iOS 8 Auto Layout界面自动布局系列5-自身内容尺寸约束、修改约束、布局动画
2015-10-31 11:26
537 查看
好了,言归正传。本系列的前几篇文章讲解了自动布局的原理,以及如何添加约束。这篇文章主要介绍以下内容:
某些用户控件具有自身内容尺寸约束
使用视图调试工具在运行时查看和调试程序界面视图层次、尺寸和自动布局约束
创建约束的对象关联
通过修改约束的常量值、删除旧约束添加新约束、设置约束激活属性、设置约束优先级等方式,实现视图的布局更新
使用动画更新界面布局
设置带有自身内容控件的抗压缩与抗拉抻优先级
下面结合一个用户登录界面的例子来讲解。首先请下载初始项目:
http://yunpan.cn/cQDIbjtf98zzV (提取码:3d6b)
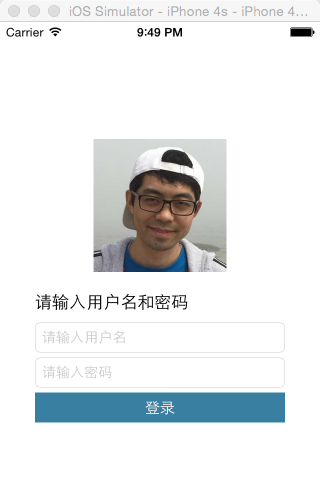
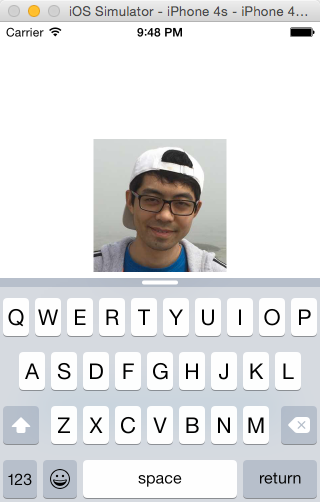
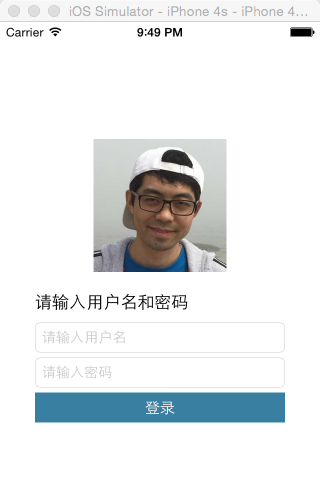
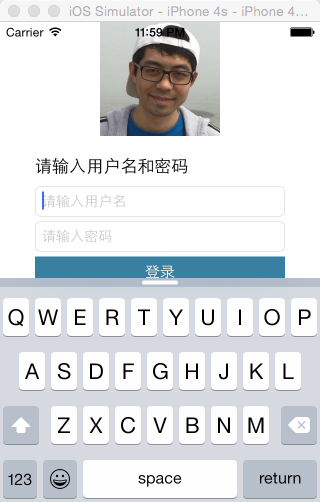
解压缩并使用Xcode打开该项目,选择任意一个iPhone模拟器,编译项目并运行,如图所示。

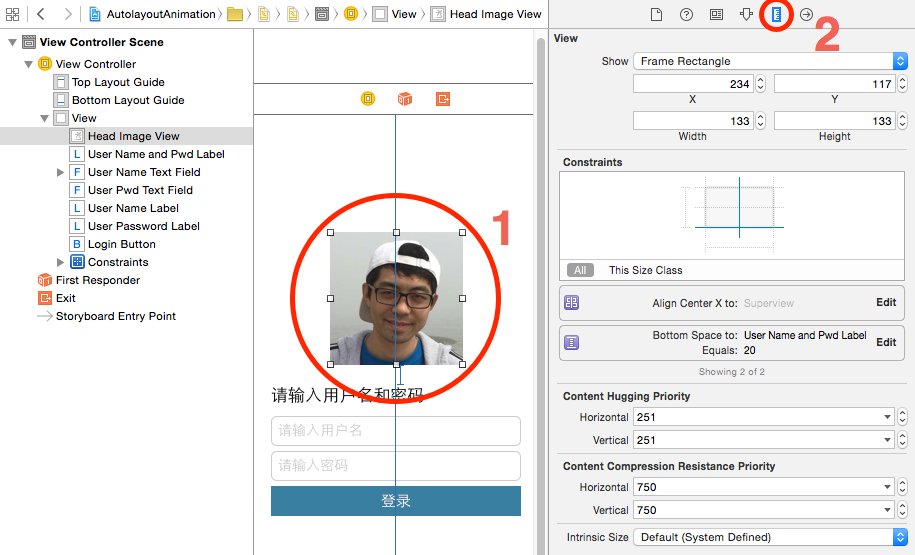
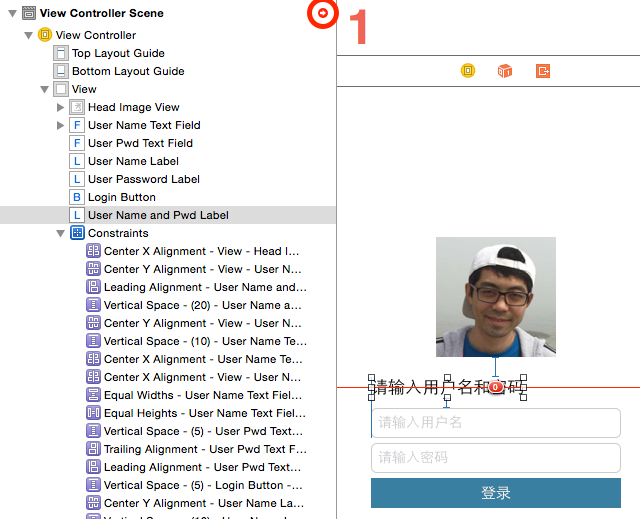
回到Xcode打开Main.storyboard,选中用户头像图片视图Head Image View,并打开尺寸窗口(Size Inspector,快捷键⌥⌘5)查看其布局约束。

可以看到该图片视图当前具有2个约束:
水平中心点与其父视图水平中心点对齐(确定图片水平位置x)
底部与下方文本控件顶部相隔20点的距离(已知下方文本控件的垂直位置是确定的,因此也就确定了图片垂直位置y)
等等,这里貌似有问题。细心的读者可能会发问了,本系列的第一篇文章明确说过,要确定一个视图的精确位置,至少需要4个布局约束(以确定水平位置x、垂直位置y、宽度w和高度h)。可现有的2个约束仅能确定x和y,缺少必要的信息来确定w和h。然而此时Interface Builder并没有提示缺少约束的错误(如果真的缺少约束,则Interface Builder会显示红色错误圆圈,并提示Missing Constraints),并且程序运行正常且没有报错,这是怎么回事呢?
请注意,某些用来展现内容的用户控件,例如文本控件UILabel、按钮UIButton、图片视图UIImageView等,它们具有自身内容尺寸(Intrinsic Content Size),此类用户控件会根据自身内容尺寸添加布局约束。也就是说,如果开发者没有显式给出其宽度或者高度约束,则其自动添加的自身内容约束将会起作用。因此看似“缺失”约束,实际上并非如此。
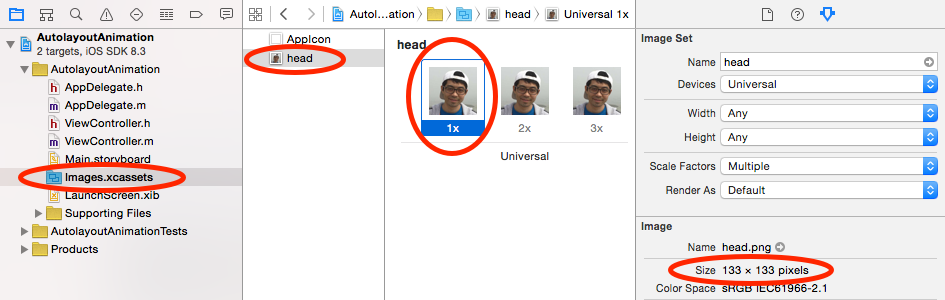
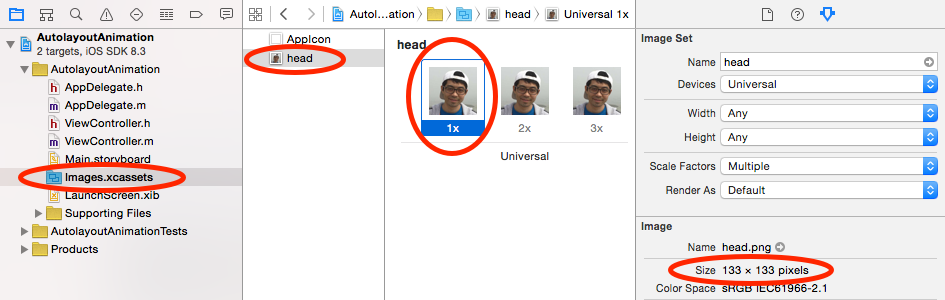
对于UIImageView,其自身内容尺寸就是图片(1倍图)的尺寸。打开Images.xcassets,选中head中的1x图,在属性窗口(Attribute Inspector)中可以看到其尺寸为133px*133px。

