HTML5 Web Storage
2015-11-18 21:42
477 查看
HTML5 Web Storage
H5之前在浏览器客户端可以用cookies来存储数据,但是cookies存储永久数据时存在的问题还是很多的,比如:大小受限,最多只能存储4KB
cookies会随HTTP请求一起发送,占用带宽,速度慢且效率低
不易操作
Web storage是H5新增的一个非常重要的功能,可以在Web上存储数据(针对浏览器本地而言,使用javascript进行存储和访问),但是,localStorage和sessionStorage**只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的**JSON对象的stringify和parse来处理
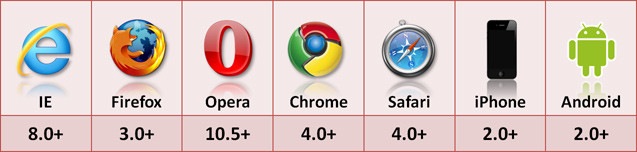
关于其兼容性(图片来自于网络)

可分为两种:
session storage
—-针对一个session对象的数据存储,用户关闭浏览器窗口时会被删除格式:
存: sessionStorage.setItem(key,value); 取: var msg = sessionStorage.getItem(key);
localstorage
—-数据存于本地磁盘,没有时间限制,一般情况下是永久保存的,直到用户或程序主动删除。localStorage是基于域的,是域内安全的,也就是说一个网站只能访问其自身的数据,在该域内的所有页面都可以访问客户端的基于这个域的localStorage,但是不同的浏览器厂家的浏览器之间的数据相互独立。
下面是一段网上找到的HTML5规范中定义的Storage的API:
interface storage{
readonly attribute unsigned long length;
DOMstring? key(in unsigned long: index);
getter DOMstring getitem(in DOMstring key);
setter creator void setItem(in DOMStrine key. in DOMString value);
deleter void removeItem-(in DOMString key);
vaid clear();
);length:返回当前存储在 Storage 对象中的键值对数量。
key(index):返回列表中第 n 个键的名字。Index 从 0 开始。
getItem(key):返回指定键对应的值。
setItem(key, value):存入一个键值对。
removeItem(key) :删除指定的键值对。
clear():删除 Storage 对象中的所有键值对。
通常,使用最多的方法是 getItem 和 setItem。格式:
存: localStorage.[key]=value; 取: var value = localStorage.[key]=value; //可使用localStorage.clear()删除数据
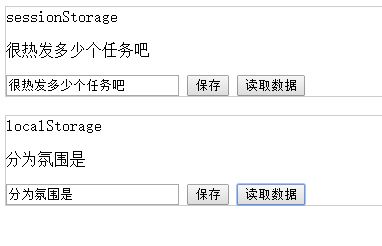
一个例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>web storage</title>
<style type="text/css">
.sec{
border: 1px #ccc solid;
}
</style>
</head>
<body>
<div class="sec" >
sessionStorage
<p id="msg"></p>
<input type="text" id="input"/>
<input type="button" value="保存" onclick="saveStorage('input')" />
<input type="button" value="读取数据" onclick="getStorage('msg')" />
</div>
<br/>
<div class="sec">
localStorage
<p id="msg2"></p>
<input type="text" id="input2"/>
<input type="button" value="保存" onclick="saveStorage2('input2')" />
<input type="button" value="读取数据" onclick="getStorage2('msg2')" />
</div>
</body>
<script type="text/javascript">
function saveStorage(id){
var target = document.getElementById(id);
var str = target.value;
sessionStorage.setItem('message',str);
}
function getStorage(id){
var target = document.getElementById(id);
var msg = sessionStorage.getItem('message');
target.innerHTML = msg;
}
function saveStorage2(id){
var target = document.getElementById(id);
var str = target.value;
localStorage.msg = str;
}
function getStorage2(id){
var target = document.getElementById(id);
var msg = localStorage.msg;
target.innerHTML = msg;
}
</script>
</html>
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- HTML5中在客户端验证文件上传的大小
- 2019年开发人员应该学习的8个JavaScript框架
- Tomcat端口被占用解决方法(不用重启)
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
