关于ios的autoLayout的一些简单介绍以及使用方法
2015-11-25 10:15
846 查看
http://my.oschina.net/jilin/blog/399067 原文链接
一。autoLayout的用途:
主要用于屏幕适配,尤其是出现了iphone6,plus之后。
二.怎么简单的用autoLayout呢?

点击左一,可以看到:

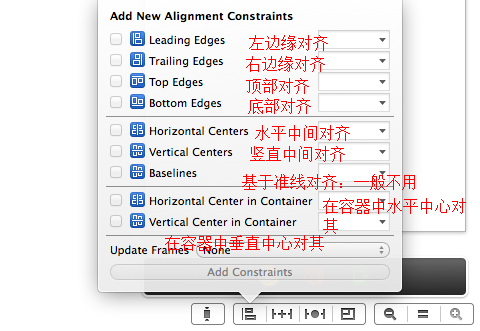
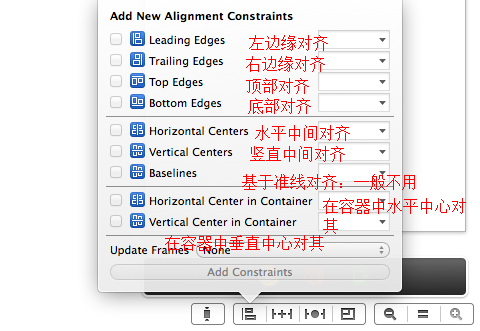
点击左二:
基本上要想autolayout,就要在这两个按钮上做文章了。
然后做一个练习,如:

宽高都为100,然后居中,无论视图怎么反转,一直居中
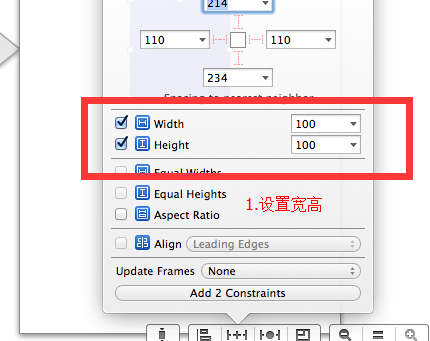
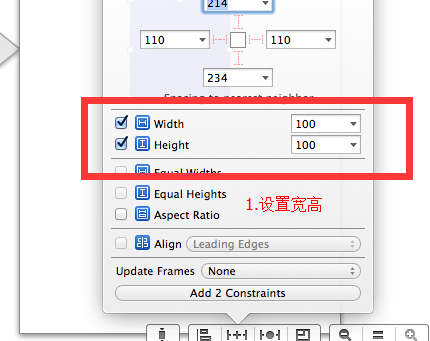
一.这就有了两个约束:宽高,居中:
.宽高都为100:

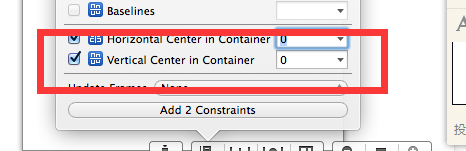
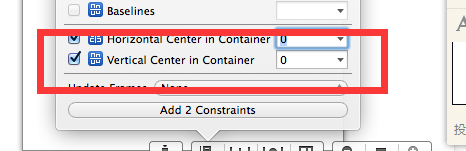
2.居中(相对于模拟器的view)

ok,你就会发现了左上方出现了一点提醒。如

出现了黄色小点,说明你设置的约束都是对的,但你设置约束的对象没有正确的frame,但xcode为我们做了一点,点击黄点,默认是update frame,点击fix,黄色就消失了,就大功告成了,
可能你还会发现会出现红色的小点,那就可能是约束没有够,或者约束冲突。需要检查约束,一般情况下,最好点击如下,可最快检查约束。

红色区域就是约束了,右键点击,点击delete,就可以删除约束了,
一。autoLayout的用途:
主要用于屏幕适配,尤其是出现了iphone6,plus之后。
二.怎么简单的用autoLayout呢?

点击左一,可以看到:

点击左二:
基本上要想autolayout,就要在这两个按钮上做文章了。
然后做一个练习,如:

宽高都为100,然后居中,无论视图怎么反转,一直居中
一.这就有了两个约束:宽高,居中:
.宽高都为100:

2.居中(相对于模拟器的view)

ok,你就会发现了左上方出现了一点提醒。如

出现了黄色小点,说明你设置的约束都是对的,但你设置约束的对象没有正确的frame,但xcode为我们做了一点,点击黄点,默认是update frame,点击fix,黄色就消失了,就大功告成了,
可能你还会发现会出现红色的小点,那就可能是约束没有够,或者约束冲突。需要检查约束,一般情况下,最好点击如下,可最快检查约束。

红色区域就是约束了,右键点击,点击delete,就可以删除约束了,
相关文章推荐
- iOS_导入libxml2.2框架后,找不到<libxml/tree.h>的解决办法
- iOS开发 实现动画的暂停和继续播放
- iOS Client 与WebSocket 通信(一)
- ios获取设备型号
- 关于iOS程序测试时候闪退问题
- iOS开发中使用Quartz2D绘制上下文栈和矩阵的方法
- iOS-OC内存管理
- iOS-即时通讯-环信
- ios应用的生命周期
- GitHub iOS-Top 100 简介
- iOS开发--JSON
- Xcode 历史版本官方下载地址 Xcode6 Xcode7
- iOS完整学习路线图
- iOS中 快速正确的安装 CocoaPods
- iOS中 快速正确的安装 CocoaPods
- iOS 自定义按钮
- iOS子线程操作检测版本更新,防止阻塞住线程
- iOS url 编码 解码
- iOS开发CoreAnimation解读之一——初识CoreAnimation核心动画编程
- ios 使用AVPlayer自定义视频播放器