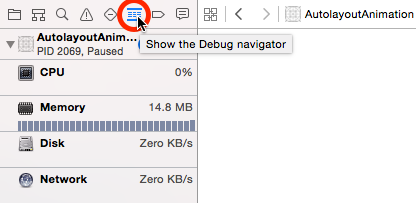
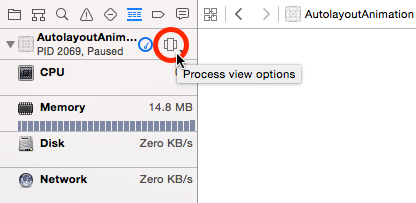
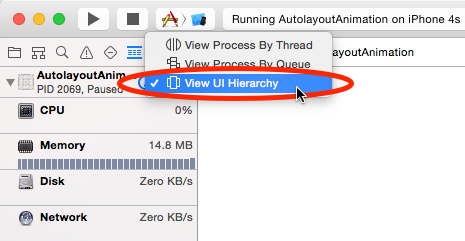
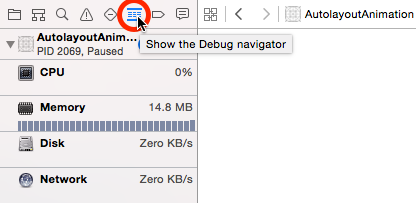
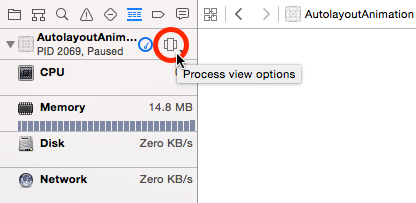
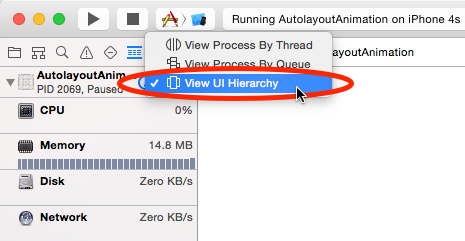
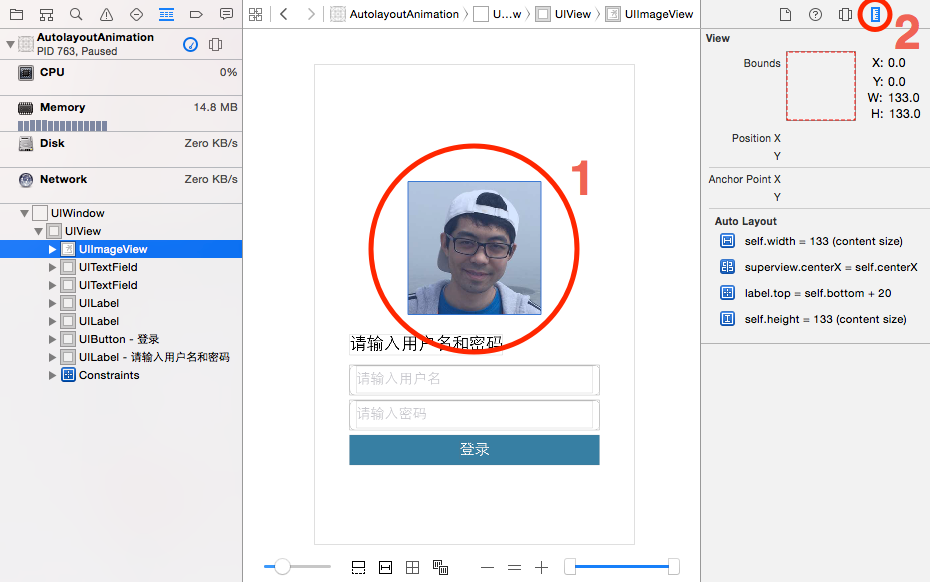
我们不妨使用Xcode提供的界面层次调试工具在运行时动态查看视图层次、尺寸以及布局约束等信息。如果当前没有运行程序,请编译运行,然后打开调试导航窗口(Debug Navigator),点击进程查看选项按钮(Process View Option),选择界面层次(View UI Hierarchy)以开启界面层次调试工具。



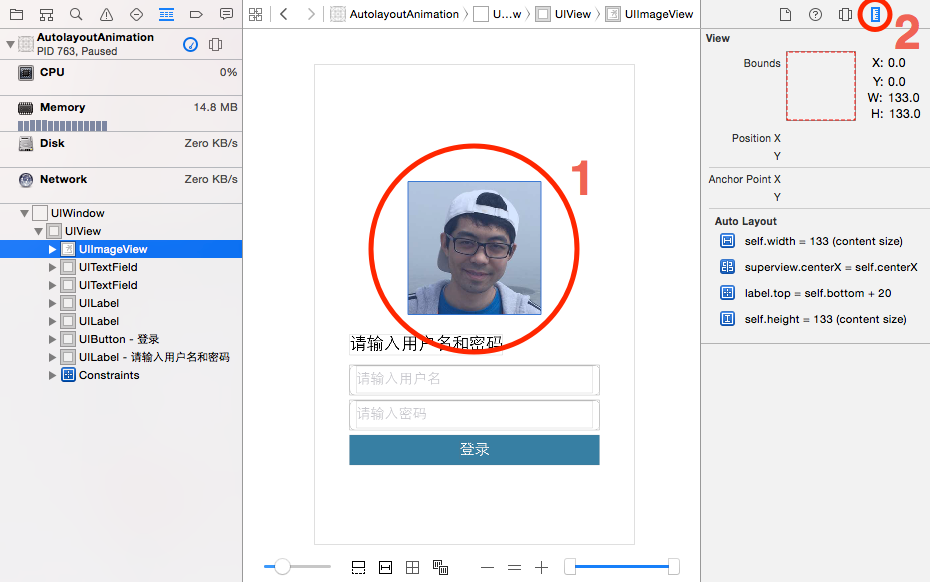
此时Xcode左侧会列出视图层次、视图类型(包括系统私有类型)与布局约束。中间区域显示视图的详细样式、尺寸、层次等,可以在空白处拖动鼠标以不同视角观察和调试界面。右侧会根据所选内容显示其不同属性。

选中UIImageView,在右侧打开尺寸窗口,在Auto Layout区域可以看到4个黑色的约束,其中两个就定义了宽度w为133点,高度h为133点,并且后面加了(content size)表示此约束是自身内容尺寸约束。视图调试工具对解决界面自动布局问题很有帮助,当出现问题却又不知什么原因的时候,不妨用该工具调试。
当然,我们也可以使用代码打印出某个视图的自动布局约束,这也是常用的调试手段。在Main.storyboard中选中Head Image View并在属性窗口中设置其Tag为99,然后在ViewController.m中添加viewDidAppear:方法:
运行后的输出为:
可以看到打印的每条约束都使用VFL语言进行描述。至于什么是Hug和CompressionResistance,在后面会讲到抗挤压与抗拉抻效果。另外我们还打印出了约束的优先级,在后面也会讲解优先级的作用。
(请思考,可否将上面的代码不放在viewDidAppear:方法中,而是放在viewDidLoad方法中执行?为什么?)
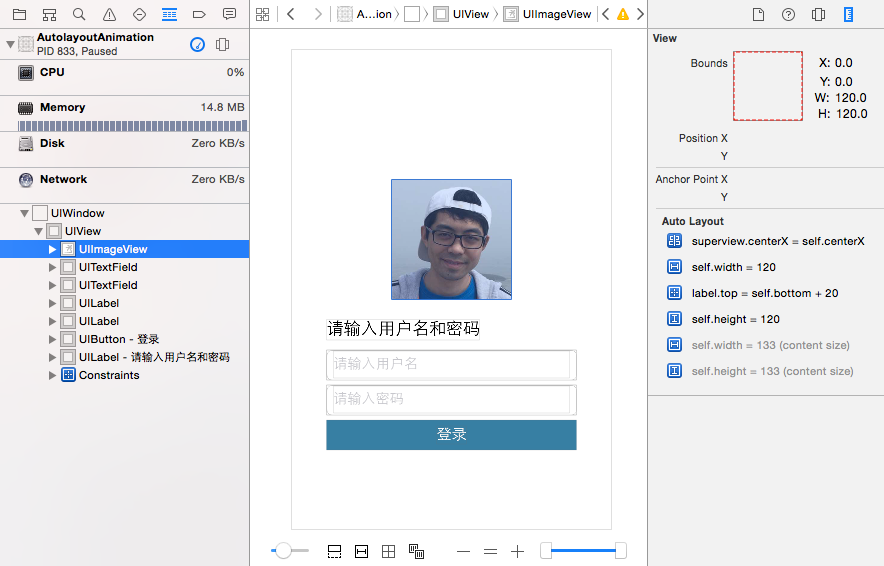
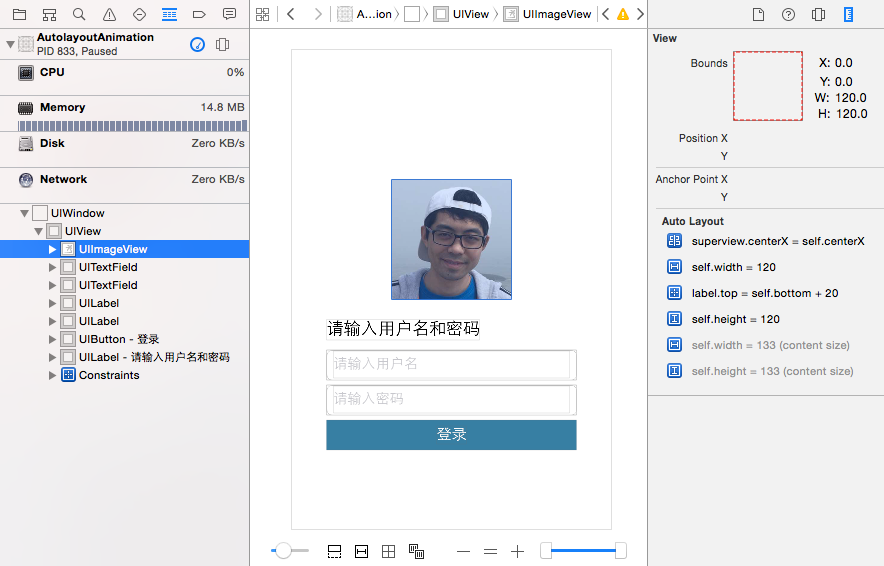
如果开发者显式给出了宽度和高度约束,则默认情况下,以显式约束为准。选中Head Image View并添加宽度120点、高度120点的约束,重新编译运行程序,则视图调试工具显示其布局约束为:

其中的自身内容尺寸约束为灰色,表示不起作用。同时控制台输出为:
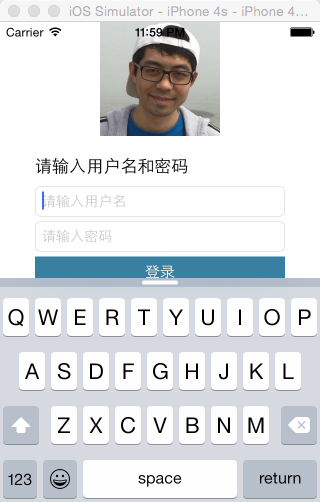
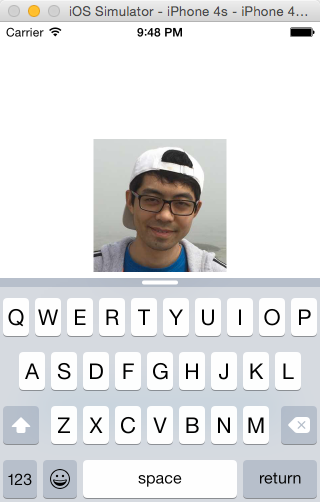
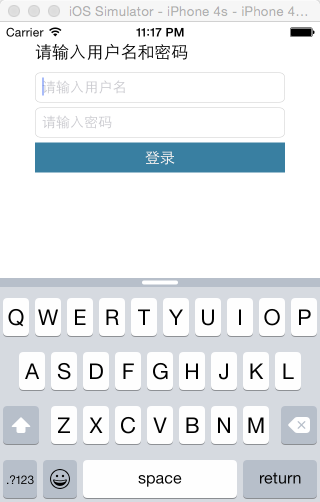
我们这个用户登录的app有一个不太好的用户体验,那就是在输入用户名和密码时,键盘会遮挡住文本输入框和登录按钮:

