HTML5中表单的创建
2015-11-19 17:57
585 查看
一、常用表单标签如下:
(1)<input>中的“type”属性:
复选框-checkbox;单选按钮-radio;按钮-button;提交-submit;
(2)文本域
行-cols;列-rows;
二、常见表单标签的应用
1、输入用户名以及密码表单的制作
(1)主要代码:
<form>
用户名:<input type="text" />
密码:<input type="password" />
<br />
</form>
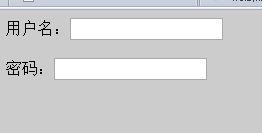
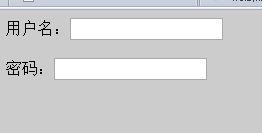
(2)实现效果:

2、复选框的使用:
(1)主要代码:
<form>
你喜欢的水果有?<br />
苹果<input type="checkbox" />
西红柿<input type="checkbox" />
香蕉<input type="checkbox" />
菠萝<input type="checkbox" />
</form>
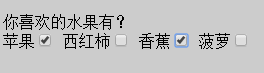
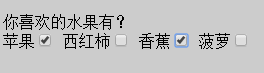
(2)实现效果:

3、单选按钮的使用:
(1)主要代码:
<form>
请选择您的性别:
男<input type="radio" name="sex"/>
女<input type="radio" name="sex"/>
</form>
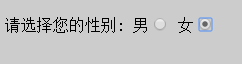
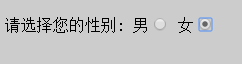
(2)实现效果:

4、下拉列表的使用
(1)主要代码
<form>
<select>
<option>www.baidu.com</option>
<option>www.jikexueyuan.com</option>
<option>www.google.com</option>
</select>
</form>
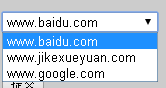
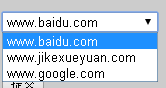
(2)实现效果

5、按钮的使用
(1)主要代码
<form>
<input type="button" value="按钮" /><br /> //“value”用来定义按钮上面的值
<input type="submit" /> <br />
<input type="reset" /><br /><br /> //”reset“用来重置表单里的内容
</form>
(2)实现效果

6、文本框的使用
(1)主要代码
<textarea cols="10" rows="15">在此输入文字</textarea>
(2)实现效果

(1)<input>中的“type”属性:
复选框-checkbox;单选按钮-radio;按钮-button;提交-submit;
(2)文本域
行-cols;列-rows;
| <form> | 表单 |
| <input> | 输入域 |
| <textarea> | 文本域 |
| <label> | 控制标签 |
| <fieldset> | 定义域 |
| <legend> | 域的标题 |
| <select> | 选择列表 |
| <optgroup> | 选项组 |
| <option> | 下拉列表中的选项 |
| <button> | 按钮 |
1、输入用户名以及密码表单的制作
(1)主要代码:
<form>
用户名:<input type="text" />
密码:<input type="password" />
<br />
</form>
(2)实现效果:

2、复选框的使用:
(1)主要代码:
<form>
你喜欢的水果有?<br />
苹果<input type="checkbox" />
西红柿<input type="checkbox" />
香蕉<input type="checkbox" />
菠萝<input type="checkbox" />
</form>
(2)实现效果:

3、单选按钮的使用:
(1)主要代码:
<form>
请选择您的性别:
男<input type="radio" name="sex"/>
女<input type="radio" name="sex"/>
</form>
(2)实现效果:

4、下拉列表的使用
(1)主要代码
<form>
<select>
<option>www.baidu.com</option>
<option>www.jikexueyuan.com</option>
<option>www.google.com</option>
</select>
</form>
(2)实现效果

5、按钮的使用
(1)主要代码
<form>
<input type="button" value="按钮" /><br /> //“value”用来定义按钮上面的值
<input type="submit" /> <br />
<input type="reset" /><br /><br /> //”reset“用来重置表单里的内容
</form>
(2)实现效果

6、文本框的使用
(1)主要代码
<textarea cols="10" rows="15">在此输入文字</textarea>
(2)实现效果

相关文章推荐
- 用HTML5播放IPCamera视频
- HTML5<footer>元素
- 让所有浏览器支持HTML5 video视频标签
- HTML5中Web存储
- base64和图片的互转(HTML5的File实现)
- 探讨H5方向
- 使用HTML5语义标签时要注意的问题
- HTML5<figure>元素
- HTML5<aside>元素
- HTML5<article>元素
- HTML5<section>元素
- HTML5<nav>元素
- HTML5应用程序缓存
- HTML5<header>元素
- HTML5语义
- 解决IE不支持html5 file api中readAsBinaryString
- HTML5 localStorage and sessionStorage
- HTML5游戏制作之路_06_egret关于精灵表单spritesheet
- HTML5游戏制作之路_05_egret对位图的操作
- HTML5游戏制作之路_04_来做个动画吧
