Django Web实现动态三级联动
2015-11-24 17:49
597 查看
前面写了一篇用JavaScript实现省市县动态三级联动的文章:
《用JavaScript实现动态省市县三级联动》http://xpleaf.blog.51cto.com/9315560/1716190
但是里面实现的方法都是在一个页面内的,即省市县的数据都保存在一个html页面中,数据的请求也是在本页面内的,这样的话灵活性不大,我们的需求是,希望把数据保存在服务器,然后在用户每次点击时都可以向服务器请求数据,即需要实现类似下面的逻辑功能:
用户点击-->onchange触发事件-->向服务器请求数据-->服务器返回数据-->向当前页面添加数据
下面就用Python的Django来实现这个功能。
(PS:有关Django平台如何部署和搭建,这里就不多说了,大家可以看看《Django Book》,我之前在网上找过很多资料,网友写的或是一些其他书籍,都没有《Django Book》讲得细致和透彻,所以是强烈推荐!)
1.平台环境
操作系统:Windows 7 64位
开发环境:Eclipse PyDev
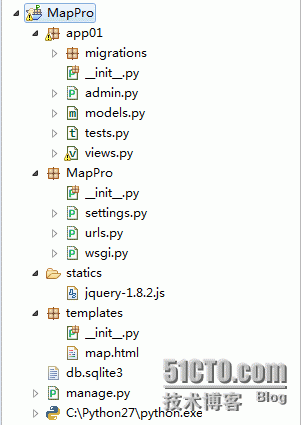
2.文件夹结构
直接看下面的图片:

目前很多文件还用不上,在创建Django的项目时或app时,很多文件都是自动生成的,下面会说一说可以用得上的文件。
3.主要功能文件与代码
(1)MapPro/settings.py
目前主要是用来设置statics和templates,告诉Django这两个目录的存在路径,添加的代码如下:
(2)MapPro/urls.py
设置url路径和views视图函数的映射关系,全部代码如下:
(3)app01/views.py
视图函数文件,用来处理业务逻辑,全部代码如下:
(4)templates/map.html
templates目录主要用来放置页面的模板文件,这里我只创建map.html文件,代码如下:
4.测试与实现
最终的结果是跟前面写的那篇文章一样的,只是不同的是,这里的数据都是来自Web服务器的,用户的每一次点击都会触发一个事件,从而向服务器请求数据。
就不多说了,有兴趣的朋友可以试一试!
《用JavaScript实现动态省市县三级联动》http://xpleaf.blog.51cto.com/9315560/1716190
但是里面实现的方法都是在一个页面内的,即省市县的数据都保存在一个html页面中,数据的请求也是在本页面内的,这样的话灵活性不大,我们的需求是,希望把数据保存在服务器,然后在用户每次点击时都可以向服务器请求数据,即需要实现类似下面的逻辑功能:
用户点击-->onchange触发事件-->向服务器请求数据-->服务器返回数据-->向当前页面添加数据
下面就用Python的Django来实现这个功能。
(PS:有关Django平台如何部署和搭建,这里就不多说了,大家可以看看《Django Book》,我之前在网上找过很多资料,网友写的或是一些其他书籍,都没有《Django Book》讲得细致和透彻,所以是强烈推荐!)
1.平台环境
操作系统:Windows 7 64位
开发环境:Eclipse PyDev
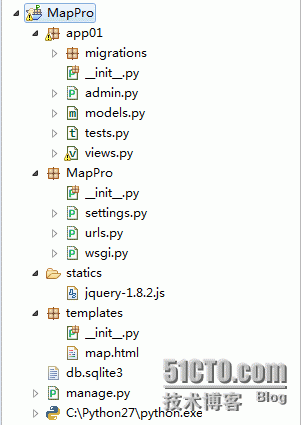
2.文件夹结构
直接看下面的图片:

目前很多文件还用不上,在创建Django的项目时或app时,很多文件都是自动生成的,下面会说一说可以用得上的文件。
3.主要功能文件与代码
(1)MapPro/settings.py
目前主要是用来设置statics和templates,告诉Django这两个目录的存在路径,添加的代码如下:
TEMPLATE_DIRS = ( os.path.join(BASE_DIR,'templates'), ) STATICFILES_DIRS = ( os.path.join(BASE_DIR,'statics'), )
(2)MapPro/urls.py
设置url路径和views视图函数的映射关系,全部代码如下:
from django.conf.urls import patterns, include, url
from django.contrib import admin
from app01 import views
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'MapPro.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^map/$',views.Map),
(r'^GetCityData/$',views.Return_City_Data),
(r'^GetCountryData/$',views.Return_Country_Data),
)(3)app01/views.py
视图函数文件,用来处理业务逻辑,全部代码如下:
from django.shortcuts import render,render_to_response
from django.http import HttpResponse
from django.core.context_processors import request
import json
# Create your views here.
def Map(request):
return render_to_response("map.html")
#return HttpResponse("Hello!")