我们需要在键盘弹出或者收回时更新界面布局,主要有以下几种方式来更新界面布局:
修改约束的常量值
设置约束激活属性(删除旧约束并添加新约束)
调整约束的优先级
当只需要平移视图的位置就能解决问题时,可以使用第一种方法直接修改某一约束的常量值。这种方式最简单最高效,但是不能解决所有问题,这时可以使用后两种方式。
对于这个App来说,所有控件的垂直位置都是基于位于中央的文本控件的垂直位置而定。我们打算在键盘未弹出时,文本控件顶部距离Top Layout Guide的垂直间距为250(label.top = 250);在键盘弹出时,将该间距缩小为0(label.top = 0)。
Interface Builder不仅允许我们创建视图对象的IBOutlet对象关联,还可以创建约束对象的对象关联,这样就能通过代码来访问并修改某个约束。
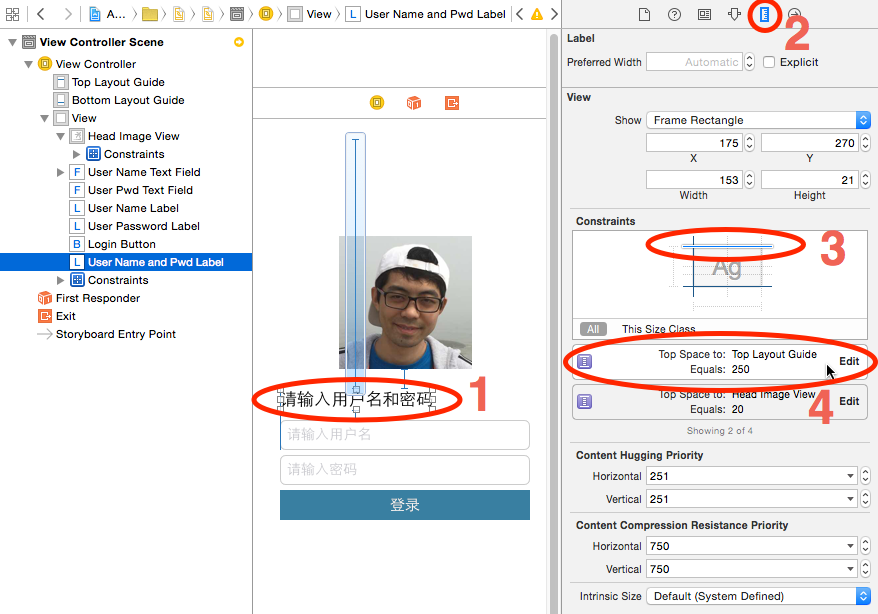
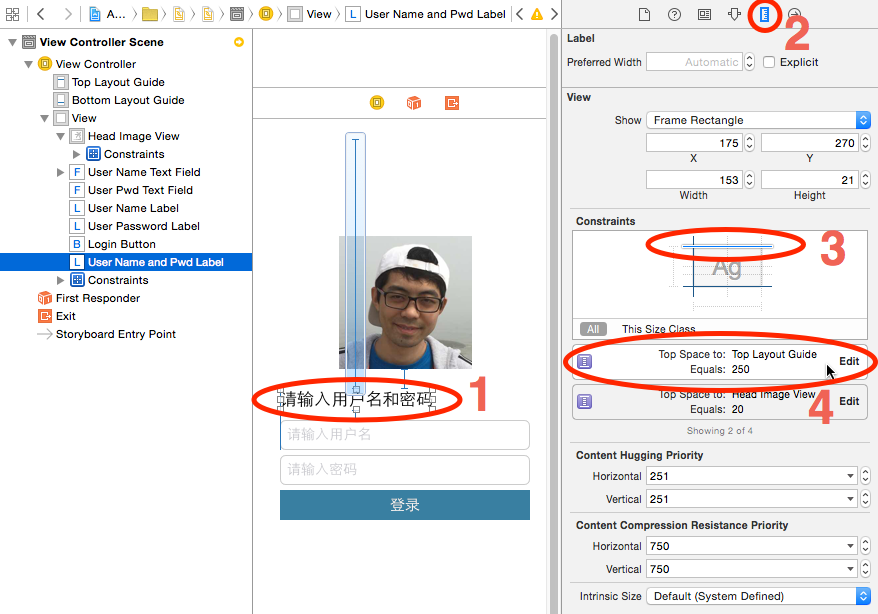
回到Xcode打开Main.storyboard,选中文本控件User Name and Pwd Label,在右侧的尺寸窗口中单击顶部约束蓝线,并双击下方的Top Space to: Top Layout Guide约束:

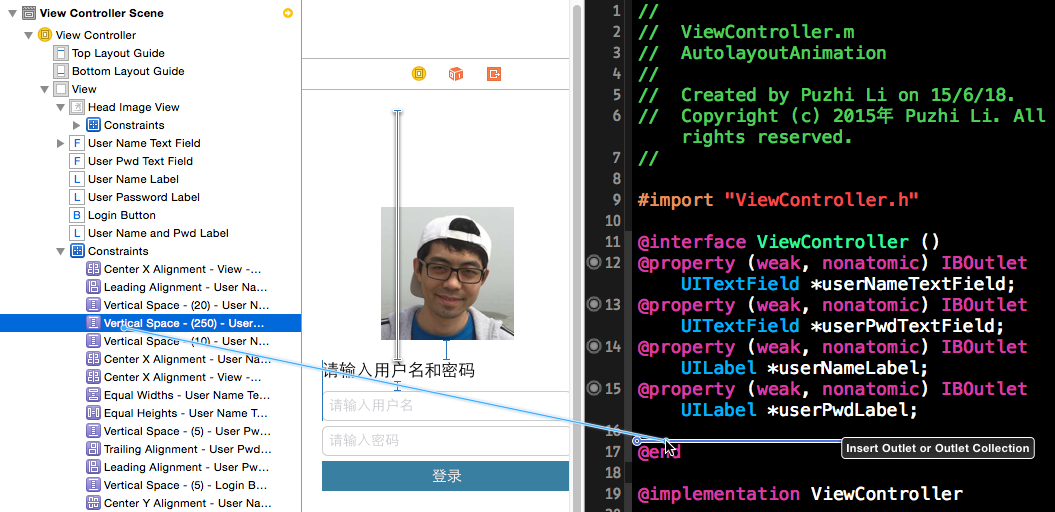
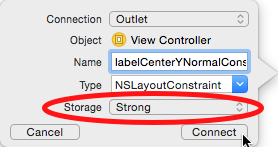
此时左侧的项目窗口会高亮选中该约束。切换到助手编辑器,确认右侧窗口中打开的是ViewController.m,然后选中该约束并按住⌃键拖拽到右侧ViewController类的类扩展区域,在弹出窗口中将其命名为userNamePwdLabelTopCons,点击Connect按钮就创建了约束对象的对象关联,其步骤类似于创建视图的对象关联。

接下来ViewController类需要响应键盘弹出和收回事件,向ViewController类的viewDidLoad方法中添加如下代码:
UIKeyboardWillShowNotification与UIKeyboardWillHideNotification这两个通知消息会在键盘即将弹出以及键盘即将收回时抛出,我们可以在keyboardWillShow:和keyboardWillHide:这两个方法中修改userNamePwdLabelTopCons约束。
注意,对于约束的如下几个重要属性:
当使用代码来修改约束时,只能修改约束的常量值constant。一旦创建了约束,其他只读属性都是无法修改的,特别要注意的是比例系数multiplier也是只读的。
然后向ViewController类添加如下代码:
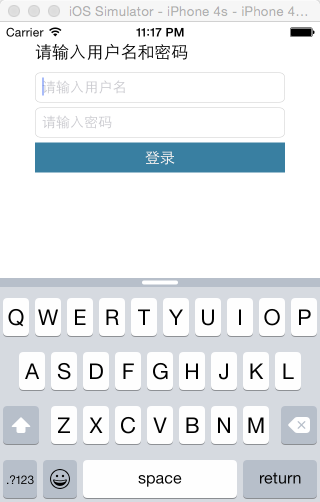
别忘记在dealloc方法中移除键盘事件监听。编译运行程序,点击文本输入框,这一次键盘弹出后由于文本控件上移,所有界面控件的位置都上移了,就不会被键盘挡住了。

由于ViewController类重写了触屏方法,并取消了文本输入框的第一响应者状态,因此此时点击文本输入框之外的区域就会收起键盘,这样就会恢复到原始布局状态。
现在我们打算这样布局界面:在键盘未弹出时,文本控件垂直中心与其父视图垂直中心相同(label.centerY = superView.centerY);在键盘弹出时,文本控件垂直中心是其父视图垂直中心的0.6倍(label.centerY = 0.6 * superView.centerY)。
对于刚才的例子,我们可以通过修改某个约束的常量值来解决问题。但是这次不一样了,比例系数是只读的,在约束创建之后就不可以修改。所以对于这种情况,我们就不能对某个约束进行修改,而是需要把不需要的约束去掉,然后添加一个新的约束。
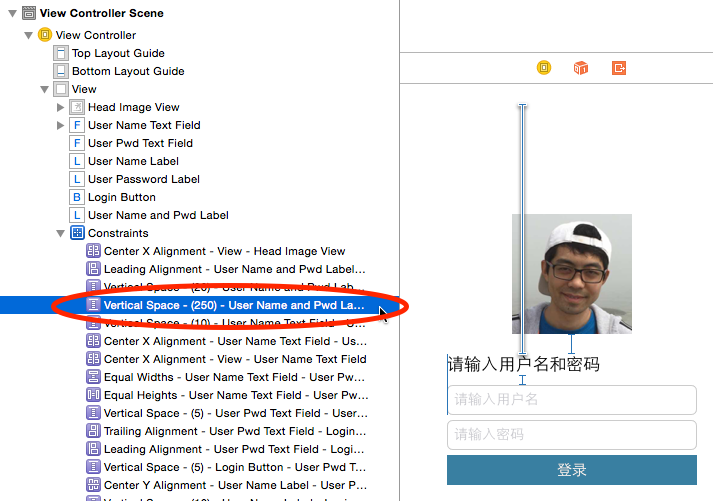
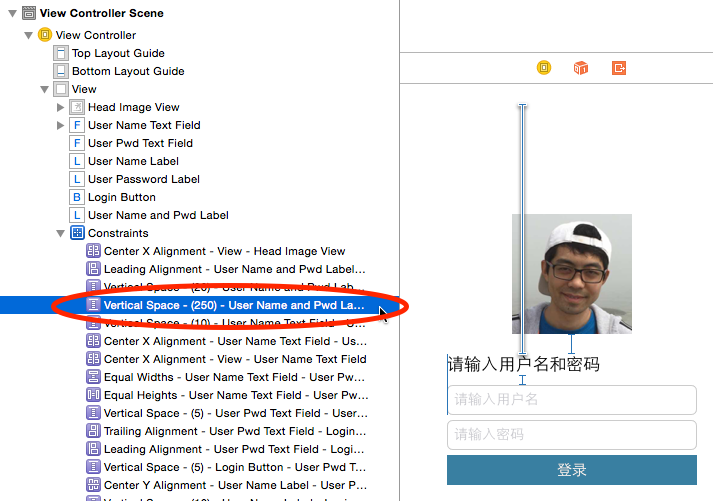
在Main.storyboard中,在左侧视图层次窗口中选中文本控件距离顶部Top Layout Guide的约束Vertical Space - (250) - User Name and Pwd Label - Top Layout Guide,然后按下Delete键删除该约束。

