ios开发——旋屏控制
2015-11-24 14:49
435 查看
这篇文章主要介绍了iOS开发中控制屏幕旋转的编写方法小结,包括横竖屏切换时视图所出现的问题等经常需要注意的地方,需要的朋友可以参考下
子类化UINavigationController,增加方法
复制代码代码如下:
@implementation CustomNavigationViewController
- (BOOL)shouldAutorotate
{
return self.topViewController.shouldAutorotate;
}
- (NSUInteger)supportedInterfaceOrientations
{
return self.topViewController.supportedInterfaceOrientations;
}
@end
并且设定其为程序入口,或指定为 self.window.rootViewController
随后添加自己的view controller,如果想禁止某个view controller的旋屏:(支持全部版本的控制)
复制代码代码如下:
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
-(BOOL)shouldAutorotate
{
return NO;
}
-(NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait;
}
如果想又开启某个view controller的全部方向旋屏支持:
复制代码代码如下:
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
-(NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskAllButUpsideDown;
}
-(BOOL)shouldAutorotate
{
return YES;
}
从而实现了对每个view controller的单独控制。
顺便提一下,如果整个应用所有view controller都不支持旋屏,那么干脆:
复制代码代码如下:
- (NSUInteger)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window
{
return UIInterfaceOrientationMaskPortrait;
}
横竖屏切换,视图乱了怎么办?
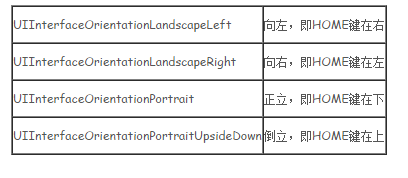
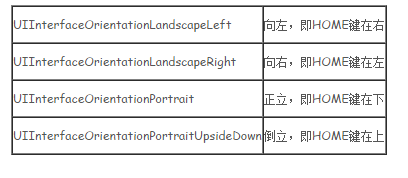
首先,我们必须了解一下下列4种状态,它们被用来描述设备旋转方向:

对于旋屏的处理,大致分为如下几种情况和思路:
也许,你不需要旋屏支持,而希望锁定屏幕
复制代码代码如下:
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return NO;
}
也许,你需要支持旋屏,或者支持部分方向的旋屏
复制代码代码如下:
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
也许,你的view有张背景图,旋屏时系统帮助你拉伸了图片,但是却没有管你的其它部件,比如button,你希望直接改变button的大小和位置
复制代码代码如下:
-(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
if (UIInterfaceOrientationIsPortrait(toInterfaceOrientation)) {
NSLog(@"现在是竖屏");
[btn setFrame:CGRectMake(213, 442, 340, 46)];
}
if (UIInterfaceOrientationIsLandscape(toInterfaceOrientation)) {
NSLog(@"现在是横屏");
[btn setFrame:CGRectMake(280, 322, 460, 35)];
}
}
也许,你并不希望用绝对坐标去约束控件,而是希望让它通过旋转自己适应屏幕的旋转
复制代码代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIDevice *device = [UIDevice currentDevice];
[device beginGeneratingDeviceOrientationNotifications];
//利用 NSNotificationCenter 获得旋转信号 UIDeviceOrientationDidChangeNotification
NSNotificationCenter *ncenter = [NSNotificationCenter defaultCenter];
[ncenter addObserver:self selector:@selector(orientationChanged) name:UIDeviceOrientationDidChangeNotification object:device];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
-(void)rotation_btn:(float)n
{
UIButton *robtn = self.btn;
robtn.transform = CGAffineTransformMakeRotation(n*M_PI/180.0);
}
-(void)orientationChanged
{
UIDeviceOrientation orientaiton = [[UIDevice currentDevice] orientation];
switch (orientaiton) {
caseUIDeviceOrientationPortrait:
[self rotation_btn:0.0];
break;
caseUIDeviceOrientationPortraitUpsideDown:
[self rotation_btn:90.0*2];
break;
caseUIDeviceOrientationLandscapeLeft:
[self rotation_btn:90.0*3];
break;
caseUIDeviceOrientationLandscapeRight:
[self rotation_btn:90.0];
break;
default:
break;
}
}
也许,你需要autoresizesSubviews = YES
也许,你希望横竖屏有不同的布局效果,需要准备2份Subview,在不同状态去替换
子类化UINavigationController,增加方法
复制代码代码如下:
@implementation CustomNavigationViewController
- (BOOL)shouldAutorotate
{
return self.topViewController.shouldAutorotate;
}
- (NSUInteger)supportedInterfaceOrientations
{
return self.topViewController.supportedInterfaceOrientations;
}
@end
并且设定其为程序入口,或指定为 self.window.rootViewController
随后添加自己的view controller,如果想禁止某个view controller的旋屏:(支持全部版本的控制)
复制代码代码如下:
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
-(BOOL)shouldAutorotate
{
return NO;
}
-(NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait;
}
如果想又开启某个view controller的全部方向旋屏支持:
复制代码代码如下:
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
-(NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskAllButUpsideDown;
}
-(BOOL)shouldAutorotate
{
return YES;
}
从而实现了对每个view controller的单独控制。
顺便提一下,如果整个应用所有view controller都不支持旋屏,那么干脆:
复制代码代码如下:
- (NSUInteger)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window
{
return UIInterfaceOrientationMaskPortrait;
}
横竖屏切换,视图乱了怎么办?
