AngularJS入门实例2——控制器的使用
2015-11-09 18:09
615 查看
一、代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
单价: <input type="text" ng-model="price"><br>
数量: <input type="text" ng-model="count"><br>
<br>
控制器属性计算的总价: ¥{{price*count}}<br>
控制器方法计算的总价: ¥{{totalPrice()}}<br>
</div>
<script>
angular.module("myApp", []).controller('myCtrl', function($scope) {
$scope.price = 0.8;
$scope.count = 50;
$scope.totalPrice=function(){
return $scope.price*$scope.count;
}
});
</script>
</body>
</html>二、说明
1、AngularJS 应用程序由 ng-app 定义,本例应用程序在 <div> 内运行;2、ng-controller="myCtrl" 是一个 AngularJS 指令,用于定义一个控制器;
3、myCtrl 函数是一个 JavaScript 函数;
4、AngularJS 使用$scope 对象来调用控制器。控制器的 $scope (相当于作用域、控制范围)是表达式执行的上下文,用来保存AngularJS
Model(模型)的对象。在 AngularJS 中, $scope
的使用贯穿整个 Angular App 应用,它与数据模型相关联。有了 $scope 就在视图和控制器之间建立了一个通道,视图在修改数据时会立刻更新 $scope,同样的 $scope
发生改变时也会立刻重新渲染视图;
5、控制器在作用域中创建了两个属性 (price和count);
6、ng-model 指令绑定输入域到控制器的属性(price和count);
三、参考
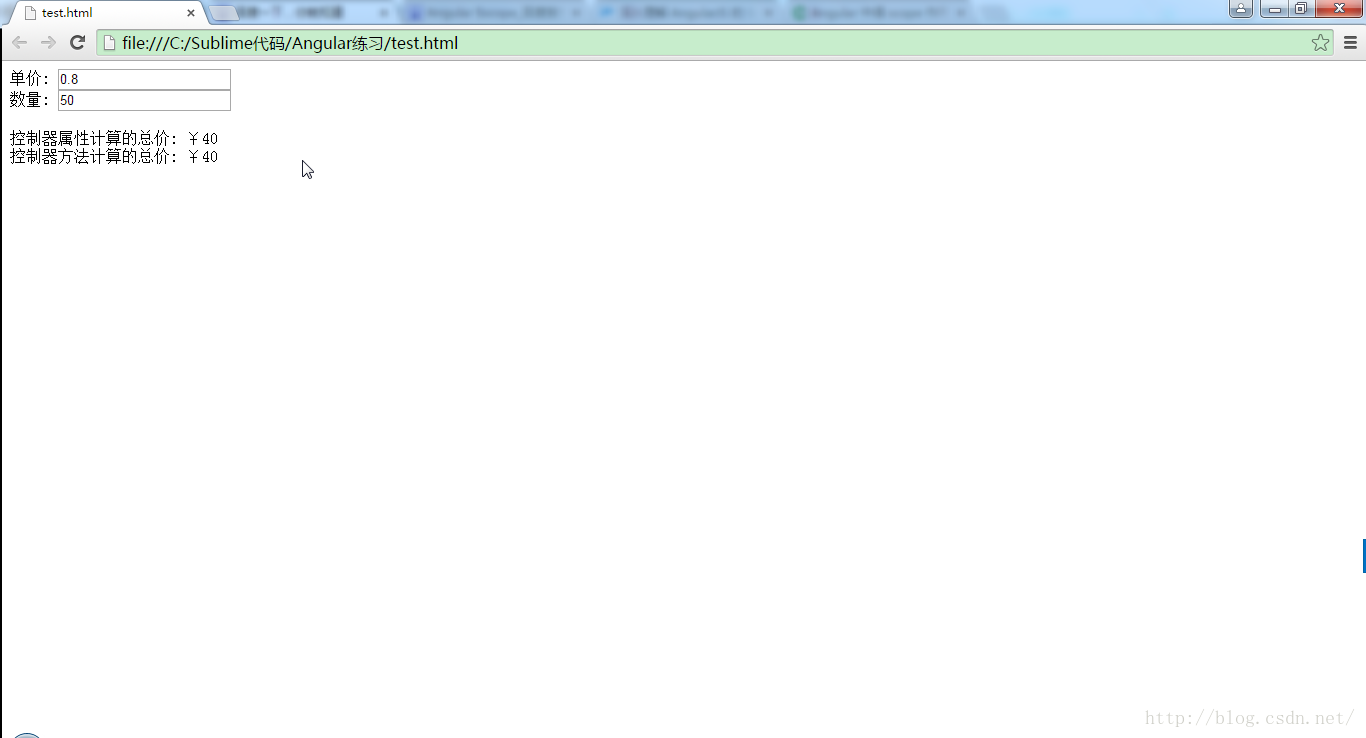
Angular 中得 scope 作用域梳理四、效果图

相关文章推荐
- android 代码实现控件之间的间距
- [Android]在代码里运行另一个程序的方法
- easyui------显示隐藏列功能
- 肯特·贝克:改变人生的代码整理魔法
- 网页恶意代码的预防
- 高手写的Tracer-Flash代码调试类代码下载
- 交换机升级排障实例
- CSS代码缩写技巧
- 非主流Q-zOne代码代码搜集第1/2页
- CreateWeb.vbs 代码
- Lua中编译执行代码相关的函数详解
- 更有效率的css代码编写第1/3页
- sql2008启动代理未将对象应用到实例解决方案
- 代码中到底应不应当写注释?
- SQL语言查询基础:连接查询 联合查询 代码
- 论坛头像随机变换代码
- .NET 常用功能和代码小结
- C#实现压缩HTML代码的方法
- asp编程中常用的javascript辅助代码第1/2页