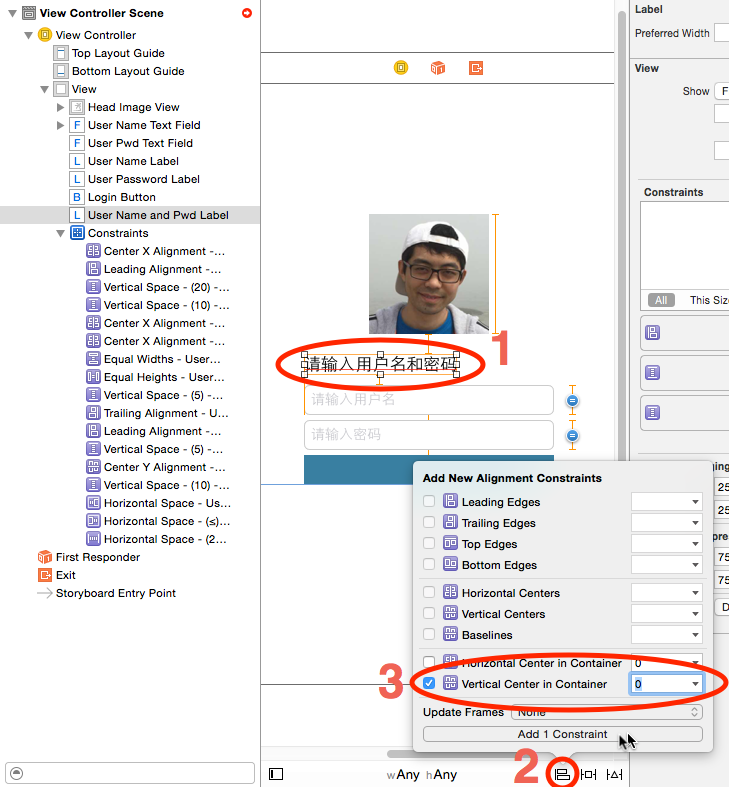
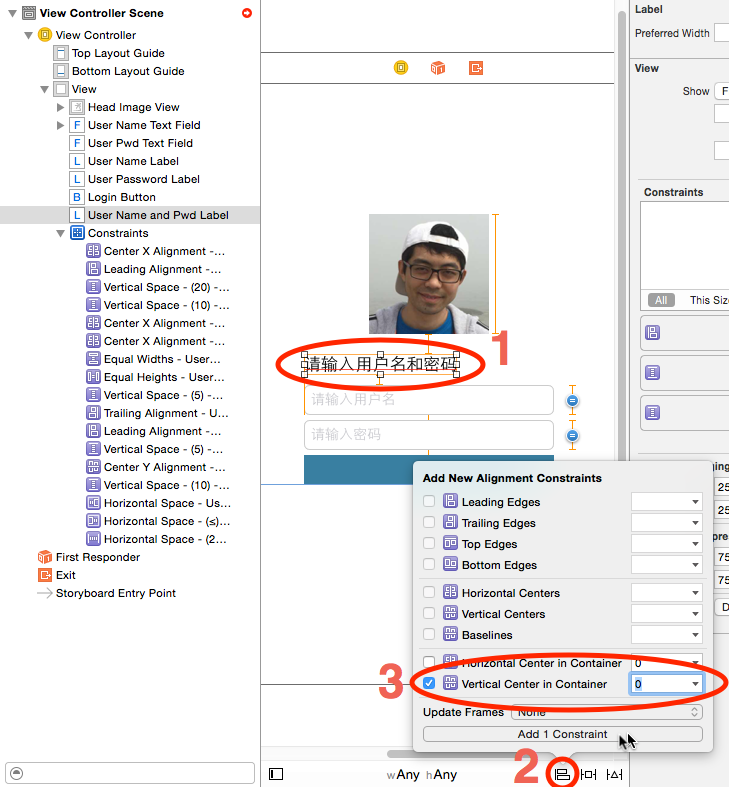
然后选中文本控件User Name and Pwd Label,点击Align菜单,勾选Vertical Center in Container并取值为0,点击Add 1 Constraint按钮。这样就使得文本控件垂直居中。

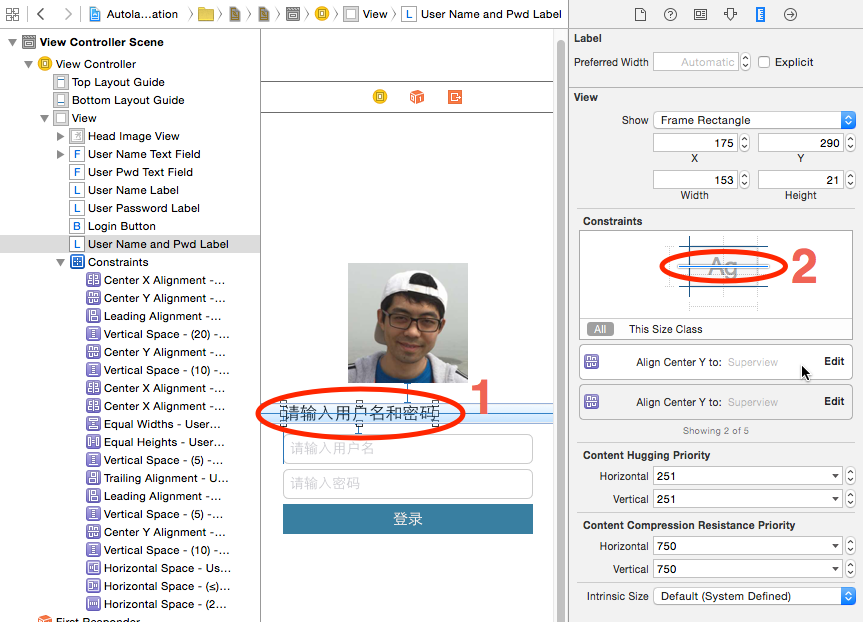
重复上图中的步骤,再次创建一个文本控件垂直居中的约束。选中文本控件User Name and Pwd Label,在右侧尺寸窗口中单击垂直中心约束蓝线,下方会列出刚才我们创建的两个垂直居中约束。

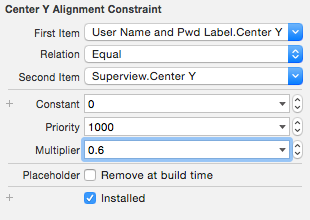
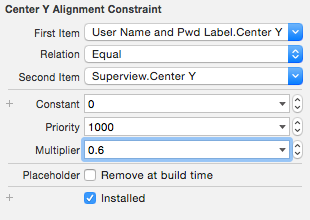
双击上方的Align Center Y to: Superview约束,确保First Item为User Name and Pwd Label.Center Y,Second Item为SuperView.Center Y。如果不是,则点击First Item或者Second Item下拉菜单,选中Reverse First And Second Item,对调First Item与Second Item(本系列第二篇文章介绍过的相对关系与反函数)。然后在右侧尺寸窗口中将Multiplier的值由1改为0.6:

改完之后Interface Builder会出现错误提示,因为我们刚刚添加的这两个约束是彼此冲突的(label.centerY = superView.centerY && label.centerY = 0.6 * superView.centerY,这不可能同时满足)。

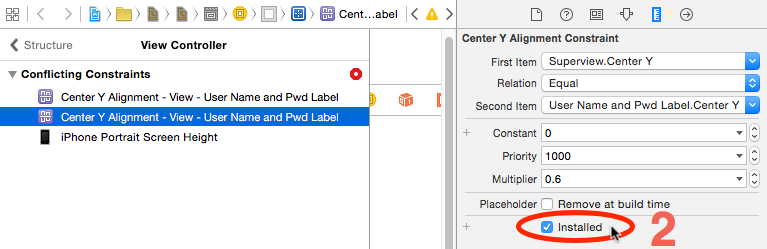
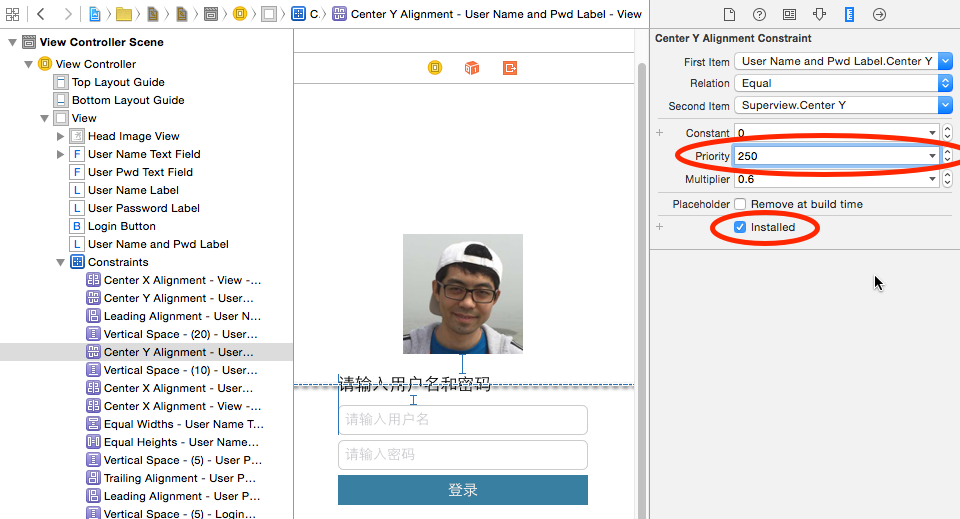
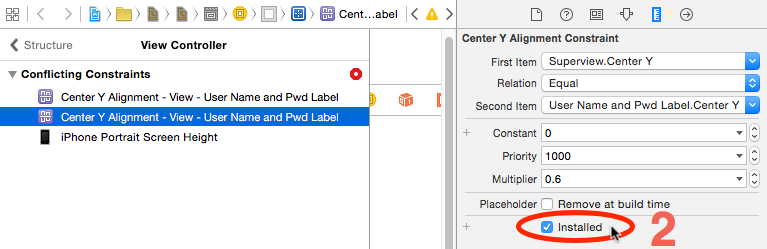
点击视图层次窗口上方的红色箭头,Interface Builder会列出上述两个彼此冲突的约束。选中某个约束,右侧尺寸窗口会列出该约束的详细信息。我们选中Multiplier为0.6的那个约束,然后在右侧尺寸窗口下方取消勾选Installed选框。

