HTTP 简明基础知识
2015-11-14 11:57
465 查看
HTTP超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。它是一个客户端和服务器端请求和应答的标准(TCP)。 客户端是终端用户,服务器端是网站。通过使用Web浏览器、网络爬虫或者其它的工具,客户端发起一个到服务器上指定端口(默认端口为80)的HTTP请求,服务器端响应报文的过程。本文简要描述http以及web网站的一些基础知识供大家参考。

是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。其次随着客户端与服务器进行动态交互的Web应用程序的出现,如购物车程序需要知道用户到底在之前选择了什么商品,则需要解决无状态的问题。为支持客户端与服务器之间的交互,需要通过不同的技术为交互存储状态,而这些不同的技术就是Cookie和Session了。
Cookie解决方案:
通过客户端保持状态,该方式将服务器发给客户端的特殊信息,以文本文件的方式存放在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息。当用户连接到支持cookie的网站时,用户会提供包括用户名在内的个人信息并且提交至服务器;接着,服务器在向客户端回传相应的超文本的同时也会发回这些个人信息。如登陆购物添加到购物车以及登陆时是否保存密码等都是通过将信息保存到Cookie是产生的作用。
Session解决方案:
当客户端访问服务器时,服务器根据需求设置Session,将会话信息保存在服务器上,同时将标示Session的SessionId传递给客户端浏览器。浏览器将这个 SessionId 保存在内存中,我们称之为无过期时间的 Cookie。浏览器关闭后,这个 Cookie 就会被清掉,它不会存在于用户的 Cookie 临时文件。以后浏览器每次请求都会额外加上这个参数值,服务器会根据这个 SessionId,就能取得客户端的数据信息。如果客户端浏览器意外关闭,服务器保存的 Session 数据不是立即释放,此时数据还会存在,只要我们知道那个SessionId,就可以继续通过请求获得此Session 的信息。因为此时后台的 Session 还存在,当然我们可以设置一个 Session 超时时间,一旦超过规定时间没有客户端请求时,服务器就会清除对应 SessionId 的 Session 信息。
一、什么是http
http,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。 HTTP是一个客户端和服务器端请求和应答的标准(TCP)。客户端是终端用户,服务器端是网站。 客户端(user agent)通过使用Web浏览器、网络爬虫等工具,发起一个到服务器上指定端口(默认端口为80)的HTTP请求。 应答的服务器上存储着(一些)资源,比如HTML文件和图像,(我们称)这个应答服务器为源服务器(origin server)。 通常,由HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接。 HTTP服务器则在那个端口监听客户端发送过来的请求。 一旦收到请求,服务器(向客户端)发回一个状态行,比如"HTTP/1.1 200 OK",和(响应的)消息等。 消息的消息体可能是请求的文件、错误消息、或者其它一些信息。
二、http协议版本
0.9:已过时,只接受 GET 一种请求。 1.0:第一个在通讯中指定版本号的HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。 1.1:当前版本。持久连接被默认采用,并能很好地配合代理服务器工作。 支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
三、http相关概念
html: 超文本标记语言,“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 url: 统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。 互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。 常用的表示方法:协议://用户名:密码@子域名.域名.顶级域名:端口号/目录/文件名.文件后缀?参数=值#标志 url最常用协议即是http,其他协议如,https,ftp,mailto,ldap,file,news,gopher,telnet等 uri: 统一资源标识符,是一个用于标识某一互联网资源名称的字符串。常见的格式为,协议名称://域名.根域名/目录/文件名.后缀 该标识允许用户对任何(包括本地和互联网)的资源通过特定的协议进行交互操作。 uri示例,http://www.baidu.com/photo/abc.gif 这个示例中是一个使用了http协议的资源,位于服务器www.baidu.com上 通过uri中的字符串/photo访问服务器上的photo文件夹下的abc.gif文件 urn: Uniform Resource Name,统一资源名称。url,urn是uri的子集。
