C# 高德JavaScrpt地图航迹-实时更新
2015-10-30 14:48
686 查看

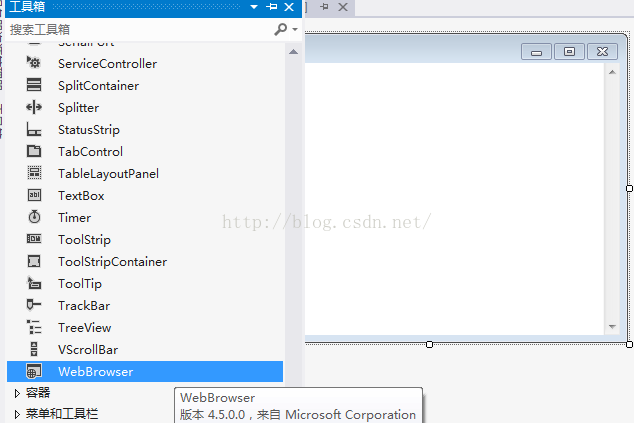
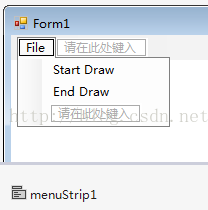
一、既然是地图,当然先在工具栏里,添加WebBrowser控件,由于还需要菜单,所以在属性里面设置为:None,然后添加好菜单,再在WebBrowser上,选择 在父容器中停靠。

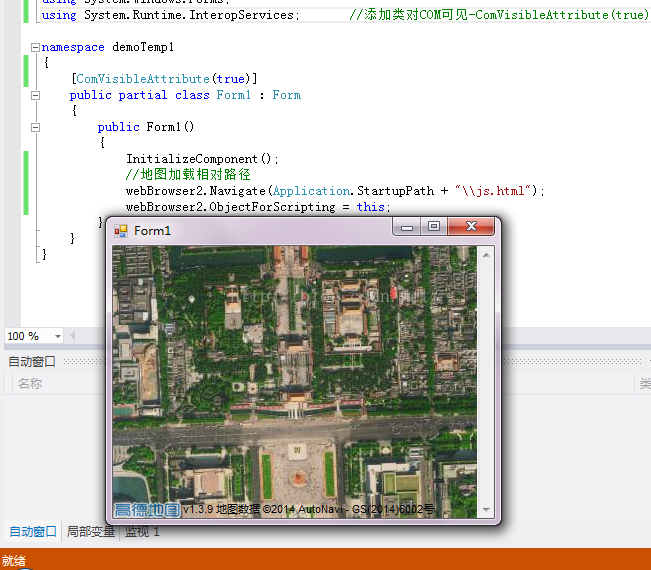
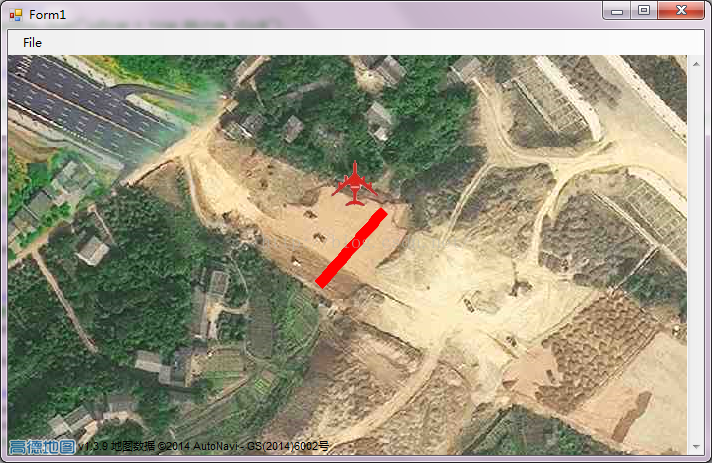
再加上一些代码。地图的效果就出来了。