Installed选框的值就对应约束对象的active属性的值,即表示该约束是否为激活状态,勾选表示激活状态(生效状态,active属性为YES),不勾选表示未激活状态(无效状态,active属性为NO)。现在Multiplier为0.6的那个约束不再生效,因此就不存在约束冲突了。
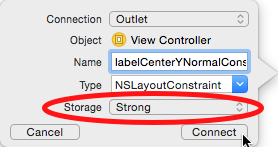
然后按照上文中介绍的方法,添加上面两个约束的对象关联,Multiplier为1的约束命名为labelCenterYNormalCons,Multiplier为0.6的约束命名为labelCenterYKeyboardCons,且Storage设置为Strong:

这是由于需要向视图动态添加或者移除约束,因此需要确保使用强引用确保约束对象不会被回收。
然后修改keyboardWillShow:与keyboardWillHide:方法:
注意,尽量先设置需要将active置为NO的约束,然后再设置需要将active置为YES的约束,如果颠倒上面两条语句的话,可能会引起运行时约束错误。另外由于active属性是iOS 8 SDK新添加的属性,对于iOS 6与iOS 7来说,需要调用addConstraint:与removeConstraint:方法。编译运行如图:

刚才的例子是通过调整不同约束的active属性(删旧添新)来实现界面布局调整。另外还有一种方式也很重要,就是下面说的调整不同约束的优先级。
每个约束都会具有优先级(Priority),对应NSLayoutConstraint对象的priority属性:
优先级是一个浮点值,取值范围从1(最低)到1000(最高)。一些常用的优先级值被定义了别名:
具有优先级1000(UILayoutPriorityRequired)的约束为强制约束(Required Constraint),也就是必须要满足的约束;优先级小于1000的约束为可选约束(Optional Constraint)。默认创建的是强制约束。
在使用自动布局后,某个视图的具体位置和尺寸可能由多个约束来共同决定。这些约束会按照优先级从高到低的顺序来对视图进行布局,也就是视图会优先满足优先级高的约束,然后满足优先级低的约束。
对于上面的例子,我们曾经创建了两个相互冲突的约束,即label.centerY = superView.centerY && label.centerY = 0.6 * superView.centerY。之所以出现冲突,是因为这两者的优先级相同,都是1000。但是如果将其中一个的优先级降低,那么就不会存在冲突,因为优先级高的那个约束会优先起作用。
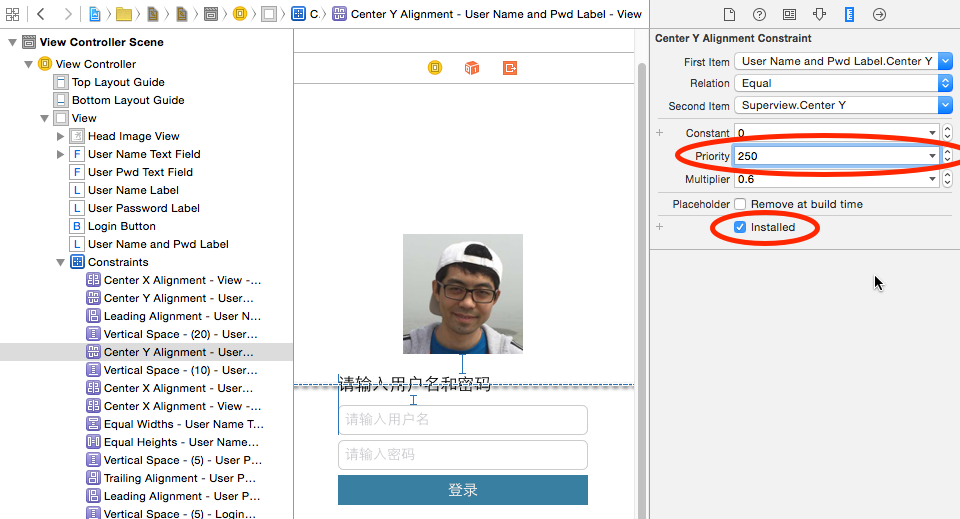
打开Main.storyboard,将Multiplier为0.6的约束的Installed选框勾上,此时再次出现布局冲突。接着在右侧尺寸窗口中将其Priority设置为250,此时布局冲突消失,同时注意到界面中代表该约束的蓝线变为虚线,表示这是一个优先级较低的可选约束。

以同样的方式,设置另外的Multiplier为1的垂直居中约束的Priority为750。
然后将keyboardWillShow:与keyboardWillHide:方法修改如下:
重新编译运行,效果同上。
需要注意的是,只能修改可选约束的优先级,也就是说:
不允许将优先级由小于1000的值改为1000
不允许将优先级由1000修改为小于1000的值
例如,如果将优先级由250修改为1000,则会抛出异常:
这就是为什么在storyboard中要先将两者的约束分别设置为750和250的原因。
由于修改的约束会立即生效,因此当键盘弹出或者收回时,控件位置的变化显得非常生硬。我们不妨使用动画来更新界面布局,方法是调用UIView的静态动画方法,在动画块代码体中向需要更新约束的视图对象调用layoutIfNeeded方法即可。分别向keyboardWillShow:和keyboardWillHide:方法的最后插入如下代码:
重新编译运行,由于使用了动画来重新对界面布局,变化的过程就显得非常自然了。
前面讲了,某些控件具有自身内容尺寸约束,也就是根据自身内容的大小添加必要的约束。我们不妨将这类控件看作是一个弹簧。

弹簧会有自身固有长度,当有外力作用时,弹簧会抵抗外力作用,尽量接近固有长度。
抗拉抻:当外力拉长弹簧时,弹簧长度大于固有长度,且产生向内收的力阻止外力拉抻,且尽量维持长度接近自身固有长度。

抗挤压:当外力挤压弹簧时,弹簧长度小于固有长度,且产生向外顶的力阻止外力挤压,且尽量维持长度接近自身固有长度。

ViewController类的viewDidAppear:方法打印出了头像图片视图的所有约束:
对于自身内容尺寸约束,Hug值表示抗拉抻优先级,CompressionResistance值表示抗压缩优先级。Hug值越高越难被拉抻,CompressionResistance值越高越难被压缩。
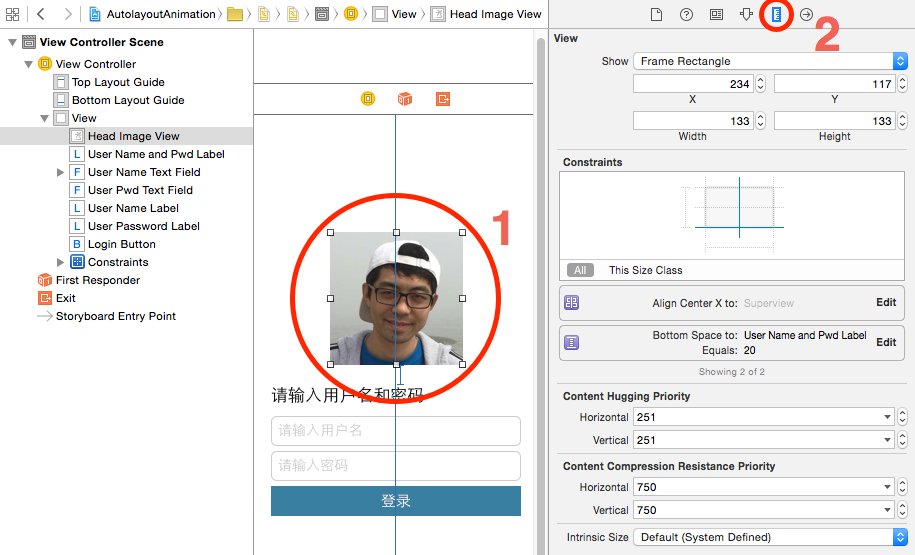
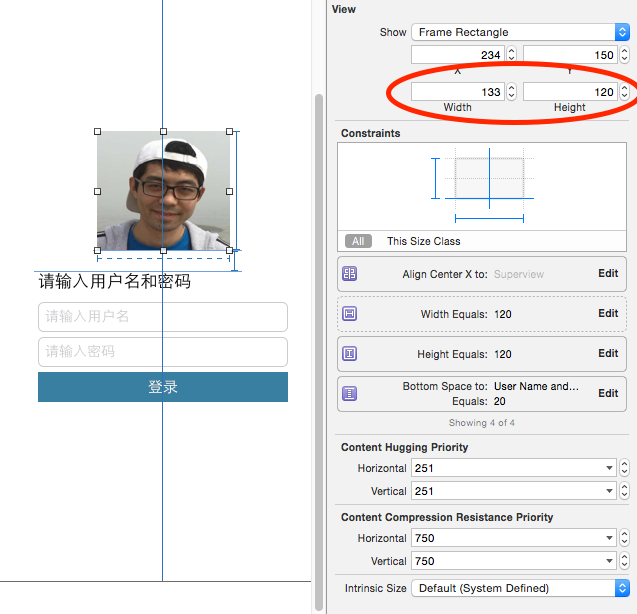
由于自身内容是运行时动态变化的,我们可以通过这两个优先级来决定控件是否允许在某些条件下被压缩、拉抻。对于上面的输出结果,图片本身大小133*133,抗压优先级CompressionResistance为750,显式宽度约束为120优先级为1000。由于显示宽度优先级大于抗压优先级,所以最终图片宽度为120。但是,当我们降低显式宽度约束的优先级,令其小于抗压优先级时,以自身宽度133为主。在Main.storyboard中选中用户头像,双击图片下方的显式宽度约束,将其优先级Priority设置为500。


注意到上图中红圈部分,头像宽度变为133,高度维持120。这说明当显式约束优先级高于抗压抗拉优先级时,以显式约束为准;当显式约束优先级小于抗压抗拉优先级时,以自身内容约束为准。
再举一个例子,当我们输入用户名和密码,然后点击程序的登录按钮后,下方的两个文本控件会显示出输入的用户名和密码:

