解决手机浏览器和微信中select中border:none;无用和去掉小三角
2015-11-16 11:01
525 查看
设置select的边框为none;在PC端是没有问题的,但是放到手机浏览器和微信里上还是会出现边框
解决办法:
appearance使用方法:
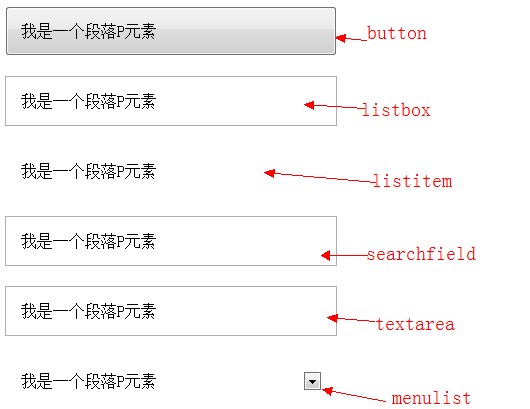
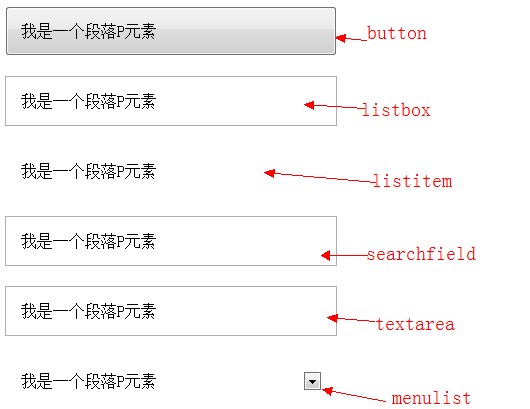
例子:使用appearance属性改变元素的外观

更多内容可以参考http://www.w3school.com.cn/cssref/pr_appearance.asp
解决办法:
appearance:none; -moz-appearance:none; /* Firefox */ -webkit-appearance:none; /* Safari 和 Chrome */
appearance使用方法:
.elmClass{
-webkit-appearance: value;
-moz-appearance: value;
appearance: value;
}例子:使用appearance属性改变元素的外观
<p class="lookLikeAButton">我是一个段落P元素 </p> <p class="lookLikeAListbox">我是一个段落P元素 </p> <p class="lookLikeAListitem">我是一个段落P元素 </p> <p class="lookLikeASearchfield">我是一个段落P元素 </p> <p class="lookLikeATextarea">我是一个段落P元素 </p> <p class="lookLikeAMenulist">我是一个段落P元素</p>
/*看起来像个按钮,以按钮的风格渲染*/
.lookLikeAButton{
-webkit-appearance:button;
-moz-appearance:button;
}
/*看起来像个清单盒子,以listbox风格渲染*/
.lookLikeAListbox{
-webkit-appearance:listbox;
-moz-appearance:listbox;
}
/*看起来像个清单列表,以listitem风格渲染*/
.lookLikeAListitem{
-webkit-appearance:listitem;
-moz-appearance:listitem;
}
/*看起来像个搜索框,以searchfield风格渲染*/
.lookLikeASearchfield{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;
}
/*看起来像个文本域,以textarea风格渲染*/
.lookLikeATextarea{
-webkit-appearance:textarea;
-moz-appearance:textarea;
}
/*看起来像个下接菜单,以menulist风格渲染*/
.lookLikeAMenulist{
-webkit-appearance:menulist;
-moz-appearance:menulist;
}
更多内容可以参考http://www.w3school.com.cn/cssref/pr_appearance.asp
相关文章推荐
- 微信开发
- 微信分享问题纪录
- Android应用接入微信开放平台
- 玩转微信2次开发1_交互通信api.php(微擎版)
- 微信营销打假-携程帮忙砍一刀
- java---金额中文大小写实时转换小程序
- java---金额中文大小写实时转换小程序
- java---金额中文大小写实时转换小程序
- Android高仿微信图片选择功能的PhotoPicker
- 微信公众号开发接口指南(java实现)
- JavaScript 练习(四)排序小程序
- jquery1.8版本使用ajax实现微信调用出现的问题分析及解决办法
- expect小程序
- 不得不说微信之怪现状
- java微信模板消息接口的使用
- 动手动脑小程序——TryAndCatch
- 微信开发-access_token 过期解决方法
- 微信公众平台解决用户无状态问题
- js判断是否在微信浏览器中打开
- (支付宝微信支付案例报错)