这里还要说明一下。地图是JavaScrpt的高德地图。代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>输入坐标添加点标记</title>
<style type="text/css">
body{
margin:0;
height:100%;
width:100%;
position:absolute;
}
#mapContainer{
position: absolute;
top:0;
left: 0;
right:0;
bottom:0;
}
#btnDiv{
position:absolute;
bottom:30px;
right:10px;
height:110px;
background-color:#FFF;
border:1px solid #ccc;
font-size:12px;
width:460px;
padding:4px;
}
#btnDiv input{
height:23px;
outline:none;
border:1px solid #ddd;
padding-left:5px;
border-radius:3px;
}
#btnDiv input[type='button']{
height:28px;
line-height:28px;
outline:none;
text-align:center;
padding-left:5px;
padding-right:5px;
color:#FFF;
background-color:#0D9BF2;
border:0;
border-radius: 3px;
margin-top:5px;
margin-left:5px;
cursor:pointer;
margin-right:10px;
}
</style>
</head>
<body>
<div id="mapContainer"></div>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=171c0b5c37e6dc9a86991c3d1fec0f67"></script>
<script type="text/javascript">
//初始化地图对象,加载地图
var marker;
var lineArr;
var frontlon;
var frontlat;
var map;
var once = false;
lineArr = new Array();
// alert("123");
map = new AMap.Map('mapContainer', {
//地图根据容器大小缩放
resizeEnable: true,
//传入view对象,即二维地图显示视口
//center: 地图中心点
//zoom:地图显示的缩放级别
//layers: 设置默认图层为卫星图
view: new AMap.View2D({
center: new AMap.LngLat(116.397428, 39.90923),
zoom: 15
}),
layers: [new AMap.TileLayer.Satellite()]
});
function Messageae(message,message1) {
//marker.clearMap();
var LngLatX = message; //获取Lng值
var LngLatY = message1; //获取Lat值
marker = new AMap.Marker({
icon: "http://webapi.amap.com/images/marker_sprite.png",
position: new AMap.LngLat(LngLatX, LngLatY)
});
marker.setMap(map); //在地图上添加点
map.setFitView(); //调整到合理视野
// alert(LngLatY);
}
//添加比例尺
//AMap.plugin(['AMap.ToolBar','AMap.Scale'],function(){
//var toolBar = new AMap.ToolBar();
//var scale = new AMap.Scale();
// map.addControl(toolBar);
// map.addControl(scale);
//});
//添加点标记
function addMarker() {
var LngLatX = document.getElementById("lnglatX").value; //获取Lng值
var LngLatY = document.getElementById("lnglatY").value; //获取Lat值
marker = new AMap.Marker({
icon: "http://webapi.amap.com/images/marker_sprite.png",
position: new AMap.LngLat(LngLatX, LngLatY)
});
marker.setMap(map); //在地图上添加点
map.setFitView(); //调整到合理视野
}
function drawLine(value1, value2) {
var lngX = value1;
var latY = value2;
if(once == false){
frontlon = value1;
frontlat = value2;
//lineArr.push(new AMap.LngLat(lngX,latY));
marker = new AMap.Marker({
icon:"./plane.png", //marker图标,直接传递地址url
offset:new AMap.Pixel(-56,-53), //相对于基点的位置
autoRotation:true,
position: new AMap.LngLat(lngX, latY)
});
marker.setMap(map); //在地图上添加点
map.setFitView(); //调整到合理视野
once = true;
}else{
lineArr.pop(); //清空List,每次绘制一条线/
lineArr.push(new AMap.LngLat(frontlon,frontlat));
frontlon = lngX;
frontlat = latY;
lineArr.push(new AMap.LngLat(lngX,latY));
}
marker.setPosition(new AMap.LngLat(lngX,latY)); //更新点标记位置
//绘制轨迹
var polyline = new AMap.Polyline({
map:map,
path:lineArr,
strokeColor:"#f00",//线颜色
strokeOpacity:1,//线透明度
strokeWeight:10,//线宽
strokeStyle:"solid"});
}
</script>
</body>
</html>还有一个图标,是本地目录下的。

,plane.png自己用PS抠成了透明的。
二、程序代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Runtime.InteropServices; //添加类对COM可见-ComVisibleAttribute(true)/
namespace demoTemp1
{
[ComVisibleAttribute(true)]
public partial class Form1 : Form
{
//开始绘制标识/
bool isDraw = false;
//定义结构体保存经纬度
public struct LatLng
{
public double lat;
public double lon;
}
LatLng latLng;// = new LatLng(wgsLat + dLat, wgsLon + dLon);
public Form1()
{
InitializeComponent();
//地图加载相对路径
webBrowser2.Navigate(Application.StartupPath + "\\js.html");
webBrowser2.ObjectForScripting = this;
//地图的GPS位置,一定要精确到小数点6位,否则地图加载不完全/
latLng.lat = 28.237137;
latLng.lon = 112.868721;
}
private void startDrawToolStripMenuItem_Click(object sender, EventArgs e)
{
isDraw = true;
//MessageBox.Show("isDraw = true;&&item click");
}
private void Form1_Load(object sender, EventArgs e)
{
//地图航迹更新-定时器/
System.Timers.Timer MapUpdateTime = new System.Timers.Timer(1000);//实例化Timer类,设置间隔时间为1000毫秒 就是1秒;
MapUpdateTime.Elapsed += new System.Timers.ElapsedEventHandler(theout);//到达时间的时候执行事件;
MapUpdateTime.AutoReset = true;//设置是执行一次(false)还是一直执行(true);
MapUpdateTime.Enabled = true;//是否执行System.Timers.Timer.Elapsed事件;
}
//地图-定时器调用/
public void theout(object source, System.Timers.ElapsedEventArgs e)
{
this.Invoke(new TextOption(MapUdate));//invok 委托实现跨线程的调用
}
delegate void TextOption();//定义一个委托
//地图航迹更新-实际操作/
void MapUdate()
{
if (isDraw == true)
{
object[] objects = new object[2];
objects[0] = latLng.lon;
objects[1] = latLng.lat;
//drawLine Messageae
webBrowser2.Document.InvokeScript("drawLine", objects);
//MessageBox.Show("Draw line");
latLng.lat += 0.000005;
latLng.lon += 0.000005;
}
}
private void endDrawToolStripMenuItem_Click(object sender, EventArgs e)
{
isDraw = false;
}
}
}
//注明:航迹的线条非常粗,是因为每次是绘制一小段线,而不是增加一个点。先到这里,作个笔记。
相关文章推荐
- spring注解( @Autowired、@Qualifier、@Resource、@PostConstruct、@PreDestroy、 @Component、@Scope)-描述的比较清楚
- java泛型类
- java事件处理机制(自定义事件)
- Android 如何在Eclipse中查看Android API源码以及support包源码
- struts2的单文件下载
- java web开发--Servlet学习之HelloWorld 从部署到开发全过程
- JPA学习笔记-Spring整合JPA
- java script全选反选的实现
- NetworkDispatcher.run: Unhandled exception java.lang.NullPointerException
- java web上传文件保存的目录
- java连接mysql封装类
- MD5加密算法的java实现
- Java中的过滤器doFilter里的chain.doFilter()函数理解
- 杭电1047 An Easy Task - java 解读
- 时间格式化,时间戳生成等工具方法
- eclipse problems
- Java编程中外部类访问private成员方法
- Kotlin: Java 6 废土中的一线希望
- Netty4.x中文教程系列 ChannelHandler
- spring mvc和jdbcTemplate例子