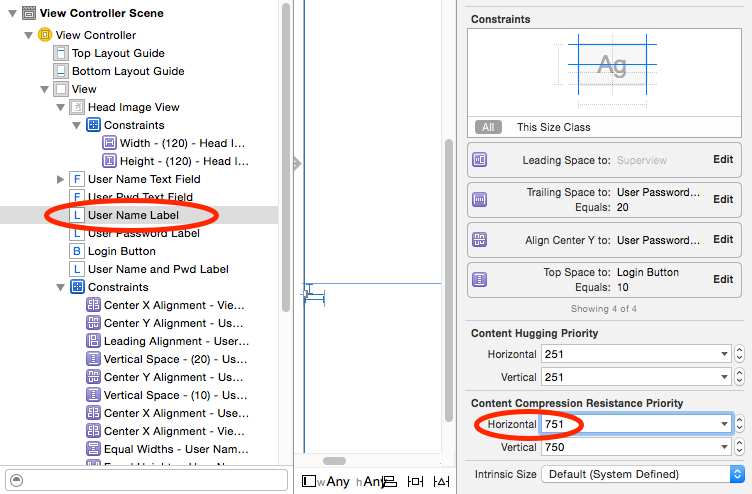
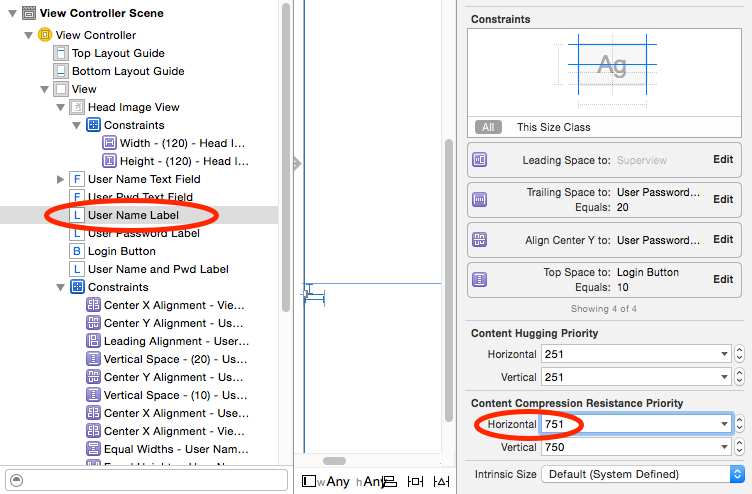
两个文本控件不超过父视图的两边,且两者间具有水平间距互不覆盖。当输入的用户名和密码比较短时,两者都能完整显示。但是当内容较长时,我们发现左侧文本控件被截断了。如果我们希望保持左侧文本框完整,必要时截断右侧文本框,则可以令左侧文本框的抗压优先级高于右侧文本框抗压优先级。可以在IB中直接设置抗压抗拉优先级。在Main.storyboard的左侧视图结构窗口中,选中左侧文本控件User Name Label,在右侧尺寸窗口的Content Compression Resistance Priority部分,将Horizontal的值改为751。重新编译运行,输入用户名和密码,现在左侧文本控件完整,右侧文本控件被截断。


这是由于左侧抗压优先级高于右侧抗压优先级的缘故。
当然我们也可以使用代码来设置水平和垂直抗压抗拉优先级,方法是调用UIView的如下几个方法:
在此就不举例赘述了。
某些用户控件具有自身内容尺寸约束
使用视图调试工具在运行时查看和调试程序界面视图层次、尺寸和自动布局约束
创建约束的对象关联
通过修改约束的常量值、删除旧约束添加新约束、设置约束激活属性、设置约束优先级等方式,实现视图的布局更新
使用动画更新界面布局
设置带有自身内容控件的抗压缩与抗拉抻优先级
下面结合一个用户登录界面的例子来讲解。首先请下载初始项目:
http://yunpan.cn/cQDIbjtf98zzV (提取码:3d6b)
解压缩并使用Xcode打开该项目,选择任意一个iPhone模拟器,编译项目并运行,如图所示。

一、自身内容尺寸约束
回到Xcode打开Main.storyboard,选中用户头像图片视图Head Image View,并打开尺寸窗口(Size Inspector,快捷键⌥⌘5)查看其布局约束。
可以看到该图片视图当前具有2个约束:
水平中心点与其父视图水平中心点对齐(确定图片水平位置x)
底部与下方文本控件顶部相隔20点的距离(已知下方文本控件的垂直位置是确定的,因此也就确定了图片垂直位置y)
等等,这里貌似有问题。细心的读者可能会发问了,本系列的第一篇文章明确说过,要确定一个视图的精确位置,至少需要4个布局约束(以确定水平位置x、垂直位置y、宽度w和高度h)。可现有的2个约束仅能确定x和y,缺少必要的信息来确定w和h。然而此时Interface Builder并没有提示缺少约束的错误(如果真的缺少约束,则Interface Builder会显示红色错误圆圈,并提示Missing Constraints),并且程序运行正常且没有报错,这是怎么回事呢?
请注意,某些用来展现内容的用户控件,例如文本控件UILabel、按钮UIButton、图片视图UIImageView等,它们具有自身内容尺寸(Intrinsic Content Size),此类用户控件会根据自身内容尺寸添加布局约束。也就是说,如果开发者没有显式给出其宽度或者高度约束,则其自动添加的自身内容约束将会起作用。因此看似“缺失”约束,实际上并非如此。
对于UIImageView,其自身内容尺寸就是图片(1倍图)的尺寸。打开Images.xcassets,选中head中的1x图,在属性窗口(Attribute Inspector)中可以看到其尺寸为133px*133px。

我们不妨使用Xcode提供的界面层次调试工具在运行时动态查看视图层次、尺寸以及布局约束等信息。如果当前没有运行程序,请编译运行,然后打开调试导航窗口(Debug Navigator),点击进程查看选项按钮(Process View Option),选择界面层次(View UI Hierarchy)以开启界面层次调试工具。



此时Xcode左侧会列出视图层次、视图类型(包括系统私有类型)与布局约束。中间区域显示视图的详细样式、尺寸、层次等,可以在空白处拖动鼠标以不同视角观察和调试界面。右侧会根据所选内容显示其不同属性。

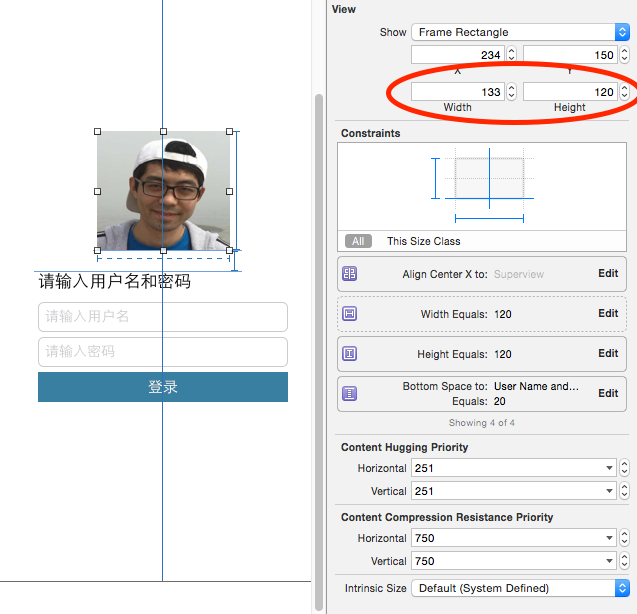
选中UIImageView,在右侧打开尺寸窗口,在Auto Layout区域可以看到4个黑色的约束,其中两个就定义了宽度w为133点,高度h为133点,并且后面加了(content size)表示此约束是自身内容尺寸约束。视图调试工具对解决界面自动布局问题很有帮助,当出现问题却又不知什么原因的时候,不妨用该工具调试。
当然,我们也可以使用代码打印出某个视图的自动布局约束,这也是常用的调试手段。在Main.storyboard中选中Head Image View并在属性窗口中设置其Tag为99,然后在ViewController.m中添加viewDidAppear:方法:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)viewDidAppear:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span>)animated
{
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> viewDidAppear:animated];
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIView</span>* headImageView = [<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.view</span> viewWithTag:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">99</span>];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (NSLayoutConstraint* eachCon in headImageView<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.constraints</span>)
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSLog</span>(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\n%@\nPriority:%f"</span>, eachCon, eachCon<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.priority</span>);
}
}<
1e5e7
/code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>运行后的输出为:
<code class="hljs css has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSContentSizeLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7aeda9e0</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">H</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(133)]</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Hug</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:251</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">CompressionResistance</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:750</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7af84130</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span> <<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSContentSizeLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7aedab30</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">V</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(133)]</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Hug</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:251</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">CompressionResistance</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:750</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7af84130</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
可以看到打印的每条约束都使用VFL语言进行描述。至于什么是Hug和CompressionResistance,在后面会讲到抗挤压与抗拉抻效果。另外我们还打印出了约束的优先级,在后面也会讲解优先级的作用。
(请思考,可否将上面的代码不放在viewDidAppear:方法中,而是放在viewDidLoad方法中执行?为什么?)
如果开发者显式给出了宽度和高度约束,则默认情况下,以显式约束为准。选中Head Image View并添加宽度120点、高度120点的约束,重新编译运行程序,则视图调试工具显示其布局约束为:

其中的自身内容尺寸约束为灰色,表示不起作用。同时控制台输出为:
<code class="hljs css has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c189ac0</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">H</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(120)]</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c1897a0</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span> <<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c189af0</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">V</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(120)]</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c1897a0</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span> <<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSContentSizeLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7bea62a0</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">H</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(133)]</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Hug</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:251</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">CompressionResistance</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:750</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c1897a0</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span> <<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSContentSizeLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7bea63f0</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">V</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(133)]</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Hug</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:251</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">CompressionResistance</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:750</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c1897a0</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
二、创建约束的对象关联并修改约束
我们这个用户登录的app有一个不太好的用户体验,那就是在输入用户名和密码时,键盘会遮挡住文本输入框和登录按钮:
我们需要在键盘弹出或者收回时更新界面布局,主要有以下几种方式来更新界面布局:
修改约束的常量值
设置约束激活属性(删除旧约束并添加新约束)
调整约束的优先级
当只需要平移视图的位置就能解决问题时,可以使用第一种方法直接修改某一约束的常量值。这种方式最简单最高效,但是不能解决所有问题,这时可以使用后两种方式。
1. 修改约束常量值
对于这个App来说,所有控件的垂直位置都是基于位于中央的文本控件的垂直位置而定。我们打算在键盘未弹出时,文本控件顶部距离Top Layout Guide的垂直间距为250(label.top = 250);在键盘弹出时,将该间距缩小为0(label.top = 0)。Interface Builder不仅允许我们创建视图对象的IBOutlet对象关联,还可以创建约束对象的对象关联,这样就能通过代码来访问并修改某个约束。
回到Xcode打开Main.storyboard,选中文本控件User Name and Pwd Label,在右侧的尺寸窗口中单击顶部约束蓝线,并双击下方的Top Space to: Top Layout Guide约束:

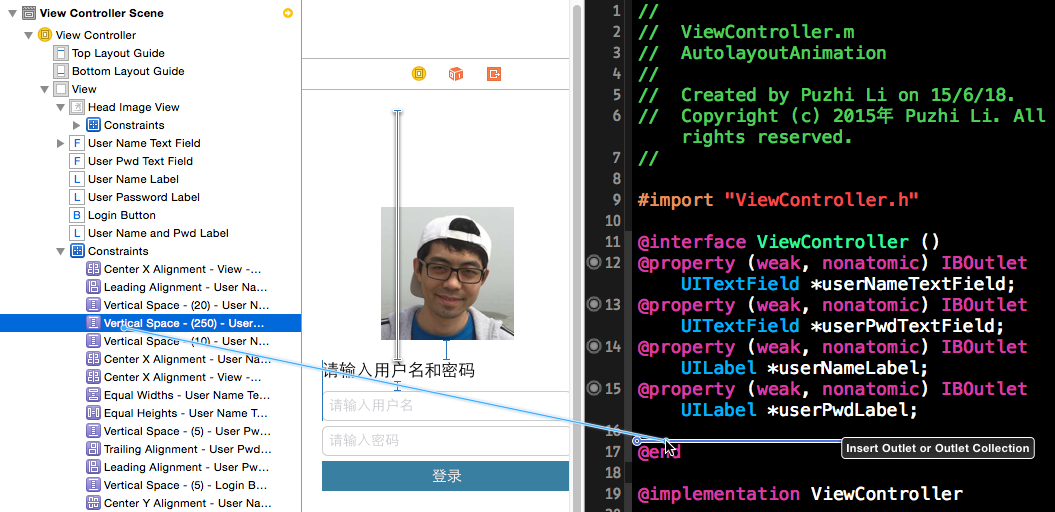
此时左侧的项目窗口会高亮选中该约束。切换到助手编辑器,确认右侧窗口中打开的是ViewController.m,然后选中该约束并按住⌃键拖拽到右侧ViewController类的类扩展区域,在弹出窗口中将其命名为userNamePwdLabelTopCons,点击Connect按钮就创建了约束对象的对象关联,其步骤类似于创建视图的对象关联。

接下来ViewController类需要响应键盘弹出和收回事件,向ViewController类的viewDidLoad方法中添加如下代码:
<code class="hljs css has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> <span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[[NSNotificationCenter defaultCenter]</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">addObserver</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:self</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">selector</span>:<span class="hljs-at_rule" style="box-sizing: border-box;">@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">selector(keyboardWillShow:)</span> name:UIKeyboardWillShowNotification object:nil]</span>; <span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[[NSNotificationCenter defaultCenter]</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">addObserver</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:self</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">selector</span>:<span class="hljs-at_rule" style="box-sizing: border-box;">@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">selector(keyboardWillHide:)</span> name:UIKeyboardWillHideNotification object:nil]</span>;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
UIKeyboardWillShowNotification与UIKeyboardWillHideNotification这两个通知消息会在键盘即将弹出以及键盘即将收回时抛出,我们可以在keyboardWillShow:和keyboardWillHide:这两个方法中修改userNamePwdLabelTopCons约束。
注意,对于约束的如下几个重要属性:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">/* accessors
firstItem.firstAttribute {==,<=,>=} secondItem.secondAttribute * multiplier + <span class="hljs-type" style="box-sizing: border-box;">constant</span>
*/
@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">property</span> (readonly, assign) <span class="hljs-property" style="box-sizing: border-box;">id</span> firstItem;
@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">property</span> (readonly) NSLayoutAttribute firstAttribute;
@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">property</span> (readonly) NSLayoutRelation relation;
@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">property</span> (readonly, assign) <span class="hljs-property" style="box-sizing: border-box;">id</span> secondItem;
@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">property</span> (readonly) NSLayoutAttribute secondAttribute;
@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">property</span> (readonly) CGFloat multiplier;
/* Unlike <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">the</span> other properties, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">the</span> <span class="hljs-type" style="box-sizing: border-box;">constant</span> may be modified <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">after</span> constraint creation. Setting <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">the</span> <span class="hljs-type" style="box-sizing: border-box;">constant</span> <span class="hljs-function_start" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">on</span></span> an existing constraint performs much better than removing <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">the</span> constraint <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">and</span> adding a new one <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">that</span>'s just like <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">the</span> old <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">but</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> having a new <span class="hljs-type" style="box-sizing: border-box;">constant</span>.
*/
@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">property</span> CGFloat <span class="hljs-type" style="box-sizing: border-box;">constant</span>;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>当使用代码来修改约束时,只能修改约束的常量值constant。一旦创建了约束,其他只读属性都是无法修改的,特别要注意的是比例系数multiplier也是只读的。
然后向ViewController类添加如下代码:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)keyboardWillShow:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSNotification</span> *)notification
{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//在键盘弹出时,文本控件顶部距离Top Layout Guide的垂直间距为0</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.userNamePwdLabelTopCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.constant</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.0</span>f;
}
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)keyboardWillHide:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSNotification</span> *)notification
{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//键盘未弹出时,文本控件顶部距离Top Layout Guide的垂直间距为250</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.userNamePwdLabelTopCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.constant</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">250.0</span>f;
}
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)dealloc
{
[[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSNotificationCenter</span> defaultCenter] removeObserver:<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>];
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>别忘记在dealloc方法中移除键盘事件监听。编译运行程序,点击文本输入框,这一次键盘弹出后由于文本控件上移,所有界面控件的位置都上移了,就不会被键盘挡住了。

由于ViewController类重写了触屏方法,并取消了文本输入框的第一响应者状态,因此此时点击文本输入框之外的区域就会收起键盘,这样就会恢复到原始布局状态。
<code class="hljs cs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#<span class="hljs-keyword" style="box-sizing: border-box;">pragma</span> mark - Touch event Handler</span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">event</span>
{
[super touchesBegan:touches withEvent:<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">event</span>];
[self.userNameTextField resignFirstResponder];
[self.userPwdTextField resignFirstResponder];
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
2. 修改约束激活属性,或者删除旧约束并添加新约束
现在我们打算这样布局界面:在键盘未弹出时,文本控件垂直中心与其父视图垂直中心相同(label.centerY = superView.centerY);在键盘弹出时,文本控件垂直中心是其父视图垂直中心的0.6倍(label.centerY = 0.6 * superView.centerY)。对于刚才的例子,我们可以通过修改某个约束的常量值来解决问题。但是这次不一样了,比例系数是只读的,在约束创建之后就不可以修改。所以对于这种情况,我们就不能对某个约束进行修改,而是需要把不需要的约束去掉,然后添加一个新的约束。
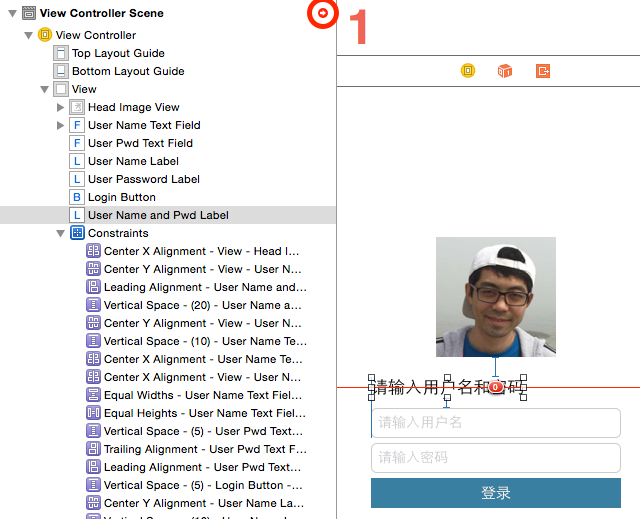
在Main.storyboard中,在左侧视图层次窗口中选中文本控件距离顶部Top Layout Guide的约束Vertical Space - (250) - User Name and Pwd Label - Top Layout Guide,然后按下Delete键删除该约束。

然后选中文本控件User Name and Pwd Label,点击Align菜单,勾选Vertical Center in Container并取值为0,点击Add 1 Constraint按钮。这样就使得文本控件垂直居中。

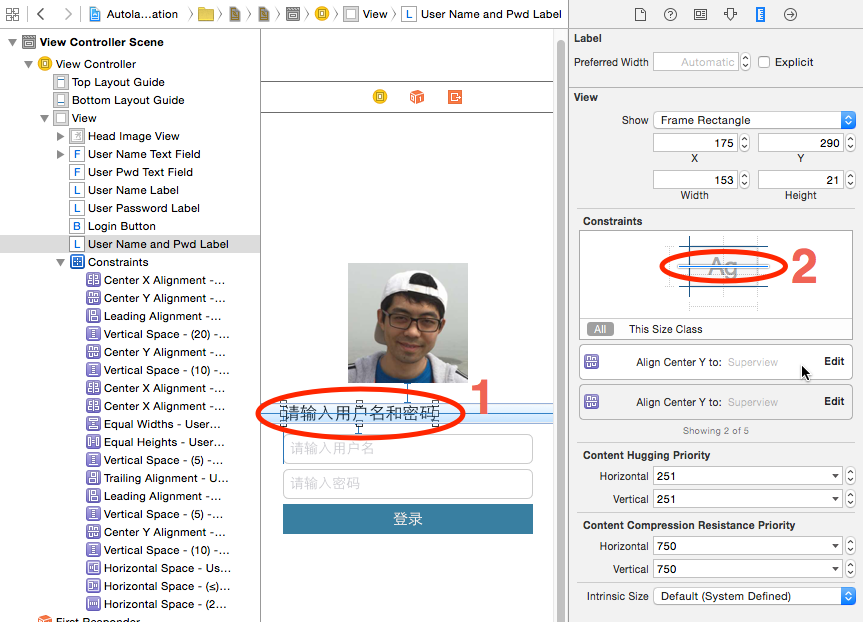
重复上图中的步骤,再次创建一个文本控件垂直居中的约束。选中文本控件User Name and Pwd Label,在右侧尺寸窗口中单击垂直中心约束蓝线,下方会列出刚才我们创建的两个垂直居中约束。

双击上方的Align Center Y to: Superview约束,确保First Item为User Name and Pwd Label.Center Y,Second Item为SuperView.Center Y。如果不是,则点击First Item或者Second Item下拉菜单,选中Reverse First And Second Item,对调First Item与Second Item(本系列第二篇文章介绍过的相对关系与反函数)。然后在右侧尺寸窗口中将Multiplier的值由1改为0.6:

改完之后Interface Builder会出现错误提示,因为我们刚刚添加的这两个约束是彼此冲突的(label.centerY = superView.centerY && label.centerY = 0.6 * superView.centerY,这不可能同时满足)。

点击视图层次窗口上方的红色箭头,Interface Builder会列出上述两个彼此冲突的约束。选中某个约束,右侧尺寸窗口会列出该约束的详细信息。我们选中Multiplier为0.6的那个约束,然后在右侧尺寸窗口下方取消勾选Installed选框。

Installed选框的值就对应约束对象的active属性的值,即表示该约束是否为激活状态,勾选表示激活状态(生效状态,active属性为YES),不勾选表示未激活状态(无效状态,active属性为NO)。现在Multiplier为0.6的那个约束不再生效,因此就不存在约束冲突了。
然后按照上文中介绍的方法,添加上面两个约束的对象关联,Multiplier为1的约束命名为labelCenterYNormalCons,Multiplier为0.6的约束命名为labelCenterYKeyboardCons,且Storage设置为Strong:

