、屏幕分辨率等);
自动获取应用运行上下文数据(如:网络状态、用户数据、后端数据、用户操作步骤等);
自动提交闪退 Bug,附带硬件参数、运行上下文数据、堆栈数据等;
云端管理 Bug,操作简单,零成本部署。
Bugtags 的技术人员很热心,任何问题都可以直接跟他们反馈,交流 QQ 群:428020377。
Bugtags 目前各线招贤纳士,希望感兴趣的朋友,前往公众号:bugtags 进行勾搭。

相关文章推荐
- Bug管理的经验和实践
- APP測試
- 移动app测试中的主要问题
- 移动应用 Bug 快速反馈神器
- 最常见的移动App Bug——崩溃的测试用例设计
- APP相关的测试点
- 我的在线bug管理系统,柠檬bug(www.lemonpm.com)上线
- 一个像Windows平台一样操作的敏捷开发管理系统
- 浅谈Testin真机自动化App云测试
- app客户端测试
- redmine全记录(更新)
- 移动应用众测之“Bug探索测试”实战
- 怎么使用Fiddler抓取手机上的数据包
- 你该了解的app自动化测试工具
- 使用fiddler对手机APP进行抓包
- Mac 版本IDEA "Class JavaLaunchHelper is implemented in both /Library/Java/JavaVirtualMachie
- 五大最受欢迎的BUG管理系统
- 软件测试之bug管理
- bug管理规范及流程