Place_dict = {
"GuangDong":{
"GuangZhou":["PanYu","HuangPu","TianHe"],
"QingYuan":["QingCheng","YingDe","LianShan"],
"FoShan":["NanHai","ShunDe","SanShui"]
},
"ShanDong":{
"JiNan":["LiXia","ShiZhong","TianQiao"],
"QingDao":["ShiNan","HuangDao","JiaoZhou"]
},
"HuNan":{
"ChangSha":["KaiFu","YuHua","WangCheng"],
"ChenZhou":["BeiHu","SuXian","YongXian"]
}
};
def Return_City_Data(request):
province = request.GET['Province']
print province
City_list = []
for city in Place_dict[province]:
City_list.append(city)
return HttpResponse(json.dumps(City_list))
def Return_Country_Data(request):
province,city = request.GET['Province'],request.GET['City']
print province,city
Country_list = Place_dict[province][city]
return HttpResponse(json.dumps(Country_list)) 这里的代码比较简单,就不写注释了。(4)templates/map.html
templates目录主要用来放置页面的模板文件,这里我只创建map.html文件,代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>三级联动测试</title>
<script src="/static/jquery-1.8.2.js"></script>
<script type="text/javascript">
//用来获得option元素中selected属性为true的元素的id
function Get_Selected_Id(place){
var pro = document.getElementById(place);
var Selected_Id = pro.options[pro.selectedIndex].id;
// console.log("Get_Selected_Id:"+Selected_Id); //测试使用
return Selected_Id; //返回selected属性为true的元素的id
}
//执行相应的动作,调用相关数据请求函数
function Get_Next_Place(This_Place_ID,Action){
var Selected_Id = Get_Selected_Id(This_Place_ID); //Selected_Id用来记录当前被选中的省或市的ID
if(Action=='Get_city') //从而可以在下一个级联中加载相应的市或县
Get_City_Data(Selected_Id);
else if(Action=='Get_country')
Get_Country_Data(Selected_Id);
}
//向服务器请求城市列表数据并调用添加城市函数
function Get_City_Data(Province_Selected_Id){ //这里的Selected_Id应该是被选中的省份的ID
// console.log("Province_Selected_Id:"+Province_Selected_Id); //测试使用
if(Province_Selected_Id == 'Not_data1'){ //如果选择了"Province"选项,则表示重置当前City和Country的选项内容,不会向服务器请求数据
$("#city").empty();
$("#city").append("<option id='Not_data2'>City</option>");
$("#country").empty();
$("#country").append("<option id='Not_data3'>Country</option>");
}else{ //否则就会向服务器请求数据
$.getJSON('/GetCityData/',{'Province':Province_Selected_Id},function(City_list){
// console.log(City_list); //测试使用
Add_city(City_list); //调用添加城市选项函数
});
}
}
//在当前页面添加城市选项
function Add_city(City_list){
$("#city").empty();
$("#city").append("<option id='Not_data2'>City</option>");
$("#country").empty();
$("#country").append("<option id='Not_data3'>Country</option>");
//上面的两次清空与两次添加是为了保持级联的一致性
for(var index in City_list){ //获得城市列表中的城市索引
//添加内容的同时在option标签中添加对应的城市ID
var text = "<option"+" id='"+City_list[index]+"'>"+City_list[index]+"</option>";
$("#city").append(text);
console.log(text); //用来观察生成的text数据
}
}
//向服务器请求县区列表数据并调用添加县区函数
function Get_Country_Data(City_Selected_Id){
// console.log("City_Selected_Id:"+City_Selected_Id); //测试使用
if(City_Selected_Id == 'Not_data2'){ //如果选择了City选项,则表示重置当前Country的选项内容,不会向服务器请求数据
$("#country").empty();
$("#country").append("<option id='Not_data3'>Country</option>");
//上面的清空与添加是为了保持级联的一致性
}else{ //否则就会向服务器请求数据
var Province_Selected_ID = Get_Selected_Id("province"); //获得被选中省的ID,从而方便从服务器中加载数据
$.getJSON('/GetCountryData/',{'Province':Province_Selected_ID,'City':City_Selected_Id},function(Country_list){
// console.log(Country_list); //测试使用
Add_country(Country_list); //调用添加县区选项函数
});
}
}
//在当前页面添加县区选项
function Add_country(Country_list){
$("#country").empty();
$("#country").append("<option id='Not_data3'>Country</option>");
//上面的清空与添加是为了保持级联的一致性
for(var index in Country_list){ //获得县区列表中的县区索引
//添加内容的同时在option标签中添加对应的城市ID
var text = "<option"+" id='"+Country_list[index]+"'>"+Country_list[index]+"</option>";
$("#country").append(text);
console.log(text); //用来观察生成的text数据
}
}
</script>
</head>
<body>
<p>您的收货地址:</p>
<select id="province" onchange="Get_Next_Place('province','Get_city')">
<option id="Not_data1">Province</option>
<option id="GuangDong" value="GuangDong">GuangDong</option>
<option id="ShanDong" value="ShanDong">ShanDong</option>
<option id="HuNan" value="HuNan">HuNan</option>
</select>
<select id="city" onchange="Get_Next_Place('city','Get_country')">
<option id="Not_data2">City</option>
</select>
<select id="country">
<option id="Not_data3">Country</option>
</select>
<br/>
</body>
</html> 这里的代码相对前面的就有点多,主要是因为在省市县的级联关系、数据的请求与添加上,需要进行相关的逻辑判断,当然,仔细分析,这里的很多代码都可以合并,时间关系,就不进行重构了。4.测试与实现
最终的结果是跟前面写的那篇文章一样的,只是不同的是,这里的数据都是来自Web服务器的,用户的每一次点击都会触发一个事件,从而向服务器请求数据。
就不多说了,有兴趣的朋友可以试一试!
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- java-WEB中的监听器Lisener
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- Python动态类型的学习---引用的理解
- Python3写爬虫(四)多线程实现数据爬取
- 垃圾邮件过滤器 python简单实现
- GUI - Web前端开发框架
- 下载并遍历 names.txt 文件,输出长度最长的回文人名。
- Extjs4.0 最新最全视频教程
- install and upgrade scrapy
- Scrapy的架构介绍
- Centos6 编译安装Python
- 使用Python生成Excel格式的图片
- JavaScript演示排序算法
- 让Python文件也可以当bat文件运行
- [Python]推算数独