这是由于需要向视图动态添加或者移除约束,因此需要确保使用强引用确保约束对象不会被回收。
然后修改keyboardWillShow:与keyboardWillHide:方法:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)keyboardWillShow:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSNotification</span> *)notification
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.labelCenterYNormalCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.active</span> = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">NO</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.labelCenterYKeyboardCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.active</span> = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">YES</span>;
}
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)keyboardWillHide:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSNotification</span> *)notification
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.labelCenterYKeyboardCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.active</span> = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">NO</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.labelCenterYNormalCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.active</span> = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">YES</span>;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>注意,尽量先设置需要将active置为NO的约束,然后再设置需要将active置为YES的约束,如果颠倒上面两条语句的话,可能会引起运行时约束错误。另外由于active属性是iOS 8 SDK新添加的属性,对于iOS 6与iOS 7来说,需要调用addConstraint:与removeConstraint:方法。编译运行如图:

3. 调整不同约束的优先级
刚才的例子是通过调整不同约束的active属性(删旧添新)来实现界面布局调整。另外还有一种方式也很重要,就是下面说的调整不同约束的优先级。每个约束都会具有优先级(Priority),对应NSLayoutConstraint对象的priority属性:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">@interface NSLayoutConstraint : NSObject ...... /* If a constraint's priority level <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">less than</span> UILayoutPriorityRequired, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">then</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">it</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> optional. Higher priority constraints are met <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">before</span> lower priority constraints. Constraint satisfaction <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">not</span> all <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">or</span> nothing. If a constraint 'a == b' <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> optional, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">that</span> means we will attempt <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">to</span> minimize 'abs(a-b)'. This <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">property</span> may only be modified <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">as</span> part <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">of</span> initial <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span> up. An exception will be thrown <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">it</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">after</span> a constraint has been added <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">to</span> a view. */ @<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">property</span> UILayoutPriority priority; ...... @<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">end</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
优先级是一个浮点值,取值范围从1(最低)到1000(最高)。一些常用的优先级值被定义了别名:
<code class="hljs d has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">float</span> UILayoutPriority; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> UILayoutPriority UILayoutPriorityRequired NS_AVAILABLE_IOS(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6_0</span>) = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// A required constraint. Do not exceed this.</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> UILayoutPriority UILayoutPriorityDefaultHigh NS_AVAILABLE_IOS(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6_0</span>) = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">750</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// This is the priority level with which a button resists compressing its content.</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> UILayoutPriority UILayoutPriorityDefaultLow NS_AVAILABLE_IOS(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6_0</span>) = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">250</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// This is the priority level at which a button hugs its contents horizontally.</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> UILayoutPriority UILayoutPriorityFittingSizeLevel NS_AVAILABLE_IOS(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6_0</span>) = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
具有优先级1000(UILayoutPriorityRequired)的约束为强制约束(Required Constraint),也就是必须要满足的约束;优先级小于1000的约束为可选约束(Optional Constraint)。默认创建的是强制约束。
在使用自动布局后,某个视图的具体位置和尺寸可能由多个约束来共同决定。这些约束会按照优先级从高到低的顺序来对视图进行布局,也就是视图会优先满足优先级高的约束,然后满足优先级低的约束。
对于上面的例子,我们曾经创建了两个相互冲突的约束,即label.centerY = superView.centerY && label.centerY = 0.6 * superView.centerY。之所以出现冲突,是因为这两者的优先级相同,都是1000。但是如果将其中一个的优先级降低,那么就不会存在冲突,因为优先级高的那个约束会优先起作用。
打开Main.storyboard,将Multiplier为0.6的约束的Installed选框勾上,此时再次出现布局冲突。接着在右侧尺寸窗口中将其Priority设置为250,此时布局冲突消失,同时注意到界面中代表该约束的蓝线变为虚线,表示这是一个优先级较低的可选约束。

以同样的方式,设置另外的Multiplier为1的垂直居中约束的Priority为750。
然后将keyboardWillShow:与keyboardWillHide:方法修改如下:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)keyboardWillShow:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSNotification</span> *)notification
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.labelCenterYNormalCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.priority</span> = UILayoutPriorityDefaultLow;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.labelCenterYKeyboardCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.priority</span> = UILayoutPriorityDefaultHigh;
}
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)keyboardWillHide:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSNotification</span> *)notification
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.labelCenterYKeyboardCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.priority</span> = UILayoutPriorityDefaultLow;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.labelCenterYNormalCons</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.priority</span> = UILayoutPriorityDefaultHigh;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>重新编译运行,效果同上。
需要注意的是,只能修改可选约束的优先级,也就是说:
不允许将优先级由小于1000的值改为1000
不允许将优先级由1000修改为小于1000的值
例如,如果将优先级由250修改为1000,则会抛出异常:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">*** Terminating app due <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">to</span> uncaught exception 'NSInternalInconsistencyException', reason: 'Mutating a priority <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">from</span> required <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">to</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">not</span> <span class="hljs-function_start" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">on</span></span> an installed constraint (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">or</span> vice-versa) <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">not</span> supported. You passed priority <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">and</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">the</span> existing priority was <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">250.</span>'</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
这就是为什么在storyboard中要先将两者的约束分别设置为750和250的原因。
4. 使用动画更新界面布局
由于修改的约束会立即生效,因此当键盘弹出或者收回时,控件位置的变化显得非常生硬。我们不妨使用动画来更新界面布局,方法是调用UIView的静态动画方法,在动画块代码体中向需要更新约束的视图对象调用layoutIfNeeded方法即可。分别向keyboardWillShow:和keyboardWillHide:方法的最后插入如下代码:<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIView</span> animateWithDuration:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.25</span>f animations:^
{
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.view</span> layoutIfNeeded];
}];</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>重新编译运行,由于使用了动画来重新对界面布局,变化的过程就显得非常自然了。
三、自身内容尺寸约束的抗挤压与抗拉抻效果
前面讲了,某些控件具有自身内容尺寸约束,也就是根据自身内容的大小添加必要的约束。我们不妨将这类控件看作是一个弹簧。
弹簧会有自身固有长度,当有外力作用时,弹簧会抵抗外力作用,尽量接近固有长度。
抗拉抻:当外力拉长弹簧时,弹簧长度大于固有长度,且产生向内收的力阻止外力拉抻,且尽量维持长度接近自身固有长度。

抗挤压:当外力挤压弹簧时,弹簧长度小于固有长度,且产生向外顶的力阻止外力挤压,且尽量维持长度接近自身固有长度。

ViewController类的viewDidAppear:方法打印出了头像图片视图的所有约束:
<code class="hljs css has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c189ac0</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">H</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(120)]</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c1897a0</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span> <<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c189af0</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">V</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(120)]</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c1897a0</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span> <<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSContentSizeLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7bea62a0</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">H</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(133)]</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Hug</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:251</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">CompressionResistance</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:750</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c1897a0</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span> <<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSContentSizeLayoutConstraint</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7bea63f0</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">V</span>:<span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[head(133)]</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Hug</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:251</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">CompressionResistance</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:750</span> (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Names</span>: <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">head</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:0x7c1897a0</span> )> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">Priority</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:1000</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.000000</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
对于自身内容尺寸约束,Hug值表示抗拉抻优先级,CompressionResistance值表示抗压缩优先级。Hug值越高越难被拉抻,CompressionResistance值越高越难被压缩。
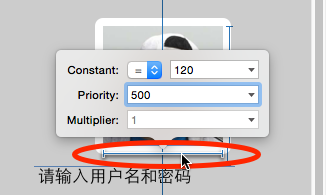
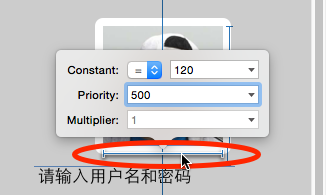
由于自身内容是运行时动态变化的,我们可以通过这两个优先级来决定控件是否允许在某些条件下被压缩、拉抻。对于上面的输出结果,图片本身大小133*133,抗压优先级CompressionResistance为750,显式宽度约束为120优先级为1000。由于显示宽度优先级大于抗压优先级,所以最终图片宽度为120。但是,当我们降低显式宽度约束的优先级,令其小于抗压优先级时,以自身宽度133为主。在Main.storyboard中选中用户头像,双击图片下方的显式宽度约束,将其优先级Priority设置为500。


注意到上图中红圈部分,头像宽度变为133,高度维持120。这说明当显式约束优先级高于抗压抗拉优先级时,以显式约束为准;当显式约束优先级小于抗压抗拉优先级时,以自身内容约束为准。
再举一个例子,当我们输入用户名和密码,然后点击程序的登录按钮后,下方的两个文本控件会显示出输入的用户名和密码:

两个文本控件不超过父视图的两边,且两者间具有水平间距互不覆盖。当输入的用户名和密码比较短时,两者都能完整显示。但是当内容较长时,我们发现左侧文本控件被截断了。如果我们希望保持左侧文本框完整,必要时截断右侧文本框,则可以令左侧文本框的抗压优先级高于右侧文本框抗压优先级。可以在IB中直接设置抗压抗拉优先级。在Main.storyboard的左侧视图结构窗口中,选中左侧文本控件User Name Label,在右侧尺寸窗口的Content Compression Resistance Priority部分,将Horizontal的值改为751。重新编译运行,输入用户名和密码,现在左侧文本控件完整,右侧文本控件被截断。


这是由于左侧抗压优先级高于右侧抗压优先级的缘故。
当然我们也可以使用代码来设置水平和垂直抗压抗拉优先级,方法是调用UIView的如下几个方法:
<code class="hljs erlang has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-pp" style="box-sizing: border-box;">- <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">UILayoutPriority</span>)</span>contentCompressionResistancePriorityForAxis:<span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">UILayoutConstraintAxis</span>)</span>axis; - <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(void)</span>setContentCompressionResistancePriority:<span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">UILayoutPriority</span>)</span>priority forAxis:<span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">UILayoutConstraintAxis</span>)</span>axis; - <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">UILayoutPriority</span>)</span>contentHuggingPriorityForAxis:<span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">UILayoutConstraintAxis</span>)</span>axis; - <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(void)</span>setContentHuggingPriority:<span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">UILayoutPriority</span>)</span>priority forAxis:<span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">UILayoutConstraintAxis</span>)</span>axis;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
在此就不举例赘述了。
相关文章推荐
- iOS 8 Auto Layout界面自动布局系列4-使用VFL添加布局约束
- iOS 8 Auto Layout界面自动布局系列3-使用代码添加布局约束
- iOS线程报错
- DSP BIOS
- iOS开发13-iOS动画的学习
- iOS库--.a与.framework
- xcode集成Vungle IOS3.2.0版本视频广告的坑
- ios学习笔记(二)基础控件
- ios学习笔记(二)基础控件
- iOS瀑布流三种实现思路总结
- IOS学习基础-基础英语单词<01>
- ios学习笔记(一)基础知识
- ios学习笔记(一)基础知识
- ios公司开发者帐号申请
- 换个新号 重新开始
- iOS开发通过代码方式使用AutoLayout (NSLayoutConstraint + Masonry)
- iOS中 轮播图放哪最合适? 技术分享
- iOS中 轮播图放哪最合适? 技术分享
- iOS 绘图之API总结
- iOS Xcode左上角“选择设备”消失