四、web资源
存放在Internet网上供外界访问的文件或程序,又根据它们呈现的效果及原理不同,将它们划分为静态资源和动态资源。 静态资源: 浏览器能够直接打开的,如一个js文件,浏览器可以直接打开没有出现问题,那么就说明它是一个静态资源。 如,html文件、css文件、js文件等它们都是静态资源。 动态资源: 浏览器不能够直接打开,但是经过翻译之后浏览器能够打开的资源称之动态资源。 比如说jsp文件、servlet、php、ASP等这些都是动态资源。 差别: 浏览器访问静态资源,服务器会直接响应给浏览器; 若浏览器访问的是动态资源,服务器先将动态资源翻译或转换成静态资源,然后再响应给浏览器 web资源类型: html text/html类型 txt text/plain类型 jpeg image/jpeg类型 gif image/gif类型 mov,flv 视频资源类型
五、http报文
请求报文语法格式 起始行 :<方法> <URL> <协议版本> 请求首部 :headers 主体 :请求的内容(包含客户端请求服务器的数据) 方法:客户端希望服务器端对资源执行的动作 GET:从服务器获取一份web资源,需要服务器发送 HEAD:只从服务器获取文档的首部 POST:向服务器发送需要处理的数据(一般是表单提交) PUT:与GET相反,向服务器发送资源;服务器通常需要存储此资源(位置:通常为文件系统) DELETE:删除URL指向的资源 OPTIONS:探测服务器端对请求的URL所支持使用的请求方法 TRACE:跟一次请求中间所经过的代理服务器、防火墙或网关 通用首部:在报文中添加的附加信息,用于描述主体 Connection: 定义C/S之间关于请求、响应的有关选项 Connection: keep-alive Cache-Control: 缓存控制 Via: 显示了报文经过的中间节点 请求首部: Client-IP:客户端IP Host: 请求的主机 Referer: 指明了请求当前资源原始资源的URL User-Agent: 用户代理 Accept首部: Accept: 指明服务器能发送的媒体类型 Accept-Charset: 支持使用的字符集 Accept-Encoding: 支持使用的编码方式 Accept-Language: 支持使用语言 条件式请求: Expect: 告诉服务器能够发送哪些媒体类型 If-Modified-Since: 是否在指定时间内修改过此资源 If-None-Match:如果提供的实体标记与当前文档的实体标记不符,就获取此文档 跟安全相关请求: Authorization: 客户端提交给服务器的认证数据,如帐号和密码 Cookie: 客户端发送给服务器身份标识 响应报文的语法格式 起始行 :<协议版本> <响应状态码> <原因短语> 响应首部:headers 主体:响应的内容 响应状态码 100-199 信息提示 200-299 成功状态码 300-399 重定向 400-499 客户端错误 500-599 服务器错误 401:认证失败 404:找不到请求的资源 403:对资源没有访问权限 响应首部 Date:消息产生的时间 Age: 响应持续时间 Server: 向客户端说明自己的程序名称和版本 ETage:不透明验证者 Location:URL备用的位置 Content-Length:实体的长度 Content-Tyep:实体的媒体类型 协商首部: ary: 首部列表,服务器会根据列表中的内容挑一个最适用的版本发送给客户端 Accept-Ranges: 对当前资源来讲,服务器所能够接受的范围类型 跟安全相关: WWW-Authentication:质询,即要求客户提供帐号和密码 Set-Cookie:服务器端在某客户端第一次请求时发送令牌
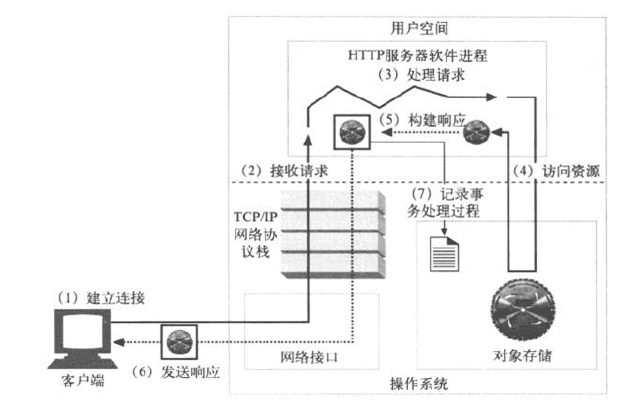
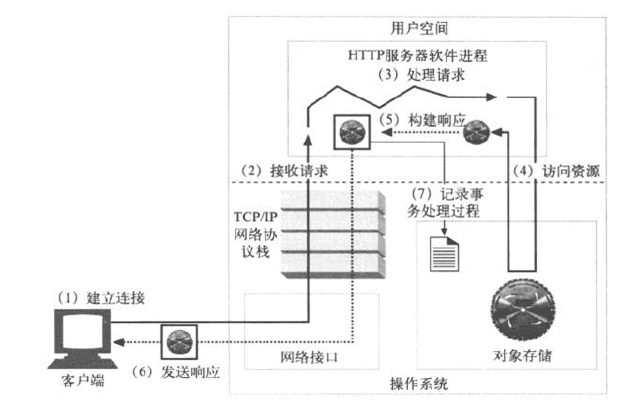
六、http交互过程(http/web事务)