首先,我们必须了解一下下列4种状态,它们被用来描述设备旋转方向:

对于旋屏的处理,大致分为如下几种情况和思路:
也许,你不需要旋屏支持,而希望锁定屏幕
复制代码代码如下:
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return NO;
}
也许,你需要支持旋屏,或者支持部分方向的旋屏
复制代码代码如下:
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
也许,你的view有张背景图,旋屏时系统帮助你拉伸了图片,但是却没有管你的其它部件,比如button,你希望直接改变button的大小和位置
复制代码代码如下:
-(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
if (UIInterfaceOrientationIsPortrait(toInterfaceOrientation)) {
NSLog(@"现在是竖屏");
[btn setFrame:CGRectMake(213, 442, 340, 46)];
}
if (UIInterfaceOrientationIsLandscape(toInterfaceOrientation)) {
NSLog(@"现在是横屏");
[btn setFrame:CGRectMake(280, 322, 460, 35)];
}
}
也许,你并不希望用绝对坐标去约束控件,而是希望让它通过旋转自己适应屏幕的旋转
复制代码代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIDevice *device = [UIDevice currentDevice];
[device beginGeneratingDeviceOrientationNotifications];
//利用 NSNotificationCenter 获得旋转信号 UIDeviceOrientationDidChangeNotification
NSNotificationCenter *ncenter = [NSNotificationCenter defaultCenter];
[ncenter addObserver:self selector:@selector(orientationChanged) name:UIDeviceOrientationDidChangeNotification object:device];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
-(void)rotation_btn:(float)n
{
UIButton *robtn = self.btn;
robtn.transform = CGAffineTransformMakeRotation(n*M_PI/180.0);
}
-(void)orientationChanged
{
UIDeviceOrientation orientaiton = [[UIDevice currentDevice] orientation];
switch (orientaiton) {
caseUIDeviceOrientationPortrait:
[self rotation_btn:0.0];
break;
caseUIDeviceOrientationPortraitUpsideDown:
[self rotation_btn:90.0*2];
break;
caseUIDeviceOrientationLandscapeLeft:
[self rotation_btn:90.0*3];
break;
caseUIDeviceOrientationLandscapeRight:
[self rotation_btn:90.0];
break;
default:
break;
}
}
也许,你需要autoresizesSubviews = YES
也许,你希望横竖屏有不同的布局效果,需要准备2份Subview,在不同状态去替换
相关文章推荐
- iOS GCD中队列组的使用--下载并且为图片添加水印
- iOS 电话号码检测正则表达式
- iOS开发-工具:14个Xcode中常用的快捷键操作
- iOS开发 底层抛析运行循环—— RunLoop
- iOS开发--启动图片launch Image Source 和 launchScreen.xib
- iOS Autolayout笔记
- 一步一步教你做ios推送
- iOS将NavigationBar设置透明
- iOS中加载XIB后,控件的大小发生变化
- 在iOS开发中,Assets.xcassetsa怎样使用图片。
- ios使用kvc机制简化对json的解析
- iOS9系统自带字体
- IOS runtime动态运行时二
- iOS开发 -- 日期格式转换
- iOS 获取通讯录权限的时机
- ios 常见github资料
- 调用手机震动
- [iOS]iOS AutoLayout框架Masonry介绍及其基本使用
- ios中键值编码kvc和键值监听kvo的特性及详解
- iOS开发遇到的坑之六--使用cocopods管理第三方库时,编译出现Library not found for -lPods问题的解决办法
