浏览器 HTTP 缓存原理分析
2015-11-13 17:04
351 查看
转自:http://www.cnblogs.com/tzyy/p/4908165.html
浏览器缓存原理:
1、浏览器第一次访问服务器资源/index.html,在浏览器中没有缓存文件,直接向服务器发送请求,服务器返回200 OK 实体中返回index.html文件内容,并设置一个缓存过期时间,一个文件修改时间,一个根据index.html内容计算出来的实体标记Entity Tag简称ETag,浏览器将/index.html路径的请求缓存到本地
2、浏览器第二次访问服务资源/index.html ,由于本地已经有了此路径下的缓存文件,所以这次就不直接向服务器发送请求了
1)首先进行缓存过期判断,浏览器根据@1中设置的缓存过期时间,判断缓存文件是否过期
情景1:没有过期:则不向服务器发送请求,直接使用缓存中的文件,这时我们在浏览器的控制台中可以看到200K,此时的情况就是完全使用缓存,浏览器与服务器没有任何交互
情景2:若已过期,则向服务器发送请求,此请求中会带上@1设置文件修改时间和ETag
然后进行资源更新判断,服务器根据浏览器传送过来的文件修改时间,判断自浏览器上次请求之后,文件有没有发生变化;根据ETag,判断文件内容自上次请求之后,有没有发生变化,
情景一:若两种判断的结论都是文件没有修改过,则服务器不会给浏览器发送Index.html的内容了,而是直接告诉它,内容没有被修改,你用你那边的缓存吧~304 Not Modified 此时浏览器就会从本地获取index.html的内容了,此时的情况较协议缓存,这是浏览器跟服务器是有一次交互的
情景二:若修改时间跟文件内容有一个改变,则服务器会受理此次请求,之后的操作同@1一样
一图以蔽之
缓存相关首部字段 {缓存设置是前端设置,还是后端?}
request缓存相关首部字段
① cache-control 用来做缓存过期判断
常用指令:
no-cache 不直接使用缓存,始终向服务器发起请求
max-age 缓存过期时间,是一个时间数值,比如3600秒,设置为0的时候效果等同于no-cache
s-maxage 给缓存代理用的指令,对直接返回资源的server无效,当s-maxage生效时,会忽略max-age的值
only-if-cached 若有缓存,则只使用缓存,若缓存文件出问题了,请求也会出问题
② Pragma 用来做缓存过期判断
它可以取值no-cache
这是一个http1.0遗留的字段,当它和cache-control同时存在的时候,会被cache-control覆盖
③ if-match / if-none-match 用来做资源更新判断
这个指令会把缓存中的Etag传给服务器,服务器用它来和服务器端的资源Etag进行对比,若不一致则证明资源被修改了,需要响应请求为 200 OK
④ if-modified-since 用来做资源更新判断
这个指令会把文件的上一次缓存中的文件的更新时间传给服务器,服务器判断文件在这个时间点后是否被修改,如果被修改过则需要响应请求为200 OK
response缓存相关首部字段

① cache-control 用来设置缓存过期时间
常用指令:
no-cache 让客户端不直接使用缓存,始终向服务器发起请求,不设置默认是这个,上边截图中的请求就是省略了,所以客户端不会直接使用缓存。
max-age 缓存过期时间,是一个时间数值,比如3600秒,设置为0的时候效果等同于no-cache
s-maxage 给缓存代理用的指令,对直接返回资源的server无效,当s-maxage生效时,会忽略max-age的值
private/public 默认是private,只在一个浏览器中缓存,设置为public时缓存可被多个用户共享
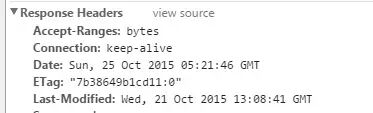
② Etag 用来设置根据资源内容生成的实体标签
这个值有强tag和弱tag,区别是计算方式不同,只有强tag才会在资源被更新的时候立即发生变化,请求首部中的if-match/if-none-match字段就会传回这个值给服务端
③ age
这个字段用来告诉客户端,这个response是在多久前被创建的,单位为秒,缓存服务器返回资源的时候必须创建此字段
实体首部缓存相关字段
response的head里边可能还包括实体首部,实体首部是紧跟在response首部后边的。
①last-modified-time ——用来设置资源最后修改时间
②Exprire —— 设置文件过期时间
这个字段的作用和cache-control相同,不同的是它直接指定一个缓存过期时间点,容易受客户端时间的影响。
这也是一个遗留的字段,和cache-control同时存在的时候会被后者覆盖
缓存配置的一些注意事项
① 只有get请求会被缓存,post请求不会
② Etag 在资源分布在多台机器上时,对于同一个资源,不同服务器生成的Etag可能不相同,此时就会导致304协议缓存失效,客户端还是直接从server取资源。可以自己修改服务器端etag的生成方式,根据资源内容生成同样的etag。
③ 系统上线,更新资源时,可以在资源uri后边附上资源修改时间、svn版本号、文件md5 等信息,这样可以避免用户下载到缓存的旧的文件
④ 观察chrome的表现发现,通过链接或者地址栏访问,会先判断缓存是否过期,再判断缓资源是否更新;F5刷新,会跳过缓存过期判断,直接请求服务器,判断资源是否更新。
目前只能回忆起这些了,以后遇到了再补充吧~
浏览器缓存原理:
1、浏览器第一次访问服务器资源/index.html,在浏览器中没有缓存文件,直接向服务器发送请求,服务器返回200 OK 实体中返回index.html文件内容,并设置一个缓存过期时间,一个文件修改时间,一个根据index.html内容计算出来的实体标记Entity Tag简称ETag,浏览器将/index.html路径的请求缓存到本地
2、浏览器第二次访问服务资源/index.html ,由于本地已经有了此路径下的缓存文件,所以这次就不直接向服务器发送请求了
1)首先进行缓存过期判断,浏览器根据@1中设置的缓存过期时间,判断缓存文件是否过期