一次Web请求响应的交互过程 (服务器的具体工作细节) 1、建立连接:接收客户端连接请求; 2、接收请求:从来自于网络的请求报文请求一次特定的资源请求; 连接的输入/输出处理结构: 单进程web服务器:启动一个进程接收请求,而且一次只处理一个请求;当处理结束后再接收并处理后续的请求; 多进程web服务器: 启动多个进程,每个进程处理一个请求,每来一个请求生成一个进程; 属于预生成模型,事先生成多个空闲子进程;进程池(线程池); 复用I/O的web服务器:一个进程响应多个请求;基于事件驱动模式实现; 复用I/O的多线程web服务器:一个进程响应n个请求;启动m个进程;同时能处理的请求数:n*m 3、处理请求:对请求报文进程解析,获知请求资源等信息; 根据请求文的首部来判定用户请求的资源; 有许多详细信息:HEADER host: www.baidu.com url: /images/logo.jpg method: get 4、访问资源:获取报文中指定请求的资源; web服务器即web资源服务器,负责发送预先创建好的或动态生成的内容;此些的放置位置称为docroot; /var/www/html/a.html docroot = /var/www/html /var/www/html/imags/jpgs/a.jpg http://www.baidu.com/imags/jpgs/a.jpg web服务器支持多种资源映射方式:(将文件系统路径和URL路径进行映射) (1) docroot (2) virtualhost docroot (3) user home docroot (4) alias 注意:访问控制机制有可能会影响资源的访问权限; 5、构建响应报文: 6、发送响应报文: 长连接:keep-alive 短连接 7、记录日志
七、http 无状态
http无状态:是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。其次随着客户端与服务器进行动态交互的Web应用程序的出现,如购物车程序需要知道用户到底在之前选择了什么商品,则需要解决无状态的问题。为支持客户端与服务器之间的交互,需要通过不同的技术为交互存储状态,而这些不同的技术就是Cookie和Session了。
Cookie解决方案:
通过客户端保持状态,该方式将服务器发给客户端的特殊信息,以文本文件的方式存放在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息。当用户连接到支持cookie的网站时,用户会提供包括用户名在内的个人信息并且提交至服务器;接着,服务器在向客户端回传相应的超文本的同时也会发回这些个人信息。如登陆购物添加到购物车以及登陆时是否保存密码等都是通过将信息保存到Cookie是产生的作用。
Session解决方案:
当客户端访问服务器时,服务器根据需求设置Session,将会话信息保存在服务器上,同时将标示Session的SessionId传递给客户端浏览器。浏览器将这个 SessionId 保存在内存中,我们称之为无过期时间的 Cookie。浏览器关闭后,这个 Cookie 就会被清掉,它不会存在于用户的 Cookie 临时文件。以后浏览器每次请求都会额外加上这个参数值,服务器会根据这个 SessionId,就能取得客户端的数据信息。如果客户端浏览器意外关闭,服务器保存的 Session 数据不是立即释放,此时数据还会存在,只要我们知道那个SessionId,就可以继续通过请求获得此Session 的信息。因为此时后台的 Session 还存在,当然我们可以设置一个 Session 超时时间,一旦超过规定时间没有客户端请求时,服务器就会清除对应 SessionId 的 Session 信息。
相关文章推荐
- TCP数据包结构
- 程序猿网络安全意识篇~
- xUtils类库(BitmapUtils、ViewUtils、DbUtils、HttpUtils)使用介绍
- java网络编程之android多线程断点下载并提供下载进度(三)
- HttpClient入门示例
- 10008---servlet源码(Servlet Interface 、GenericSerlvet Abstract Class、HttpServlet Class)
- 安卓TCP通信版本2
- iOS 网络请求图片下载到本地相册
- 黑马程序员_JavaSE基础知识总结十八:网络编程
- vitamio播放网络音频的折腾
- iOS9与XCode7中不能使用http连接的解决办法
- Windows下git web hook免除密码输入的烦人事(SSH和HTTPS)
- 10007---JavaWeb基础--GenericServlet和HttpServlet
- 关于 Xcode7中不能加载网络资源的问题App Transport Security has blocked a cleartext HTTP (http://) resource
- android高版本后不自带httpclient相关api
- tcp协议和udp协议的差别
- python 学习笔记1--TCP客户端
- 运输层的两个主要协议:TCP和UDP
- Http协议-get、post、put、delete
- 痛苦的IFAMR http://www.jb51.net/article/34942.htm