情景1:没有过期:则不向服务器发送请求,直接使用缓存中的文件,这时我们在浏览器的控制台中可以看到200K,此时的情况就是完全使用缓存,浏览器与服务器没有任何交互
情景2:若已过期,则向服务器发送请求,此请求中会带上@1设置文件修改时间和ETag
然后进行资源更新判断,服务器根据浏览器传送过来的文件修改时间,判断自浏览器上次请求之后,文件有没有发生变化;根据ETag,判断文件内容自上次请求之后,有没有发生变化,
情景一:若两种判断的结论都是文件没有修改过,则服务器不会给浏览器发送Index.html的内容了,而是直接告诉它,内容没有被修改,你用你那边的缓存吧~304 Not Modified 此时浏览器就会从本地获取index.html的内容了,此时的情况较协议缓存,这是浏览器跟服务器是有一次交互的
情景二:若修改时间跟文件内容有一个改变,则服务器会受理此次请求,之后的操作同@1一样
一图以蔽之
缓存相关首部字段 {缓存设置是前端设置,还是后端?}
request缓存相关首部字段
① cache-control 用来做缓存过期判断
常用指令:
no-cache 不直接使用缓存,始终向服务器发起请求
max-age 缓存过期时间,是一个时间数值,比如3600秒,设置为0的时候效果等同于no-cache
s-maxage 给缓存代理用的指令,对直接返回资源的server无效,当s-maxage生效时,会忽略max-age的值
only-if-cached 若有缓存,则只使用缓存,若缓存文件出问题了,请求也会出问题
② Pragma 用来做缓存过期判断
它可以取值no-cache
这是一个http1.0遗留的字段,当它和cache-control同时存在的时候,会被cache-control覆盖
③ if-match / if-none-match 用来做资源更新判断
这个指令会把缓存中的Etag传给服务器,服务器用它来和服务器端的资源Etag进行对比,若不一致则证明资源被修改了,需要响应请求为 200 OK
④ if-modified-since 用来做资源更新判断
这个指令会把文件的上一次缓存中的文件的更新时间传给服务器,服务器判断文件在这个时间点后是否被修改,如果被修改过则需要响应请求为200 OK
response缓存相关首部字段
① cache-control 用来设置缓存过期时间
常用指令:
no-cache 让客户端不直接使用缓存,始终向服务器发起请求,不设置默认是这个,上边截图中的请求就是省略了,所以客户端不会直接使用缓存。
max-age 缓存过期时间,是一个时间数值,比如3600秒,设置为0的时候效果等同于no-cache
s-maxage 给缓存代理用的指令,对直接返回资源的server无效,当s-maxage生效时,会忽略max-age的值
private/public 默认是private,只在一个浏览器中缓存,设置为public时缓存可被多个用户共享
② Etag 用来设置根据资源内容生成的实体标签
这个值有强tag和弱tag,区别是计算方式不同,只有强tag才会在资源被更新的时候立即发生变化,请求首部中的if-match/if-none-match字段就会传回这个值给服务端
③ age
这个字段用来告诉客户端,这个response是在多久前被创建的,单位为秒,缓存服务器返回资源的时候必须创建此字段
实体首部缓存相关字段
response的head里边可能还包括实体首部,实体首部是紧跟在response首部后边的。
①last-modified-time ——用来设置资源最后修改时间
②Exprire —— 设置文件过期时间
这个字段的作用和cache-control相同,不同的是它直接指定一个缓存过期时间点,容易受客户端时间的影响。
这也是一个遗留的字段,和cache-control同时存在的时候会被后者覆盖
缓存配置的一些注意事项
① 只有get请求会被缓存,post请求不会
② Etag 在资源分布在多台机器上时,对于同一个资源,不同服务器生成的Etag可能不相同,此时就会导致304协议缓存失效,客户端还是直接从server取资源。可以自己修改服务器端etag的生成方式,根据资源内容生成同样的etag。
③ 系统上线,更新资源时,可以在资源uri后边附上资源修改时间、svn版本号、文件md5 等信息,这样可以避免用户下载到缓存的旧的文件
④ 观察chrome的表现发现,通过链接或者地址栏访问,会先判断缓存是否过期,再判断缓资源是否更新;F5刷新,会跳过缓存过期判断,直接请求服务器,判断资源是否更新。
目前只能回忆起这些了,以后遇到了再补充吧~
相关文章推荐
- TCP/IP 和HTTP 协议基础知识
- 【注:学习作者坚持的精神!】聊聊这五年我做网络运营的这些事 差的究竟差的是什么呢?
- Redhat 7.0使用CentOS 7 的Yum 网络源
- Nginx编译安装第三方模块http_substitutions_filter_module2222
- Windows server 2008 R2配置路由和***
- linux set http proxy environment variable
- 单播、多播和广播
- python网络编程socketserver
- Mac模拟慢速网络 - Network Link Conditioner
- 【转】 完美配置Tomcat的HTTPS
- 基于Hibernate对Http接口进行全集测试实践
- Http自动跳转Https的接口测试实践
- 关于pthread_mutex_t的初始化 http://www.blogbus.com/kavine-logs/46146510.html
- pthread_mutex_t的静态初始化 http://m.blog.csdn.net/blog/grantxx/8177130
- 学习okhttp wiki--Connections.
- IOS中的网络编程详解
- linux epoll TCP UDP 实例
- 引用Android网络管理博客链接。
- 启动WIN10的WLAN热点共享(已经打开了虚拟网络)的BAT
- Apache2 httpd.conf配置文件-----详解
